- React 和 Vue _使用区别
开心小老虎
react知识点+组件vue3知识点+组件前端知识点vue.jsreact.js前端
目录一、框架介绍1.Vue2.React二、框架结构1.创建应用2.框架结构三、使用区别1.单页面组成2.样式3.显示响应式数据4.响应式html标签属性5.控制元素显隐6.条件渲染7.渲染列表react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。一、框架介绍1.VueVue是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。
- react和vue 基础使用对比
圣京都
reactreact.jsjavascriptvue.js
1.实现功能(ts)0.基础属性使用1.组件直接的通信2.useState动态修改值3.循环遍历功能4.实现类型vue的watch,filter,computed属性功能5.实现类似vue2的生命周期5.类型vuev-if功能的实现2.文件结构图3.具体代码interface.tsimport"./index.less";import{message}from"antd";import{useSt
- echarts实现3d饼图
qq_45600165
echarts前端javascript
import*asechartsfrom'echarts'import'echarts-gl'//import{ref}from'vue';import{onMounted,onUnmounted,toRefs,ref,reactive,watch}from'vue'exportdefault{props:{//定义prop的名称和类型data:Object},setup(props){letst
- 云原生周刊:基于 KubeSphere LuBan 架构打造DeepSeek 插件
云计算
开源项目推荐KubeAIKubeAI是一个K8s上的AI推理操作器,旨在简化在生产环境中部署和管理大型语言模型(LLM)、向量嵌入和语音处理等机器学习模型。它提供与OpenAI兼容的API,支持在CPU和GPU上运行,并具备按需自动扩缩容的能力。KubeAI无需依赖Istio、Knative等其他系统,能够在几乎任何K8s集群中开箱即用。此外,它内置了模型代理,优化了键值缓存利用率,从而显著提升系
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- 前端面试:React hooks 调用是可以写在 if 语句里面吗?
returnShitBoy
前端react.jsjavascript
在React中,Hooks是一种新的特性,允许你在函数组件中使用状态(state)和其他React特性。非常重要的一点是,ReactHooks必须遵循特定的规则,以确保组件的行为一致。ReactHooks使用规则只能在函数组件中调用Hook:你只能在React的函数组件或自定义Hooks中调用Hook,而不能在普通JavaScript函数中调用它们。不能在条件语句中调用Hook:Hooks不能放在
- React篇之three渲染
这个一个非常哈
react.js前端前端框架
需求:拖拽右侧面板,里面的three模型能够自适应import{useEffect,useState,useRef}from'react'import'./App.css'import*asTHREEfrom'three';import{GLTFLoader}from'three/addons/loaders/GLTFLoader.js';import{debounce}from'lodash';
- 《react》前端面试题
微 光
面试题react.js前端javascript
说说你对reacthook的理解ReactHooks是React16.8版本引入的一种新的特性,它允许在不编写class的情况下使用state和其他React特性。我的理解主要集中在以下几个方面:函数组件的状态管理:Hooks提供了useState这样的钩子函数,使得我们可以在函数组件中使用状态(state),而不需要将组件转换为class组件。这简化了代码,并使组件的逻辑更易于理解和维护。副作用
- 对vue VS react的理解
向贤
前端开发vue.jsreact.js前端
对vueVSreact的理解Vue与React的核心区别在于设计哲学:Vue追求渐进式开发和开箱即用,通过模板语法、响应式系统和官方生态提供低门槛的集成方案。React强调函数式编程和纯JavaScript驱动,以JSX、单向数据流和灵活的生态构建高自由度的视图层。核心差异可总结为:响应式机制、模板vsJSX、API设计、生态策略、性能优化模式。分点论述:1.响应式机制Vue:基于数据劫持(Vue
- 《TypeScript 高级类型实战指南:解决真实项目的 7 大痛点》
前端极客探险家
typescript前端vue.jsreact.js
目录标题本文解决的问题:一、表单系统:深度类型约束(可直接用于AntDesign表单)痛点:表单校验逻辑与TS类型脱节二、API响应:自动解包层叠类型(Axios拦截器整合)痛点:后端返回结构嵌套导致类型冗余三、ReduxToolkit:Action类型自动工厂痛点:手写ActionType容易出错四、组件Prop:动态约束联合类型(Vue/React通用)痛点:多形态组件的Prop类型难以维护五
- React Native Navigation
清晨稻香
前端reactnative
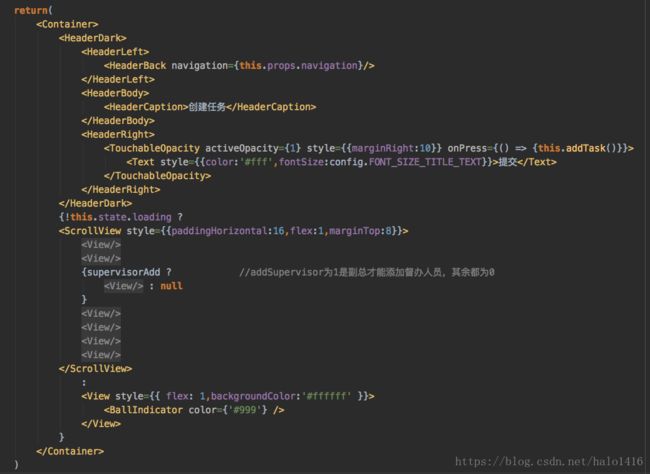
ReactNativeNavigation官方文档路由跳转到app第一个页面方法navigation.popToTop()navigation.navigate(‘routeName’)不能用navigation.push(‘Home’),这个会入栈一个新路由页,而不是回到首页页面栈&跳转和浏览器环境类似,Native也是用栈来保存页面访问历史,但是不同与浏览器只有入栈一个页面,出栈一个页面两种操
- React Native 性能调试指南
一个前端人
react-nativereactnativereact.jsjavascript
写在前面在开发ReactNative应用时,性能优化是一个至关重要的环节。良好的性能不仅可以提升用户体验,还能减少应用的资源消耗,提高应用的稳定性。本文将详细介绍如何对ReactNative应用进行性能调试和优化,包括性能综述、编译速度优化、列表配置优化、JavaScript加载优化以及Profiling。一、性能综述在开始性能调试之前,了解一些基本概念和工具是非常重要的。以下是一些关键点:FPS
- 响应式设计已死?流体布局才是未来!
