【初探移动前端开发04】jQuery Mobile (中)
前言
昨天我们一起学习了一部分jquery mobile的知识,今天我们继续。
这些是些很基础的东西,有朋友觉得这个没有其它的好,但是学习下不吃亏嘛,我反正也不会一起学习基础啦。
例子请使用手机查看哦
内容区域格式布局
网格布局
jquery mobile提供一种多列布局功能,由于移动设备的屏幕大小原因,一般情况还是不要使用多列布局啦。
jquery mobile提供一种css样式规则来定义多列布局,对应css为ui-block,每列的样式是通过定义前缀+“-a”等方式对网格的列进行布局,a字母根据网格的列数而定。
例如两列布局CSS为:ui-block-a与ui-block-b
两列网格布局
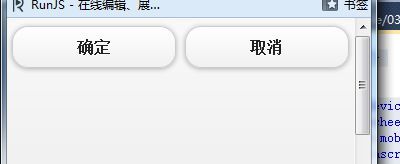
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library" 7 href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css"> 8 <script id="jquery_182" type="text/javascript" class="library" 9 src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script> 10 <script id="jquerymobile_120" type="text/javascript" class="library" 11 src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script> 12 </head> 13 <body> 14 <div class="ui-grid-a"> 15 <div class="ui-block-a"> 16 <input type="button" value="确定" /> 17 </div> 18 <div class="ui-block-b"> 19 <input type="button" value="取消" /> 20 </div> 21 </div> 22 </body> 23 </html>
http://sandbox.runjs.cn/show/tdwazgd4

我们看见了他这些都是使用float布局的。
两列布局,需要指定外层div样式是ui-grid-a,ui-grid-a样式用于指定行列采用两列布局样式。
以上两个按钮各占屏幕的50%,采用data-line属性对按钮进行水平排列,按钮宽度根据实际文本而定。
ui-grid-a 两列
ui-grid-b 三列
ui-grid-c 四列
ui-grid-d 五列
我们来看一个三列网格布局:
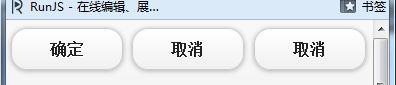
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library" 7 href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css"> 8 <script id="jquery_182" type="text/javascript" class="library" 9 src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script> 10 <script id="jquerymobile_120" type="text/javascript" class="library" 11 src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script> 12 </head> 13 <body> 14 <div class="ui-grid-b"> 15 <div class="ui-block-a"> 16 <input type="button" value="确定" /> 17 </div> 18 <div class="ui-block-b"> 19 <input type="button" value="取消" /> 20 </div> 21 <div class="ui-block-c"> 22 <input type="button" value="取消" /> 23 </div> 24 </div> 25 </body> 26 </html>
http://sandbox.runjs.cn/show/wxkkjlfy

