Vue初始化项目指南
首先,安装node环境,官网下载并安装 node -v看版本,不赘述,在文件夹打开cmd命令,npm install @vue/cli -g 安装 vue-cli3,
如果报npm安装vue超时(ERR! errno ETIMEDOUT),采用cnpm镜像就可以解决了:npm install -g cnpm --registry=https://registry.npm.taobao.org
这样还不够,这个时候需要使用另外一个命令,使得默认的下载都从cnpm这边获取
npm --registry https://registry.npm.taobao.org info underscore 再执行命令:npm install vue-cli -g
安装完之后创建项目 :vue init webpack demo
然后根据提示选择会否安装插件,如果安装则选择Yes,如果不安装则选择No,直到插件完成,参考图:
Install vue-router? 选择Y(官方推荐的路由插件,几乎每个项目都用得到)
User ESLint to lint your code? 选Y(是否启用eslint检测规则,如果不是公司的大型项目或者多人共同开发博主感觉没有必要安装)
Set up unit tests? 问的是否要测试 选n
Setup e2e tests with Nightwatch? 选n( 用Nightwatch设置E2E测试?)
Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys) 选择使用npm、还是yarn安装,一般都是直接回车就好
这个时候在你创建的目录下就有你的目录了,现实中通过npm加载依赖相当的耗时,
淘宝的cnpm下载安装的命令为
npm install -g cnpm --registry=https://registry.npm.taobao.org但是仅仅这样是不够的,这样只有主动去下载资源的时候可以通过 cnpm i live-server -g 这样使用,
今天使用 create-react-app 这种情况,在使用react官方脚手架创建react项目的时候会出现网络错误的问题,原因是create-react-app在创建新的react项目的时候会自己使用npm去下载资源,但是因为“网络”的问题,资源是下载不下来的
这个时候需要使用另外一个命令,使得默认的下载都从cnpm这边获取
npm --registry https://registry.npm.taobao.org info underscore
解决npm转cnpm问题后,cd 你的目录名然后输入npm run dev启动应用,启动成功它会自动打开一个vue页面
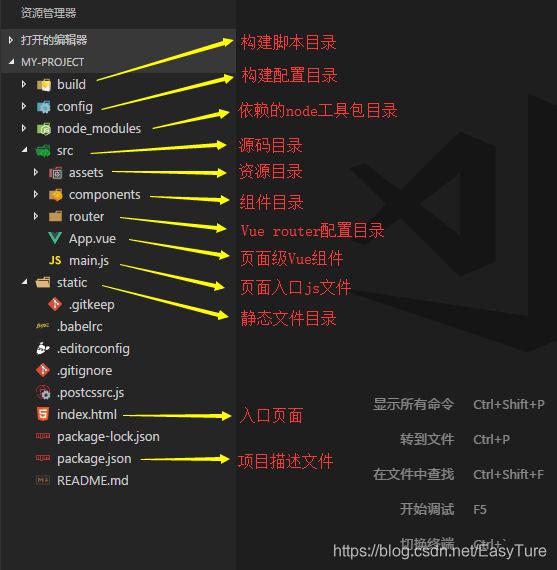
到此为止你已经学会了怎么安装 vue-cli脚手架工具了,下面我简单的说明下各个目录都是干嘛的:
main.js的介绍
el是挂载点,router是路由
App.vue 是整个文件的入口,有三部分,template模板 script 逻辑 style样式