- android中百度定位、城市选择列表,右侧字母展示
好久好久没光顾过自己空空的博客了,做项目的时候都是逛着别人的博客急着把功能实现,近来闲下来了总结总结。这个城市选择功能也是当时做项目急着实现从哪找来的框架不记得了,然后改改用到项目中来的。非常感谢提供最初源码的博主,主要的区别是添加了搜索功能、定位功能,把以前的操作本地数据库sqlite的部分,改为操作对assest文件的操作,封装的有百度地图定位方法、可删除的edittext。百度地图的key需
- AI人工智能浪潮中文心一言的独特优势
AI人工智能浪潮中文心一言的独特优势:为什么它是中国市场的“AI主力军”?关键词:文心一言,AI大模型,中文处理,多模态融合,产业落地,安全可控,百度ERNIE摘要:在全球AI大模型浪潮中,百度文心一言(ERNIEBot)凭借“懂中文、会多模态、能落地、守规矩”的四大核心优势,成为中国市场最具竞争力的AI产品之一。本文将用“超级大脑”的比喻,从中文理解、多模态能力、产业生态融合、安全可控性四个维度
- 诗人郑愁予去世:达达马蹄声远去,留下一个世纪的美丽诗篇羊城派2025-06-15 19:07据中国诗歌网消息,著名诗人郑愁予因心脏衰竭,6月13日在美国去世,享年92岁。“我达达的马蹄
分享是一种传递,一种快乐
杂学百货铺-啥都学word
编辑百度首页编辑诗人郑愁予去世:达达马蹄声远去,留下一个世纪的美丽诗篇羊城派2025-06-1519:07据中国诗歌网消息,著名诗人郑愁予因心脏衰竭,6月13日在美国去世,享年92岁。“我达达的马蹄是美丽的错误/我不是归人,是个过客……”这传诵半世纪的诗句,如今成为诗人郑愁予留给世间的最后回响。郑愁予,原名郑文韬,祖籍河北宁河,1933年生于山东济南&#x
- 【赵渝强老师】基于PostgreSQL的分布式数据库:Citus
由于PostgreSQL具有强大的功能和良好的可扩展性,因此基于PostgreSQL很容易就可以实现分布式架构。Citus便是具体的一种实现方式。它以扩展的插件形式与PostgreSQL进行集成,且独立于PostgreSQL内核,部署也比较简单。Citus是现在非常流行的基于PostgreSQL的分布式解决方案。一、Citus基础下面是百度百科中对分布式数据库的定义:分布式数据库系统通常使用较小的
- 国内主流云服务平台对比:选型指南与价格全初解
大家好!在数字化转型的浪潮下,云服务器已成为企业和开发者的基础设施首选。面对阿里云、腾讯云、华为云、百度智能云等主流服务商,如何根据性能、价格和场景需求做出最优选择?本文结合最新市场数据,为你深度解析!一、四大云服务商核心特点与适用场景1.阿里云优势:国内市场份额超40%,全球覆盖最广(49个可用区),服务稳定性强,尤其适合电商、金融、政务等高并发场景。提供飞天操作系统、弹性计算ECS等核心技术,
- 7.11JS项目:倒计时页面跳转+评论发布
椒盐螺丝钉
前端
一、页面跳转演示思路构建html框架后,在JS中获取对象:跳转按钮与显示剩余时间文本添加事件监听:检测点击行为->调用跳转函数跳转函数:(1)获取时间戳,(2)延时函数实现跳转,(3)间歇函数显示剩余时间——参考倒计时html框架前往百度接下来是JS部分,获取按钮与显示文本对象,添加事件监听constdiv=document.querySelector('div')constspan=docume