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在当今的Web设计领域,挑战从未如此巨大。各种屏幕尺寸和分辨率的智能设备层出不穷,要让网站在所有设备上保持一致的用户体验,难度可想而知。但别担心,流体布局(FluidLayout)正是为了解决这一问题而生。它不仅适用于超大屏幕,同样也能完美适配小型移动设备,真正做到自适应!接下来,我们深入了解流体布局的原理
- 不要再让 import“占领满屏“啦?
常威和来福回忆
react.js前端前端框架
javascript代码解读复制代码//不使用重导importModalfrom'@arco-design/web-react/es/Modal'importCheckboxfrom'@arco-design/web-react/es/Checkbox'importMessagefrom'@arco-design/web-react/es/Message'...//使用模块重导import{Mod
- React+FluentUI实现导航栏和页面跳转
醉酒的李白、
ReactRoutereact
React+FluentUI实现导航栏和页面跳转大多数企业级应用后台都有个菜单栏,如图:路由和跳转页面搭建好以后整个框架雏形就出来了,接下来我们介绍一下路由页面跳转的设计思路;需求:此案例分为一级菜单和二级菜单,一级菜单分可展开多项子菜单和不可展开的一级跳转菜单;学生页和老师页两个一级菜单可以展开和闭合,并记录状态,点击学生1,学生2,老师1,老师2子页面,页面跳转,闭合状态不重置,页面不整体刷新
- C C++ 为什么称为Native代码、虚拟机
TO_ZRG
c++开发语言
CC++为什么称为Native代码,为什么要快1.直接编译为机器码无需中间层:C/C++代码通过编译器(如GCC、Clang)直接编译为CPU可执行的机器码(二进制指令),运行时无需虚拟机(如JVM)或解释器(如Python解释器)的介入。减少运行时开销:相比Java、C#等需要运行时环境(JIT编译)的语言,C/C++的执行路径更短,避免了中间层的性能损耗。2.底层硬件访问能力直接操作硬件:C/
- react组件设计原则_前端组件设计原则
weixin_39825259
react组件设计原则
原标题:前端组件设计原则译者:@没有好名字了译文:https://github.com/lightningminers/article/issues/36,https://juejin.im/post/5c49cff56fb9a049bd42a90f作者:@AndrewDinihan原文:https://engineering.carsguide.com.au/front-end-componen
- vue3学习教程第二十六节(Hooks 封装注意事项)
刺客-Andy
vue3vue.jsjavascript前端
1、什么是HooksHooks最先提出的是React,在React16之后提出了所有以use开头定义的函数,用于复杂功能编写、函数组件中状态管理共用、副作用处理而抽离的共用的单一功能可复用的函数;2、Hooks与mixinsClass在应用中的差异在vue2中的mixinsClass主要有以下缺点:a、数据来源不清晰:在一个单文件组件中引入多个mixins或者class时候,想要追踪一个方法或者属
- React 使用高阶组件封装Context的两种方式
Kevin·Tseng
vuereactjava数据库python
Reac中使用Context共享数据时,可以使用高阶组件做一个封装,方便页面使用方式一:使用高阶组件1.在App.js中添加状态共享ProviderimportHomefrom'./page/Home'import{Provider,Context}from'./AppContext'conststore={user:{isLogin:true,userName:"Kevin"}}function
- React+Vite从零搭建项目及配置详解
一朵好运莲
react.js前端前端框架
相信很多React初学者第一次搭建自己的项目,搭建时会无从下手,本篇适合快速实现功能,熟悉React项目搭建流程。目录一、创建项目react-item二、调整项目目录结构三、使用scss预处理器四、组件库AntDesign五、配置基础路由六、配置别名路径一、创建项目react-itemnpmcreatevitereact-item二、调整项目目录结构-src-apis项目接口函数-assets项目
- 在react-native中使用echart绘制图表
milk po
引用自:https://www.jianshu.com/p/6eae23b3ece9.有前辈做好了echart的封装native-echarts.cd到你项目目录,然后通过npminstallnative-echarts--save去安装在需要调用的界面importEchartsfrom'native-echarts’可以调用代码与效果图如下:/***SampleReactNativeApp*ht
- Stack Navigator中使用自定义的Render Callback
AI画手小王
前端javascriptwebpack
