在上篇文章
介绍下express框架的使用,以及结合easyui、mysql实现一个用户管理的小项目。本文
nodejs使用的是4.2.x最新版
express使用的是4.x最新版
mysql使用的是5.6.x最新版
easyui使用的是最新版1.4.4,官网下载地址:
http://www.jeasyui.com/download/downloads/jquery-easyui-1.4.4.zip
一、安装express
首先讲下express是什么?
express是一个nodejs框架,对nodejs进行了封装,可以很方便的让我们使用nodejs进行后端web开发。
express同时也是一个流行的mvc框架,跟java里的spring mvc,php 里的think php等框架类似。
打开cmd 进入工作目录,分别输入下面命令。
npm install express -g
npm install express-generator -g
第一个命令安装express框架,第二个命令安装express脚手架工具,express-generator是一个工具可以很方便的
帮我们生成express框架的项目结构。-g 参数表示全局安装,这样只需安装一次,下次就可以不用安装了。
执行后,cmd会出现一个翻滚的竖线,表示正在安装,安装完成后会打印安装的模块信息。
安装完成后,输入命令: express -V 回车,显示出express版本号证明安装成功,下面就可以使用了
二、项目初始化
(1)、生成项目骨架
进入工作目录
cd D:\Program Files\nodejs\MyProjects
执行以下命令
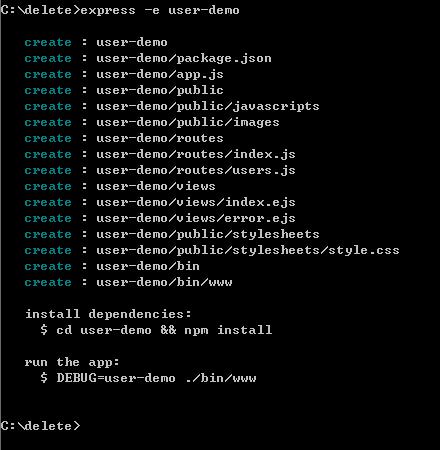
express -e user-demo
表示生成项目名为user-demo名字可以随便写,-e 表示使用ejs视图引擎,不加这个参数默认是用jade视图引擎。
回车后即可看到控制台打印如下:
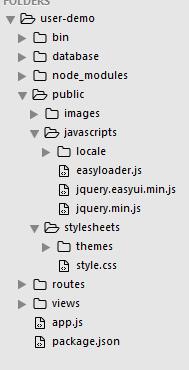
同时在工作目录下生成了一个user-demo文件夹,点击进去,看到目录结构如下:
这是一个标准的mvc结构目录,其中public文件夹存放js、css、img等静态资源,routes文件夹存放路由,views文件夹存放视图也就是html文件,app.js是整个程序的入口,相当于一个main方法,用来加载启动整个应用,package.json文件里面配置整个项目依赖的node模块。
(2)、下载项目依赖模块
我们知道express是一个框架,同时它也依赖了一些其它模块,所以使用前需要把依赖的模块安装好了才能使用。
进入user-demo目录,执行下面命令:
npm install
看到控制台进入下载模式,下载完成后会打印各个模块信息,同时项目目录下也多了一个node_modules目录,里面就是下载好的各个依赖模块。
(3)、运行项目
user-demo目录下执行npm start 命令表示启动express项目,控制台打印如下表示成功启动:
这时在浏览器地址栏输入:http://localhost:3000访问显示如下图:
表示express项目已经正常运行,下面我们就可以真正开始使用它进行开发了。
(4)、分析express项目代码
打开routes目录下的index.js生成的代码如下:
前两行分别表示引入express模块和使用express的路由模块,router.get('/')表示处理/请求也就是http://localhost:3000/
res.render('index',.... 这行代码表示express视图引擎将会渲染views目录下面的index.ejs文件,同时在该文件中可以
访问title变量,这是一个对象,可以往里面加入自己随意定义的变量。
我们打开views文件夹下的index.ejs文件看看内容是什么.
这就是为什么刚才我们访问http://localhost:3000/ 页面显示 Welcome to Express的原因,在页面上访问到了title变量,并将它的值进行了输出,有点神奇吧。
三、集成easyui
(1)、解压下载好的jquery-easyui-1.4.4.zip将其中的locale文件夹和easyloader.js、jquery.easyui.min.js、jquery.min.js
放入public下面的javascript文件夹,将themes文件夹放入public下的stylesheets文件夹,放入后的目录结构如下:
(2)、在views文件夹下新建userlist.ejs文件,引入easyui相关js和样式,完整内容如下:
ID
姓名
年龄
性别
地址
(3)、index.ejs内容修改如下:
用户列表
(4)、修改routes目录下的users.js内容如下:
var express = require('express');
var router = express.Router();
var student = require('./../database/mysql/student.js');
router.get('/list', function(req, res, next) {
res.render('userlist', { title: '用户列表' });
});
//用户列表分页展示
router.post('/list',function(req,res){
});
//处理新增用户请求
router.post('/add',function(req,res){
});
//处理删除用户请求
router.post('/delete',function(req,res){
})
//处理编辑用户请求
router.post('/edit/:id',function(req,res){
})
module.exports = router;
四、整合mysql
(1)、安装node-mysql依赖
cd 到user-demo目录下,执行如下命令:
npm install mysql --save
--save表示讲mysql依赖保存到package.json文件中,其它跟上一篇文章完全一样
(2)、编写操作mysql功能模块
在user-demo目录下新建database/mysql/student.js文件,代码如下:
以上分别是增删改查方法,数据库和表student和上篇文章中的完全一样
五、运行项目
到现在为止我们的用户管理模块已全部开发完成,项目终于可以跑起来了
首先启动mysql
然后cmd 执行,npm start
再次访问http://localhost:3000/
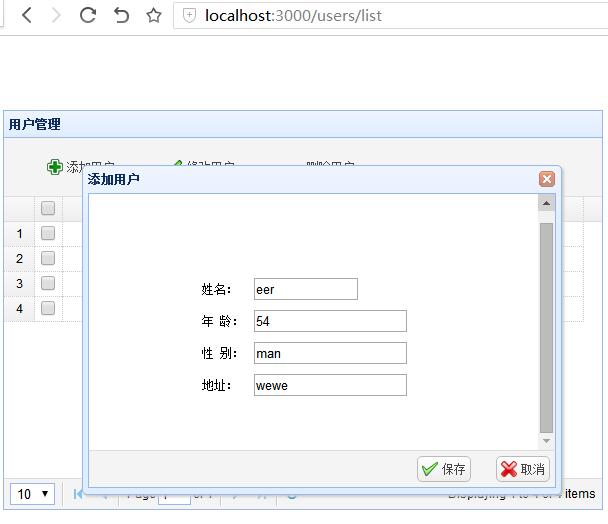
点击用户列表链接,运行效果图如下:
用户列表:
添加用户:
保存,修改,删除也都可以了,测试下分页功能,默认每页显示10条,多添加些数据超过10条的分页显示效果:
至此,整个项目的开发就讲解完了,一个完整的使用nodejs进行前后端交互的简单小系统就产生了。
下篇博文将会在此项目基础上增加登录功能,并逐步开发出一个完整的后台管理系统。
今天的博文内容比较多,部分代码太长没有贴完,为了方便大家学习,项目源码稍后会上传到git@osc上。
好了,今天就到这里。