- BeanUtils.copyProperties拷贝失败原因
双力臂404
apachejava开发语言
BeanUtils.copyProperties拷贝失败的坑集合一切皆有因果,这个失败的原因绝不会是平白出现的。在做项目的时候,我是因为copy失败后,因为赶进度并没有深入了解,就自己写了个copy的方法,其实重写的话可能更好,现在复盘下,我来深入查下原因。百度了些观点,然后代码中进行相应的测试。1、getter,setter的原因查看自己的代码,并没有问题,所以继续寻找原因2、两个包的搞混Jav
- UI自动化测试 - POM设计模式
什么鬼昵称
selenium自动化设计模式
一、介绍基于selenium的ui自动化测试核心上只要定位到元素,对元素执行相应的操作即可。例如下面的脚本代码:打开Chrome浏览器,在百度页面搜索自动化测试:fromseleniumimportwebdriverimporttimedriver=webdriver.chrome()driver.implicitly_wait(30)#打开浏览器,百度driver.get("http://www
- 如何获取微信公众号用户的个人信息(包括OpenId)
一杯冰美式_丶
Java相关知识
最近,对微信公众号有点兴趣,就自己研究了研究里面的一些内容,发现还挺有意思的,而且通过微信公众号可以调用一些比较有意思的接口,就比如百度开发服务平台点击进入里面的很有接口,就比较常见的翻译,语音识别,地理位置等等,都挺好的。好了,不多说,进入正题好了。我想,做微信公众号开发的,对于想获取关注了公众号的用户信息,或者说是当前与后台服务器进行交互的当前用户信息,这个功能是很重要的吧。因为,通过这个,可
- 基于Java+Maven+Testng+Selenium+Log4j+Allure+Jenkins搭建一个WebUI自动化框架(3)使用dataProvider实现数据驱动用例执行
程序员的世界你不懂
UI自动化相关javamavenselenium
在测试一个系统的时候,通常需要对同一个模块的用例输入各种不一样的数据,验证实际结果是否达到了我们期望值,此时如果不对测试数据单独出来维护,会使得测试用例与测试数据的耦合度很高,难以维护,当后期我们想要提供一批新的测试数据,那么我们就得在测试用例中把所有的测试数据全都手动修改一遍,操作很繁琐,下面举个实际例子。我们现在想要测试百度输入框,想测试输入不同数据(手机号、人名、电影名、英文、特殊字符)等,
- Spring RedisTemplate中文乱码
NO爷
JavaSpringBootRedisJedis乱码
Redis客户端中文乱码网上非常常见的乱码,百度一搜大部分都是这种情况。如果不是此种情况请看下一节。redis-cliredis127.0.0.1:6379>set'name''中文'OKredis127.0.0.1:6379>get'name'"\xd6\xd0\xce\xc4"redis127.0.0.1:6379>客户端查看乱码,这个情况我们只要将修改客户端命令行就可以。redis-cli-
- uniapp页面间通信相关方法总结
前端达人
vuepythonjavascriptjavajs
