- 推荐:ASP.NET Core Web API 模板 —— 强大的启动项目!
戴洵珠Gerald
推荐:ASP.NETCoreWebAPI模板——强大的启动项目!aspnetcore-webapi-templateThisprojectisanWebAPIOpen-SourceBoilerplateTemplatethatincludesASP.NETCore5,WebAPIstandards,cleann-tierarchitecture,GraphQLservice,Redis,Mssql
- 使用 .NET Core 实现微服务(带例子)
天天进步2015
编程技巧.netcore微服务架构
使用.NETCore实现微服务使用.NETCore实现微服务架构涉及几个关键步骤,包括服务划分、API网关、服务通信和容器化部署。下面是一个简化的示例,展示如何使用.NETCore实现一个基本的微服务架构。步骤1:创建独立的微服务定义微服务每个微服务都是一个独立的ASP.NETCoreWebAPI项目。例如,我们可以创建两个微服务:一个用户服务(UserService)和一个订单服务(OrderS
- 用ASP.NET Core WebApi把ofd文件上传到服务器上处理为pdf文件后返回一个服务器地址
战族狼魂
pdfasp.netcoreasp.netasp.net服务器pdf
目录步骤1:创建ASP.NETCoreWebAPI项目步骤2:添加文件上传的API控制器步骤3:配置Startup.cs或Program.cs步骤4:运行和测试API步骤1:创建ASP.NETCoreWebAPI项目打开VisualStudio(或VisualStudioCode),选择“新建项目”。选择“ASP.NETCoreWebAPI”模板,点击“下一步”。输入项目名称和位置,点击“创建”。
- ASP.NET Core 入门教程二 实现基本 GET 和 POST 接口
充值内卷
asp.net后端
ASP.NETCore是一个开源的Web框架,它允许开发者轻松地构建现代、高性能的Web应用程序。在本篇文章中,我们将学习如何使用ASP.NETCore实现基本的GET和POST接口。1.创建一个新的ASP.NETCoreWebAPI项目首先,我们需要创建一个新的ASP.NETCoreWebAPI项目。在VisualStudio中,选择"创建新项目",然后选择"ASP.NETCoreWeb应用程序
- 使用 ASP.NET Core 控制器创建 Web API
MSE-STAR-CVHERO
.net学习asp.net前端后端
使用支持创建、读取、更新、删除(CRUD)操作的ASP.NETCore控制器创建RESTful服务。学习目标在本模块中,你将:使用ASP.NETCore控制器创建WebAPI项目。创建用于保存产品的内存数据库。添加对CRUD操作的支持。从命令shell测试WebAPI操作方法。介绍本模块介绍如何将ASP.NETCoreWebAPI控制器与.NET和C#结合使用来创建跨平台RESTful服务。本模块
- ASP.NET Core WebAPI格式化程序
!chen
asp.net后端
前言#我们在使用ASP.NETCoreWebApi时它支持使用指定的输入和输出格式来交换数据。输入数据靠模型绑定的机制处理,输出数据则需要用格式化的方式进行处理。ASP.NETCore框架已经内置了处理JSON和XML的输入和输出方式,默认的情况我们提交JSON格式的内容,它可以自行进行模型绑定,也可以把对象类型的返回值输出成JSON格式,这都归功于内置的JSON格式化程序。本篇文章我们将通过自定
- .net core Web Api中使用log4net日志
故里2130
.NETCORE.netcore
1.建立一个.netcoreWebApi程序,使用nuget下载log4net2.建立log4net.config文件3.在Program.cs中进行配置usingMicrosoft.AspNetCore.Hosting;usingMicrosoft.Extensions.Configuration;usingMicrosoft.Extensions.Hosting;usingMicrosoft.