折叠功能
折叠块是移动端经常用到的效果,只要使用jquery mobile约定的编码规则并且利用HTML5的dataset特性,程序就能生成折叠快了。
其中data-role设置为collapsible,便可以创建一个可折叠的内容区,来个例子吧:
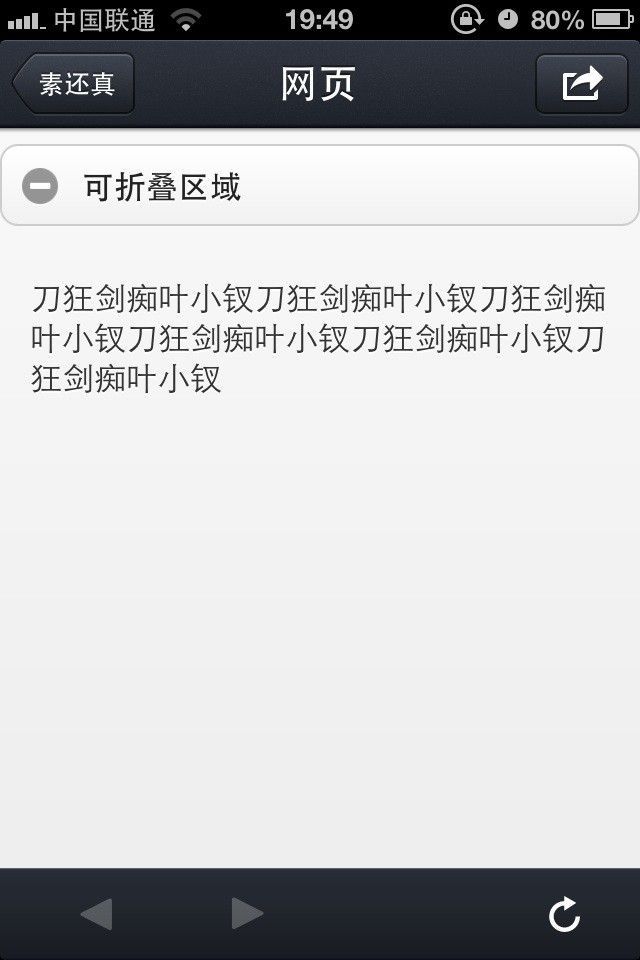
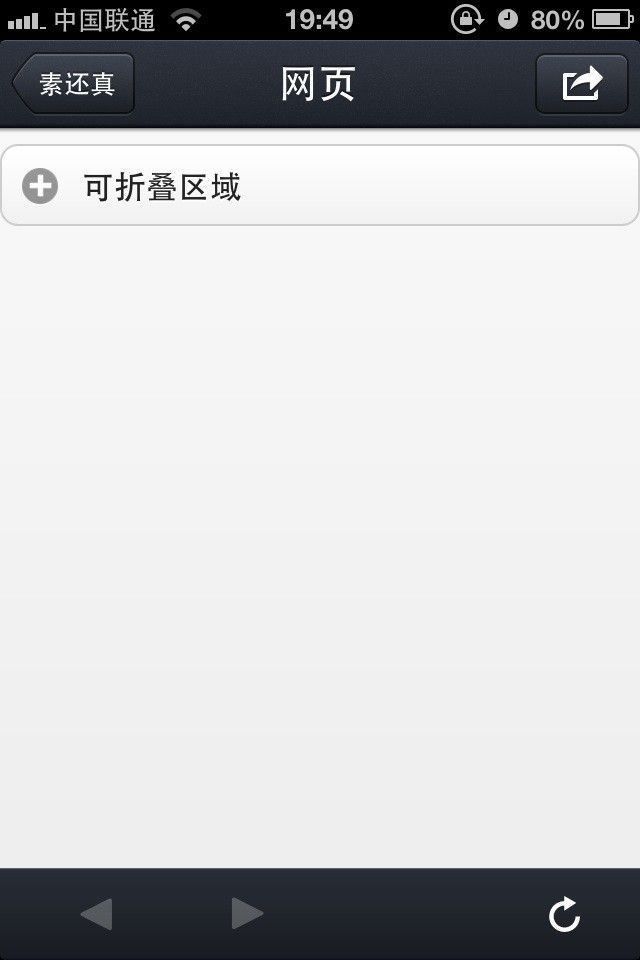
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library" 7 href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css"> 8 <script id="jquery_182" type="text/javascript" class="library" 9 src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script> 10 <script id="jquerymobile_120" type="text/javascript" class="library" 11 src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script> 12 </head> 13 <body> 14 <div data-role="collapsible"> 15 <h3>可折叠区域</h3> 16 <p>刀狂剑痴叶小钗刀狂剑痴叶小钗刀狂剑痴叶小钗刀狂剑痴叶小钗刀狂剑痴叶小钗刀狂剑痴叶小钗</p> 17 </div> 18 </body> 19 </html>
http://sandbox.runjs.cn/show/omulbkhg


