前端之HTML,CSS(六)
CSS
盒子模型
CSS中的重点,理解盒子模型对于CSS才能有更清晰的认识。网页说简单一点其实就是一块一块的拼接出来的,可以想象成拼图,所有图块拼接在一起就成了一幅图像。如此而言,网页就是拼接后的图像,那盒子就是图块了。
可以看到粗略的把网页的一部分截切成单个小盒子了,小盒子按照这种形式拼接起来就是网页的布局,也就是CSS的主要功能-表现。同样也可使用CSS适当调整一下盒子大小,内容颜色等属性,使得CSS的表现特性更加突出。
大体了解了网页:一个个盒子组成,通过CSS对盒子进行美化和修饰,再完成布局。那么如何修饰美化呢?又如何布局呢?这就是CSS的核心内容了。
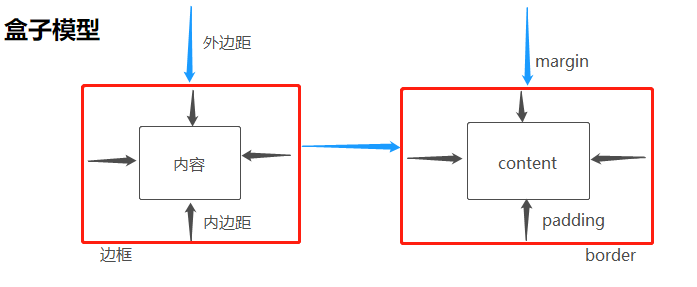
盒子模型是由众多种盒子抽象出来的,就如同你学的数学公式一般,它不是天生杵那让你难受的,它是很多人通过无数的计算和实验得出的通性,不是为了为难谁,只是为你提供了更好的解决问题的方法和思路。同样,盒子模型也是为了你的方便,不要觉得抽象难以理解。盒子模型包括四个要素:外边距(margin)、边框(border)、内边距(padding)、内容(content)。
内容(content): 前面CSS的学习,可以发现我们大多都是对文本或者图片设定各种样式的属性,而网页内容大多又是由文本和图片组成,可以理解之前的学习其实就是对盒子中内容表现属性的介绍。上图中,可以看到内容是被黑色边框包裹住的,但是实际网页中内容并不是被包裹的,也不存在黑色边框,只是让我们理解内容是占据一定空间的。
边框(border): 盒子边框,上图中红线部分,网页中较少使用,设置边框一般需要考虑三个属性:边框类型(虚线、实线、或者不存在等)、边框颜色、边框粗细。
border-style: 设置边框类型,缺省默认属性值为none,表示边框不存在。其他属性值:solid(实线)、dashed(线虚线)、dotted(点虚线)。(使用下面测试代码自行测试)
border-color: 设置边框颜色,颜色属性值的设定方式有:red、#f00、rgb(255,0,0)三种类型。
border-width: 设置边框粗细,属性值为像素值(Npx),N为数字。
border: 同font,background相似,设定border属性连写。基本语法:border {border-width属性值 border-style属性值 border-color属性值}。同backgroun一样不需要按照顺序设定,但是border的三个属性必须都存在,页面才会显示border效果。
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 盒子模型-测试title >
6 < style type ="text/css" >
7 div {
8 width : 200px ;
9 height : 100px ;
10 border : 2px dashed red ;
11 }
12 style >
13 head >
14 < body >
15 < div >div >
16 body >
17 html >
View Code
等同于:
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 盒子模型-测试title >
6 < style type ="text/css" >
7 div {
8 width : 200px ;
9 height : 100px ;
10 border-style : dotted ;
11 border-width : 2px ;
12 border-color : rgb(255,0,0) ;
13 }
14 style >
15 head >
16 < body >
17 < div >div >
18 body >
19 html >
View Code
边框(border)可以划分为四个边,使用方位名词(left、right、top、bottom)可以单独定义边框的各边进行属性设置。例如:border-left或者border-top-style等
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 盒子模型-测试title >
6 < style type ="text/css" >
7 div {
8 width : 200px ;
9 height : 100px ;
10 border-bottom-style : dotted ;
11 border-bottom-width : 2px ;
12 border-bottom-color : rgb(255,0,0) ;
13 }
14 style >
15 head >
16 < body >
17 < div >div >
18 body >
19 html >
View Code
等同于
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 盒子模型-测试title >
6 < style type ="text/css" >
7 div {
8 width : 200px ;
9 height : 100px ;
10 border-bottom : 2px solid red ;
11 }
12 style >
13 head >
14 < body >
15 < div >div >
16 body >
17 html >
View Code
引申:
标签表格边框。
1.输入框边框设定
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 输入边框-测试title >
6 < style type ="text/css" >
7 input {
8 border : 0 ; /* 去除边框显示 */
9 border-bottom : 2px solid red ; /* 单独设定边框部分显示 */
10 }
11 style >
12 head >
13 < body >
14 用户名: < input type ="text" name ="uesr_name" >
15 body >
16 html >
View Code
2.表格边框设定
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 表格边框-测试title >
6 < style type ="text/css" >
7 table {
8 width : 200px ;
9 height : 100px ;
10 border : 1px solid gray ;
11 }
