微信小程序精品组件:chartjs:饼图,折线图,bar,point-styles
使用说明
安装 npm install
gulp build 生成/Chart.js-master/dist/Chart.min.js文件
使用压缩合并版本
打开 dev/page/canvas/chart.js
注释 import Chart from ‘../../Chart.js-master/src/chart’
开启 import Chart from ‘../../Chart.js-master/dist/Chart.min’
IDE效果

适配案例
bar

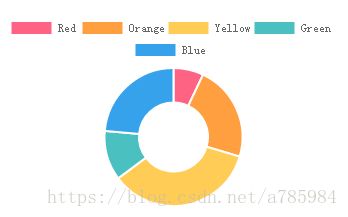
doughnut.png

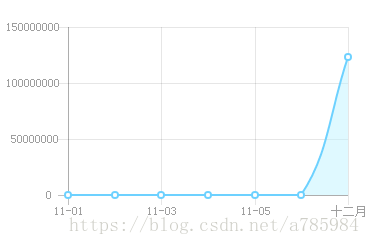
line

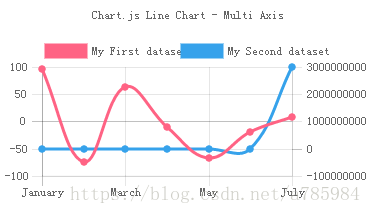
line-multi-axis

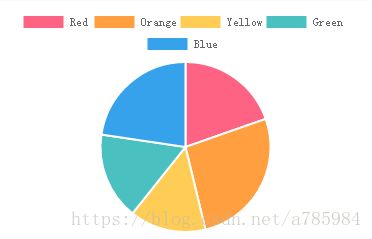
pie

point-styles

项目结构:
/**
*
Created by
xiabingwu on
2016/11/21.
*/
import Chart from
'../canvas/chart'
export default function(canvasConfig){
var chartColors =
{
red:
'rgb(255,
99,
132)',
orange:
'rgb(255,
159,
64)',
yellow:
'rgb(255,
205,
86)',
green:
'rgb(75,
192,
192)',
blue:
'rgb(54,
162,
235)',
purple:
'rgb(153,
102,
255)',
grey:
'rgb(231,233,237)'
};
var randomScalingFactor =
function ()
{
return
(Math.random()
> 0.5 ? 1.0
: -1.0)
* Math.round(Math.random()
* 100);
}
var randomScalingFactor =
function()
{
return
Math.round(Math.random()
* 100);
};
var chartConfig =
{
type:
'doughnut',
data:
{
datasets:
[{
data:
[
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor(),
],
backgroundColor:
[
chartColors.red,
chartColors.orange,
chartColors.yellow,
chartColors.green,
chartColors.blue,
],
label:
'Dataset 1'
}],
labels:
[
"Red",
"Orange",
"Yellow",
"Green",
"Blue"
]
},
options:
{
responsive:
false,
legend:
{
position:
'top',
},
title:
{
display:
true,
text:
'Chart.js Doughnut Chart'
},
animation:
{
animateScale:
true,
animateRotate:
true
}
}
};
return
{
chartConfig:chartConfig,
canvasConfig:canvasConfig
}
}项目地址及下载:
本帖隐藏的内容
https://github.com/xiabingwu/chartjs-wechat-mini-app
chartjs-wechat-mini-app-master.zip (295.64 KB, 下载次数: 10)
想要获取跟多微信小程序开发源码和组件和视频
拿出手机扫一扫就可以啦,

