JavaScript实战操作(DOM,BOM)
API
应用程序编程接口,就是一个工具,以便于能轻松实现想要完成的功能
Web API
Web API是浏览器提供的一套操作浏览器功能和页面元素的API(DOM和BOM)
DOM
可以改变网页的内容、结构和样式
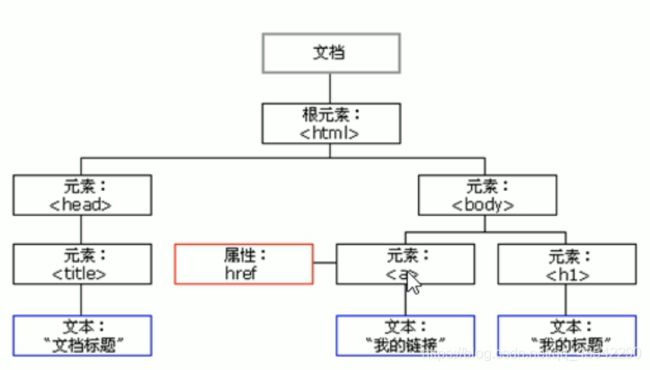
DOM树
文档:一个页面就是一个文档 document
元素:页面中的所有标签都是元素,element
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),node
DOM把以上内容都看作是对象
DOM操作
获取元素
getElementById()
注意:
- 因为文档页面从上往下加载,所以先有标签,然后才能getElementById
- 参数是字符串,所以需要加引号
- 返回的是一个 element 对象
console.dir 可以打印返回的元素对象,更好的查看里面的属性和方法
getElementsByTagName()
- 参数是字符串,所以需要加引号d
- 得到的是对象的集合,可以用遍历来获取所有对象
- 得到的是动态的
例子: 获取ol里面的li
<ol>
<li>123一二三四五li>
<li>123上山打老虎li>
<li>123老虎有几只li>
<li>123快来数一数li>
<li>123一二三四五li>
ol>
<script>
var ol = document.getElementsByTagName('ol');
//伪数组不能做父元素
var list = ol[0].getElementsByTagName('li');
console.log(list);
console.dir(list);
getElementsByClassName()
类名选择器
querySelector()
HTML5新增的
返回指定选择器的第一个对象
<div class="box">
<ul>
<li>15212li>
<li>1641238li>
ul>
div>
<div class="box">
<ul>
<li>151232li>
<li>1612348li>
ul>
div>
<script>
//注意这里括号里面必须有“.”,因为需要指定选择的选择器
var boxs = document.querySelector('.box');
console.log(boxs);
script>
querySelectorAll()
返回指定选择器的所有对象集合
用法和querySelector()一样
document.body
获取body元素
document.documentElement
获取html元素
事件基础
JavaScript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为。
网页中的每个元素都可以产生某些触发JavaScript的事件。
事件由三部分组成:
- 事件源 事件被触发的对象 比如按钮
- 事件类型 如何触发 比如鼠标点击、鼠标经过、键盘按下、滚动滚轮
- 事件处理程序 通过函数赋值的方式完成
<button id="btn">按钮button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function () {
alert('触发事件');
}
script>
事件都有:
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
操作元素
JavaScript可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等。
element.innerText
- 从起始位置到终止位置的内容,但它去除Html标签,同时空格和换行也会去掉
- innerText不识别HTML标签,非标准,去除空格和换行
- 可读写的,可以获取元素里面的内容
element.innerHTML
- 从起始位置到终止位置的全部内容,包括Html标签,同时保留空格和换行
- 能识别HTML标签,W3C标准,保留空格和换行
- 可读写的,可以获取元素里面的内容
表单元素的属性操作
利用DOM可以操作如下属性:
type,value,checked.selected,disabled
修改表单属性
disabled 让某个表单被禁用,不能被点击,
用法:
btn.onclick = function () {
btn.disabled = true;
//或者写成下面这种
this.disabled = true;
//this指向的是时间函数的调用者
}
案例:仿京东显示密码,点击按钮将密码框显示为文本框,并可以查看密码明文
算法:利用一个flag变量,如果是1就切换为文本框,如果是0就切换为密码框
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
form {
position: relative;
width: 1000px;
height: 500px;
border: 1px solid red;
margin: 100px auto 0;
}
input {
display: block;
width: 800px;
height: 50px;
line-height: 30px;
color: #3c3c3c;
margin: 50px auto 50px;
padding-left: 20px;
box-sizing: border-box;
border: 1px solid red;
}
label img {
top: 164px;
right: 120px;
position: absolute;
width: 24px;
}
style>
head>
<body>
<form action="#">
<input type="text" id="userName" placeholder="请输入你的用户名">
<label for="">
<img src="images/闭眼.png" alt="">
label>
<input type="password" id="password" placeholder="请输入你的密码">
form>
<script>
//1.获取元素
var eye = document.querySelector('img');
var password = document.getElementById('password');
//2.注册事件 处理程序
var flag = 0;
eye.onclick = function () {
//点击一次后 flag一定要变化
if (flag === 0) {
password.type = 'text';//将文本框由密码改成文本类型,从而实现了密码显示/隐藏
eye.src = 'images/睁眼.png';
flag = 1; //赋值操作
} else {
password.type = 'password';
eye.src = 'images/闭眼.png';
flag = 0;
}
}
script>
body>
html>
修改样式属性
通过JS修改元素的大小,颜色,位置等样式。
element.style
行内样式操作,修改元素样式,如果样式比较少或者功能简单的情况下使用。
注意:
-
里面的属性是驼峰命名法,比如fontSize,backgroundColor
-
JS修改style样式操作,产生的是行内样式,CSS权重比较高
案例:淘宝点击二维码消失
淘宝二维码 X
X
element.className
类名样式操作,适合样式比较多的情况下使用
className会直接修改了元素的类名,会覆盖原先的类名。
**注意:**这个方法直接修改了类名,也就是说会覆盖原来的类名,原来的就不生效了
如果想要保留原先的类名,这样做:
//假设first 是原来的类名,change是想加入的(多类名选择器)
this.className = 'first change';
表单事件
获得焦点 onfocus
失去焦点 onblur
案例:京东搜索框,默认是“手机”两个字,当用户点击搜索框的时候,“手机”两个字消失,当输入文本之后,保持文本内容不变
分析:
- 如果获得焦点,判断里面是否是默认文字,如果是默认文字,就清空表单内容
- 如果失去焦点,判断表单是否为空,如果为空,则表单内容改为默认文字
- 获得焦点的时候,把文本框里的文字变黑
- 失去焦点的时候,文本框文字变浅
<input type="text" value="手机">
<script>
//1.获取元素
var input = document.querySelector('input');
//2.注册事件 获得焦点事件onfocus
input.onfocus = function () {
if (this.value === '手机') {
input.value = '';
}
this.style.color = '#3c3c3c';
}
//3.注册事件 失去焦点事件onblur
input.onblur = function () {
if (this.value === '') {
input.value = '手机';
}
this.style.color = '#999';
}
script>
案例:密码提示框,选中的时候提示密码的长度和标准,失去焦点的时候,检查密码是否合乎规范
分析:
- 如果获得焦点,提示密码的长度和标准
- 如果失去焦点,检查密码是否合乎规范,如果不符合规范,就提示
- 因为改变的样式比较多,所以用className来修改样式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(images/message.png) no-repeat left center;
background-size: 16px;
padding-left: 20px;
}
.error {
display: inline-block;
font-size: 12px;
color: red;
background: url(images/error.png) no-repeat left center;
background-size: 16px;
padding-left: 20px;
}
.right {
display: inline-block;
font-size: 12px;
color: green;
background: url(images/right.png) no-repeat left center;