12 td {
13 border : 1px solid gray ;
14 }
15 div {
16 width : 200px ;
17 height : 100px ;
18 border : 1px solid gray ;
19 display : inline-block ;
20 }
21 style >
22 head >
23 < body >
24 < table cellspacing ="0" , cellpadding ="0" >
25 < tr >
26 < td > 一号td >
27 < td > 二号td >
28 tr >
29 < tr >
30 < td > 三号td >
31 < td > 四号td >
32 tr >
33 table >
34 < br />
35 < div >div >
36 body >
37 html >
View Code
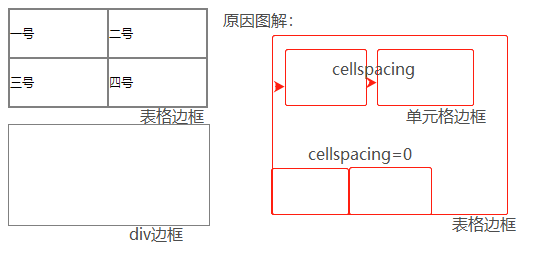
效果展示:表格边框的粗细与下面div边框属性值设定一样,但是却比div边框要粗一些。原因是:表格是由多个单元格组成,即使cellspacing设置为0,表格中一条线框也是由两个单元格表框组成。
表格细边框问题 :使用border-collapse:collapse;设定相邻边框合并。由此使得表格边框以及单元格边框变细。
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 表格边框-测试title >
6 < style type ="text/css" >
7 table {
8 width : 200px ;
9 height : 100px ;
10 border : 1px solid gray ;
11 }
12 td {
13 border : 1px solid gray ;
14 }
15 table,td {
16 border-collapse : collapse ;
17 }
18 div {
19 width : 200px ;
20 height : 100px ;
21 border : 1px solid gray ;
22 display : inline-block ;
23 }
24 style >
25 head >
26 < body >
27 < table cellspacing ="0" , cellpadding ="0" >
28 < tr >
29 < td > 一号td >
30 < td > 二号td >
31 tr >
32 < tr >
33 < td > 三号td >
34 < td > 四号td >
35 tr >
36 table >
37 < br />
38 < div >div >
39 body >
40 html >
View Code
效果展示:
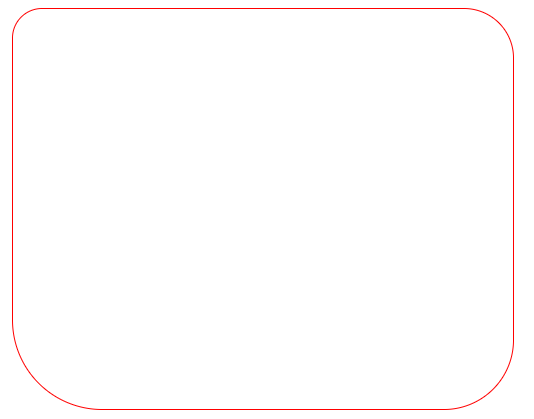
圆角边框(CSS3) :改变盒子边框四角的弧度,属性值可以设定1-4个像素值。例如,border-radius:3px;表示四个角都是3px弧度。border-radius:3px 5px;表示左上角和右下角3px弧度,右上角和左下角5px弧度。border-radius:3px 5px 7px;表示左上角3px,右上角和左下角px,右下角7px弧度。border-radius:3px 5px 7px 9px;表示左上角3px弧度,右上角5px弧度,右下角7px弧度,左下角9px弧度,按顺时针方向,对角线表示。
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 圆角问题-测试title >
6 < style type ="text/css" >
7 div {
8 width : 500px ;
9 height : 400px ;
10 border : 1px solid red ;
11 border-radius : 30px 50px 70px 90px ;
12 margin : 150px auto ;
13 }
14 style >
15 head >
16 < body >
17 < div >div >
18 body >
19 html >
View Code
效果展示:
border-radius:50%,作用一个正方形(width=height)可以显示一个圆。
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 圆角问题-测试title >
6 < style type ="text/css" >
7 div {
8 width : 300px ;
9 height : 300px ;
10 border : 1px solid red ;
11 border-radius : 50% ;
12 margin : 150px auto ;
13 }
14 style >
15 head >
16 < body >
17 < div >div >
18 body >
19 html >
View Code
内边距(padding): 设置边框与内容之间的距离。可以与方位名词(left、right、top、bottom)结合单独设定内容与某一边框之间的距离。
padding-left: 内容与左边框之间的距离,属性值设定为:Npx,N为数字。
padding-right: 内容与右边框之间的距离,属性值设定为:Npx,N为数字。
padding-top: 内容与上边框之间的距离,属性值设定为:Npx,N为数字。
padding-bottom: 内容与下边框之间的距离,属性值设定为:Npx,N为数字。
padding: 属性值可以设定1-4个像素值。例如,padding:3px;表示上下左右内边距都是3px。padding:3px 5px;表示上下内边距3px,左右内边距5px。padding:3px 5px 7px;表示上内边距3px,左右内边距5px,下内边距7px。padding:3px 5px 7px 9px;表示上内边距3px,右内边距5px,下内边距7px,左内边距9px,按顺时针方向表示。
新浪导航栏案例
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 新浪导航栏案例-测试title >
6 < style type ="text/css" >
7 .nav {
8 height : 50px ;
9 border-top : 3px solid #ff8400 ;
10 border-bottom : 1px solid #edeef0 ;
