- windows本地使用docker-compose构建nginx+php访问thinkphp5
星芯ya
Docker学习docker容器运维
前言:继上一篇windows本地使用docker+nginx+mysql部署thinkphp5https://blog.csdn.net/hmx089674/article/details/136683679本期使用docker-compose搭建环境访问thinkphp5程序。第一步:准备工作检查本地是否安装docker-compose(cmd终端输入docker-compose-v检测,安装D
- thinkphp5.0项目配置多MySQL数据库连接
thinkphp5mysql
公司项目需要连接2个MySQL数据库背景介绍:公司项目是基于fastadmin1.4.0.20230711开发的,里面用到的thinkphp版本是5.0.25,项目涉及到小程序端和设备端,之前做的是两个项目,但是部署在同一台服务器上,分别对应两个数据库,之前两个项目之间的交互是通过互相调用对方接口的方式实现的,优化的时候就想通过在一个项目中连接两个MySQL数据库的方式,避免互相调用带来的性能开销
- 【thinkphp5】Session和Cache记录微信accesstoken
hj1043
fastadminPHP微信java开发语言
记录一个项目实际遇到的坑,不要把token存放在session,要存在在cache里面!!因为Session并不能设置expire过期时间,Session::set()方法第三个参数是作用域,而非过期时间!!!因此不能混用cache的用法。session的set方法/***session设置*@paramstring$namesession名称*@parammixed$valuesession值*
- thinkphp5.1升级thinkphp6遇到的坑
程序员君常笑
thinkphpphp
想着将就项目从tp5.1升级到tp6,哪知道遇到这么多坑,因为tp6不是写给MVC结构,记录下默认安装thinkphp6有问题如果使用指令composercreate-projecttopthink/thinktp安装,不能完全安装。需要添加--ignore-platform-reqs。//安装composercreate-projecttopthink/thinkrent6--ignore-pl
- Thinkphp5.0读取自定义配置文件
zhao_teng
tp5
//新建配置文件,位置application/extra/user.php//文件内容格式return["name"=>"xiaoli","age"=>15];//先引用usethink\Config;//读取自定义拓展配置dump(config('user'));dump(config('user.name'));————————————————
- tp5 admin.php,TP-admin即基于ThinkPHP5拿来即用高性能后台管理系统
江东的铁壁
tp5admin.php
新版本在线体验地址已经上线,欢迎体验---2017-01-14======================TP-adminTP-admin即基于ThinkPHP5拿来即用高性能后台管理系统官方文档在线体验账户:13330613321密码:123456线上仓库源代码下载git克隆:gitclonehttps://github.com/Astonep/tp-admin本地部署运行环境要求PHP>=5.
- 抖音机构号授权矩阵系统源码,短视频账号矩阵系统系统源码/独立部署代码
疯狂运营官ymhao87
矩阵阿里云
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、抖音矩阵机构号是什么?二、使用步骤1.机构号申请2.本地发布任务前言抖音机构号授权矩阵系统源码是一个为抖音机构号提供授权管理的系统。该系统前端使用了uni-app和vue作为开发框架,后端采用了ThinkPHP5、wokerman和ElementUI。同时,剪辑版块使用了阿里云智能媒体服务和阿里云对象存储来实现。抖音机
- thinkphp5 软删除
1,介绍:软删除的作用就是把数据加上删除标记,而不是真正的删除,同时也便于需要的时候进行数据的恢复。标记就是通过数据表中delete_time字段设置软删除时候的时间从而屏蔽对这些数据的查询等操作。没有设置的记录的delete_time字段显示的是null。2,modul中设置详细介绍请仔细看注释model类中写:protected$autoWriteTimestamp='timeStamp';设