- .Net Core WebApi 中集成Log4Net 日志记录
她曾胜过漫天星辰√
.netlog4netc#
.NetCoreWebApi中集成Log4Net日志记录1.安装Log4Net的NuGet包:2.Log4Net的配置文件的内容:3.在Program中注册Log4Get4.在controller中测试5.日志记录结果1.安装Log4Net的NuGet包:安装时只需要安装这一个Nuget包即可其它依赖的包会自动安装到项目。安装命令:insatll-packageMicrosoft.Extensio
- .NET Core WebAPI中使用swagger版本控制,添加注释
Tigers996
.NET.netcore中间件
一、效果二、实现步骤在代码中添加注释在项目属性中生成API文档在Program中注册Swagger服务并配置文档信息//添加swagger注释builder.Services.AddSwaggerGen(x=>{x.SwaggerDoc("v1",newOpenApiInfo{Title="Swagger标题",Version="第一版",Description=".NETCoreWebAPI中使
- .Net Core 2.2升级3.1的避坑指南
dotNET跨平台
javapythonspringredisjavascript
写在前面微软在更新.NetCore版本的时候,动作往往很大,使得每次更新版本的时候都得小心翼翼,坑实在是太多。往往是悄咪咪的移除了某项功能或者组件,或者不在支持XX方法,这就很花时间去找回需要的东西了,下面是个人在迁移.NetCoreWebApi项目过程中遇到的问题汇总:开始迁移1修改*.csproj项目文件netcoreapp2.2修改为netcoreapp3.12修改Programpublic
- .Net Core6.0 WebAPI项目框架搭建一:创建.netcore 项目
痕迹灬
.netcore.netcore
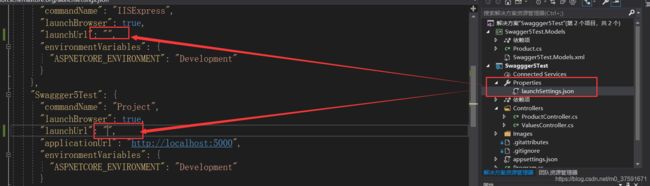
完整框架项目源码地址:https://download.csdn.net/download/yigu4011/87788956?spm=1001.2014.3001.5503选择asp.netcorewebapi选择.net6.0(长期支持),启用docker支持,选择linux创建之后界面如下:删除IIS调试,使用项目自带的Kestrelweb应用调式F5运行程序,显示swagger界面调试显示
- 【ASP.NET Core 基础知识】--Web API--创建和配置Web API(二)
喵叔哟
ASP.NETCore基础知识asp.net前端数据库
书接上文,继续讲。一、数据访问与数据库配置集成EntityFrameworkCore(EFCore)是在ASP.NETCoreWebAPI中进行数据库访问的常见方式。以下是集成EFCore的基本步骤:安装EntityFrameworkCore包:在你的ASP.NETCore项目中,使用以下命令来安装EFCore包:dotnetaddpackageMicrosoft.EntityFrameworkC
- 看看 Asp.net core Webapi 项目如何优雅地使用内存缓存
yangshuquan
C#asp.netcoreasp.net缓存后端性能优化c#.netcore
前言缓存是提升程序性能必不可少的方法,Asp.netcore支持多级缓存配置,主要有客户端缓存、服务器端缓存,内存缓存和分布式缓存等。其中客户端缓和服务器端缓存在使用上都有比较大的限制,而内存缓和分布式缓存则比较灵活。内存缓存就是一种把缓存数据放到应用程序内存中的机制。本篇主要讲解在asp.netcorewebapi项目中如何使用内存缓存。使用步骤打开Program.cs文件在语句varapp=b
- 操作筛选器的 1 个应用实例:自动启用事务
yangshuquan
C#asp.netcorec#asp.netcore经验分享
前言在数据库操作过程中,有一个概念是绕不开的,那就是事务。事务能够确保一系列数据库操作要么全部成功提交,要么全部失败回滚,保证数据的一致性和完整性。在Asp.NetCoreWebAPI中,我们可以使用操作筛选器给所有的数据库操作API加上事务控制,省心又省力,效果还很好。看看StepByStep步骤是如何实现上述功能的。StepByStep步骤创建一个ASP.NETCoreWebAPI项目引用EF
- .net 5 使用Signalr入门
CPU不够了
后台前端.netSignalrWebAPI
近期项目需要用到signalr,弄了个入门的简单前后端分离demo文章介绍一下怎么用signalr实现一个简单的聊天室及后台推送文章底部有资源地址及gitee地址,感兴趣的可以下载查看,文章能帮助到大家的话请给个赞添加后台接口新建一个.net5的asp.netcorewebapi项目1.右键管理nuget程序包安装Microsoft.AspNetCore.Signalr2.在新建项目下添加hubs