11 background-color : #fcfcfc ;
12 }
13 .nav a {
14 height : 50px ;
15 text-decoration : none ;
16 display : inline-block ;
17 color : #4c4c4c ;
18 font-size : 14px ;
19 line-height : 50px ;
20 padding-left : 18px ;
21 padding-right : 18px ;
22 }
23 .nav a:hover {
24 color : #ff8400 ;
25 background-color : #edeef0 ;
26 }
27 style >
28 head >
29 < body >
30 < div class ="nav" >
31 < a href ="#" > 首页a >
32 < a href ="#" > 导航栏a >
33 < a href ="#" > 联系我们a >
34 < a href ="#" > 手机客户端a >
35 div >
36 body >
37 html >
View Code
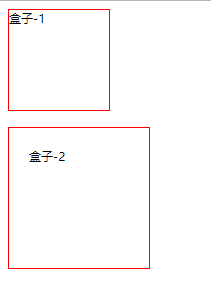
内边距撑大盒子问题: 为盒子添加内边距,盒子大小会发生变化。
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 内边距盒子变大问题-测试title >
6 < style type ="text/css" >
7 .nav {
8 width : 100px ;
9 height : 100px ;
10 border : 1px solid red ;
11 }
12 .side {
13 width : 100px ;
14 height : 100px ;
15 border : 1px solid red ;
16 padding : 20px ;
17 }
18 style >
19 head >
20 < body >
21 < div class ="nav" >
22 盒子-1
23 div >
24 < br />
25 < div class ="side" >
26 盒子-2
27 div >
28 body >
29 html >
View Code
效果展示:由上述代码可以看出盒子-1为添加内边距,盒子为100px * 100px,盒子-2是由盒子相同大小添加内边距20px得出的,盒子大小变为140px * 140px ,盒子的大小发生了变化。因此给定盒子大小,考虑内边距大小的,需要修改盒子的width和height属性。width:140px = 100px +20px +20px :左右两个20px边距。其实border也有影响盒子大小。
实际:盒子width = border-left + padding-left + 内容width + padding-right + border-right ,盒子height = border-top + padding-top + 内容height + padding-bottom + border-bottom 。
外边距(margin): 设置盒子与边框或者盒子之间的距离。可以与方位名词(left、right、top、bottom)结合单独设定盒子与某一边框或者其他盒子之间的距离。
margin -left: 盒子与边框或者盒子之间的距离,属性值设定为:Npx,N为数字。
margin -right: 盒子与边框或者盒子之间的距离,属性值设定为:Npx,N为数字。
margin -top: 盒子与边框或者盒子之间的距离,属性值设定为:Npx,N为数字。
margin-bottom: 盒子与边框或者盒子之间的距离,属性值设定为:Npx,N为数字。
margin: 同padding一样,可以设置1-4个属性值,只不过是界定盒子与边框或者盒子之间的距离。margin和padding是两个距离属性。
注意:margin:0 auto;表示盒子水平居中。可以写作margin:auto;auto作用上下无效果,居中需要指定左右auto。重点:margin: 0 auto;使用前提:块级元素,盒子必须指定宽度。
新闻列表案例
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 新闻列表案例-测试title >
6 < style type ="text/css" >
7 body {
8 background-color : #eee ;
9 }
10 * {
11 padding : 0px ;
12 margin : 0px ; /* 清楚所有内外边距 */
13 }
14 .article {
15 width : 380px ;
16 height : 263px ;
17 border : 1px solid #ccc ;
18 padding : 20px 15px 0 ;
19 margin : 150px auto ;
20 }
21 .article h4 {
22 border-bottom : 1px solid #ccc ;
23 color : #202026 ;
24 font-size : 20px ;
25 padding-bottom : 3px ;
26 margin-bottom : 12px ;
27 }
28 li {
29 list-style : none ; /* 清楚列表前符号 */
30 }
31 .article ul li {
32 height : 38px ;
33 border-bottom : 1px dashed #ccc ;
34 line-height : 38px ;
35 text-indent : 2em ;
36 }
37 .article a {
38 text-decoration : none ;
39 font-size : 12px ;
40 color : #333 ;
41 }
42 .article a:hover {
43 text-decoration : underline ;
44 }
45 style >
46 head >
47 < body >
48 < div class ="article" >
49 < h4 > 最新文章/New Articleh4 >
50 < ul >
51 < li >< a href ="#" > 北京招聘网页设计,平面设计,phpa >li >
52 < li >< a href ="#" > 体验javascript的魅力a >li >
