Jmeter请求post,后台一直获取不到数据
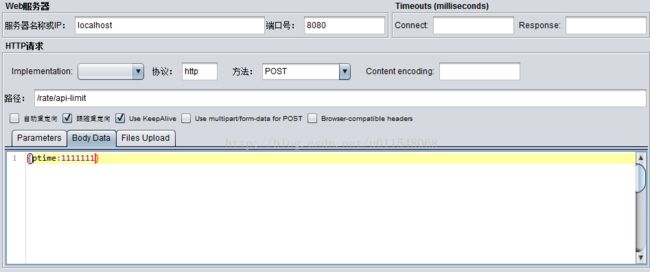
一开始我用Jmeter做发post请求后台,Jmeter我是这么写的:
后台我用RequestServletUtils.getStringParameter的方式来获取传过来的值,但是一直获取不到,我使用了http信息头:Content-Type=applcation/json也没用。
---------------------------------------------------------------------------------------------------------------------------------------------------------
原因:
先看一个说明:
在servlet规范3.1.1节里,对POST数据何时会被当做parameters有描述:
1. The request is an HTTP or HTTPS request.
2. The HTTP method is POST.
3. The content type is application/x-www-form-urlencoded.
4. The servlet has made an initial call of any of the getParameter family of methods on the request object.
1. The request is an HTTP or HTTPS request.
2. The HTTP method is POST.
3. The content type is application/x-www-form-urlencoded.
4. The servlet has made an initial call of any of the getParameter family of methods on the request object.
If the conditions are met, post form data will no longer be available for reading directly from the request object’s input stream.
所以对于http post请求,tomcat服务器只接受application/x-www-form-urlencoded形式的请求来读取request body中内容,并放于parameter中,而且body中的内容是key=value&key=value的形式。
假如我们要传递一个json内容,是没办法做到后台通过key来获取json中对应的value的。
使用ajax方式,需要使用application/json的请求头,将对象参数转为json格式的字符串放于payload中,后台就可以直接读取request的流,从而获得整个json字符串
然后通过json的工具转换获取里面的keyvalue。。。
注意,这里必须要要将对象参数变为json格式的字符串再传递(JSON.stringify({ptime:11111})),不然后台request.getReader().readLine()读出来是ptime=11111,根本没法转。所以没有任何意义。因为jquery看到data如果是json对象,是会将json变成 参数=value&参数=value的格式的,转成字符串再传递就不会改变任何东西。
使用ajax发送post,其实默认contentType是application/x-www-form-urlencoded,data里放的是json类型对象数据,但是其实jquery在发送前就已经将这个json对象转为
ptime=1111111的格式放在form data(request body)里来发送了,所以后台是可以正常获取的。
$.ajax({
url: 'http://localhost:8080/rate/api-limit',
type: 'POST',
data: {ptime:111111},
success:function(data,status){
console.log(data);
}
});
注意:这里的data一定要是json对象,不能将其转为json字符串,否则传过去会把整个字符串当做一个key,然后value是空。
假如我们想用传递一个json格式到后台,后台用一个实体类来映射多个字段,这个时候可以使用@RequestBody来绑定变量,变量是会映射所有参数,我们也可以使用一个map来装载所有的参数。
之前有篇文章介绍使用patch请求,由于patch跟post一样处理,而patch不支持application/x-www-form-urlencoded的格式,只支持application/json,所以只能通过将传递的参数转为字符串放在payload
后台用@requestbody来绑定变量,才能获取传递过来的值。
解决:所以jmeter那个问题就很简单了,把消息头删掉,把{ptime:11111}改成ptime=11111后台就可以获取了。