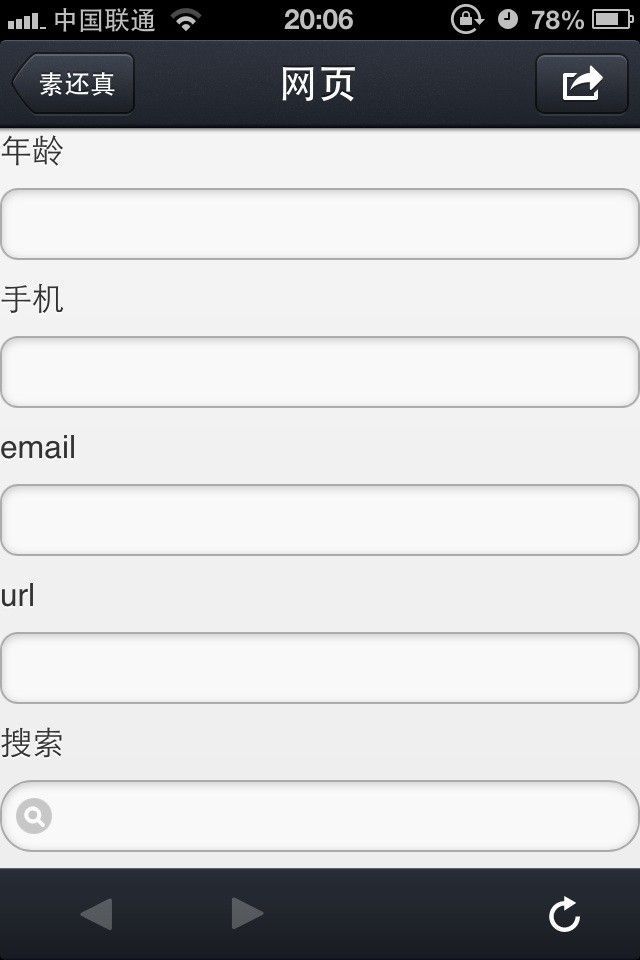
form表单
我们手机上的form表单其实都很漂亮了,但是我们的jquery mobile还是给他渲染了下下,是非常不错的。
我们来一个例子看看:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library" 7 href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css"> 8 <script id="jquery_182" type="text/javascript" class="library" 9 src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script> 10 <script id="jquerymobile_120" type="text/javascript" class="library" 11 src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script> 12 </head> 13 <body> 14 <label for="name"> 15 姓名</label> 16 <input type="text" name="name" id="name" /> 17 <label for="password"> 18 密码</label> 19 <input type="password" name="password" id="password" /> 20 <label for="content"> 21 密码</label> 22 <textarea name="content" id="content"></textarea> 23 <label for="number"> 24 年龄</label> 25 <input type="number" name="number" id="number" /> 26 <label for="tel"> 27 手机</label> 28 <input type="tel" name="tel" id="tel" /> 29 <label for="tel"> 30 email</label> 31 <input type="email" name="email" id="email" /> 32 <label for="tel"> 33 url</label> 34 <input type="url" name="url" id="url" /> 35 <label for="search"> 36 搜索</label> 37 <input type="search" name="search" id="search" /> 38 </body> 39 </html>
http://sandbox.runjs.cn/show/by9mvtu8

我这里喷一下《HTML5移动Web开发指南》这本书!
唐骏开写的,这家伙写的这本书不行,书中很多例子有问题。
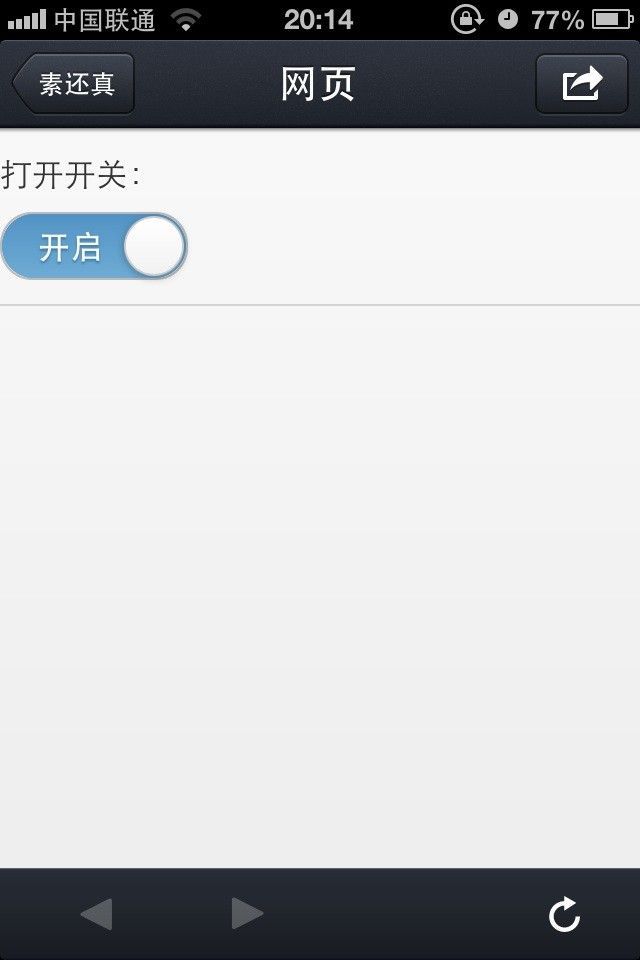
Toggle类型
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library" 7 href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css"> 8 <script id="jquery_182" type="text/javascript" class="library" 9 src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script> 10 <script id="jquerymobile_120" type="text/javascript" class="library" 11 src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script> 12 </head> 13 <body> 14 <div data-role="fieldcontain"> 15 <label for="slider"> 16 打开开关:</label> 17 <select name="slider" id="slider" data-role="slider"> 18 <option value="off">关闭</option> 19 <option value="on">开启</option> 20 </select> 21 </div> 22 </body> 23 </html>
http://sandbox.runjs.cn/show/ty7aywwm