53 < li >< a href ="#" > 网页设计师的梦想a >li >
54 < li >< a href ="#" > jquery世界来临a >li >
55 < li >< a href ="#" > jquery中的链式编程是什么a >li >
56 ul >
57 div >
58 body >
59 html >
View Code
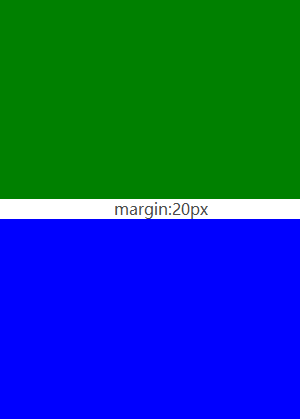
相邻块元素垂直外边距合并问题: 上下相邻的两个块元素,上面块元素的设置margin-bottom,下面块元素设置margin-top时,两者之间的垂直间距不是margin-bottom和margin-top之和,而是两者中较大的外边距据值。
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 外边距问题-测试title >
6 < style type ="text/css" >
7 div {
8 width : 300px ;
9 height : 200px ;
10 }
11 .nav {
12 background-color : green ;
13 margin-bottom : 20px ; /* 上面块元素设定下外边距为20px */
14 }
15 .side {
16 background-color : blue ;
17 margin-top : 10px ; /* 下面块元素设定上外边距为10px */
18 }
19 style >
20 head >
21 < body >
22 < div class ="nav" >div >
23 < div class ="side" >div >
24 body >
25 html >
View Code
按照正常理论而言,两个块元素之间的距离应该是30px,而实际为20px。
原因及解决方法:任何浏览器都会存在这个样的问题,可以认为是浏览器bug问题,解决办法是避免这个问题,如果设定两个块元素为30px,可以只设定一方margin即可。如,上面块元素设定:margin-bottom:30px或者下面块元素设定:margin-top:30px。
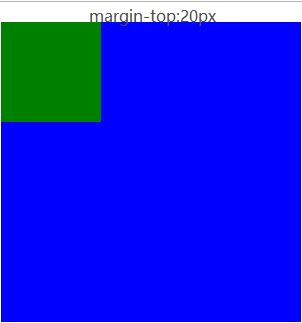
嵌套块元素垂直外边距合并问题: 两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距合并,合并后的外边距为两个外边距的最大值。即使上外边距为0,也会发生合并。
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 外边距问题bug-测试title >
6 < style type ="text/css" >
7 .father {
8 width : 300px ;
9 height : 300px ;
10 background-color : blue ;
11 }
12 .son {
13 width : 100px ;
14 height : 100px ;
15 background-color : green ;
16 margin-top : 20px ; /* 为子元素设定20px上外边距 */
17 }
18 style >
19 head >
20 < body >
21 < div class ="father" >
22 < div class ="son" >div >
23 div >
24 body >
25 html >
View Code
等同于
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 外边距问题bug-测试title >
6 < style type ="text/css" >
7 .father {
8 width : 300px ;
9 height : 300px ;
10 background-color : blue ;
11 margin-top : 0px ;
12 }
13 .son {
14 width : 100px ;
15 height : 100px ;
16 background-color : green ;
17 margin-top : 20px ; /* 为子元素设定20px上外边距 */
18 }
19 style >
20 head >
21 < body >
22 < div class ="father" >
23 < div class ="son" >div >
24 div >
25 body >
26 html >
View Code
上述代码,按照理论为子元素设定上外边距20px,子元素应该距离父元素上部产生20px距离,然而实际是父元素和子元素均远离浏览器上部20px距离。
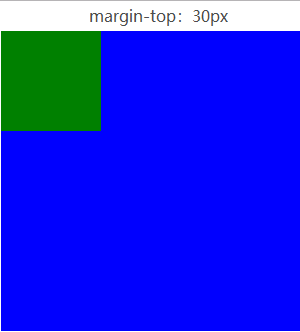
调整父元素,设定margin-top:30px
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 外边距问题bug-测试title >
6 < style type ="text/css" >
7 .father {
8 width : 300px ;
9 height : 300px ;
10 background-color : blue ;
11 margin-top : 30px ;
12 }
13 .son {
14 width : 100px ;
15 height : 100px ;
16 background-color : green ;
17 margin-top : 20px ; /* 为子元素设定20px上外边距 */
18 }
19 style >
20 head >
21 < body >
22 < div class ="father" >
23 < div class ="son" >div >
24 div >
25 body >
26 html >
View Code
可以看到父元素和子元素均远离浏览器上部30px距离。
解决方法:
1.给父元素设定1px的上边框。注意:撑大盒子,需要调整盒子高度。
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 外边距问题-测试title >
6 < style type ="text/css" >
7 .father {
8 width : 300px ;
9 height : 299px ; /* 调整盒子高度 */
10 background-color : blue ;
11 border-top : 1px solid blue ;
