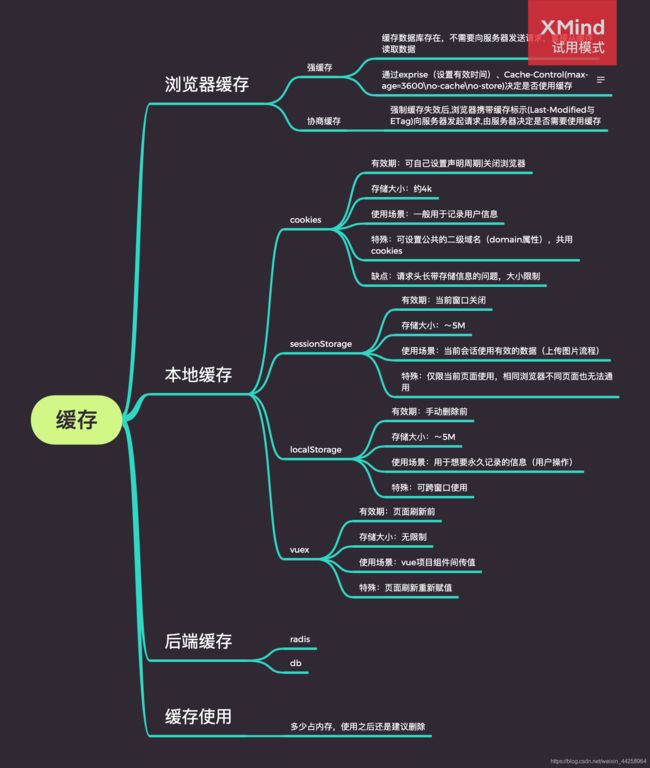
前端存储(强缓存、协商缓存、cookies、sessionStorage、localStorage)
一、前景介绍
1.1缓存是什么?数据存储是什么?
缓存是代理服务器或客户端磁盘内保存的一个资源副本。
当我们向服务器请求资源后,会根据情况将资源 copy 一份副本存在本地,以方便下次读取。
它与本地存储 localStorage 、cookie 等不同,本地存储更多是数据记录,存储量较小,为了本地操作方便。
而缓存更多是为了减少资源请求,多用于存储文件,存储量相对较大。
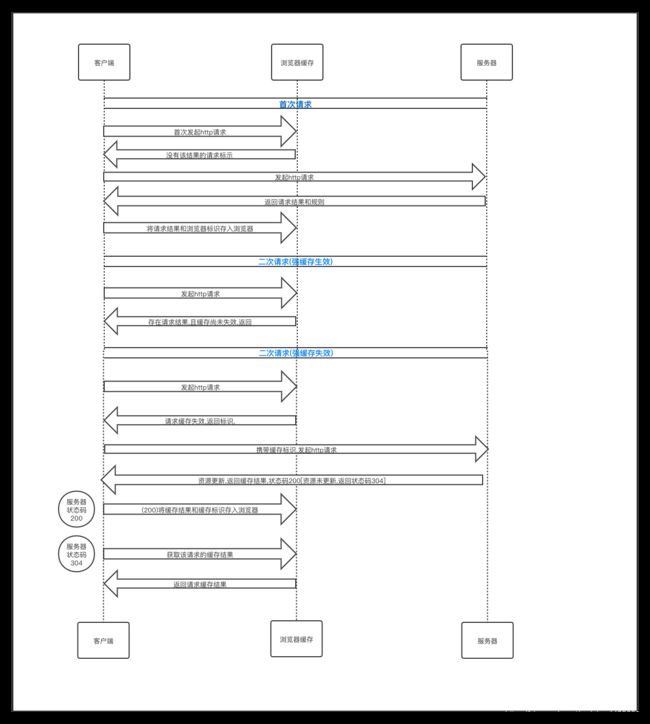
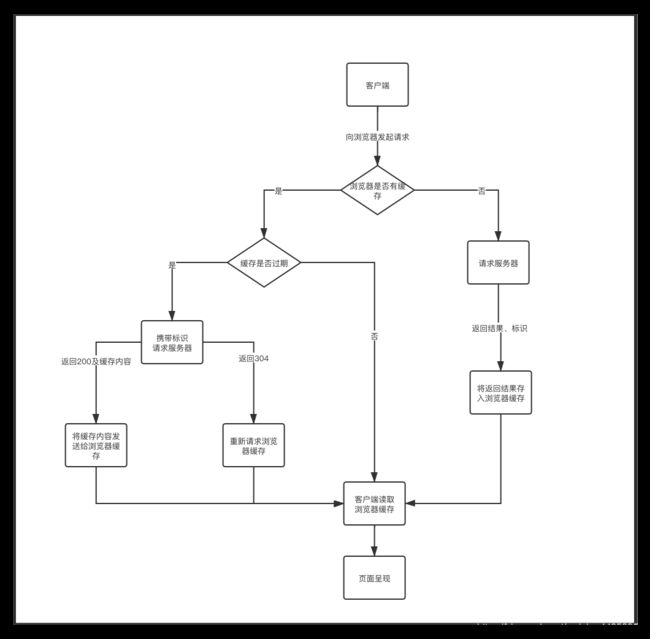
前端缓存两步:在“请求”和“响应”中进行。
在“请求”步骤中,浏览器也可以通过存储结果的方式直接使用资源,直接省去了发送请求;
而“响应”步骤需要浏览器和服务器共同配合,通过减少响应内容来缩短传输时间
前端的数据存储:通过把数据存储在浏览器中,用户不必每次都向服务器请求获取同一个信息。
在离线时,使用本地存储的数据而不是向远端服务器上请求数据
客户端存储可以通过这些技术来实现:cookie、Web Storage、IndexedDB、userData。
1.2你的缓存的印象有哪些?
电视剧离线缓存、浏览器的搜索缓存、网页的数据图片缓存
1.3缓存、数据存储的作用是什么?
通过缓存,使用资源副本,大大减少获取资源时间
减少请求时间,减少http请求个数
可以大幅度的降低网络请求,减少流量的消耗
减少了冗余的数据传输,节省了网费
减少了服务器的负担,大大提升了网站的性能
存储用户信息,提升用户体验能够减少网络带宽消耗、
减少延迟与网络阻塞,同时降低服务器压力,提高服务器性能
业务流程需要,简化用户操作,提升用户体验
二、使用介绍
强缓存(expires\Cache-Control):
定义:强制缓存就是向浏览器缓存查找该请求结果,并根据该结果的缓存规则来决定是否使用该缓存结果的过程
当客户端请求后,会先访问缓存数据库看缓存是否存在。如果存在则直接返回;不存在则请求真的服务器,响应后再写入缓存数据库。
如果考虑使用缓存来优化网页性能的话,强缓存应该是首先被考虑的。
强缓存是利用http的返回头中的Expires或者Cache-Control两个字段来控制的,用来表示资源的缓存时间。
expires字段:这是 HTTP 1.0 的字段,表示缓存到期时间,是一个绝对的时间 (当前时间+缓存时间),
Cache-Control字段:HTTP1.1新增字段,它是一个相对时间,主要是利用该字段的max-age值来进行判断,例如Cache-Control:max-age=3600,代表着资源的有效期是3600秒。
下面几个比较常用的设置值:
no-cache:不使用本地缓存。需要使用缓存协商,先与服务器确认返回的响应是否被更改,如果之前的响应中存在ETag,那么请求的时候会与服务端验证,如果资源未被更改,则可以避免重新下载。
no-store:直接禁止游览器缓存数据,每次用户请求该资源,都会向服务器发送一个请求,每次都会下载完整的资源。
public:可以被所有的用户缓存,包括终端用户和CDN等中间代理服务器。
private:只能被终端用户的浏览器缓存,不允许CDN等中继缓存服务器对其缓存。