文章整理于:https://ask.dcloud.net.cn/article/35970uni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。利用url传参进行通讯A页面向B页面传递参数uni.navigateTo({url:'test/te
- AIGC与自动驾驶:文心一言的车载交互设计
AI天才研究院
ChatGPT实战计算AgenticAI实战AIGC自动驾驶文心一言ai
AIGC与自动驾驶:文心一言的车载交互设计关键词:AIGC、自动驾驶、车载交互、文心一言、自然语言处理、多模态交互、用户体验摘要:本文深入探讨人工智能生成内容(AIGC)技术在自动驾驶领域的创新应用,特别是百度文心一言如何重构车载交互体验。通过解析文心一言的核心技术架构、多模态融合算法、场景化交互模型,结合具体代码实现和数学模型,揭示其在语音交互、情境理解、个性化服务等场景中的技术优势。同时通过项
- LeetCode算法题6:贪心 - 跳跃游戏
文章目录前言贪心算法:一、跳跃游戏思路二、跳跃游戏II思路总结前言贪心算法系列:(之前还有一篇文章描述的也是贪心算法:https://blog.csdn.net/Little_ant_/article/details/116098188)贪心算法:以下摘自百度百科:贪心算法(又称贪婪算法)是指,在对问题求解时,总是做出在当前看来是最好的选择。也就是说,不从整体最优上加以考虑,算法得到的是在某种意义
- 【人工智能】大比拼:文心一言 VS ChatGPT —— 禅与计算机程序设计艺术亲自测评
AI天才研究院
ChatGPT人工智能文心一言chatgpt
收到了百度“文心一言”的内测邀请,现在给大家亲身体验测评一下!禅与计算机程序设计艺术先说结论:文心一言表现基本符合预期。与ChatGPT有一定差距,应该在几个月左右。但是禅与计算机程序设计艺术,挺期待ChatGLM-130B版本的效果的。因为,ChatGLM-6B在本地测评的效果,还是非常不错的!目录文心一言写一篇论文介绍一下你自己,从技术原理、应用场景、未来发展、当前不足等方面,不少于3000字
- firecrawl本地docker部署(WSL虚拟机Ubuntu24)
firecrawl本地docker部署下载源码github下载地址部署按照firecrawl目录下SELF_HOST.md文档进行操作即可。本次生成的镜像在后面提供了百度网盘下载。创建.env文件将firecrawl\apps\api.env.example文件拷贝到firecrawl目录下(和docker-compose.yaml同一目录下),修改文件名为.env#=====RequiredEN
- 大模型中标斩获3项第一!
百度智能云
今年1-4月,百度智能云在主流大模型厂商中一举拿下三项第一!数量最多!中标项目数量7个!行业最全!覆盖最多行业6个!金额最高!中标金额总数最高5600万+南方电网、泰康保险、北京车网、中华总工会、上海城投污水处理有限公司等行业头部客户,纷纷与百度智能云达成合作,体现出大模型技术在政策、市场的双轮驱动下的强劲增长态势。百度智能云将继续深化与行业客户合作,共同探索大模型技术在各行业的应用场景,推动行业
- 李彦宏的求真务实:AI领域的生死局,信心从何而来?