12 }
13 .son {
14 width : 100px ;
15 height : 100px ;
16 background-color : green ;
17 margin-top : 20px ; /* 为子元素设定20px上外边距 */
18 }
19 style >
20 head >
21 < body >
22 < div class ="father" >
23 < div class ="son" >div >
24 div >
25 body >
26 html >
View Code
2.给父元素设定20px的上内边距,不为子元素设置20px外边距。注意:撑大盒子,需要调整盒子高度。
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 外边距问题-测试title >
6 < style type ="text/css" >
7 .father {
8 width : 300px ;
9 height : 280px ; /* 调整盒子高度 */
10 background-color : blue ;
11 padding-top : 20px
12 }
13 .son {
14 width : 100px ;
15 height : 100px ;
16 background-color : green ;
17 /* margin-top: 20px; *//* 为子元素设定20px上外边距 */
18 }
19 style >
20 head >
21 < body >
22 < div class ="father" >
23 < div class ="son" >div >
24 div >
25 body >
26 html >
View Code
3.给父元素设置overflow:hidden。
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 外边距问题-测试title >
6 < style type ="text/css" >
7 .father {
8 width : 300px ;
9 height : 300px ; /* 调整盒子高度 */
10 background-color : blue ;
11 overflow : hidden ;
12 }
13 .son {
14 width : 100px ;
15 height : 100px ;
16 background-color : green ;
17 margin-top : 20px ; /* 为子元素设定20px上外边距 */
18 }
19 style >
20 head >
21 < body >
22 < div class ="father" >
23 < div class ="son" >div >
24 div >
25 body >
26 html >
View Code
解决效果:
盒子阴影(CSS3): 基本语法box-shadow:h-shadow v-shadow blur spread color inset;其中前两个属性必须存在,inset表示内部阴影,缺省默认值为outset(外部阴影)。
属性
属性值
描述
h-shadow
像素值
必需,水平阴影位置,可为负值
v-shadow
像素值
必需,垂直阴影位置,可为负值
blur
像素值
模糊程度
spread
像素值
阴影大小
color
颜色
阴影颜色
inset/ourset
inset,outset
inset内部阴影,outset外部阴影
自行改变属性值测试,测试代码:
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 盒子阴影-测试title >
6 < style type ="text/css" >
7 div {
8 width : 300px ;
9 height : 300px ;
10 margin : 150px auto ;
11 box-shadow : 10px 10px 10px 10px red ;
12 /* 缺省默认外部阴影outset */
13 style >
14 head >
15 < body >
16 < div >div >
17 body >
18 html >
View Code
1 DOCTYPE html >
2 < html >
3 < head >
4 < meta charset ="utf-8" >
5 < title > 盒子阴影-测试title >
6 < style type ="text/css" >
7 div {
8 width : 300px ;
9 height : 300px ;
10 margin : 150px auto ;
11 box-shadow : 10px 10px 10px 10px red inset ; /* 内部阴影 */
12 style >
13 head >
14 < body >
15 < div >div >
16 body >
17 html >
View Code
效果展示:
实际盒子阴影写法:box-shadow:npx npx npx npx rgba(0,0,0,0.4);对阴影设定透明度。
转载于:https://www.cnblogs.com/snow-lanuage/p/10453480.html
你可能感兴趣的:(认识CSS中盒子模型)
『解决ping问题』windows ubuntu 开发板三者互连如何设置
指向NULL
环境&调试 嵌入式
嵌入式开发中,我们经常会遇到ping问题,也就是windows主机,虚拟机和开发板之间互相ping不通的问题,看了韦东山老师关于此部分的讲解做了以下总结。1.确定虚拟机使用的网卡先来看几种应用场景:情景一:PC机使用有线网卡A直接连接开发板。这种情况下我们使用了有线网卡A最终连接了开发板,所以虚拟机要设置有线网卡A作为桥接网卡。情景二:PC机使用无线网卡A连接路由器,开发板连接到同一路由器的有线网
TCP/IP协议——ARP
胡小冰
TCP/IP 网络
ARP只要确定了IP地址,就可以向这个目标地址发送IP数据报。然而,在底层数据链路层,进行实际通信时确有必要了解每个IP地址所对应的MAC地址。一、ARP概要ARP是一种解决地址问题的协议。以目标IP地址为线索,用来定位下一个应该接受数据分包设备对应的MAC地址。如果目标主机不在同一个链路上时,可以通过ARP查找下一跳路由器的MAC地址。不过ARP只适用于IPv4,不能用于IPv6。IPv6中可以
Hugging Face预训练GPT微调ChatGPT(微调入门!新手友好!)