background-size: 16px;
padding-left: 20px;
}
style>
head>
<body>
<div class="register">
<input type="password" class="pwd">
<p class="message">请输入6~16位密码p>
div>
<script>
//首先判断的事件是表单失去焦点onblur
//如果输入正确则提示正确的信息颜色为小绿图标变化
//如果输入不是6到16位,则提示错误信息颜色为红色,小图标变化
//因为里面变化样式较多,采取className修改样式
var pwd = document.querySelector('.pwd');
var message = document.querySelector('.message');
//注册事件 失去焦点
pwd.onblur = function() {
//根据表单里面值的长度
if (pwd.value.length > 16 || pwd.value.length < 6) {
message.className = 'message error';
message.innerHTML = '您输入的位数不对,要求6~16位';
} else {
message.className = 'right';
message.innerHTML = '对辽~';
}
}
script>
body>
html>
操作元素小总结
操作元素是DOM核心内容
排他思想
两层循环,先排除其他人(所有元素全部清除样式),然后再设置自己的样式(给当前元素设置样式),这种排除他人的思想称之为排他思想。
注意顺序不能颠倒
<button>按钮1button>
<button>按钮2button>
<button>按钮3button>
<button>按钮4button>
<button>按钮5button>
<script>
//1.获取元素
var btns = document.querySelectorAll('button');
//btns得到的是伪数组,里面的每一个元素btns[i]
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
// 1. 先把所有颜色的背景颜色都清空
for (var j = 0; j < btns.length; j++) {
btns[j].style.backgroundColor = '';
}
// 2. 再把想要的背景颜色改成pink
this.style.backgroundColor = 'pink';
}
}
script>
案例:百度换肤效果
分析:
- 利用循环给一组元素注册点击事件
- 当鼠标经过一张图片,当前的页面背景换成经过的图片,鼠标移开之后,换回默认的
- 当点击了图片,当前的页面背景换成点击的图片
- 核心算法:把当前图片的src路径取过来,给body作为背景
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: url(images/bg1.jpg) no-repeat center top;
}
li {
list-style: none;
}
.baidu {
overflow: hidden;
margin: 100px auto;
background-color: #fff;
width: 410px;
padding-top: 3px;
}
.baidu li {
float: left;
margin: 0 1px;
cursor: pointer;
}
.baidu img {
width: 100px;
}
style>
head>
<body>
<ul class="baidu">
<li><img src="images/bg1.jpg" alt="">li>
<li><img src="images/bg2.jpg" alt="">li>
<li><img src="images/bg3.jpg" alt="">li>
<li><img src="images/bg4.jpg" alt="">li>
ul>
<script>
//获取元素
var images = document.querySelector('.baidu').querySelectorAll('img');
//循环注册事件
for (var i = 0; i < images.length; i++) {
//temp 存储原来的背景
var temp;
images[i].onclick = function () {
document.body.style.backgroundImage = 'url(' + this.src + ')';
temp = 'url(' + this.src + ')';
}
images[i].onmouseover = function () {
temp = document.body.style.backgroundImage;
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
images[i].onmouseout = function () {
document.body.style.backgroundImage = temp;
}
}
script>
body>
html>
案例: 表单全选取消全选
分析:
- 点击上面全选复选框,下面所有的复选框都选中(全选)
- 再次点击全选复选框,下面所有的复选框都不中选(取消全选)
- 如果下面复选框全部选中,上面全选按钮就自动选中
- 如果下面复选框有一个没有选中,上面全选按钮就不选中
- 所有复选框一开始默认都没选中状态
- 下面复选框需要全部选中,上面全选才能选中做法:给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的上面全选就不选中。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
table {
width: 800px;
height: 500px;
margin: 0 auto;
border: 1px solid #999;
text-align: center;
}
table tbody tr {
background-color: rgb(163, 163, 163);
}
thead {
background-color: skyblue;
}
style>
head>
<body>
<table>
<thead>
<tr>
<th><input type="checkbox" name="" id="checkAll" >th>
<th>商品th>
<th>价格th>
tr>
thead>
<tbody>
<tr>
<td><input type="checkbox" name="" id="">td>
<td>iPhone Xs Maxtd>
<td>10000td>
tr>
<tr>
<td><input type="checkbox" name="" id="">td>
<td>iPad Protd>
<td>5000td>
tr>
<tr>
<td><input type="checkbox" name="" id="">td>
<td>iWatchtd>
<td>3000td>
tr>
<tr>
<td><input type="checkbox" name="" id="">td>
<td>AirPodstd>
<td>1000td>
tr>
tbody>
table>
<script>
//全选按钮
var checkAll = document.querySelector('#checkAll');
var trs = document.querySelector('tbody').querySelectorAll('tr');
//复选框
var tbCheck = document.querySelector('tbody').getElementsByTagName('input');
for (var i = 0; i < trs.length; i++) {
trs[i].onmouseover = function () {
this.style.backgroundColor = 'rgb(200, 200, 200)';
}
trs[i].onmouseout = function () {
this.style.backgroundColor = '';
}
}
checkAll.onclick = function () {
for (var j = 0; j < tbCheck.length; j++) {
tbCheck[j].checked = checkAll.checked;
}
}
//下面的全部选中,上面的就选中
for (var i = 0; i < tbCheck.length; i++) {
tbCheck[i].onclick = function () {
// flag 控制全选按钮是否被选中
var flag = true;
for (var j = 0; j < tbCheck.length; j++) {
if (!(tbCheck[j].checked)) {
flag = false;
break; // 退出for循环,提高运行效率
}
}
checkAll.checked = flag;
}
}
script>
body>
html>
操作元素
自定义属性的操作
获取属性值
-
element.属性 获取内置属性值(元素自带的属性)
-
element.getAttribute(‘属性’) 主要获取自定义的属性(标准),我们定义的属性
-
设置属性值
-
element.属性 = ‘值’; 设置内置属性值(元素自带的属性)
-
element.setAttribute(‘属性’, ‘值’) 主要更改自定义的属性(标准)
-
移除属性值
-
element.removeAttribute(‘属性’) 主要移除自定义的属性(标准)
-
div.removeAttribute('index');
TAB案例 (重点)
分析:
- 一个大盒子,里面上下两个小盒子
- 上面的模块,点击某一个之后,这个的背景色是红色,其余的是灰色(排他思想)
- 点击某一个之后,显示这个模块对应的内容,其他的隐藏,这个要写到点击事件里面
- 下面的显示内容和上面的小 li 一一对应
- 核心思路:
- 给上面的tab_list 添加自定义属性,属性号从0开始