前言关于Vite和Vue3的讨论越来越多,看了官网的特性后,真是按捺不住想尝试一下。开发环境秒开?CompositionAPI?SFCStyleCSSVariableInjection?看起来哪个都比webpack+Vue2香呀。(尤大都向React推荐Vite了,难道你还不试一下Vite么?)其实在去年,我们在LOFTER的哈利波特街区活动中就尝试使用了Vite2+Vue3搭建活动主街区页面,当
- 如何在react中简单应用echart,及echart特性
·港岛妹妹
reactreactjs前端
一分钟学会在react中简单应用echart1.首先安装echart、echarts-for-reactnpminstallecharts--savenpminstall--saveecharts-for-react2、在相应组件中引入模块import*asechartsfrom'echarts';importReactEchartsfrom'echarts-for-react';3、使用的时候非
- Python, Springboot 开发基于人类指令生成机器人3D可视化动态模型app
Geeker-2025
pythonspringboot
开发一个基于人类指令生成机器人3D可视化动态模型的APP是一个复杂且多层次的项目,涉及前端和后端的多个技术栈。以下是一个高层次的设计概述,涵盖主要的技术栈和功能模块,并提供使用Python和SpringBoot进行联合开发的示例。##技术栈概述###前端-**框架**:React.js或Vue.js(用于构建用户界面)-**3D可视化**:Three.js或React-Three-Fiber(用于
- React Next项目中导入Echart世界航线图
一朵好运莲
react.jsjavascriptecmascript
公司业务要求做世界航线图,跑了三个ai未果,主要是引入world.json失败,echart包中并不携带该文件,源码的world.json文件页面404找不到。需要自己寻找。这是整个问题卡壳的关键点,特此贴出资源网址。一、安装npminstallecharts二、下载world.jsonworld.json在最下面,点开直接粘贴到自己项目中引入Indexof/examples/data/asset
- React学习笔记16
充气大锤
React学习笔记react.js学习笔记javascript前端vue.js
一、useReducer作用:和useState的作用类似,用来管理相对复杂的状态数据使用:1、定义一个reducer函数(根据不同的action返回不同的新状态)2、在组件中调用useReducer,并传入reducer函数的状态和初始值import{useReducer}from"react"functionreducer(state,action){switch(action.type){c
- 深度掌握 ReactJS 高级概念:前端开发者必备
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读这篇文章汇总了ReactJS中值得深入研究的高级概念。读完后,不仅在前端面试中能更胸有成竹,还能自行开发一个类似ReactJS的UI库。目录Rendering的含义与过程Re-rendering发生的机制及原因VirtualDOM的原理Reconciliation算法的运行方式ReactJS的性能优化方案1
- React 如何实现组件懒加载以及懒加载的底层机制
乐闻x
React最佳学习手册react.js前端前端框架性能优化
前言在现代前端开发中,性能优化始终是一个核心课题。React作为当下流行的前端库之一,提供了一些非常有用的工具和技术来提升应用的性能,其中懒加载(LazyLoading)就是一项不可忽视的重要技术。通过懒加载,我们可以有效地减少初始页面加载时间,提高应用的响应速度,从而显著改善用户体验。那么,React的懒加载是如何实现的呢?它的底层原理和运行流程又是什么?本文将通过通俗易懂的方式,带你深入解析R
- 使用Jest和React Testing Library测试React组件
邹澜鹤Gardener
使用Jest和ReactTestingLibrary测试React组件去发现同类优质开源项目:https://gitcode.com/项目介绍这个开源项目是TestingJavaScript.com课程的一部分,专注于教你怎么用最智能、最高效的方式去测试任何JavaScript应用,特别是针对React组件的测试。它提供了一系列示例代码,涵盖了从基础的React渲染到复杂的Redux连接组件以及自
- 深入理解 Reactor Netty 线程配置及启动命令设置
C20611
Javaspringcloudspringjava开发语言
一、引言在使用SpringBoot开发基于ReactorNetty的应用程序时,合理配置ReactorNetty的线程参数对于优化应用性能至关重要。本文将详细介绍reactor.netty.ioSelectCount和reactor.netty.ioWorkerCount这两个关键参数的作用、不同设置值的影响,以及如何在不同环境的启动命令中进行设置。二、ReactorNetty线程参数介绍2.1r
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交