y江江江江
机器学习 大模型 gpt chatgpt
HuggingFace预训练GPT微调ChatGPT(微调入门!新手友好!)在实战中,⼤多数情况下都不需要从0开始训练模型,⽽是使⽤“⼤⼚”或者其他研究者开源的已经训练好的⼤模型。在各种⼤模型开源库中,最具代表性的就是HuggingFace。HuggingFace是⼀家专注于NLP领域的AI公司,开发了⼀个名为Transformers的开源库,该开源库拥有许多预训练后的深度学习模型,如BERT、G
react 技术栈请问该如何优化 DOM 大小
混血哲谈
react.js 前端 前端框架
针对React应用中DOM大小过大的问题,以下是详细的优化方案和具体操作步骤,帮助你提升Lighthouse性能评分和用户体验:一、问题根源分析DOM大小过大(如超过1500个节点或深度超过32层)会导致:渲染性能下降:浏览器解析和渲染DOM的时间增加。内存占用过高:大量DOM节点占用更多内存,影响低端设备表现。交互延迟:事件监听器绑定过多节点时,响应变慢。常见原因:未优化的列表渲染(如长列表一次
Webpack 中动态导入(Dynamic Import)的几种典型用法
混血哲谈
webpack 前端 node.js
这段代码展示了Webpack中动态导入(DynamicImport)的几种典型用法,并通过Webpack魔法注释(MagicComments)对打包行为进行精细控制。以下是逐段解析:1.单一目标模块的动态导入import(/*webpackChunkName:"my-chunk-name"*///指定生成的chunk名称/*webpackMode:"lazy"*///延迟加载模式/*webpack
如何使用webpack预加载 CSS 中定义的资源和预加载 CSS 文件
混血哲谈
webpack css 前端
在Webpack中预加载CSS文件及其内部定义的资源(如图片、字体等),可以通过资源预加载(Preloading)技术优化关键资源的加载优先级。以下是具体的实现方法和步骤:一、预加载CSS文件1.使用@vue/preload-webpack-plugin或手动注入Webpack默认不直接支持CSS文件的预加载,但可以通过插件或手动添加实现。方法一:通过@vue/preload-webpack-pl
webpack的SplitChunksPlugin和在路由或组件级别进行拆分
混血哲谈
webpack 前端 node.js
请问下面内容中提到的SplitChunksPlugin和“在路由或组件级别进行拆分是一种更简单的方法,可用于延迟加载应用的不同部分”在前端项目中如何应用?“”“在大型应用中,延迟加载第三方依赖项并不是常见的模式。通常,第三方依赖项会拆分为单独的供应商软件包,因为它们的更新频率较低,因此可以缓存。您可以详细了解SplitChunksPlugin如何帮助您实现这一点。使用客户端框架时,在路由或组件级别
CAPL变量输出的格式说明符
正当少年
CAPL CAPL
在CAPL(CANAccessProgrammingLanguage)中,变量输出的格式说明符用于控制变量在输出时的显示格式。以下是常用的CAPL变量输出格式说明符分类整理:以下是CAPL变量格式说明符的具体实例,展示了如何使用这些说明符来输出不同类型的变量:1.整数类型%d输出有符号十进制整数。intx=123;write("Value:%d",x);//输出:Value:123%u输出无符号十
共筑智慧城市新生态!YashanDB与荣科科技完成兼容互认证
科技圈快讯
oracle 数据库
近日,深圳计算科学研究院的崖山数据库系统YashanDB与荣科科技股份有限公司的智慧工程移动管理平台V1.0与不动产智能管理系统V1.0成功完成了兼容性互认证,标志着双方在智慧城市建设领域实现关键突破,以国产化高性能数据库技术为核心,为工程建设与不动产管理领域提供安全可控、高效稳定的数字化解决方案。在兼容性互认证过程中,双方针对功能、性能、兼容性以及稳定性等关键指标进行了多轮严格测试,验证了Ya
【Linux】Linux下调试器gdb的使用
安 度 因
Linux linux 运维 服务器 测试工具 调试
作者主页:@安度因学习社区:StackFrame专栏链接:Linux文章目录一、前言二、铺垫三、指令集和使用1、指令集2、演示四、结语如果无聊的话,就来逛逛我的博客栈吧!一、前言前几篇Linux博客中,我们分别学习了与编辑、编译、自动化构建代码、上传代码的工具。而今天,我们将学习最后一个工具——Linux下的调试器gdb
JavaScript 中的性能优化:从基础到高级技巧
lina_mua
深入 javascript 性能优化 开发语言
1.引言1.1性能优化的重要性在现代前端开发中,性能优化是提升用户体验的关键。无论是页面加载速度、交互响应时间,还是内存占用,性能优化都能显著提升应用的流畅度和用户满意度。1.2本文的目标本文旨在深入探讨JavaScript中的性能优化,从基础到高级技巧,帮助开发者理解性能优化的核心概念,并掌握其在实际开发中的应用。2.性能优化的基础2.1什么是性能优化?性能优化是指通过改进代码、减少资源消耗、优
多层线路板PCB设计的10条要点解析
捷配科技
PCB大全 pcb工艺 制造 捷配
在设备的线路板设计中,多层PCB(印刷电路板)的应用十分广泛。捷配PCB作为专业的PCB制造平台,深知多层PCB的重要性。以下是关于多层PCB的10个关键要点:1.多层PCB堆叠结构的重要性多层PCB的堆叠结构是设计多层PCB的第一步。设计人员需根据电路规模、板尺寸以及电磁兼容性(EMC)要求来确定使用4层、6层或更多层的电路板。堆叠结构对PCB板的EMC性能有着关键影响,是抑制电磁干扰的重要手段
国家标准与行业标准:差异剖析与协同共进
德为先科技
标准 执行标准 国家标准 大数据 业界资讯
在社会经济与产业发展进程中,标准是保障产品质量、规范市场秩序以及促进技术进步的关键要素。其中,国家标准和行业标准扮演着极为重要的角色,它们既有紧密联系,又存在显著区别。深入了解二者差异,对企业生产、行业发展乃至国家经济运行意义深远。一、定义与制定主体国家标准是指由国家标准化管理机构批准发布,在全国范围内统一适用的标准。它体现了国家在某个领域的整体意志与基本要求,旨在确保全国范围内的产品、服务等具备
哈希表的前沿演进:从经典实现到未来潜力
大富大贵7
程序员知识储备1 程序员知识储备2 程序员知识储备3 经验分享
