- JMeter 4.0 mac上配置代理录制脚本
GoGooGooo
添加线程组添加http代理服务器设置mac网页代理设置http代理服务器启动,访问指定网站,去线程组里查看拦截的请求
- 性能测试的复习2-jmeter的搭建、使用、参数化
暖阳与晚风
jmeterjmeter
通过网盘分享的文件:性能测试共享文件链接:https://pan.baidu.com/s/1A4Nc8C5Xp6qxQ5QFtecK8g?pwd=s73c提取码:s73c1、性能测试工具2、jmeter环境搭建3、jmeter的基本使用4、jmeter的参数化
- 2.Jmeter安装配置,核心目录详情,组件和作用域
XXX-17
Jmeterjmeter软件测试接口测试
一、Jmeter安装配置以及核心目录详情Jmeter基于java语言来开发,java需要jdk环境。1.安装jdk并且配置jdk的环境变量。2.jmeter只需要解压就可以使用了。3.在D:\apache-jmeter-5.5\bin目录下双击jmeter.bat文件就可以启动使用了backups:自动备份的目录bin:启动文件、配置文件(jmeter.bat是启动问题,jmeter.propti
- 使用Docker部署Jmeter+InfluxDB+Grafana 搭建性能监控平台
Geraint丶
dockerjmeter
前言之前写过一篇《linux下性能测试监控平台InfluxDB+Grafana+Jmeter的搭建》,后来在应用中发现,在linux下部署多个原生服务组合使用时移植性较差,每次更换一台linux机器都需要重新搭建所有的服务,在安装和修改配置文件的过程中很容易出现各种各样的问题,而且排查问题非常的耗费时间。Docker部署方便,没有那么多的环境参数配置,隔离性好,更重要是可移植性强,可以完美避开li
- 性能测试-jmeter连接数据库(十七)...
暖阳与晚风
jmeterjmeter
百度服务器域名:www.baidu.com百度的IP:110.242.68.3(使用pingwww.baidu.com)jdbc:mysql://211.103.136.244:7061/test_db:mysql是数据库类型211.103.136.244是服务器IP7061是服务器端口号test_db是服务器的数据库一、为什么要连接数据库1、校验测试数据2、构造测试数据二、连接数据库的步骤1、添
- Jmeter性能测试六--Jmeter录制+服务器监控
鱼排也爱小白菜
jmeter
一、排除模式填写测试计划右键添加-->非测试原件-->HTTP代理服务器端口设置:不能填本机已存在的端口排除模式填写:(?i).*\.(bmp|css|js|gif|ico|jpe?g|png|swf|woff|woff2|html|htm).*点击启动录制结果二、服务器脚本运行1.上传脚本包后需要先解压unzipServerAgent-2.2.3.zipcdServerAgent-2.2.3.z
- Jmeter性能-压测脚本录制与编写
HHX__HHX
jmeter测试工具
#学习打卡第6天今天学习主题:jmeter性能学习目标:压测脚本录制与编写--压测脚本录制与编写1、jmeter配置添加线程组添加recordingcontroller抓取请求添加viewresultstree添加HTTP(s)TestScriptRecorder2、浏览器配置使用firefox浏览器,下载插件omega,设置本机代理,IP地址:127.0.0.1;端口号:8888打开代理模式3、
- jmeter常见压测错误解决
打工人996
服务器运维
错误一:Responsecode:NonHTTPresponsecode:java.net.SocketTimeoutExceptionResponsemessage:NonHTTPresponsemessage:connecttimedout查看Loadtime的时间要大于request设置的connecttimeout时间,因此抛出该异常。多是因为服务端有较多请求正在处理(且处理时间较长),致
- jmeter组件
澄子_向钱看
一.性能测试1.0为什么要进行性能测试?评估当前系统的能力寻找性能瓶颈,优化系统性能评估软件是否满足未来的需要招聘需要1.1什么是性能时间:系统处理用户请求的响应时间资源:系统运行过程中,系统资源的消耗情况1.2.性能测试是什么1.2.1广义定义基于协议模拟用户发出请求,对服务器形成一定负载,来测试服务器的性能指标是否满足要求性能指标关注点:时间性能、空间性能性能测试与页面无关1.2.1狭义定义指
- 一篇文章教你如何读懂 JMeter聚合报告参数!
