前端----实现图片上传与预览(兼容IE8)
最近在做人脸库添加修改等功能,其中有一个功能就是人脸图片的上传和预览,这边就遇到的问题做一下简单的记录。(自己也是在网上搜索别人的方法,再加上一些自己整理)
上传
使用的插件:jquery.form.js
原因:对于高级浏览器,可以利用formData和xmlHttpRequest2.0使用ajax进行图片等文件上传;对于低级浏览器,需要使用iframe配合form表单提交来模拟ajax提交;正好jquery.form.js兼容了两者。
使用方法:
链接
(下面是比较基础的)
var options = {
type : 'post',
url : url,
clearForm : false, //成功提交后,清除所有表单元素的值
resetForm : false, //成功提交后,重置所有表单元素的值,即恢复到页面加载时的状态
cache : false, //无缓存
async : true, //异步
//序列化提交数据之前的回调函数
beforeSerialize : function () {},
//提交前执行的回调函数
beforeSubmit : function (xhr) {}, //这里主要是用于提交前的数据校验,返回false即可阻止提交
//服务器端返回处理逻辑
success : function (data) {},
//提交失败时执行
error : function (xhr, textStatus, errorThrown) {},
};
$('#faceLibraryForm').ajaxSubmit(options);
return false;原理:低级浏览器是利用将form表单的target指向iframe,使得在提交表单(submit)的时候实现无刷新的效果,然后读取iframe中的内容,实现获取服务器端返回信息等功能;这些在高级浏览器中就是ajax来完成的。
<iframe id="hideFrame" name="hideFrame" style="display: none;">iframe>在这里遇到了一个问题,是关于图片上传的
当在进行修改操作的时候如果没有进行图片修改的话,则表单中img的值会为空,但是在高级浏览器中服务器端会解析错误。
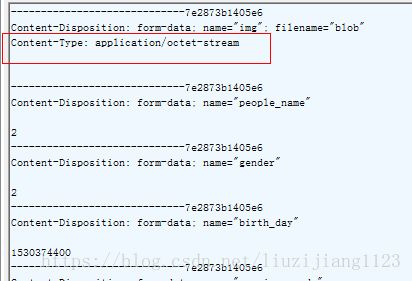
后面看源码发现高级浏览器是用的formdata接口去添加数据,当数据为空的时候传的也是空,导致图片上传的信息中的content-type没有去指定,服务器端解析错误(其实我个人觉得这个地方服务器端完全可以自己去解决的),所以我们还是从源码入手,稍微修改一下:
jquery.form.js:1007行
//a.push({ name: n, value: '', type: el.type });
/*modify by liuzj 当传递空文件的时候通过抓包后台解析不成功,是因为少了content-type*/
a.push({ name: n, value: new Blob([], {type:'application/octet-stream'}), type: el.type }); 预览
最简单的预览方式就是当用户在选择完上传图片后,给img的src属性赋值此图片的路径,即可实现预览功能,但是需要考虑到下面两个情况;
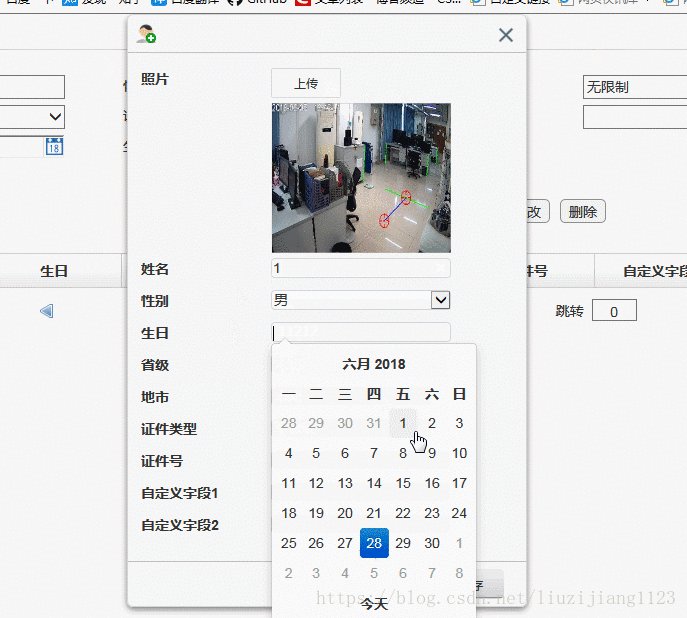
1.添加信息时的上传图片预览
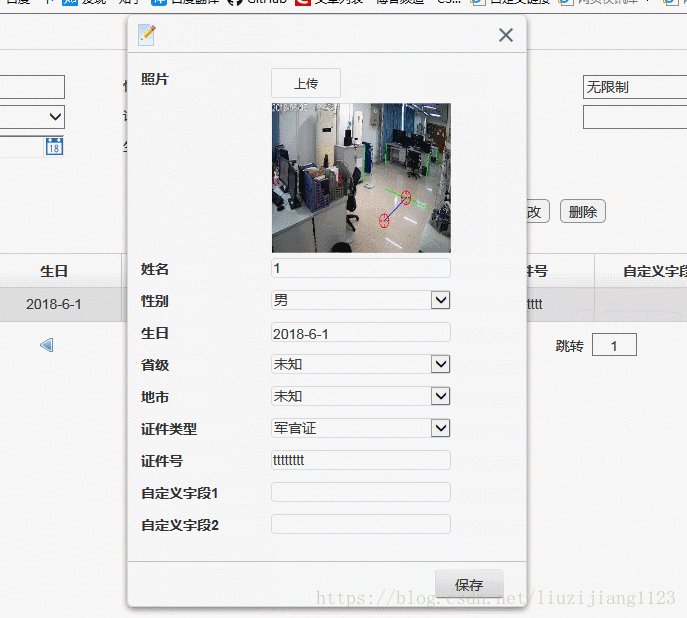
2.修改信息时的所见信息中图片的预览
第一个问题是由于IE保护原则,不论是什么路径上传的文件,在获取路径的时候都变成了”C:\fakepath\”+文件名的形式(服务器上测试,本地获取还是正确的路径)
解决办法:
IE8这种就用filter属性,把图片当成背景,高级浏览器就获取图片的base64编码进行展示
if (document.all) {//低版本IE
imgFile.select();
path = document.selection.createRange().text;
document.getElementById("imgShowDiv").innerHTML = "";
document.getElementById("imgShowDiv").style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled='true',sizingMethod='scale',src=\"" + path + "\")"; //使用滤镜效果
} else {//高版本IE
path = window.URL.createObjectURL(imgFile.files[0]);
$("#imgShowDiv").html(" ");
}
");
}第二个问题是当你去修改信息的时候,所见信息中的图片不能跟添加图片一样,因为这个图片并不一定存在于你的电脑,你无法获取其信息进行展示。所以,这里可以用baes64进行展示,但是用base64又会存在一个问题,那就是IE8上,base64图片信息大小不能超过32K,否则会显示不完全。
综上所述,当我去点击修改信息的时候,图片信息的展示还是使用服务器提供的图片url地址,去服务器获取此图片的信息去进行展示。