摘要:哈希表(HashTable)作为一种基本且高效的数据结构,已广泛应用于计算机科学的各个领域。从数据库的索引、缓存系统到密码学、分布式系统中,哈希表都发挥着至关重要的作用。随着计算需求的不断增长,哈希表的性能优化及其新型变种已成为当前研究的热点。本文将探讨哈希表的经典实现方式及其优化技术,并展望未来在量子计算、分布式存储等领域的潜在应用。1.引言:哈希表作为一种具有常数时间复杂度(O(1))的
Ubunbu系统常用bash命令
New_Teen
Linux bash linux ubuntu 笔记 学习
在Ubuntu中,Bash是默认的命令行解释器,它提供了许多常用的命令和功能。以下是一些常见的Bash命令:whoami:打印操作系统用户的名称ls:列出当前目录中的文件和文件夹。示例:lscd:更改当前工作目录。示例:cd/path/to/directorypwd:显示当前工作目录的路径。示例:pwdmkdir:创建一个新的目录。示例:mkdirdirectory_namerm:删除文件或目录。
C++小课堂——friend友元
New_Teen
C++ c++ 笔记 开发语言 学习
文章目录1.友元函数2.友元类3.友元成员函数友元关系不存在传递性友元小结在C++中,friend关键字用于声明友元(friend)。友元是一种机制,允许某个函数(可以是其它类的成员函数,或者是某个外部函数)或类访问另一个类的私有成员。friend关键字可以用于函数、类、或整个类的成员函数。一般来说,最好在类定义开始或结束前的位置集中声明友元。1.友元函数classMyClass{private:
Python(正则表达式)
羡江007
Python进阶 python 正则表达式 开发语言
re模块#在Python中需要通过正则表达式对字符串进行匹配的时候,可以使用一个re模块'''re模块三步走#第一步:导入re模块importre#第二步:使用match方法进行匹配操作result=re.match(pattern正则表达式,string要匹配的字符串,flags=0)#第三步:如果数据匹配成功,使用group方法来提取数据result.group()re.match(patte
Webpack4从入门到精通以及和webpack5对比_webpack现在用的是哪个版本
2501_90253044
webpack 前端 node.js
'css-loader',//less-loader:将less文件编译成css文件,需要下载less-loader和less'less-loader'],},{test:/\.css$/,//使用多个loader用use,使用一个loader用loaderuse:['style-loader','css-loader'],},{//url-loader:处理图片资源,问题:默认处理不了html中
图像识别技术与应用课后总结(20)
一元钱面包
人工智能
图像分割概念图像分割是把图像中不同像素划分到不同类别,预测目标轮廓,属于细粒度分类。比如将图像里不同物体、背景等区分开来,就像把一幅画里的各个元素精准归类。应用场景人像抠图:能精准分离人物和背景,用于图片编辑、影视制作等,比如去除照片背景换背景。医学组织提取:在医学影像(如CT、MRI图像)中分离出不同组织,辅助疾病诊断、手术规划等。遥感图像分析:分析卫星或航空遥感图像时,区分土地、植被、建筑等不
2025年零基础入门学网络安全(详细),看这篇就够了
网安大师兄
web安全 安全 网络 网络安全 密码学
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包一、自学网络安全学习的误区和陷阱1.不要试图先成为一名程序员(以编程为基础的学习)再开始学习我在之前的回答中,我都一再强调不要以编程为基础再开始学习网络安全,一般来说,学习编程不但学习周期长,而且实际向安全过渡后可用到的关键知识并不多一般人如果想要把编程学好再开始学习网络安全往往需要花费很长时间,容易半途而废。而且学习编程只是工具不是
OSPF 邻居状态机
m0_54931486
OSPF & BGP 智能路由器 网络 OSPF 路由交换 网络协议 思科
1.Down没有收到对端的hello报文2.Attempt(MA网络)老化时间内未收到邻居hello报文3.Init收到了邻居的hello报文,但报文中没有本地RID4.2Way收到的邻居hello报文,且其中包含了本地RID--->邻居关系建立完成,MA网络此时会进行DR/BDR选举,以减少网络中建立邻接关系的数量。选举完毕后DRother于DR/BDR进行下一阶段开始建立邻接关系.5.ExSt
架构设计的灵魂交响曲:系统设计各维度的深度解析与实战指南
领码科技
IT职场 技能篇 架构设计 系统设计 功能模块 模型驱动 协同设计
引言:系统设计的背景与重要性在快速变化的技术环境中,数字化转型成为企业生存与发展的核心驱动力。系统设计能力不仅是技术团队的核心竞争力,也是推动业务创新和提升整体效率的关键因素。根据Gartner的研究,超过70%的数字化转型项目未能实现预期结果,这强调了有效系统设计的重要性。企业需通过科学合理的系统设计来应对市场变化、用户需求和技术发展,从而实现更高的业务价值。文章将深入探讨架构设计的各个维度,通
使用python中you-get库实现下载网抑云
瞎老弟
python python 音视频 爬虫
WYY音乐下载前言代码实现使用说明前言前几天,我做了b站视频的下载,有好兄弟表示,只下载视频,不能够让人满足,我还希望能够下载网易云的音乐。上一次在我发布的b站视频下载中,使用了you-get库作为下载方式,但是实际上,这个库也可以下载网易云音乐,因此,我们只需要参考我们上次的b站视频下载,简单的进行一下修改,就可以完成音乐的下载了。为了能够更加方便的批量下载音乐,这里采用了“按艺术家“的下载方式
移除元素(C语言)
Charon424
leetcode简单题 c语言 算法 数据结构
题目:给你一个数组nums和一个值val,你需要原地移除所有数值等于val的元素。元素的顺序可能发生改变。然后返回nums中与val不同的元素的数量。假设nums中不等于val的元素数量为k,要通过此题,您需要执行以下操作:更改nums数组,使nums的前k个元素包含不等于val的元素。nums的其余元素和nums的大小并不重要。返回k。用户评测:评测机将使用以下代码测试您的解决方案:int[]n
MyBatis 中的缓存机制
JiaHao汤
Mybatis mybatis
文章目录一级缓存二级缓存MyBatis中的缓存是用于提高数据访问性能的一个重要机制。它可以将查询结果缓存在内存中,避免重复查询数据库,从而加快数据访问速度。MyBatis中存在一级缓存和二级缓存,一级缓存和二级缓存是相互独立的,它们并不共享缓存数据。一级缓存默认开启;而二级缓存默认关闭,如果需要开启二级缓存,则需要手动配置进行开启。在使用MyBatis中的缓存时,需要关注缓存的有效性和管理。由于缓