程序员潇潇
软件测试postman测试工具软件测试功能测试自动化测试程序人生职场和发展
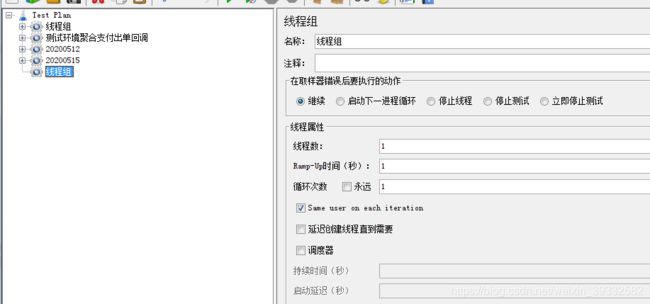
线程组参数解释线程数(即并发数):一个用户占一个线程,200个线程就是模拟200个用户;Ramp-Up时间(秒):设置线程需要多长时间全部启动;如果线程数为200,准备时长为10,那么需要1秒钟启动20个线程;也就是每秒钟启动20个线程;循环次数:一次场景下来,请求的数量=线程数*循环次数;如果线程数为200,循环次数为10,那么每个线程发送10次请求;总请求数为200*10=2000;如果勾选了
- Jmeter压测记录
西电大侠
1、配置压测参数第一步,先启动jmeter,具体如下image.png配置相关参数image.pngimage.pngimage.pngnumberofthreads(线程数):就是模仿用户并发的数量,Ramp-up:运行线程的总时间,单位是秒。loopcount(循环次数):就是每个线程循环多少次。我现在的线程数是50,就是相当于有50个用户,运行线程的总时间是1秒。也就是说在这1秒中之内50个
- mac 版本Jmeter安装教程
weixin_58693614
macosjmeterjava
1.确认是否安装JDK*打开终端->输入java-version(注意空格)会出现版本信息javaversion"16.0.1"2021-04-20Java(TM)SERuntimeEnvironment(build16.0.1+9-24)JavaHotSpot(TM)64-BitServerVM(build16.0.1+9-24,mixedmode,sharing)2.若没有安装,移步官网下载安
- JMETER+ANT+JENKINS持续集成并生成html报告
qq_40447533
jmeter持续集成
1.下载ant2.配置build.xml文件3.在本地运行antrun4.部署到jenkins上5.在jenkins上查看测试报告jenkins-HTMLreport没有css样式问题注;如果运行后还是没有css样式,清理缓存试试对于测试报告来说,除了内容的简洁精炼,样式的美观也很重要。常用的做法是,采用HTML格式的文档,并搭配CSS和JS,实现自定义的样式和动画效果(例如展开、折叠等)。在Je
- jmeter远程启动配置
雪霁_
性能测试压力测试jmeterlinux
前提条件保持windows端、linux端jdk版本一致配置linux压力机(配置agent)修改文件jmeter.properties,打开注释server_port开启端口(默认1099);打开注释,修改server.rmi.ssl.disable=false为true运行命令,./jmeter-server-Djava.rmi.server.hostname=10.0.0.48(ip为lin
- Jmeter测试本地web应用
会飞的猫丶。
测试
一、Jmeter下载及安装官网:http://jmeter.apache.org/下载:下载源码:解压到相关文件夹:打开bin里面的jmeter.bat就可以使用了二、看不懂英文的可以把语言切换为中文:选择options--->chooselanguage--->chinese三、新建线程组1)线程数:指的是用户的请求数,默认的输入是“1”,如果想模拟100个请求,则此处输入100。2)Ramp-
- Jmeter、Python、Postman测试工具对比
测试界的海飞丝
软件测试自动化测试测试工具jmeterpython
一、JMeter总结:适合对代码不敏感的使用人员,不会代码也可以完成接口自动化,设计框架。适合紧急迭代的项目。JMeter接口测试的优势小巧轻量级,并且开源免费,社区接受度高,比较容易入门支持多协议,并提供了比较高级的扩展能力,允许自己定义和扩展新的协议支持,比如扩展支持阿里提供的Dubbo协议的JMeter插件等学习者不需要会代码,不需要编程,熟悉http请求,熟悉业务流程,就可以根据页面中in
- “Jmeter-InfluxDB-Grafana“常见错误有哪些如何解决?