优先级:cache-control -> expires
协商缓存(Last-Modified & If-Modified-Since\Etag & If-None-Match):
定义:协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程
协商缓存就是由服务器来确定缓存资源是否可用,客户端与服务器端要通过某种标识来进行通信,从而让服务器判断请求资源是否可以缓存访问
服务器通过 Last-Modified 字段告知客户端,资源最后一次被修改的时间,客户端会自己对这个时间进行比对
如果相等则表示未修改,响应 304;反之,则表示修改了,响应 200 状态码,并返回数据(如果资源更新的速度是秒以下单位,这个缓存就会失效,因为时间单位是秒)
Etag 存储的是文件的特殊标识(一般都是 hash 生成的),服务器存储着文件的 Etag 字段,之后的流程和 Last-Modified 一致
Last-Modified与ETag是可以一起使用的,服务器会优先验证ETag,一致的情况下,才会继续比对Last-Modified,最后才决定是否返回304。
优先级: ETag -> Last-Modified
2.2 本地缓存
Cookie:
-
第一个功能就是用于解决http无状态的缺点,在客户端存储会话信息,记录用户的状态
-
第二个功能也就是我们现在也经常使用cookie在客户端存储一些其它的数据,可以设置使用范围、增删改查作用
//增改:
Cookies.set("token", res1.data.result.token, {
expires: 7,
path: "/",
domain: "101hr.com"
});
//删除对应项
Cookies.remove("token", {
path: "/", domain: "101hr.com" });
//查
Cookies.get("menuClick")
Web Storage:
-
是一种在客户端存储数据的一种机制,主要的目的是为了克服由cookie带来的一些限制
-
当数据需要被严格控制在客户端上时,无须将数据在客户端和服务器之间来回的进行传送,并且可以存储大量的跨会话的数据
-
Web Storage包含了两种对象的定义,sessionStorage和localStorage
-
sessionStorage只能存储字符串类型数据,无法直接存储数组类型和JSON对象
-
所以可以JSON.stringify()方法转换成字符串,再存储到sessionstorage中,使用的时候再使用JSON.parse()转化回来
//sessionStorage和localStorage的使用方式是相近的
//增改
localStorage.setItem('redirect_uri',res.data.result.redirect_uri)
//存储数组和对象类型
localStorage.setItem('redirect_uri',JSON.stringify(res.data.result.redirect_uri))
sessionStorage.setItem('redirect_uri',res.data.result.redirect_uri)
//查
localStorage.getItem('redirect_uri’)