[C/C++][VsCode]使用VsCode在Linux上开发和Vscode在线调试
★Orange★
Linux C++ 嵌入式 c语言 c++ vscode
目录0.前言1.win10上搭建环境Linux环境2.编写makefile3.怎么在线调试结语0.前言在开发中,可以一边开发一边调试,这样可以大大的减少bug;但是正常来说一个大点的项目,是不太可能单步调试的,因为一般都是用make或者CMake,甚至安卓中的Android.bp来编译;因此检查调试程序,仅能通过编译后,烧录到目标板子上或者搭建好的环境上,根据Log信息来调试,这样确实有点麻烦,但
eclipse中修改svn账号密码
漫漫求索者
开发笔记 eclips svn账号密码 JaveHL
背景:鉴于单位的邮箱密码定时更换,svn账号又跟邮箱账号绑定,所以每次都需要改svn账号密码,最近由于一直在用androidstudio开放,偶然接触到之前的eclipse项目,想打开一下,却发现svn密码不能用了,想着改下密码,却忘了怎么修改了,教训,还是记录一下吧。步骤如下:1、首先看一下自己eclipse用的是那个版本的SVN,在windows>preference>Team>SVN在右边的
并发爬虫实战:多线程高效抓取王者荣耀全英雄皮肤
YiFoEr_Liu
爬虫案例实操 爬虫部署 python 爬虫 python 大数据
一、场景与挑战在网络爬虫开发中,我们常常面临以下挑战:需要处理成百上千个页面的数据抓取目标服务器存在反爬机制和请求频率限制单线程模式下载效率低下,难以充分利用带宽本文以王者荣耀英雄皮肤下载为例(日访问量超过1亿的热门游戏),演示如何通过Python并发编程实现高效数据抓取。二、技术选型分析2.1为什么选择并发线程?I/O密集型场景:网络请求占比90%以上GIL限制:Python线程适合I/O密集型
Ceph数据恢复方案–分布式文件系统删除数据的恢复
San结构数据恢复
数据恢复相关 ceph
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、Ceph的三种存储结构二、Ceph中删除数据的恢复提取1.本次案例情况简介:2.数据分析:2.1:BlueStore架构2.2分布式存储中元数据概述2.3提取元数据2.3.2:获取meta_data2.3.4.元数据整理2.3.5.计算数据地址3.数据恢复提取总结前言什么是分布式文件系统分布式文件系统(Distribu
AI图像技术:真实与虚假的博弈
XianxinMao
人工智能 人工智能 计算机视觉 深度学习
标题:AI图像技术:真实与虚假的博弈文章信息摘要:随着AI生成图像技术的快速发展,虚假信息的传播风险急剧增加,引发了社会对信息真实性的广泛担忧。AI生成的图像几乎与真实照片无法区分,可能被用于制造虚假新闻、恶意攻击和商业欺诈,导致社会信任危机。为应对这一挑战,Meta开发了StableSignature技术,通过在AI生成图像中嵌入不可见且防篡改的水印,有效识别和追踪图像来源。这项技术具有鲁棒性、
java责任链模式
3213213333332132
java 责任链模式 村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
php命令行界面
dcj3sjt126com
PHP cli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
[简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipse jvm tomcat catalina.sh eclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
spring里配置使用hibernate的二级缓存几步
antonyup_2006
java spring Hibernate xml cache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
JAVA基础面试题
百合不是茶
抽象实现接口 String类 接口继承 抽象类继承实体类 自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
让sqlmap文件 "继承" 起来
bijian1013
java ibatis sqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle 数据库 plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
CXF框架入门实例
白糖_
spring Web 框架 webservice servlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
angular.equals
boyitech
AngularJS AngularJS API AnguarJS 中文API angular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
FastDFS 的安装和配置 修订版
Chen.H
linux fastDFS 分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
[强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
oracle merge into的用法
daizj
oracle sql merget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件 文件夹下面的文件 目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
Web开发技术十年发展历程
lampcy
android Web 浏览器 html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oracle session Lock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
Java enum的用法详解
xieke90
enum 枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l