js(二)——ECMAScript基础之数据类型
变量
如何使用变量
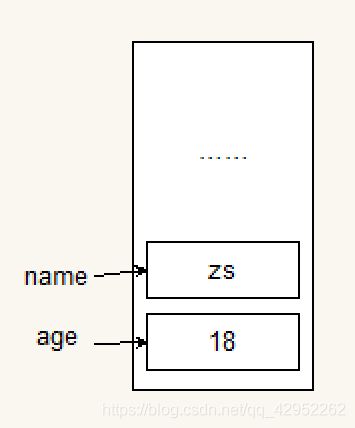
var age = 10, name = 'zs';变量在内存中的存储
数据类型
简单数据类型
Number、String、Boolean、Undefined、Null
Number类型
-
数值字面量:数值的固定值的表示法
110 1024 60.5
-
进制
十进制
var num = 9;
进行算数计算时,八进制和十六进制表示的数值最终都将被转换成十进制数值。
十六进制
var num = 0xA;
数字序列范围:0~9以及A~F
八进制
var num1 = 07; // 对应十进制的7
var num2 = 019; // 对应十进制的19
var num3 = 08; // 对应十进制的8
数字序列范围:0~7
如果字面值中的数值超出了范围,那么前导零将被忽略,后面的数值将被当作十进制数值解析
- 浮点数
浮点数的精度问题
浮点数
var n = 5e-324; // 科学计数法 5乘以10的-324次方
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100);
不要判断两个浮点数是否相等
- 数值范围
最小值:Number.MIN_VALUE,这个值为: 5e-324
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
无穷大:Infinity
无穷小:-Infinity
- 数值判断
NaN:not a number(特殊的非数字值)
NaN 与任何值都不相等,包括他本身
isNaN: is not a number(判断是否为非数字值)
String类型
- 字符串字面量
'程序猿','程序媛', "黑马程序猿",'abc' "abc"
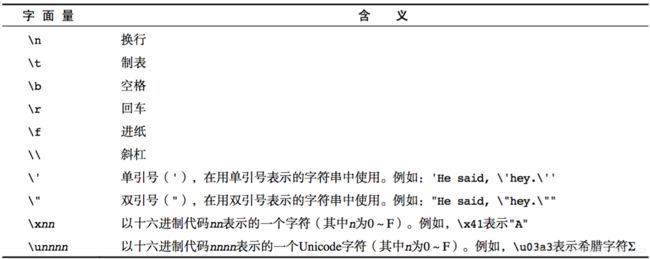
- 转义符
- 字符串长度
length属性用来获取字符串的长度
var str = '黑马程序猿 Hello World';
console.log(str.length);- 字符串拼接
字符串拼接使用 + 连接
console.log(11 + 11);
console.log('hello' + ' world');
console.log('100' + '100');
console.log('11' + 11);
console.log('male:' + true);-
两边只要有一个是字符串,那么+就是字符串拼接功能
-
两边如果都是数字,那么就是算术功能。
Boolean类型
-
Boolean字面量: true和false,区分大小写
-
计算机内部存储:true为1,false为0
Undefined和Null
-
undefined表示一个声明了没有赋值的变量,变量只声明的时候值默认是undefined
-
null表示一个空,变量的值如果想为null,必须手动设置
复杂数据类型
Object
获取变量的类型
typeof
var age = 18;
console.log(typeof age); // 'number'注释
单行注释 //
多行注释/* */
数据类型转换
转换成字符串类型
-
toString()
var num = 5;
console.log(num.toString());- String()
String()函数存在的意义:有些值没有toString(),这个时候可以使用String()。比如:undefined和null- 拼接字符串方式
num + "",当 + 两边一个操作符是字符串类型,一个操作符是其它类型的时候,
会先把其它类型转换成字符串再进行字符串拼接,返回字符串转换成数值类型
- Number()
Number()可以把任意值转换成数值,如果要转换的字符串中有一个不是数值的字符,返回NaN
- parseInt()
var num1 = parseInt("12.3abc"); // 返回12,如果第一个字符是数字会解析知道遇到非数字结束
var num2 = parseInt("abc123"); // 返回NaN,如果第一个字符不是数字或者符号就返回NaN
- parseFloat()
parseFloat()把字符串转换成浮点数
parseFloat()和parseInt非常相似,不同之处在与
parseFloat会解析第一个. 遇到第二个.或者非数字结束
如果解析的内容里只有整数,解析成整数
- +,-0等运算
var str = '500';
console.log(+str); // 取正
console.log(-str); // 取负
console.log(str - 0);
转换成布尔类型
-
Boolean()
0 ''(空字符串) null undefined NaN 会转换成false 其它都会转换成true
-
隐式转换
转换为true 非空字符串 非0数字 true 任何对象
转换成false 空字符串 0 false null undefined
// 结果是什么?
var a = !!'123';
算术运算符
+ - * / %
++ 自身加1
-- 自身减1
逻辑运算符(布尔运算符)
&& 与 两个操作数同时为true,结果为true,否则都是false
|| 或 两个操作数有一个为true,结果为true,否则为false
! 非 取反
关系运算符(比较运算符)
< > >= <= == != === !==
==与===的区别:==只进行值得比较,===类型和值同时相等,则相等
var result = '55' == 55; // true
var result = '55' === 55; // false 值相等,类型不相等
var result = 55 === 55; // true
赋值运算符
= += -= *= /= %=