神即道 道法自然 如来
jmetergrafana
常见错误:1.网络不同,检查网络IP是否写对,端口号有没有放开(Centos7端口号命令),防火墙是否关闭firewall-cmd--add-port=3000/tcp--permanentfirewall-cmd--add-port=3000/udp--permanentfirewall-cmd--reload2.Jmeter里面的influxDB地址里面的db=jmeter,和在influxd
- jmeter持续时间循环控制器_jmeter 循环控制器使用
weixin_39610759
jmeter持续时间循环控制器
案例一:一、认识循环控制器如下图:新增一个循环控制器循环控制器的设置界面:循环次数:永远和自定义次数,这个应该比较好理解。二、使用循环控制器其实大家对Jmeter的熟悉的话,应该会想到,线程组这个设置界面也是有一个循环次数的设置,那么到底他们两个有什么关联呢。我理解为父子关系。下面举个例子,首先在线程组中设置循环次数3,循环控制器中设置循环测试2,其他默认,添加一个计时器,方便查看结果,如下:执行
- jmeter 获取全部响应_Jmeter 记录请求和响应信息
weixin_39603609
jmeter获取全部响应
Jmeter默认是不记录请求和响应的具体信息的,不过依照这一篇的方法,可以记录下响应数据。然而,仍然没有办法记录请求的数据。本文将探索如何做到记录请求数据到文件。本文使用的Jmeter是4.0版本对象及用途SamplerResult和prev对象都可以用于记录请求-响应中一系列信息,也就是在ViewResultsTree中观察到的信息。它们的接口是相同的,但是所属的元件有不同。@SamplerRe
- Cannot load JDBC driver class ‘com.mysql.jdbc.Driver’
Coco(学习)
mysqlmysql数据库java
解决问题:Jmeter使用JDBCConnectionConfiguration以及JDBCRequest的时候提示CannotloadJDBCdriverclass'com.mysql.jdbc.Driver’这个错误通常是由以下原因引起的:1.**缺少JDBC驱动程序:**JMeter无法找到MySQLJDBC驱动程序。你需要下载驱动程序并将其复制到$JMETER_HOME/lib目录下。2.
- 第五单元 Jmeter组件介绍
胖虎大魔王
一、性能测试1.下载,安装,运行2.java环境运行二、Jmeter简介1.我们为什么使用Jmeter开源,免费,基于Java编写,可集成到其他系统可拓展各个功能插件支持接口测试,压力(负载和压力)测试等多种功能,支持录制回放,入门简单相较于自己编写框架活其他开源工具,有较为完善的UI界面,便于接口调试多平台支持,可在Linux,Windows,Mac上运行,支持多协议2.Jmeter的作用接口测
- Jmeter压测
澄子_向钱看
Jmeter本身是不能够展示内存,cpu和吞吐量的,但是可以通过添加插件的方式来对jmeter添加这些功能Jmeter常用插件介绍JMeter之ServerAgent监控资源一、数据库压测1.为什么要进行数据库压测不断给数据库施加压力,验证数据库处理的性能2.如何进行数据库压测测试的过程中,我们经常要对数据库表数据进行查询、修改、添加等操作。在用JMeter做性能或者接口等测试时,也可以让JMet
- 如何做大数据测试
测试界潇潇
软件测试软件测试功能测试自动化测试程序人生职场和发展
测试流程及测试方法没有太大的区别,重点说一下大数据测试相比传统测试的区别:1、数据规模:大数据测试所涉及的数据规模通常是海量级别的,而普通测试所涉及的数据规模较小。2、测试工具:大数据测试需要使用专门的测试工具和框架,如HadoopUnit、ApacheBigTop、JMeter、LoadRunner等,而普通测试则可以使用通用的测试工具和框架,如JUnit、TestNG等。3、测试目的:大数据测
- linux-centos等测试环境做压力测试