- 当点击上面的模块,下面的队形的显示模块开始显示,其他的隐藏
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.tab {
width: 800px;
height: 500px;
margin: 200px auto;
}
.tab_list {
height: 50px;
background-color: rgb(162, 162, 162);
border-bottom: 2px solid #c81623;
}
.tab_list ul li {
float: left;
display: inline-block;
width: 150px;
height: 50px;
line-height: 50px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item {
display: none;
}
style>
head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍li>
<li>规格与包装li>
<li>售后保障li>
<li>商品评价(1.1万+)li>
<li>手机社区li>
ul>
div>
<div class="tab_con">
<div class="item" style="display: block">
商品介绍模块内容
div>
<div class="item">
规格与包装模块内容
div>
<div class="item">
售后保障模块内容
div>
<div class="item">
商品评价模块内容
div>
<div class="item">
手机社区模块内容
div>
div>
div>
<script>
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
//for循环绑定点击事件
for (var i = 0; i < lis.length; i++) {
//给5个li设置索引号
lis[i].setAttribute('index', i);
lis[i].onclick = function () {
//干掉其他人
for (var j = 0; j < lis.length; j++) {
lis[j].className = '';
}
//留下自己
this.className = 'current';
var index = this.getAttribute('index');
for (var k = 0; k < items.length; k++) {
items[k].style.display = 'none';
}
items[index].style.display = 'block';
}
}
script>
body>
html>
H5自定义属性
自定义属性目的:为了保存并使用数据,有些数据保存到页面中,为不是数据库中。
设置H5自定义属性
但是有些自定义属性容易引以歧义,不容易判断是内置属性还是自定义属性,所以H5给我们新增了自定义属性
H5规定自定义属性以 “data-” 开头
获取H5自定义属性
- 兼容性:element.getAttribute(‘属性’)
- H5新增:element.dataset.index 或者 element.dataset[ ‘index’ ]
注意:
<div data-list-name="andy" getTime="20" data-index="2">div>
<script>
var div = document.querySelector('div');
console.log(div.getTime);
console.log(div.getAttribute('data-list-name'));
//上下三种方法都可以,但是如果用下面这两种方法的话,自定义属性里面有多个-连接的单词,获取时要用驼峰命名法
//dataset是一个集合里面存放了所有以data开头的自定义属性
console.log(div.dataset);//index:2,list-name:andy
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
script>
节点操作
利用DOM提供的方法获取元素 (逻辑性不强,繁琐)
- document.getElementById()
- document.getElementByTagName()
- document.querySelector 等等
利用节点层级关系获取元素(简单、符合逻辑)
- 利用父子兄的节点关系获取元素
- 逻辑性强,但是兼容性差
这两种方式都可以获取元素,但节点操作更简单
节点
页面中所有的内容(标签、属性、文本、注释等)都是节点。节点用node表示。
HTML DOM树中的所有节点均可通过JavaScript 进行访问,所有HTML节点均可被修改,也可以创建或删除。
一般的,节点至少由nodeType(节点类型)、 nodeName(节点名称)、 nodeValue(节点值)这三个基本属性。
- 元素节点 nodeType 为1
- 属性节点 nodeType 为2
- 文本节点 nodeType 为3 (文本节点包括文字、空格、换行等等)
在实际开发中,节点操作主要操作的是元素节点。
节点层级
最常见的是父子兄层级关系。
父级节点
node.parentNode
注意:得到的离元素最近的父级节点(亲爸爸),如果找不到就返回null
子级节点
parentNode.childNodes (标准)
返回包含指定节点的子节点的集合,该集合为即时更新的集合
包含的子节点包含元素节点、文本节点等等
所以用 nodeType 判断,用for循环遍历
parentNode.children (非标准)
这是一个只读属性,返回所有子元素节点。他只返回子元素节点,其余节点不返回。(重点)
得到所有的子元素节点,虽然是非标准的,但是得到了浏览器的支持,所以以后大量使用这个
parentNode.firstChild
返回第一个子节点,找不到返回null,不管是文本节点还是元素节点都能找到
parentNode.firstElementChild
返回第一个子元素节点,找不到返回null,只返回元素节点(有兼容性问题,IE9以上才支持)
parentNode.lastChild
返回最后一个子节点,找不到返回null,不管是文本节点还是元素节点都能找到(有兼容性问题,IE9以上才支持)
parentNode.lastElementChild
返回最后一个子元素节点,找不到返回null,只返回元素节点(IE9以上才支持)
实际开发中的办法:
parentNode.children[i]
- 我是li1
- 我是li2
- 我是li3
- 我是li4
案例
案例:新浪下拉菜单
分析:nav导航栏中有ul和li,li下面又有ul和li,第二层ul和li在鼠标移上去的时候才显示
- 导航栏里面的li都要有鼠标经过的效果,所以需要循环注册
- 核心原理:当鼠标经过li 的时候,孩子的ul 和li 显示,当鼠标离开,则隐藏
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>新浪网title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.nav {
width: 800px;
margin: 200px auto;
position: relative;
}
.nav>li {
width: 80px;
height: 100%;
line-height: 41px;
color: #333;
float: left;
position: relative;
text-align: center;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav li ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #fecc5b;
border-right: 1px solid #fecc5b;
box-sizing: border-box;
}
.nav li ul li {
border-bottom: 1px solid #fecc5b;
/* width: 50px;
text-align: center; */
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
style>
head>
<body>
<ul class="nav">
<li>
<a href="#">微博a>
<ul>
<li>
<a href="#">私信a>
li>
<li>
<a href="#">评论a>
li>
<li>
<a href="#">@我a>
li>
ul>
li>
<li>
<a href="#">微博a>
<ul>
<li>
<a href="#">私信a>
li>
<li>
<a href="#">评论a>
li>
<li>
<a href="#">@我a>
li>
ul>
li>
<li>
<a href="#">微博a>
<ul>
<li>
<a href="#">私信a>
li>
<li>
<a href="#">评论a>
li>
<li>
<a href="#">@我a>
li>
ul>
li>
ul>
<script>
//获取元素
var nav = document.querySelector('.nav');
var lis = nav.children;
//循环注册事件
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function () {
this.children[1].style.display = 'block';
}
lis[i].onmouseout = function () {
this.children[1].style.display = 'none';
}
}
script>
body>
html>
兄弟节点
node.nextSibling 得到下一个兄弟节点,包括元素节点和文本节点
node.previousSibling 得到上一个兄弟节点,包括元素节点和文本节点
//下面两个方法只有IE9以上才能兼容
node.nextElementSibling 得到下一个兄弟元素节点,只有元素节点
node.previousElementSibling 得到上一个兄弟元素节点,只有元素节点
div
span
如何解决兼容性问题?