文|大力财经据自媒体『划重点』独家报道,李彦宏在季度高管会上,来了一场《求真务实》的内部演讲,还把原文向全员公开,这实在可罕。“不是所有的game百度都能去玩、都能赢,所以要搞清楚该干什么、不该干什么。”李彦宏这话,算是把“求真务实”给点透了。他还直接开炮:“百度为什么打不赢仗?为什么起大早赶晚集?因为我们不聚焦。”他要求百度高管得敢于批评和自我批评,要开诚布公,知道自己几斤几两,还得能指出队友的
- 百度斩获大模型中标第一,股价上涨5%
大力财经
百度
7月7日(周一),百度(BIDU.US)股价上涨5%,收报90.68美元。最新数据显示,2025上半年我国大模型相关项目呈现爆发式增长态势:中标项目累计达1810个,金额突破64亿元,中标项目数超2024全年,市场需求持续释放。其中,百度智能云表现尤为突出,以48个中标项目和5.1亿元中标金额,稳居“双第一”,并在金融、能源、政务、制造等重点行业中持续领跑。依托领先的大模型技术与全栈智能基础设施,
- js实现百度地图的自定义marker与css3动画的交互
沈大大520
css3动画扩展自定义百度地图makerjscss3javascript前端html5
使用过百度地图,业务需求需要对某些特定标记物进行高亮和动画标记,因此采用css3对百度地图的marker组件进行动态效果的调试,一:调用百度地图的apiDocument.map{width:100%;height:100%;background:#d5e6f5;position:absolute;float:left;}二:初始化百度地图创建实例varmap=newBMapGL.Map("map"
- H5页面点击调起腾讯/百度/高德地图APP
注意:在手机端测试时发现了一个问题,用百度浏览器只能调用百度地图app的,对腾讯/高德地图是无效的,于是我用qq浏览器测试,结果发现qq浏览器是都可以调起的。一:腾讯地图(api文档)window.open(`http://apis.map.qq.com/uri/v1/marker?marker=coord:${this.latitude},${this.longitude};addr:${thi
- 批量百度移动下拉词和相关搜索词挖掘
打开百度移动网页,会发现我们输入的关键词,然后会出现下拉词已经进入搜索页后会出现相关搜索词,这两部分的关键词也是非常有用的。下面就简单的介绍一下打开百度移动首页,输入关键词后,会自动出来下拉词,这部分下拉词就是需要获取的,打开f12调试工具,可以很简单的看到这是异步加载的关键词,拿到请求地址,在代码进行请求代入参数,就会获得同样的关键词结果了。这部分下拉词抓取还是比较简单的。第二部分是相关词的抓取
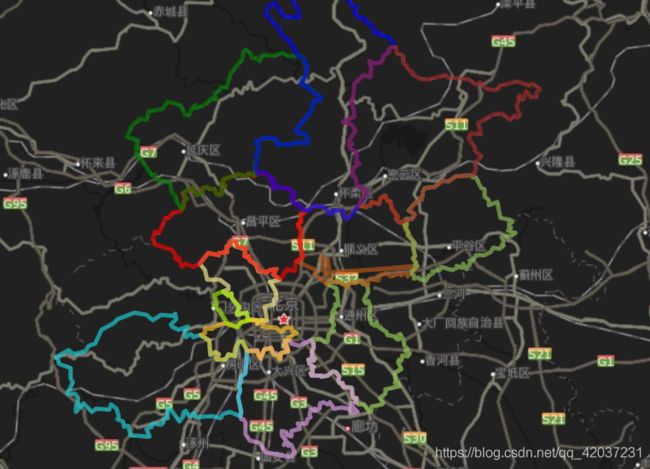
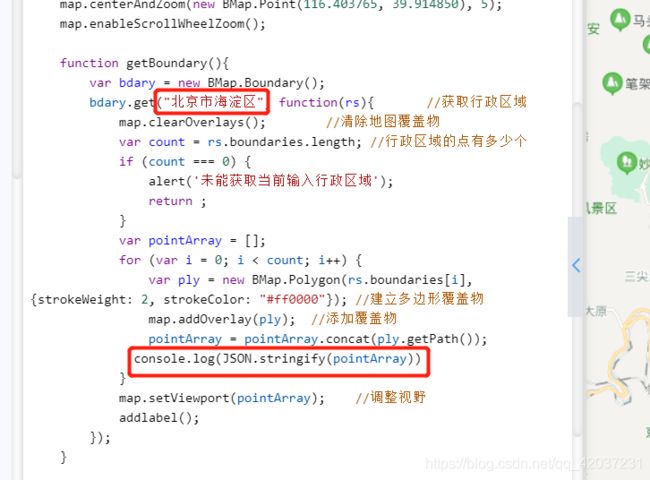
- 百度地图迁徙大数据深度解析与实战指南
百度地图迁徙大数据深度解析与实战指南在数字化时代,人口流动数据已成为洞察社会经济活动的关键指标。百度地图依托海量位置数据和AI算法打造的"迁徙大数据"平台,为城市规划、交通管理、商业选址等领域提供了重要决策支持。本文将系统性解析百度地图迁徙大数据的查看方法、核心功能及实战应用场景,帮助读者快速掌握这一数据驱动的决策工具。一、迁徙大数据的核心价值迁徙大数据通过聚合手机用户的定位信息,构建全国范围的人
- 百度搜索下拉框,下拉菜单怎么做?如何刷?