远方的、远方的、、、
自动化测试linuxcentos压力测试
一,jmeter环境安装1,jdk下载安装因为jmeter使用Java写的测试工具,应用需要jdk环境支持.yum-yinstalljava-1.8.0-openjdk*注意:【jdk和*通配符之间不能敲空格,有空格不能匹配所有的子文件】【安装过程中需要等待它执行完成,不要中途中断,中断后可能出现错误,出现错误可以尝试卸载Java后重新安装】java-version查看是否安装成功2,jmeter
- 毕业了还是要继续努力呀
小菊花麻麻颗糖
慢慢接触了Postman和Jmeter,同事帮忙搭建了环境并把他会的都教给了我们,毕竟他是开发,后面还是得靠自己自学。这个公司环境不错,同事关系也毕竟融洽,唯一的缺点就是工资太低,我也知道新毕业的菜鸟这点也还可以,可是谁不想工资越高越好呢,说到底还是自己会的太少,当下最重要的还是充实自己!作为一个新手测试,目前只是熟悉几个bug管理工具,问题跟进、分析能力也算是有了;测试过程算熟悉,但是整体把控还
- JMeter 接口自动化测试:以搜索功能为例的实现思路详解
锦都不二
jmeter
在软件开发和测试领域,接口自动化测试是确保系统间交互顺畅、提高测试效率的重要手段。ApacheJMeter是一款广受欢迎的开源性能测试工具,它不仅能够进行负载测试,也支持接口测试。本文将以一个典型的搜索功能为例,详细解析如何使用JMeter实现接口自动化测试,从功能分析到抓取接口,再到配置与执行测试。1.功能需求分析首先,明确搜索功能的基本需求:用户输入关键词,系统根据关键词检索数据库或索引,并返
- jmeter连接mysql数据,并将查询结果存储到指定txt文件中
清冬暖雪
JMeterjmeter数据库mysql
1、首先jmeter先进行连接mysql相关的配置,我之前已经有教程了就不赘述了,教程链接如下jmeter连接mysql数据库以及常规用法-CSDN博客2、当jmeter成功配置mysql数据库后,在JDBCRequest组件中进行如下配置VariableNameofPooldeclaredinJDBCConnectionConfiguration:输入连接数据库名称,上面链接教程中有介绍不赘述Q
- jmeter中上传文件接口,当文件名为中文时出现乱码
清冬暖雪
JMeterjmeter
1、在jmeter5.1.1中配置上传文件接口,当上传的文件为中文名称时,文件名称会显示乱码如图2、解决方案是需要更换jmeter/lib/ext文件中的ApacheJMeter_http.jar包3、更换jar包经过多次实验,发现有的上传文件接口中文名正常,但是有的还是显示乱码,如果谁有更好的解决方法希望能指正。下载链接如下:通过网盘分享的文件:ApacheJMeter_http.jar链接:h
- Jmeter进阶-接口自动化
俊俏的萌妹纸
jmeter自动化运维
JMeter是一款广泛使用的开源软件,它不仅可以用于性能测试,还可以用于接口自动化测试。以下是JMeter进行接口自动化测试的一些优缺点:优点:易用性:JMeter上手简单,大部分操作都有对应的元件帮助完成,开源且社区接受度高。灵活性:提供BeanShell脚本能力,允许自定义扩展新的协议支持,比如Dubbo协议的JMeter插件。支持多种协议:除了HTTP,还支持JDBC等,能够将测试结果存入数
- 关于jmeter的一些面试题及回答
ruanxinyan12345
jmeter
1、说明jmeter的工作原理jmeter就像一个虚拟用户模拟器,你创建一个测试计划,指定这些虚拟用户(线程)要做什么,比如你要访问网站的不同页面,jmeter会按照你设定的规则,让这些虚拟用户同时发起请求,然后记录下这些请求的响应时间和结果,最后,你可以通过查看这些数据来分析网站在不同负载下的表现,找出潜在的性能问题2、在哪里可以使用函数和变量任何测试组件的任何字段3、解释下什么是采样器和线程组
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本