百度地图案例(三)本地图片版
本案例具有一定局限性,通过中心点和缩放等级,把百度地图底图下载,加载本地图片来代替网络资源加载,如果需求需要移动和缩放功能,可以去查找瓦片地图相关文档。
此案例在百度地图案例(二)离线版基础上进行修改即可达到加载本地地图的功能
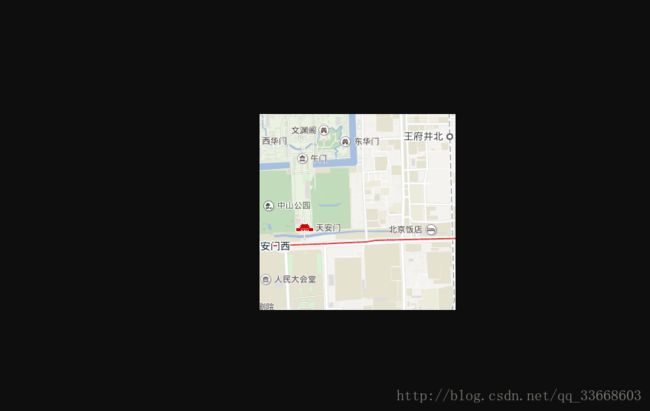
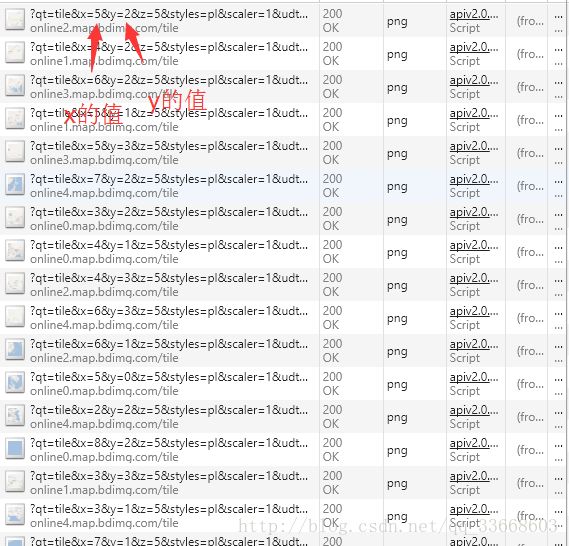
1.首先在百度地图案例(二)离线版的demo上进行修改,打开控制台去看网络请求
访问底图地址即可查看底图,然后我们右键另存为(命名规则看下列叙述)
2.保存完底图之后,地图初始化的时候需要进行修改一下
var map = new BMap.Map("container"); // 创建地图实例
/*百度地图离线*/
var outputPath = '.\\img\\'; //地图瓦片所在的文件夹
var fromat = ".png"; //格式
var tileLayer = new BMap.TileLayer();
tileLayer.getTilesUrl = function (tileCoord, zoom) {
var x = tileCoord.x;
var y = tileCoord.y;
var url = outputPath + zoom + '_' + x + '_' + y + fromat;
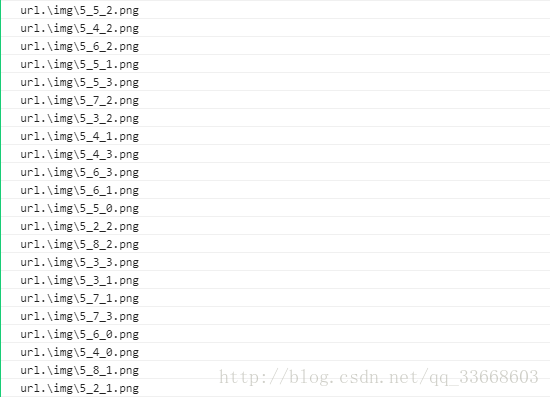
console.log("url" + url);//这里很重要
return url;
}
var tileMapType = new BMap.MapType('tileMapType', tileLayer);
map.setMapType(tileMapType);这里说一下我保存的图片规则为 缩放等级_x_y.format
这里的规则可以随意定义 只要跟我们的图片一一对应就可以
按照底图从第一张到最后一张全部保存,名字根据console.log(url)复制然后粘贴
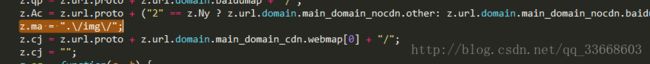
3.需要在apiv2.0.min.js中搜索z.url.domain.main_domain_cdn.webmap[0]
添加z.ma = “.\/img\/”; //图片的相对路径
控制台输出第一条对应请求底图的第一张图
.\img\为图片的相对路径
修改过的z.ma会让所有需要加载的图片都去我们写好的路径中去寻找,打开控制台的请求页面,哪里请求404都去另存为保存到路径当中,这时我们需要一个联网版的去一一匹配。
4.然后去固定中心点和缩放等级
5.这里设置禁止缩放和禁止拖拽
然后就可以去实现完全无网的情况下去二次开发百度地图了
demo资源下载
http://download.csdn.net/download/qq_33668603/10185106
百度地图官方demo
http://lbsyun.baidu.com/jsdemo.htm#a1_2
百度地图JavaScript API
http://lbsyun.baidu.com/index.php?title=jspopular