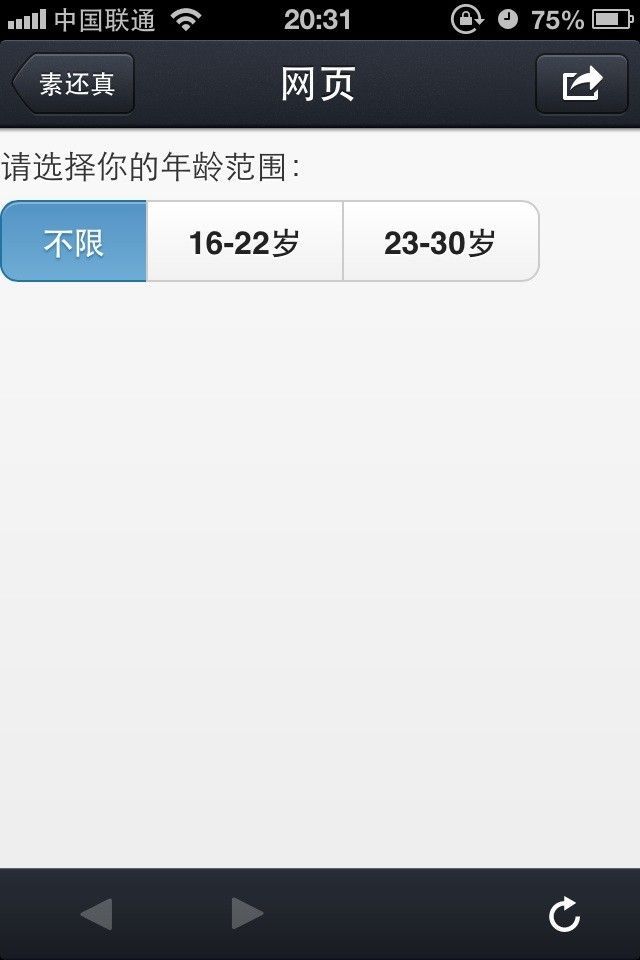
单选按钮类型
我们要创建一组单选按钮需要这样做:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library" 7 href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css"> 8 <script id="jquery_182" type="text/javascript" class="library" 9 src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script> 10 <script id="jquerymobile_120" type="text/javascript" class="library" 11 src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script> 12 </head> 13 <body> 14 <fieldset data-role="controlgroup"> 15 <legend>请选择你的年龄范围:</legend> 16 <input type="radio" name="radio1" id="radio1" value="any" checked="checked" /> 17 <label for="radio1"> 18 不限</label> 19 <input type="radio" name="radio1" id="radio2" value="16-22" /> 20 <label for="radio2"> 21 16-22岁</label> 22 <input type="radio" name="radio1" id="radio3" value="23-30" /> 23 <label for="radio3"> 24 23-30岁</label> 25 <input type="radio" name="radio1" id="radio4" value="31-40" /> 26 <label for="radio4"> 27 31-40岁</label> 28 <input type="radio" name="radio1" id="radio5" value="40" /> 29 <label for="radio5"> 30 40岁以上</label> 31 </fieldset> 32 </body> 33 </html>
http://sandbox.runjs.cn/show/nwfuhvep