自己封装一个兼容性的函数
function getNextElementSibling(element){
var el = element;
while(el = el.nextSibling){
if(el.nodeType === 1){
return el;
}
}
return null;
}
创建节点
document.createElement(‘tagName’)
这个方法创建由tagName指定的 HTML 元素,因为这些元素原先不存在,是根据我们的需求动态生成的,所以也称为动态创建元素节点。
node.appendChild(child);
它是追加元素,是在指定父节点的子节点的末尾添加。
node.insertBefore(child, 指定元素);
- 1111
留言板案例
分析:
-
页面组成:一个文本域,一个提交按钮,一个留言板
-
当点击提交按钮的时候,先判断文本域内容是不是空,如果是空,就警告
-
如果不是空,就动态创建一个li,添加到ul里面
-
创建li的同时,然后把文本域的内容通过li.innerHTML赋值给li
-
如果想要新留言后面显示就用appendChild,如果添加在前面就用insertBefore
删除节点
node.removeChild(child);
从DOM中删除一个子节点,返回删除的节点
- 111111
- 2222
- 33333333
- 4444444
- 555555
- 666666
删除留言案例
案例分析:
- 在留言板案例的基础上添加功能
- 当把文本域的内容幅值给 li 的时候,多添加一个删除的链接,
- 循环把所有的链接获取过来,当我们点击一个链接的时候,删除当前链接所在的 li
- 阻止链接跳转需要添加javascript:void(0);或者 javascript:;
<script>
//获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
//注册事件
btn.onclick = function () {
if (text.value == '') {
alert('您没有输入任何内容');
return false;
} else {
//创建元素
var li = document.createElement('li');
//将文本域的内容赋值给li,同时后面添加一个删除留言的a链接
li.innerHTML = text.value + "删除";
//添加元素
//ul.appendChild(li);
ul.insertBefore(li, ul.children[0]);
//删除元素 删除的是当前链接的li 它的父亲
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function () {
//删除的是a当前所在的li this.parentNode
ul.removeChild(this.parentNode);
}
}
}
}
</script>
复制节点(克隆节点)
node.cloneNode()
这个方法返回调用该方法一个节点的副本,也称为克隆节点/拷贝节点。
注意:
-
如果括号里面的参数为空或false,那么只是浅拷贝,即只复制节点本身,不克隆里面的子节点
-
如果括号里面的参数为true,那么是深拷贝,复制标签并且复制里面的内容
-
var ul = document.querySelector('ul'); //1.node.cloneNode(); 括号里面为空或false,那么只是浅拷贝,即只复制节点本身,不克隆里面的子节点 //2.node.cloneNode(true); 如果括号里面的参数为true,那么是深拷贝,复制标签并且复制里面的内容 var li = ul.chidren[0].cloneNode(); ul.appendChild(li);
动态创建表格
<table>
<thead>
<tr>
<th>nameth>
<th>subjectth>
<th>scoreth>
<th>操作th>
tr>
thead>
<tbody>
tbody>
table>
<script>
/*学生数据是动态的,需要js动态生成,数据采取对象形式存储
所有数据方法tbody里面的行
行很多,需要循环创建多个行(对应多少人)*/
var arr = [{
name:a,
subject:'Java',
score:100
},{
name:b,
subject:'Java',
score:100
},]
//往tbody里面创建行,通过数组的长度,几个对象创建几行
var tbody = document.querySelector('tbody');
for(var i = 0;i < arr.length;i++){
//创建tr行
var tr = document.createElement('tr');
thbody.appendChild(tr);
//行里面创建单元格td(跟数据相关的3个td) 单元格数量取决于每个对象里面的属性个数 for循环遍历对象
for(var k in arr[i]){
//里面for循环管 列td
//创建单元格
//k得到的是属性名 obj[k]得到的是属性值
var td = document.createElement('td');
td.innerHTML = arr[i][k];
td.appendChild(td);
}
//创建删除单元格
var td = document.createElement('td');
td.innerHTML = '删除';
tr.appendChild(td);
}
//删除单元格
var as = document.querySelectorAll('a');
for(var i = 0;i < as.length;i++){
as[i].onclick = function(){
//当前a所在行(链接的爸爸的爸爸)
tbody.removeChild(this.parentNode.parentNode)
}
}
script>
三种动态创建元素区别
-
document.write()
- 直接将内容写入页面的内容流
- 文档流执行完毕之后,他会导致页面全部重绘(页面从上往下依次执行,当执行到最后,整个页面全部显示完毕再点击,会发现它重新创建了一个新的页面,之前页面的注释及内容都消失了)
window.onload= function(){ //意为整个页面加载完成,再调用里面的js代码 document.write('123'); } -
document.innerHTML()
- 将内容写入某个DOM节点,不会导致页面全部重绘
- 拼接字符串的效率低
- 创建多个元素效率更高,(不要拼接字符串,采取数组形式拼接),结构稍显复杂
var in = document.querySelector('.inner'); for(var i = 0;i <= 100;i++){ in.innerHTML = '百度'; } -
document.createElement()
- 创建多个元素效率稍低一点点,但是结构更清晰
var cr = document.querySelector('.cr'); for(var i = 0;i <= 100;i++){ var a = document.createElement('百度'); cr.appendChild(a); }
总结:不同浏览器下,innerHTML比createElement效率高
DOM重点核心
文档对象模型
增
- appendChild
- insertBefore
删
- removeChild
改
修改DOM元素的属性,DOM元素的内容、属性、表单的值等
- 修改元素属性:src、href、title等
- 修改普通元素内容:innerHTML、innerText
- 修改表单元素:value、type、disable等
- 修改元素样式:style、className
查
- DOM提供的API方法:getElementById、getElementByTagName古老用法不太推荐
- H5提供的新方法:querySelecter、querySelectorAll提倡使用
- 利用节点操作获取元素:父(parentNode)、子(children)、兄(previousElementSibling、nextElementSibling)提倡使用
属性操作
- setAttribute : 设置DOM的属性
- getAttribute : 得到DOM的属性
- removeAttribute : 移除属性
事件操作
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
事件高级
注册事件
给元素添加事件,称为注册时间或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式
传统注册方式
- 利用on开头的事件onclick
- btn.onclick = function () {}
- 特点:注册事件的唯一性
- 同一个元素同一个事件著能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
监听注册方式
- W3C标准推荐方式
- addEventListener() 它是一个方法
- IE9之前的IE浏览器不支持此方法,可使用attachEvent()代替
- 特点: 同一个元素同一个事件可以注册多个监听器
addEventListener() 方法
eventTarget.addEventListener(type, listener,[useCapture])
eventTarget.addEventListener(type, listener[, useCapture]) 方法将指定的监听器注册到eventTarget 上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
- type : 事件类型字符串,比如click、mouseover,注意这里不要带on,是字符串,带引号
- listener : 事件处理函数,事件发生时,会调用该监听函数
- useCapture : 可选函数,是一个布尔值,默认是false 。学完DOM事件流之后,再进一步学习
attachEvent
该特性非标准,请尽量不要在生产环境中使用它