- Kubernetes 系列6 asp.net core web api部署
花阴偷移
kuberneteskubernetesasp.net前端容器云原生
前面已经部署了mysqlpod,这篇继续部署asp.netcorewebapi的pod,并使用webapi容器来连接mysql的容器获取数据。一.构建镜像创建asp.netcorewebapi项目(k8swebapi)定义webapi接口,连接mysql,获取数据,测试正确vs发布k8swebapi到文件夹webapipublish中创建dockerfile文件放入文件夹webapipublish
- 测试ASP.NET Core项目调用EasyCaching的基本用法(InMemory)
gc_2299
网页编程ASP.NETCoreWebApiEasyCachingInMemory
EasyCaching属于开源缓存库,支持基本缓存方式及高级缓存用法,提高用户操作缓存的效率。EasyCaching支持的缓存方式包括以下类型,本文学习最基础的InMemory方式的基本用法。 EasyCaching.InMemory包属于基于内存的缓存库,使用的是程序所在计算机的内存,一般也称作本地缓存。 新建ASP.NETCoreWebApi项目,在Nuget包管理器中搜索并安装Eas
- 在 ASP.NET Core Web API 中使用操作筛选器统一处理通用操作
yangshuquan
C#asp.netcorec#asp.netcore后端
前言:什么是操作筛选器操作筛选器是ASP.NETCoreWebAPI中的一种过滤器,用于在执行控制器操作(Action)之前或之后执行一些代码,完成特定的功能,比如执行日志记录、身份验证、授权、异常处理等通用的处理逻辑。每次ASP.NETCoreWebAPI中控制器的操作方法被执行的时候,操作筛选器都会被执行,所以操作筛选器默认是应用于所有控制器的操作方法的。一个项目中可以注册多个操作筛选器,这些
- .Net6使用EFCore在SqlServer上创建数据库
高思宇
数据库.netsqlserver
本文介绍如何在SqlServer上创建一个新的数据库。项目便用VS2022编辑器,运行在.Net6Asp.NetCoreWebApi项目模板中,数据库程序运行在阿里云服务器的WindowsServer2019中,使用的是SqlServer2022版本,EntityFrameworkCore的版本为6.0.25,数据库显示程序为SQLServerManagementStudio19.1。采用Co
- ASP.NET Core 高级之使用Redis缓存
采石之人
#ASP.NETCore.NET后端缓存asp.netredis.netcore
阅读本文你的收获了解Redis基本作用及其使用场景学会安装Redis服务端和客户端及简单的命令行操作学习在ASP.NETCoreWebAPI项目中如何操作Redis缓存一、Redis介绍Redis是一个开源的使用ANSIC语言编写、遵守BSD协议、支持网络、可基于内存、分布式、可选持久性的键值对(Key-Value)存储数据库,并提供多种语言的API。Redis支持丰富的数据类型,常用的如下:st
- 【EFCore仓储模式】介绍一个EFCore的Repository实现
采石之人
#ORM框架#ASP.NETCore数据库后端.netcore
阅读本文你的收获了解仓储模式及泛型仓储的优点学会封装泛型仓储的一般设计思路学习在ASP.NETCoreWebAPI项目中使用EntityFrameworkCore.Data.Repository本文中的案例是微软EntityFrameworkCore的一个仓储模式实现,这个仓储库不是我自己写的,而是使用了一个老外写的EntityFrameworkCore.Data.Repository,大家可以一
- 在 ASP.NET Core Web API 中使用异常筛选器捕获和统一处理异常
yangshuquan
C#asp.netcorec#asp.netcore经验分享
前言在ASP.NETCoreWebAPI中,异常筛选器(ExceptionFilter)是一种用于处理发生在WebAPI控制器或管道中的异常的机制。异常筛选器可以捕获和处理应用程序中发生的异常,当系统中出现未经处理的异常的时候,异常筛选器就会执行,我们可以在异常筛选器中对异常进行处理,例如记录日志、返回自定义错误信息等。需要注意的是,只有ASP.NETCore线程中的未处理异常才会被异常筛选器处理
- 界面组件DevExpress ASP.NET Core v23.2 - 拥有全新的主题样式
界面开发小八哥
asp.net后端UI开发界面控件devexpress