我们看到,他还是挺好看的哈。。。
我们先是竖排,我们设置一个横排的单选按钮看看:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library" 7 href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css"> 8 <script id="jquery_182" type="text/javascript" class="library" 9 src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script> 10 <script id="jquerymobile_120" type="text/javascript" class="library" 11 src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script> 12 </head> 13 <body> 14 <fieldset data-role="controlgroup" data-type="horizontal"> 15 <legend>请选择你的年龄范围:</legend> 16 <input type="radio" name="radio1" id="radio1" value="any" checked="checked" /> 17 <label for="radio1"> 18 不限</label> 19 <input type="radio" name="radio1" id="radio2" value="16-22" /> 20 <label for="radio2"> 21 16-22岁</label> 22 <input type="radio" name="radio1" id="radio3" value="23-30" /> 23 <label for="radio3"> 24 23-30岁</label> 25 </fieldset> 26 </body> 27 </html>
http://sandbox.runjs.cn/show/vz3bjotg

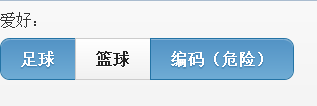
复选框
单选完了我们来看看复选框:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library" 7 href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css"> 8 <script id="jquery_182" type="text/javascript" class="library" 9 src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script> 10 <script id="jquerymobile_120" type="text/javascript" class="library" 11 src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script> 12 </head> 13 <body> 14 <fieldset data-role="controlgroup" data-type="horizontal"> 15 <legend>爱好:</legend> 16 <input type="checkbox" name="radio1" id="radio1" value="any" checked="checked" /> 17 <label for="radio1"> 18 足球</label> 19 <input type="checkbox" name="radio1" id="radio2" value="16-22" /> 20 <label for="radio2"> 21 篮球</label> 22 <input type="checkbox" name="radio1" id="radio3" value="23-30" /> 23 <label for="radio3"> 24 编码(危险)</label> 25 </fieldset> 26 </body> 27 </html>
http://sandbox.runjs.cn/show/1zpxdut8

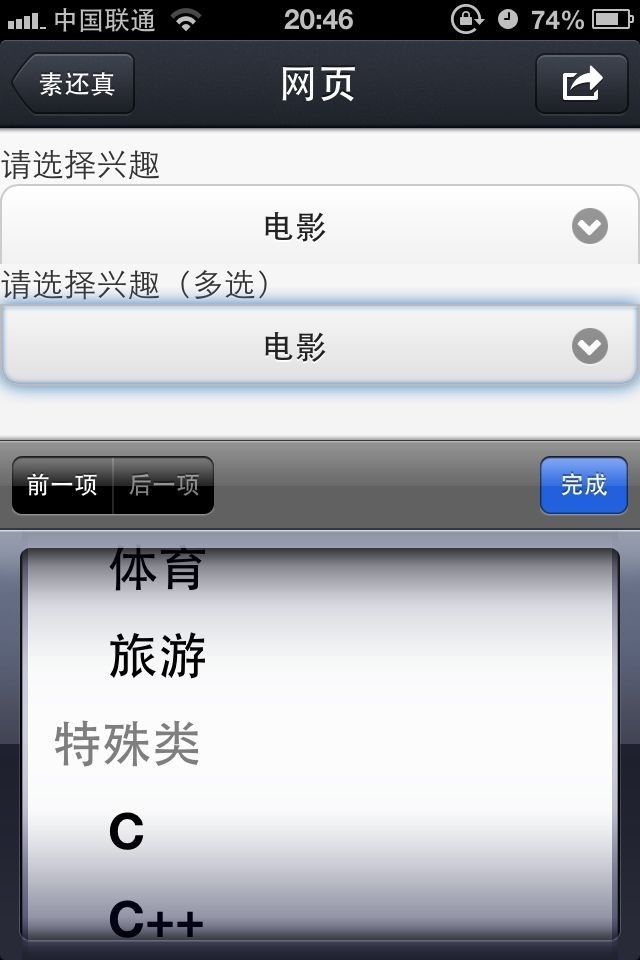
下拉菜单
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library" 7 href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css"> 8 <script id="jquery_182" type="text/javascript" class="library" 9 src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script> 10 <script id="jquerymobile_120" type="text/javascript" class="library" 11 src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script> 12 </head> 13 <body> 14 <div data-role="controlgroup"> 15 <label class="select"> 16 请选择兴趣 17 <select> 18 <option>电影</option> 19 <option>体育</option> 20 <option>旅游</option> 21 </select> 22 </label> 23 24 <label class="select"> 25 请选择兴趣(多选) 26 <select> 27 <optgroup label="一般类"> 28 <option>电影</option> 29 <option>体育</option> 30 <option>旅游</option> 31 </optgroup> 32 <optgroup label="特殊类"> 33 <option>C</option> 34 <option>C++</option> 35 <option>Java</option> 36 </optgroup> 37 </select> 38 </label> 39 </div> 40 </body> 41 </html>
http://sandbox.runjs.cn/show/zu0zsl2w