JSON.parse(localStorage.getItem('redirect_uri’))
//删
localStorage.removeItem('redirect_uri’)
//清空storage数据
localStorage.clear()
vuex:
-
vuex是一个专为vue.js应用程序开发的状态管理器
-
它采用集中式存储管理应用的所有组件的状态,并且以相 应的规则保证状态以一种可以预测的方式发生变化,采用单向数据流的方式更加快的定位到位置
-
数据保存在Vuex的state字段内,任何页面组件都可以通过$store.state.变量名称去读取数据
-
修改state数据,显示地提交mutations,使用this.$store.commit方法来执行mutations
-
页面刷新数据恢复,故结合keep-alive、web Storage来使用
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
name: 'yan',
age: 23,
obj: [{
bookname: '荒诞', num: 20 }, {
bookname: '行为学', num: 30 }, {
bookname: '荒诞行为学', num: 40 }]
}
const mutations = {
changename (state, name) {
state.name = name
},
changeage (state) {
state.age++
}
}
const getters = {
checkObj (state) {
return state.obj.filter(res => {
return res.num > 25 })
}
}
// 异步触发
const actions = {
changeage (context) {
context.commit('changeage')
}
}
const store = new Vuex.Store({
// vuex的配置
state, mutations, getters, actions
})
//使用文件
changName () {
// vuex通过commit提交修改
this.$store.commit('changename', 'yanjiazhen')
this.$store.commit('changeage')
// getter获取计算内容
this.obj = this.$store.getters.checkObj
}
想要更加深入学习vuex可以查看这篇文章
https://blog.csdn.net/weixin_44258964/article/details/105853865
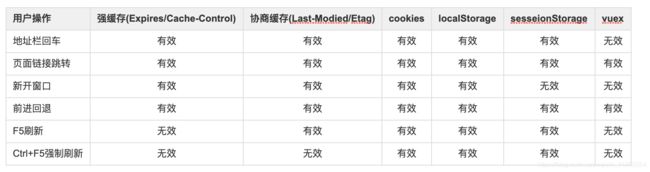
三、比较
3.2 关于数据保存
-
http缓存的是保存在本地
-
cookie数据始终在同源的http请求中携带(即使不需要),即cookie可在浏览器和服务器间来回传递
-
sessionStorage和localStorage不会自动把数据发送给服务器,仅在本地保存
-
vuex保存在内存中
3.3 应用
(1)保存用户登录状态、全局变量设置(token、用户信息)
(2)跟踪用户行为。
(3)vuex适合中大型单页面应用