eventTarget.attackEvent(eventNameWithon, callback)
eventTarget.attackEvent方法将指定的监听器注册到eventTarget 上,当该对象触发指定的事件时,指定的回调函数将会被执行。
该方法接收两个参数:
- ventNameWithon : 事件类型字符串,比如onclick,onmouseover, 这里要带on
- callback : 事件处理函数,当目标触发事件时回调函数将被调用
var btns = document.querySelectorAll('button');
//传统方式注册事件
btn[0].onclick = function(){
alert('ok');
}
//同一个元素 同一个事件只能设置一个处理函数,最后的处理函数会覆盖前面注册的处理函数
btn[0].onclick = function(){
alert('hi');
}
//事件侦听注册事件 addEvebtListener
//里面的事件类型是字符串 必定加引号而且不带on
//同一个元素 同一个事件可以添加多个侦听器(事件处理程序)
btns[1].addEventListener('click', function(){
alert(22);
})
btns[1].addEventListener('click', function(){
alert(33);
})
//ie9以前版本支持
btns[1].attachEvent('onclick',function(){
alert(11);
});
注册事件的兼容性解决方案
<button>点击我button>
<script>
var btn = document.querySelector('button');
function alertWarn () {
alert ('warning');
}
function addEventListener(element, eventName, fn) {
//判断浏览器是否支持addEventListener方法
if (element.addEventListener) {
element.addEventListener (eventName, fn); //第三个参数,默认是false
} else if (element.attachEvent) {
element.attachEvent ('on' + eventName, fn);
} else {
//相当于element.onclick = fn;
element['on' + eventName] = fn;
}
}
addEventListener(btn, 'click', alertWarn);
script>
删除事件
删除事件的方式
- 传统注册方式
eventTarget(当前对象).onclick = null;
var divs = document.querySelectorAll('div');
divs[0].onclick = function(){
alert(11);
div[0].onclick = null;
}
- 方法监听注册方式
divs[1].addEventListener('click', alertWarn);
function alertWarn () {
alert('warning');
divs[1].removeEventListener('click', alertWarn);
}
- attach 方式
divs[2].attachEvent('onclick', alertWarn1);
function alertWarn1 () {
alert('warning');
divs[1].detachEvent('click', alertWarn1);
}
-
兼容性方案
参考上面的注册事件的兼容性方式。function removeEventListener(element, eventName, fn) { //判断浏览器是否支持removeEventListener方法 if (element.removeEventListener) { element.removeEventListener (eventName, fn); //第三个参数,默认是false } else if (element.detachEvent) { element.detachEvent ('on' + eventName, fn); } else { //相当于element.onclick = null; element['on' + eventName] = null; } }
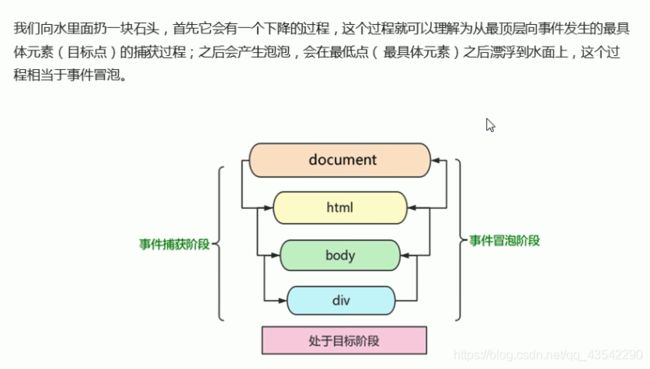
DOM事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
例:给div注册一个点击事件
包括三个阶段:
-
事件捕获阶段
- 事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到最具体的元素接收过程。
-
处于目标阶段
-
事件冒泡阶段
- 事件冒泡:IE最早提出,事件开始时由最具体的元素接受,然后逐级向上传播到DOM最顶层节点的过程。
注意:
-
JS代码只能执行捕获或者冒泡其中的一个阶段
-
onclick 和 attachEvent 只能得到冒泡阶段
-
addEventListener (type, listener[, useCapture]) 第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是false(不写默认就是false)或者省略,表示在事件冒泡阶段调用事件处理程序。
-
在实际开发中,我们很少使用事件捕获,我们更关注事件冒泡
-
有些事件是没有冒泡的,比如onblur、onfocus、onmouseover、onmouseleave
-
虽然事件冒泡有时候会带来麻烦,但是有时候又会巧妙的做某些事情,我们后面讲解
<div class="father"> <div class="son"></div> </div> <script> //捕获阶段 如果addEventListener 第三个参数是true 那么则处于捕获阶段 document -> html -> body -> father - >son var son = document.querySelector('.son'); son.addEventListener('click', function(){ alert('son'); },true); var father = document.querySelector('.father'); father.addEventListener('click', function(){ alert('father'); },true); //father son //冒泡 如果addEventListener 第三个参数是false 或者 省略 那么则处于冒泡阶段 son -> father -> body -> html - >document var son = document.querySelector('.son'); son.addEventListener('click', function(){ alert('son'); },false); var father = document.querySelector('.father'); father.addEventListener('click', function(){ alert('father'); },false); document.addEventListener('click', function(){ alert('document'); }); //son father document </script>
事件对象
- event 就是一个事件对象,写道我们的侦听函数的小括号里面,当形参来看
- 事件对象只有有了事件才会存在,他是系统给我们自动创建的,不需要我们传递参数
- 事件对象是我们的事件的一系列相关数据的集合,跟事件相关的。比如鼠标点击里面就包含了鼠标的相关信息
- 这个事件对象我们可以自己命名,比如 event、evt 、e 等
- 事件对象也有兼容性问题。 IE 6、7、8通过 window.event 实现
//事件对象
var div = document.querySelector('div');
div.addEventListener('click',function(e){
//这个e就是事件对象,我们还喜欢写成e或event
//e是个形参,系统帮我们设定为事件对象,不需要传实参过去。
//注册事件时,event对象会被系统自动创建,并以此传递给事件监听器(事件处理函数)
//兼容性写法
e = e||window.event;
console.log(e);
})
兼容性写法:
event = event || window.event;
事件对象常见的额属性和方法
| 事件对象属性方法 | 说明 |
|---|---|
| e.target | 返回触发事件的对象 标准 |
| e.scrElement | 返回触发事件的对象 非标准 IE 6 7 8 使用 |
| e.type | 返回事件的类型,比如click、mouseover等,不带 on |
| e.cancelBubble | 该属性阻止冒泡,非标准,IE 6 7 8 使用 |
| e.returnValue | 该属性阻止默认事件(默认行为)非标准 ,IE 6 7 8 使用,比如不让链接跳转 |
| e.preventDefaule() | 该方法阻止默认事件(默认行为)DOM标准行为 ,比如不让链接跳转 |
| e.stopPropagation() | 阻止冒泡,标准 |
e.target 和 this 的区别
this 返回的是绑定事件的对象(元素)
e.target 返回的是点击的那个对象,就是谁触发了这个事件
var ul = document.querySelector('ul');
ul.addEventListener('click', function (e) {
console.log(this);
console.log(e.target);
})
// ...