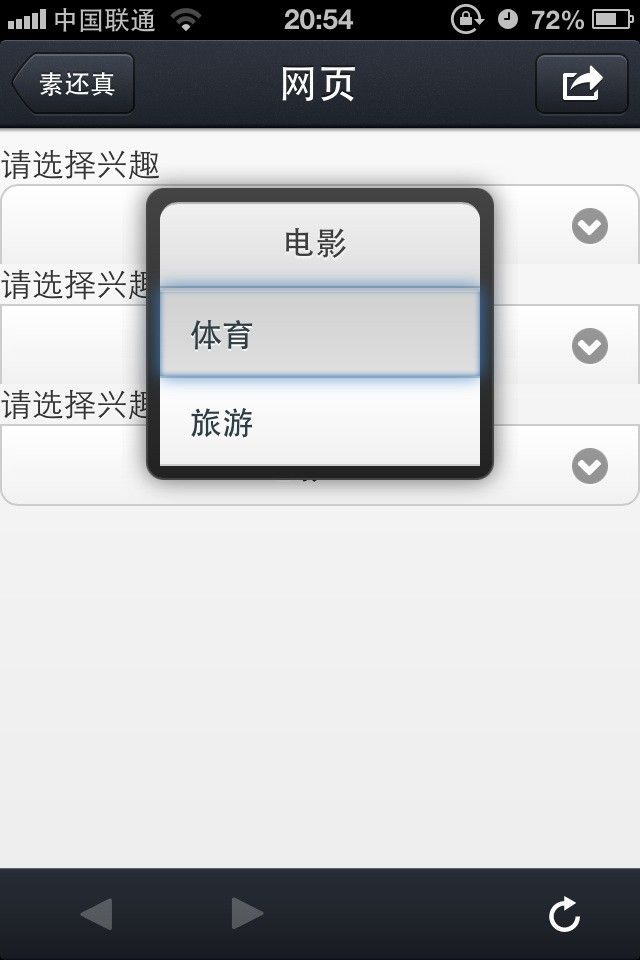
我们这里做一点改变,样式会发生变化:

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library" 7 href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css"> 8 <script id="jquery_182" type="text/javascript" class="library" 9 src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script> 10 <script id="jquerymobile_120" type="text/javascript" class="library" 11 src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script> 12 </head> 13 <body> 14 <div data-role="controlgroup"> 15 <label class="select"> 16 请选择兴趣 17 <select data-native-menu="false"> 18 <option>电影</option> 19 <option>体育</option> 20 <option>旅游</option> 21 </select> 22 </label> 23 24 <label class="select"> 25 请选择兴趣 26 <select> 27 <option>电影</option> 28 <option>体育</option> 29 <option>旅游</option> 30 </select> 31 </label> 32 33 <label class="select"> 34 请选择兴趣(多选) 35 <select> 36 <optgroup label="一般类"> 37 <option>电影</option> 38 <option>体育</option> 39 <option>旅游</option> 40 </optgroup> 41 <optgroup label="特殊类"> 42 <option>C</option> 43 <option>C++</option> 44 <option>Java</option> 45 </optgroup> 46 </select> 47 </label> 48 </div> 49 </body> 50 </html>
http://sandbox.runjs.cn/show/ynvpsuyw

结语
今天篇幅够长了,我们下一篇再继续吧。