- ajax php token,thinkphp5 ajax提交token更新的问题
Score 赛高
ajaxphptoken
在使用thinkphp5做编辑删除的ajax操作时,携带token。点击第一次时验证器提示成功,点击第二次时提示无效的令牌。后来发现原因是因为vartoken='{$Request.token}';这里的值没变所以导致令牌验证失败。现在在控制器中$request->token();重新生成了token并已header形式返回到客户端,但是如何让ajax提交时的token为新的值呢?我的代码改如何修
- TPshop学习(4)TPshop目录结构
phper8
php
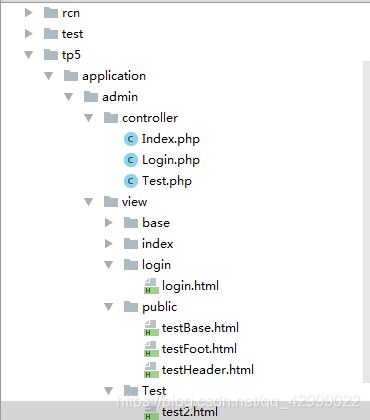
学习内容:https://www.kancloud.cn/tpshop/thinkphp5/280417ThinkPhP5项目实战(第四讲):请看下面的图,左边是thinkphp5的目录,右边是tpshop的目录。Admin管理员模块Api手机app接口模块(?)Home网站前台模块Mobile手机网站模块application\home\logic共用逻辑层代码application\commo
- thinkphp5框架一小时搭建一个php后端(1)
小甲鱼同学
php后端开发语言
开发环境使用phpstudy编辑器用sublime数据库navicat需要下载composer先配置好本地域名,然后需要我们将资源引入到项目里面下载地址www.layui.com.layui框架有很多我们后台开发需要的控件,帮助我们高效完成后台搭建。先创建我们的入口文件admins.php,接着我们在application里面建立一个admins的目录。接着我们需要创建登录需要用到的控制器。Acc
- 最新码支付个人免签支付系统源码 三网免挂版本 兼容易支付
百创科技
开源
介绍:最新码支付个人免签支付系统源码三网免挂版本兼容易支付本系统是基于thinkphp5.0FastAdmin开发的一套新型聚合收款、聚合支付系统一款专业的聚合免签收款系统,无需对接其余平台,个码就可收款,灰常的方便快捷,集成实现三网免挂功能,无需挂繁琐的监控软件就可实现回调,更便捷的监控方式,更优的产品质量,更可靠的服务态度,值得您的选择!图片
- 龙腾码支付系统三网免挂个人免签支付兼容易支付带详细教程
酷讯网络_240870160
酷讯部落格学习开源
一、系统简介码支付是基于ThinkPhp5.0FastAdmin开发的一套新型聚合收款、聚合支付系统,是一款专业的聚合免签收款系统,无需对接其余平台,个码就可收款,灰常的方便快捷,集成实现三网免挂功能,无需挂繁琐的监控软件就可实现回调,更便捷的监控方式,更优的产品质量,更可靠的服务态度,值得您的选择!二、功能亮点云端免挂机,微信扫码就可实时收款微信支付宝免输金额根据订单号秒回调TP5FastAdm
- pgsql thinkphp5_TP5 连接 postgres 问题
weixin_39983563
pgsqlthinkphp5
问题一:配置修改为pgsql,提示couldnotfinddriver1.tp5下database配置'DB_TYPE'=>'pgsql',2.打开php扩展-》开启php_pgsql.dll,php_pdo_pgsql.dll在wampserverxampp下PHP使用PDO支持postgresqlhttp://blog.csdn.net/yageeart/article/details/667
- 线上创业协会小程序源码介绍
wx_cxc2848698918
微信小程序小程序
基于ThinkPHP+FastAdmin+UniApp开发的一款线上创业协会小程序源码,ThinkPHP框架开发,具备高效、安全、稳定的特点。ThinkPHP框架在PHP开发领域享有盛誉,其简洁的语法和强大的功能为开发者提供了良好的开发体验。同时,FastAdmin后台管理系统的加入,使得小程序的管理更加便捷高效。FastAdmin是一款基于ThinkPHP5开发的快速开发框架,具备丰富的功能模块
- aidigu开源微博项目程序,PHP开发的开源微博系统,自媒体个人创业、网盘推广首先
2301_78755287
php媒体开发语言开源数据库开发
一、软件介绍文末提供程序和源码下载学习PHP开发的开源微博系统,采用PHP+MySQL开发,框架采用ThinkPHP5.1,用户登录后拥有专属ID,支持表情、关注用户,网盘分享等功能,支持图片上传,视频上传,网盘存储分享。测试地址http://t.aidigu.cn二、安装方式1.克隆源码,导入数据库即可(文末提供下载)2.复制example_env为.env并修改.env相关配置3.网站的运行目
- thinkphp5常用函数汇总_THINKPHP5(TP5)新手入门必看教程
负智年帖
thinkphp5常用函数汇总
安装配置官网下载TP5完整版(初学者学习用的)解压到本地的开发环境phpstudy中,默认的入口文件是public,访问public会看到TP5成功页面。目录介绍一般开发中,代码都是写在application这个文件夹中开发一个项目的时候,通常分为前台和后台,前台一般放在index模块中,后台一般放在admin模块中。也可以自己新建一个模块模块内部,都遵循着MVC架构controller、mode
- TP5的框架架构是怎样的?使用场景是什么?底层原理是什么?
快点好好学习吧
PHP1024程序员节
ThinkPHP5(简称TP5)是一个轻量级、高性能的PHP框架,旨在简化开发过程,提供一套简洁高效的开发模式。下面是关于TP5的框架架构、使用场景以及底层原理的详细介绍。框架架构核心组件TP5的核心组件包括:入口文件:通常命名为index.php或public/index.php,负责初始化环境和引导框架的启动。配置文件:存放在config目录下的文件,用于配置应用的基本设置。路由配置:存放在r
- phpstudy用composer安装thinkphp5.1
dnpao
thinkphp5.1linuxphp
参考文章https://www.cnblogs.com/finalanddistance/p/8932042.html下载composer.phar下载地址:https://getcomposer.org/download/我是下载最新的路径phpstudy所使用是php7.2本地路径是D:\ProgramFiles\phpStudy\PHPTutorial\php\php-7.2.1-nts\p
- Fastadmin框架 lang任意文件读取漏洞攻略
故事与他645
前端javascript开发语言java网络安全web安全spring
漏洞介绍FastAdmin是一个免费开源的后台管理框架,基于ThinkPHP5.1框架开发而成,具有功能全面、界面美观、易于上手的特点。它提供了丰富的后台管理功能模块,包括权限管理、数据库管理、文件管理、图表统计等,可以帮助开发者快速搭建起一个稳定可靠的后台管理系统。其lang存在任意文件读取漏洞,未授权攻击者可以利用其读取网站配置文件等敏感信息。「Fofa」body="/assets/js/re
- 常见框架漏洞:Thinkphp(TP)篇
与神明画鸭
Thinkphptp漏洞
简介ThinkPHP(简称TP)是一款流行的国产开源PHP框架,遵循MVC(Model-View-Controller)设计模式,以简洁、高效、灵活著称,广泛应用于国内中小型Web项目开发。Thinkphp5x远程命令执行及getshell原理rce过程打开网站?s=/Index/\think\app/invokefunction&function=call_user_func_array&var
- thinkphp5模型查询数据库,查出来的字段直接修改成另外的名字
知码客
个人随笔thinkphp5php开发
在ThinkPHP5中,如果你希望在查询数据库时将返回的字段名直接修改为其他名称,可以通过以下几种方式实现:方法1:使用field方法指定字段别名在查询时通过field方法直接为字段指定别名(使用AS关键字)。示例代码://使用Db类查询$result=Db::name('user')->field('idASuser_id,nameASfull_name')->select();//使用模型查询
- 基于thinkphp5小区物业管理系统设计与实现(源码+lw+部署文档+讲解等)
阿逸学长
#java毕设精选案例开发语言毕设phpjava
基于thinkphp5小区物业管理系统设计与实现(源码+lw+部署文档+讲解等)文章目录基于thinkphp5小区物业管理系统设计与实现(源码+lw+部署文档+讲解等)引言项目概述功能介绍系统管理员:社区业主:技术栈功能截图示例代码数据库操作示例源码获取引言博主介绍:✌专注于Java技术领域和学生毕业项目实战,欢迎大家交流✌主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、
- php后端分页_thinkphp5框架前后端分离项目实现分页功能的方法分析
淡定男
php后端分页
本文实例讲述了thinkphp5框架前后端分离项目实现分页功能的方法。分享给大家供大家参考,具体如下:方法一利用tp5提供的paginate方法实现自动分页参数page第几页,paginate分页方法会自动获取size每页数量代码/***Notes:消费记录*Date:2019/6/25*Time:15:43*@paramRequest$request*@return\think\response
- ThinkPHP中使用MongoDB的union操作
原野-
php查看mongo集合的索引
MongoDB的union操作是什么。Union类似于SQL中的UNIONALL,可以将多个查询结果合并,并去除重复文档;使用ThinkPHP5或更高版本,通常会通过MongoDB的驱动或者第三方库来操作。不过,标准的MongoDB驱动可能不直接支持union操作,所以需要构造多个查询,分别执行然后合并结果检查MongoDB版本:确保使用的MongoDB版本支持union操作(MongoDB3.6
- THINKPHP5获取当前页面URL信息
向宇it
#thinkphpthinkphp域名
想要获取当前页面的url信息,可以借助thinkphp自带的request类来获取当前的url信息使用\think\Request类$request=Request::instance();或者使用自带的助手函数$request=request();$request=Request::instance();//获取当前域名echo'domain:'.$request->domain().'';//
- UNIAPP前端配合thinkphp5后端通过高德API获取当前城市天气预报
知码客
Uniappuni-app前端小程序知码客vue.js
如何通过UniApp前端项目与ThinkPHP5后端结合高德天气API获取天气预报信息。我们将分为前端和后端两部分进行实现。以下是一个完整的代码.一、项目结构project/├──frontend/(UniApp项目)│├──pages/││└──weather/││├──index.vue├──backend/(ThinkPHP5项目)│├──application/││├──controlle
- thinkphp5.1使用redis并使用
❀想容
thinkphp5PHP
创建一个redis类'172.21.20.13',//'port'=>'6379',//'timeout'=>'0',//'retry'=>'0',//'readTimeout'=>'0',//'auth'=>'ZJ1X8fZRuQndScDF7rTW'//);private$redis=array('host'=>'127.0.0.1','port'=>'6379','timeout'=>'0'
- thinkphp5.0配置Redis
denglansui3484
数据库php
官方文档就缓存的配置如下:$options=[//缓存类型为File'type'=>'File',//缓存有效期为永久有效'expire'=>0,//缓存前缀'prefix'=>'think',//指定缓存目录'path'=>APP_PATH.'runtime/cache/',];Cache::connect($options);看着让人不明所以,也不知道在哪配置,经过研究,应在applicati
- ThinkPHP接入PayPal支付
ETO_冬
thinkphpPayPal
ThinkPHP5接入PayPal支付,PayPal的流程是服务器请求Paypal的接口下单(需要传订单id/支付成功的重定向地址/支付失败的重定向地址),接会返回一个支付地址,项目服务器把地址返给用户,用户打开链接登录Paypal完成付款,然后Paypal给重定向到指定地址。在paypal官网开通商户号,设置通知地址。开通沙箱模式用于测试,后台会给沙箱模式生成商户账号和用户账号,请注意区分。申请
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后