// 123
阻止对象默认行为
三种方法:
- e.preventDefaule();
是一个方法,适合普通浏览器 - e.returnValue;
- 是一个属性,适用于 IE 6 7 8
- return false;
没有兼容性问题,但是需要注意后面的语句就不执行了,直接跳出
阻止冒泡
- event.stopPropagation(); // 一般浏览器停止冒泡
- event.cancelBubble; // IE 6 7 8 的停止冒泡
var father = document.querySelector('.father');
var son = document.querySelector('.son');
father.addEventListener('click', alertName, false);
son.addEventListener('click', alertName, false);
document.addEventListener('click',function () {
alert('document');
}, false);
function alertName (event) {
alert(this.getAttribute("class"));
event.stopPropagation(); // 停止传播 停止冒泡
event.cancelBubble; //非标准 IE 6 7 8 的停止冒泡
}
阻止事件冒泡兼容性解决方案
if(e && e.stopPropagation){
e.stopPropagation();
}else{
window.event.cancelable = true;
}
事件委托(代理、委派)
事件委托的原理
事件委托的原理:不给每个子节点单独设置事件监听器,而是设置在其父节点上,然后利用冒泡原理设置每个子节点。
例如:给 ul 注册点击事件,然后利用事件对象的 target 来找到当前点击的 li ,然后事件冒泡到 ul 上, ul 有注册事件,就会触发事件监听器。
事件委托的作用
只操作了一次 DOM ,提高了程序的性能。
<ul>
<li>111111li>
<li>2222li>
<li>33333333li>
<li>4444444li>
<li>555555li>
<li>666666li>
ul>
<script>
//事件委托的核心:给父节点添加侦听器,利用事件冒泡影响每一个子节点
var ul = document.querySelector('ul');
ul.addEventListener('click',function(){
alert("2333333333");
//e.target 可以得到我们点击的对象
e.target.style.backgroundColor = 'pink';
})
script>
常用的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
-
禁止鼠标右键菜单
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认上下文菜单
<p>不分享文章</p> <script> document.addEventListener('contextnemu', function (e) { e.preventDefault();//禁用 }); </script> -
禁止鼠标选中(selectstart 开始选中)
<script> document.addEventListener('selectstart', function (e) { e.preventDefault();//阻止默认行为 }); </script>
鼠标事件对象
event对象代表时间的状态,跟事件相关的一系列信息的集合,现阶段我们主要时用鼠标对象MouseEvent和键盘对象KeyboardEvent。
| 鼠标事件对象 | 说明 |
|---|---|
| e.clientX | 返回鼠标相对于浏览器窗口可视区域的X坐标 |
| e.clientY | 返回鼠标相对于浏览器窗口可视区域的Y坐标 |
| e.pageX | 返回鼠标相对于文档页面的X坐标 IE9+ 支持 |
| e.pageY | 返回鼠标相对于文档页面的Y坐标 IE9+ 支持 |
| e.screenX | 返回鼠标相对于电脑屏幕的X坐标 |
| e.screenY | 返回鼠标相对于电脑屏幕的Y坐标 |
案例:
跟随鼠标的小鸟:
案例分析
- 鼠标不断的移动,使用鼠标移动事件: mousemove
- 在页面中移动,所以给 document 注册事件
- 图片要移动距离,而且不占位置,我们使用绝对定位即可
- 核心原理,每次鼠标移动,我们都会获得最新的鼠标坐标,把这个 X 和 Y 的坐标做为图片的 top 和 left 值就可以移动图片
<html lang="en">
<head>
<title>跟随鼠标的小鸟title>
<style>
img {
position: absolute;
}
style>
head>
<body>
<img src="images/bird.gif" alt="">
<script>
var image = document.querySelector('img');
document.addEventListener('mousemove', function (e) {
// 只要鼠标移动,就会触发这个事件
var x = e.pageX;
var y = e.pageY;
// top 和 left 一定要加 px
image.style.left = x - 20 + 'px';
image.style.top = y - 20 + 'px';
});
script>
body>
html>
常用键盘事件
常用键盘事件
| 键盘事件 | 触发条件 |
|---|---|
| onkeyup | 某个键盘按键被松开时触发(松开的时候触发) |
| onkeydown | 某个键盘按键被按下时触发(按下之后一直触发) |
| onkeypress | 某个键盘按键被按下时触发(按下之后一直触发),但是它不能识别功能键,比如 ctrl、shift 等 |
当按下的时候,keydown 执行在 keypress 之前。
键盘事件对象
| 键盘事件对象属性 | 说明 |
|---|---|
| keyCode | 返回该键的 ASCII 值 |
注意:
- keyup 和 keydown 事件不区分字母大小写, a 和 A 得到的都是65
- keypress 区分大小写,a 得到的是97,A 得到的是 65
// 键盘事件中对象中的keyCode属性可以得到相应键的ASCII码值
document.addEventListener('keyup',function(e){
console.log('up'+e.keyCode);
//利用keycode返回的ASCII码值来判断用户按下了哪个键
if(e.keyCode === 65){
alert('按A键');
}else{
alert('未按a');
}
})
//keypress 区分大小写
document.addEventListener('keypress',function(e){
console.log('press'+e.keyCode);
})
案例1:
京东按下 s 键定位到搜索框:
检测用户是否按下了 s 键盘,如果按下 s 键,就把光标定位到搜索框里面。
案例分析
- 利用键盘事件对象里面的 keyCode 判断用户是否按下的是 s 键
- 搜索框获得焦点的方法: 利用 js 里面的 focus() 方法
<html lang="en">
<head>
<title>京东搜索框title>
head>
<body>
<input type="text" name="" id="">
<script>
var input = document.querySelector('input');
document.addEventListener('keyup', function (e) {
if (e.keyCode == 83) {
input.focus();
}
});
script>
body>
html>
案例2:
快递单号查询:
查询快递单号的时候,上面一个更大的盒子显示同样的内容(这里的字号更大)。
案例分析
- 表单检测用户输入:给表单添加键盘事件
- 同时把快递单号里面的值(value)获取过来赋值给 大号字体con 盒子(innerText)作为内容
- 当失去焦点的时候,就隐藏这个 con 盒子。
- 当获得焦点的时候,如果快递单号里面不为空,就显示 con 盒子。
<html lang="en">
<head>
<title>Documenttitle>
<style>
.search {
position: relative;
width: 178px;
margin: 100px;
}
.con {
display: none;;
position: absolute;
top: -40px;
width: 171px;
border: 1px solid rgba(0, 0, 0, 0.2);
padding: 5px 0;
font-size: 18px;
line-height: 20px;
color: #333;
}
.con::before {
content: '';
width: 0;
height: 0;
position: absolute;
top: 28px;
left: 18px;
border: 8px solid #000;
border-style: solid dashed dashed;
border-color: #fff transparent transparent;
}
style>
head>
<body>
<div class="search">
<div class="con">123div>
<input type="text" placeholder="请输入您的快递单号">
div>
<script>
var input = document.querySelector('input');
var con = document.querySelector('.con');
input.addEventListener('keyup', function(e) {
//当前单号里面的值
if (this.value == '') {
con.style.display = 'none';
} else {
con.style.display = 'block';
con.innerText = this.value;
}
});
// 当失去焦点的时候,就隐藏这个 con 盒子。
input.addEventListener('blur', function() {
con.style.display = 'none';
});