mt_187
日常记录技术收藏html5
搜索下拉菜单反馈性关键词是用户在搜索时与搜索引擎的第一步互动,在互动过程中,搜索引擎的反馈关键词不断调整来满足用户的个性需求。搜索下拉框存在的下拉词,每天的点击浏览量都很高,这意味着很多企业都在抢这个位置,在网民搜索自己的行业主关键词时,下拉中的词条是行业关键词和自己品牌词或其他营销类词的整体呈现。搜索下拉框菜单怎么做?如何刷?在本篇文章中您将会了解到以下信息。第一部分搜索下拉框菜单原理第二部分怎
- idea 报 Empty git --version output
赵八斤
开发工具intellij-ideagitjava
报错如下:我的地址也是bin下git.exe一直用的好好得,突然报这个错。有问题找百度最后我看有说使用cmd下的可以就试了一下完成,也不知道原因是啥路径不是git根目录下的git-bash.exe,如果你是git-base.exe,修改成bin下面的git.exe,如果bin下面的git.exe仍然报错,可以用cmd目录下的git.exe
- 文心快码流行音乐现场「不加班Live」报名开启!附主题曲发布
人工智能程序员知识观点资讯
百度智能代码助手文心快码(BaiduComate)一直以来为开发者提供“快人一步”的编码体验我们助力编程工作更加高效也期待开发者能够拥有更多拥抱生活的时光六十年前,开发者用穿孔卡片写下第一个“HelloWorld”2025年6月23日ComateAIIDE正式发布让这句问候有了新的回响"HelloWorld,HelloLife!"文心快码正在用技术创新帮助每个有梦想的人构建他们的世界为了更具象化呈
- 怎么用快鲸AISEO实战全攻略提升百度排名?
智能SEO实战策略智能搜索引擎优化的核心在于利用先进技术手段实现策略的动态调整与优化。快鲸AISEO正是这类工具的代表,它能够深度分析搜索引擎的规则变化与用户搜索意图的演变。通过该平台,网站运营者可以高效地执行百度搜索排名优化任务,其智能算法能实时识别并推荐高潜力关键词,同时指导内容结构的优化方向,确保内容既符合搜索算法偏好,又能精准匹配用户需求。这种动态调整能力显著提升了优化的效率与精准度。实践
- Python爬虫实战:爬取百度学术摘要信息全流程详解与代码示例
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言scrapy学习dubbo百度
1.前言随着学术资源数字化的普及,百度学术成为学者们常用的论文搜索平台。获取大量论文摘要信息对于文献综述、知识图谱构建等研究极为重要。本文将系统讲解如何利用Python编写爬虫,批量抓取百度学术上的论文摘要。我们将结合最新Python爬虫技术,涵盖基础同步爬虫、异步爬虫、多线程,全面实战演示。2.项目背景与目标百度学术支持通过关键词搜索论文,展示论文标题、作者、期刊、摘要等信息。目标是:根据关键词
- 【测开面试篇一】全网最全测试开发岗位面试真题集分享
m0_37135615
软件测试面试经面试职场和发展
前言各位测试人,大家好,最近不是在网上投简历,就是在面试的路上。也接到了不少电话面试以及F2F面试,花时间给大家整理一下互联网大厂测试开发岗位的面试知识点和一些遇到的真题,各位看官请笑纳。本人整理的面试知识点以及面试真题涵盖了互联网大厂(腾讯,字节,百度,滴滴,快手)春秋招,以及牛客网和CSDN众多面经里面的面试真题,极具含金量和真实性,里面每道题基本都是高频考察的。如果你励志想进入互联网大厂并成
- 易大师B版运势测算系统源码-八字周易运势塔罗-含视频搭建教程
2024最新易大师B版运势测算系统源码-八字周易运势塔罗等测算源码基于上个版本再次做了数据优化和部分bug修复,青狐独家维护版本。测算周易系统一直都是很好变现和运营的,玩法操作也比较简单,也很容易被百度收录推广。大致功能:支持分销推广设置分佣支持每个测算系统单独拿出来运营支持设置vip支持设置每个种类的测算价格支持设置积分配置,积分可用来抵扣测算支持对接公众号支持对接易支付和微信支付宝官方支付支持
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor