1.创建地图容器
<div id="allmap" style=" border-radius: 5px;" ></div>
2.展示百度地图
guiji() {
var map = new BMap.Map('allmap')
var point = new BMap.Point(132.1321213213,382651646846)
}
3.画出路线(注意看注释)
guiji() {
var map = new BMap.Map('allmap')
var point = new BMap.Point(132.1321213213,382651646846)
this.points.map(v => {
var pt = new BMap.Point(v.siteLongitude,v.siteLatitude)
pois.push(pt)
})
var sy = new BMap.Symbol(BMap_Symbol_SHAPE_FORWARD_OPEN_ARROW, {
scale: 0.6,
strokeColor:'#fff',
strokeWeight: '2',
});
var icons = new BMap.IconSequence(sy, '10%', '10%',false);
let num = 0;
for(let i = 0; i < pois.length; i++){
if(pois[0].lat == pois[i].lat && pois[0].lng == pois[i].lng) num++
}
if(num!=pois.length){
var polyline = new BMap.Polyline(pois, {
enableEditing: false,
enableClicking: false,
icons: [icons],
strokeWeight: 8,
strokeOpacity: 1,
strokeColor: '#4C7FED'
})
map.addOverlay(polyline)
}
}
4.打点&滑入展示(注释很重要)
guiji() {
var map = new BMap.Map('allmap')
var point = new BMap.Point(132.1321213213,382651646846)
this.points.map(v => {
var pt = new BMap.Point(v.siteLongitude,v.siteLatitude)
pois.push(pt)
})
var sy = new BMap.Symbol(BMap_Symbol_SHAPE_FORWARD_OPEN_ARROW, {
scale: 0.6,
strokeColor:'#fff',
strokeWeight: '2',
});
var icons = new BMap.IconSequence(sy, '10%', '10%',false);
let num = 0;
for(let i = 0; i < pois.length; i++){
if(pois[0].lat == pois[i].lat && pois[0].lng == pois[i].lng) num++
}
if(num!=pois.length){
var polyline = new BMap.Polyline(pois, {
enableEditing: false,
enableClicking: false,
icons: [icons],
strokeWeight: 8,
strokeOpacity: 1,
strokeColor: '#4C7FED'
})
map.addOverlay(polyline)
}
var nowIcon = new BMap.Icon(
require("../../../assets/image/轨迹2.png"),
new BMap.Size(47, 47),
{
anchor: new BMap.Size(22, 40),
imageOffset: new BMap.Size(0, 0)
}
);
for (let i = 0; i < pois.length; i++) {
var label = new BMap.Label(i+1, {
offset:new BMap.Size(-3,-5)})
label.setStyle({
background:'url()',
color:'#fff',
border:'none',
fontSize:'24px',
textAlign:'center',
width:'50px',
height:'50px',
lineHeight:'50px',
})
var nowMarker = new BMap.Marker(pois[i], {
icon: nowIcon,
});
nowMarker.setLabel(label)
map.addOverlay(nowMarker);
nowMarker.setZIndex(9999)
nowMarker.addEventListener('mouseover', function(e) {
let opts={
}
var infoWindow = new BMap.InfoWindow(`${
Name}`, opts)
map.openInfoWindow(infoWindow,pois[i])
})
nowMarker.addEventListener('mouseout', function(e) {
map.closeInfoWindow();
})
}
}
5.调用
this.guiji()
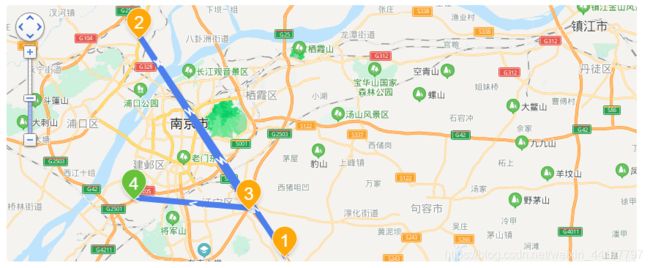
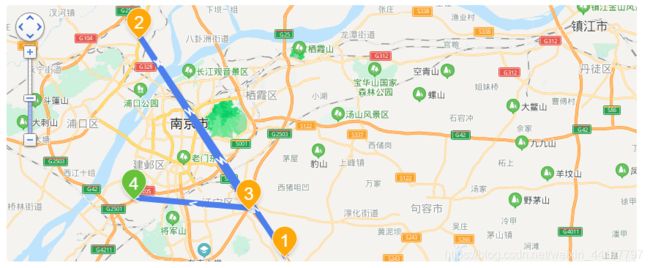
6.效果图