// 当获得焦点的时候,如果内容不为空,就显示这个 con 盒子。
input.addEventListener('focus', function() {
if (this.value !== '') {
con.style.display = 'block';
}
});
script>
body>
html>
注意:
keydown 和 keypress 触发的时候,文字还没有落入文本框中。
keyup 触发的时候,文字已经输入到文本框中。
BOM
BOM导读
BOM(Brower Object Model) 即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window。
BOM 是由一系列相关的对象构成,并且每个对象都提供了很多方法和属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是 Netscape 浏览器标准的一部分。每个浏览器都有自己的标准。
- DOM和BOM的区别
- DOM
- 文档对象模型
- DOM是将【文档】当作【对象】来看待
- DOM的顶级对象是document
- DOM主要学习操作页面元素
- DOM是W3C标准规范
- BOM
- 浏览器对象模型
- 把【浏览器】当作一个【对象】来看待
- BOM的顶级对象是window
- BOM学习是浏览器窗口交互的一些对象
- BOM是浏览器各厂商在各自浏览器上定义的,兼容性差
- DOM
BOM 的组成:
BOM 比 DOM 更大,它包括 DOM。
window 对象是浏览器的顶级对象,它具有双重角色。
- 它是 JS 访问浏览器窗口的一个接口。
- 它是一个全局对象,定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。
在调用的时候可以省略 window,前面学习的对话框都属于 window 对象方法,如 alert()、prompt() 等。【中国北方人】
- window下的一个特殊属性是window.name
//window.document.querySelector()
var num = 10;
console.log(num);
console.log(window.num);
function fn(){
console.log(11);
}
fn();
window.fn();
console.dir(window); //window的其他的属性和方法
window 对象的常见事件
窗口加载事件
窗口加载事件
window.onload = function() {
}
或者
window.addEventListener("load",function(){
});
window.onload 是窗口(页面)加载事件,当文档内容完全加载完成后会触发该事件(包括图像、脚本文件、CSS文件等)。
之前只能将放置在代码上方位置,因为onload是需要文档全部加载完成后,才去执行处理函数。
window.onload 只能写一次,当写了很多个的时候,只有最后一个起作用, 所以推荐第二种写法。
如果使用addEventListener则没有限制。
DOM加载事件
window.addEventListener("DOMContentLoaded",function(){
});
这个事件当 DOM 加载完成时触发,不包含 CSS、图片、flash 等。
IE9+ 支持。
如果页面图片较多,从用户访问到onload触发需要较长时间,交互效果就不能实现,必然影响用户的体验,此时用DOMContentLoaded事件比较合适。
调整窗口大小事件
window.onresize = function() {
}
或者
window.addEventListener("resize",function(){
});
这是调整窗口大小的时候的触发事件。包括窗口高度和宽度。
经常用来实现响应式布局。 window.inner.width 当前屏幕的宽度
定时器
window 对象提供了2个好用的方法——定时器:
- setTimeout()
- setInterval()
window.setTimeout(调用函数, [延迟的毫秒数]);
- setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
- 这个 window 在调用的时候可以省略。
- 这个延时时间单位是毫秒,可以省略,如果省略默认是0。
- 这个调用函数可以直接写函数,还可以写函数名,函数名后面不写括号。
- 页面中可能有很多的定时器,我们经常给定时器加标识符(名字)。
//1.window可以省略
//2.调用函数可以直接写函数,或者写函数名或者采取字符串"函数名()"三种形式
setTimeout(function(){
console.log('23333333333')},2000
)
function call(){
console.log('ok');
}
var time = setTimeout(call,3000);
setTimeout('call()',3000);//不提倡
setTimeout( ) 这个调用函数我们也称之为回调函数callback
普通函数是按照代码顺序直接调用
而这个函数,需要等待时间,时间到了采取调用这个函数,因此称之为回调函数。
简单而言:回调,就是回头调用的意思,上一件事情干完,回头再调用这个函数。
element.onclick = function(){}或者element.addEventListener(“click”,fn);里面的函数也是回调函数。
停止 setTimeout() 定时器
window.clearTimeout(timeoutID)
clearTimeout( )方法取消了先前通过调用setTimeout( )建立的定时器。
- window 可以省略
- 括号里面的参数是定时器的标识符
setInterval() 定时器
window.setInterval(调用函数, [延迟的毫秒数]);
setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数
- window可以省略。
- 调用函数可以直接写函数,或者写函数名或者采取字符串"函数名()"三种形式。
- 这个延时时间单位是必须是毫秒,可以省略,如果省略默认是0。
- 页面中可能有很多的定时器,我们经常给定时器加标识符(名字)。
//setInterval
setInterval(function(){
console.log('继续输出');
},1000);
//setTimeout 延迟时间到了,就调用这个函数,只调用一次,就结束了这个定时器
//setInterval 每个这个延迟时间,就会调用这个回调函数,会调用很多次,重复调用这个函数
倒计时效果
分析:
- 这个倒计时是不断变化的,所以使用 setInterval() 来实现
- 三个黑色盒子里面分别放时分秒
- 三个黑子盒子的利用 innerHTML 放入计算的小时分钟秒数
- 第一次执行之前也是间隔一定的毫秒数,所以第一次刷新页面有空白
- 采取封装函数的方式,在定时器的前面先调用一下刷新时间的函数,防止刚开始刷新有空白问题
<body>
<div>
<span class="hour">1span>
<span class="minute">2span>
<span class="second">3span>
div>
<script>
//1.获取元素
var hour = document.querySelector('.hour');
var minute = document.querySelector('.minute');
var second = document.querySelector('.second');
var inputTime = +new Date('2019-9-22 18:00:00');//用户输入时间总的毫秒数
// 在定时器获取之前,先运行一次,这样不会显示原始默认的1 2 3
getInterval();
//开启定时器
// 每秒钟获取一次事件
setInterval(getInterval, 1000);
function getInterval() {
var nowTime = +new Date();
var interval = (inputTime - nowTime) / 1000; //两个日期相差的秒数
var hours, minutes, seconds;
hours = Math.floor(interval / 60 / 60 % 24);
hours = hours < 10 ? '0' + hours : hours;
hour.innerHTML = hours;
minutes = Math.floor(interval / 60 % 60);
minutes = minutes < 10 ? '0' + minutes : minutes;
minute.innerHTML = minutes;
seconds = Math.floor(interval % 60);
seconds = seconds < 10 ? '0' + seconds : seconds;
second.innerHTML = seconds;
}
script>
body>
清除定时器
window.clearInterval(intervalID);
- window 可以省略
- 括号里面的参数是定时器的标识符
<body>
<button class="begin">开始定时器button>
<button class="stop">结束定时器button>
<script>
var i = 1;
var begin = document.querySelector('.begin');
var stop = document.querySelector('.stop');
var timer = null; //全局变量,null 是一个空对象
begin.addEventListener('click', function() {
timer = setInterval(function() {
console.log('你好啊' + i);
i = i + 1;
}, 1000);
});
stop.addEventListener('click', function() {
clearInterval(timer);
});
script>
body>
发送短信案例
点击发送验证码之后,该按钮在60秒只能不能再被点击,防止重复发送短信
分析
- 点击按钮之后,将按钮禁用,disable 为 true
- 同时按钮里面的内容会变化,注意button里面的内容通过innerHTML修改
- 一秒钟修改一次 button 里面的内容,因此需要用到定时器
- 定义一个变量为秒数,这个数值定时变化,如果为0,说明时间到,按钮恢复原始状态