DevExpressASP.NETCoreControls使用强大的混合方法,结合现代企业Web开发工具所期望的所有功能。该套件通过ASP.NETRazor标记和服务器端ASP.NETCoreWebAPI的生产力和简便性,提供客户端JavaScript的性能和灵活性。ThemeBuilder工具和集成的MaterialDesign、通用主题集可以让您提供现代化的用户界面,并有效地定义企业的品牌形象
- .NET Web API设置响应输出的Json数据格式的两种方式
追逐时光者
C#.NET.NETCore.netjson.netcorec#
前言在ASP.NETCoreWebAPI中设置响应输出Json数据格式有两种方式,可以通过添加System.Text.Json或Newtonsoft.JsonJSON序列化和反序列化库在应用程序中全局设置接口响应的Json数据格式,本文示例使用的是新的MinimalAPI模式。JSON序列化和反序列化库System.Text.JsonSystem.Text.Json是.NETCore3.0及以上版
- .Net6使用SignalR实现前后端实时通信
赵 XiaoQin
.net
代码部分后端代码(Asp.netcorewebapi,用的.net6)Program.cs代码运行逻辑:1.通过WebApplication.CreateBuilder(args)创建一个ASP.NETCore应用程序建造器。2.使用builder.Services.AddControllers()添加MVC控制器服务和builder.Services.AddSignalR()添加SignalR服
- 如何将.NET 8.0的ASP.NET Core Web API部署成Windows服务
rjcql
C#运维管理asp.net前端后端
写在前面前面写了一篇关于将.NET应用转换成Windows服务的方法,其实真正的目的是为了探索如何将Asp.NetCoreWebApi部署成Windows服务。基于上一篇的基础,只需把创建WebApplication的代码放到BackgroundService的ExecuteAsync方法中即可。其中比较重要的一个细节就是需要指定一下配置:host.ConfigureAppConfiguratio
- EF Core 在实际开发中,如何分层?
yangshuquan
C#asp.netcoreEFCorec#.netcore经验分享
前言:什么是分层?分层就是将EFCore放在单独的项目中,其它项目如Asp.netcorewebapi项目引用它这样的好处是解耦和项目职责的清晰划分,并且可以重用EFCore项目但是也会数据库迁移变得复杂起来Stepbystep步骤创建一个.NET类库项目,项目名字为BooksEFCore引用以下Nuget包Microsoft.EntityFrameworkCore.RelationalMicro
- ASP.NET Core Web API基于RESTFul APIs的集合结果过滤和分页
dotNET跨平台
译者荐语:如何在RESTFulAPIs中进行集合结果分页?还是用客户端来拼接链接地址么?原文来自互联网,由长沙DotNET技术社区【邹溪源】翻译。如译文侵犯您的版权,请联系小编,小编将在24小时内删除。在ASP.NETCoreWebApi项目中分页响应数据RESTAPI的分页响应和通过RESTAPI端点筛选返回的数据(它们经常一起出现)同样重要。就像过滤一样,分页会限制从端点返回的数据量,从而节省
- 针对 ASP.NET Core Web API 的先进架构
RayRings
.NETASP.NETCoreWebAPI
针对ASP.NETCoreWebAPI的先进架构要点概述:与传统的ASP.NET相比,ASP.NETCore的新架构提供了一些好处ASP.NETCore从一开始就包含对依赖注入的支持单一职责原则简化了实施和设计端口和适配器模式将业务逻辑与其他依赖项分离解耦的架构使测试更容易、更健壮.NETCore最初是在2016年发布的,随着.NETCore2.0的发布,微软拥有了下一个通用、模块化、跨平台和开源
- ASP.NET Core高级之认证与授权(二)--JWT认证前后端完整实现
采石之人
#ASP.NETCoreasp.net后端.netcore
阅读本文你的收获了解JWT身份认证的流程了解基于JWT身份认证和Session身份认证的区别学习如何在ASP.NETCoreWebAPI项目中封装JWT认证功能在上文ASP.NETCore高级之认证与授权(一)–JWT入门-颁发、验证令牌中演示了JWT认证的一个入门案例,本文是一个基于JWT认证的完整的前后端实现代码案例。一、基于JWT的用户认证JWT身份认证的流程在认证的时候,当用户用他们的凭证
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1