<body>
手机号码:
<input type="number" name="" id="">
<button>发送button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
btn.disabled = true;
var i = 60;
var timer = setInterval(function() {
if (i == 0) {
clearInterval(timer);
btn.disabled = false;//清除按钮禁用
btn.innerHTML = '发送验证码';
i = 60;
} else {
btn.innerHTML = i + '秒之后可以再次点击';
i--;
}
}, 1000);
});
script>
body>
this 的指向问题
this 的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定 this 到底指向谁,一般情况下 this 的最终指向的是那个调用它的对象。
//this 指向问题 一般情况下this最终指向那个调用他的对象
//1.全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
console.log(this); //window
function fn(){
console.log(this); //window
}
window.fn();
//2.方法中谁调用this指向谁
var o = {
say:function(){
console.log(this);//this指向的是o这个对象
}
}
o.say();
var btn = document.querySelector('button');
btn.onclick = function(){
consle.log(this); //this指向btn这个按钮对象
}
//3.构造函数中this指向构造函数的实例
function fun(){
console.log(this);//this指向fun实例对象
}
JS 执行队列
JS 的一大特点就是单线程,也就是说,同一时间只能做一件事,这是因为 JS这门语言诞生的使命导致的—— JS 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。应该先添加,然后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
同步和异步
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程。于是,JS 中出现了 同步 和 异步 。
<script>
console.log(1);
setTimeout(function () {
console.log(3);
}, 1000);
console.log(2);
</script>
运行结果是 1 2 3
<script>
console.log(1);
setTimeout(function () {
//回调函数不属于同步任务
console.log(3);
}, 0);
console.log(2);
</script>
运行结果是 1 2 3
两者的本质区别:这条流水线各个流程的执行顺序不同。
同步任务:同步任务都在主线程上执行,形成一个执行栈。
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的,同步的。(做饭的同步做法,烧水煮饭,等水开了(10分钟之后),再去切菜炒菜)
异步任务: JS 的异步是通过回调函数实现的。
在做一件事情时,因为花费很长时间,在做这件事情的同时,还可以去处理其他事情。(比如做饭的异步做法,在烧水的同时,利用这10分钟,去切菜炒菜)
一般而言,异步任务有以下三种类型:
- 普通事件:如click、resize 等
- 资源加载,如load、error 等
- 定时器,包括setInterval、setTimeout 等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。
JS 的执行机制
- 先执行执行栈中的同步任务。(主车道)
- 异步任务(回调函数)放入任务队列中。(应急车道)
- 一旦执行栈中所有同步任务完成,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
由于主现程不断地重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环(evwnt loop)。
location 对象
window 对象给我们提供了一个 location 属性用于获取或设置窗体的URL,并且可以用于解析URL。因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
URL
统一资源定位符(Uniform Resource Locator,URL)是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL 的一般语法结构为:
porotocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link
| 组成 | 说明 |
|---|---|
| protocol | 通信协议,常用的http、ftp、maito等 |
| host | 主机(域名) |
| port | 端口号,可选,省略时使用默认断开,如http的默认端口80 |
| path | 路径,由零或多个“/”格开的字符串,一般用来表示主机上的一个目录或者文件地址 |
| query | 参数,以键值对的形式,通过符号 & 分割开来 |
| fragment | 片段,# 后面的内容常见于链接,锚点 |
location 对象的属性
| location 对象属性 | 返回值 |
|---|---|
| location.href | 获取或者设置整个 URL |
| location.host | 返回主机(域名) |
| location.port | 返回端口号,如果未写返回空字符串 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回片段,# 后面内容,常见于链接、锚点 |
获取当前页面的url
<button>点击</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
console.log(window.location.href);//当前页面url
location.href = 'http://www.baidu.com';//location.href赋值新网页,就会自动跳转页面
})
</script>
5秒钟之后自动跳转页面
案例分析:
- 利用定时器做倒计时效果
- location.href 跳转页面
<div>div>
<script>
var div = document.querySelector('div');
var time= 5;
setInterval(function(){
if (time == 0) {
location.href = 'http://www.baidu.com';
}else{
div.innerHTML = '将在'+time+'s后跳转';
time--;
}
},5000);
script>
获取 URL 参数数据
主要练习数据在不同页面之间的传递
案例分析:
- 第一个登陆页面,里面有提交表单,action 提交到 index.html 页面
- 第二个页面可以使用第一个页面的参数,利用了 location.search 参数,实现了一个数据不同页面之间的传递效果
- 截取字符串用 substr
- 分隔符,将 = 前后的分隔开
login.html :
<form action="index.html">
<input type="text" name="username" id="">
<input type="submit" value="登录">
form>
index.html :
<div>div>
<script>
console.log(location.search);//?uname=andy
//1.去掉?
// substr(起始位置, 截取几个字符)
var params = location.search.substr(1);//uname = andy
//1.利用=把字符串分割为数组 split('=')
var arr = params.split('=');//['uname','andy']
var div = document.querySelector('div');
//3.把数据写入div中
div.innerHTML = '欢迎您!会员' + arr[1] + '!';
script>
location 常见方法
| location 对象方法 | 返回值 |
|---|---|
| location.assign() | 跟 href 一样,可以跳转页面(也称为重定向页面)[记录浏览历史,所以可以实现后退功能] |
| location.replace() | 替换当前页面,[因为不记录历史,所以不能后退页面] |
| location.reload(true) | 重新加载页面,相当于刷新按钮或者 F5,如果参数为true,强制刷新 ctrl + F5 |
navigator 对象
navigator对象包含有关浏览器的信息,它有很多属性,我们最常用的是userAgent,该属性可以返回由客户机发送服务器的useragent头部的值。
if(navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|WebOS))){
window.location.href = "../h5/index.html";//手机
}else{
window.location.href = "../pc/index.html";//电脑
}
history 对象
window对象给我们提供了一个history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。
| history 对象方法 | 作用 |
|---|---|
| back() | 后退功能 |
| forward() | 前进功能 |
| go(参数) | 前进后退功能,参数如果是1,前进一个页面,如果是-1,后退一个页面 |
history 对象在一般的实际开发中比较少用,但是会在一些 OA 办公系统中见到。
var btn = document.querySelector('button');
btn.addEventListener('click', function(){
history.forward();//前进页面
})