- 【免费大屏】积木BI大屏与老版的积木大屏对比有哪些优势?
数据可视化数据分析
使用我们积木大屏的朋友经常反应,积木大屏只能在线使用或者商业版与JeecgBoot低代码平台一起使用,不能免费本地使用。为此,我们研发了一款新的大屏产品---积木BI大屏。一起来看一下积木BI大屏与老的大屏设计器对比有哪些优势吧!一、免费开源最大的区别来了,新的积木BI大屏支持免费开源部署;支持maven依赖集成。代码下载:https://github.com/jeecgboot/JimuRepo
- stm32+w5500实现web服务_【NodeJS】简单静态WEB服务器实现
weixin_39711441
说明利用HTTP模块URl模块Path模块Fs模块创建在项目文件夹下,创建文件夹static,下面创建index.html//引入http模块var http=require('http');//fs模块var fs=require('fs');http.createServer(function(req,res){ //http://localhost:8001/news.html/new
- Android 8 Wifi 初始化过程
weixin_34315665
移动开发java
记录一下wifi初始化过程。packages/apps/Settings/src/com/android/settings/wifi/WifiSettings.javapublicvoidonStart(){super.onStart();//创建WifiEnabler对象//On/offswitchishiddenforSetupWizard(returnsnull)mWifiEnabler=c
- Axios封装一款前端项目网络请求实用插件
smart_ljh
前端vue.jsvuejsaxios网络
前端项目开发非常经典的插件axios大家都很熟悉,它是一个Promise网络请求库,可以用于浏览器和node.js支持的项目中。像一直以来比较火的Vue.js开发的几乎所有项目网络请求用的都是axios。那么我们在实际的项目中,有时候为了便于维护、请求头信息统一处理、统一拦截器设置以及响应数据统一处理,需要在项目中针对axios封装一个网络请求插件。接下来就介绍一下针对以上这些输出具体的解决方案和
- 深入理解 Java 并发编程中的锁机制
向着开发进攻
java并发编程java开发语言
深入理解Java并发编程中的锁机制在Java并发编程中,锁是一个至关重要的概念,它用于确保多个线程在访问共享资源时能够遵循正确的顺序和互斥规则。锁机制的设计和使用直接影响到程序的效率、正确性和可维护性。本文将从锁的基本概念讲起,深入分析Java中的锁类型、实现方式以及如何避免常见的并发问题。1.什么是锁?锁是一种同步机制,它用于限制对共享资源的访问,确保在同一时刻只有一个线程能够访问资源。锁的目的
- CSS 高效开发秘籍:日常总结与实战技巧-1
column-gap的影响column-gap属性用来设置元素列之间的间隔大小。在未触发的时候,弹窗是隐藏的,但是column-gap会将其计算在内,导致最后一个div也会产生gap间隙,解决方法就是将拿出来,在外面再套一层div另外,下面这种写法不会对column-gap造成影响,因为它始终保持3个dom根据标签属性判断css:css[]css[]可以匹配带有指定名称的标签div[role="g
- JS宏进阶:Map与Object
jackispy
JS宏进阶javascript开发语言ecmascript
Object是JavaScript中最基本的数据类型之一,用于创建对象实例。newObject()是创建空对象的一种常见方式。而Map只是一种用于存储键值对的数据结构。相对于Object而言,他没有原型(也就是不能通过原型链的方式添加方法),但也存在自身的优势,某些场景,newMap可能比newObject更好用。下面是其内置方法的详细介绍:一、newMap1、创建新的Map对象,只能使用newM
- Java 并发舞台:多线程小精灵的奇幻冒险之旅
guihong004
java面试题java开发语言
1.线程池的拒绝策略有哪些?Java中的线程池提供了几种不同的拒绝策略,当线程池无法处理新的任务时(比如因为线程池已满并且工作队列也满了),这些策略会决定如何处理新提交的任务。ThreadPoolExecutor类中定义了以下四种内置的拒绝策略:AbortPolicy:这是默认的拒绝策略。当有新任务提交且线程池无法处理时,它会抛出一个RejectedExecutionException异常。Cal
- 什么是三高架构?
java1234_小锋
java架构java微服务
大家好,我是锋哥。今天分享关于【什么是三高架构?】面试题。希望对大家有帮助;什么是三高架构?1000道互联网大厂Java工程师精选面试题-Java资源分享网“三高架构”通常是指高可用性(HighAvailability)、高性能(HighPerformance)和高扩展性(HighScalability)架构。这三个特性是现代计算系统、尤其是在分布式系统和云计算架构中,设计和部署的关键目标。以下是
- JavaWeb 开发入门:从基础到应用
大梦百万秋
知识学爆java
JavaWeb是基于Java技术构建的Web应用开发体系。得益于Java的跨平台性和强大的生态系统,JavaWeb长期以来一直是企业级开发的首选方案之一。本篇博客将从JavaWeb的基本概念、核心技术到实际项目开发,带你全面了解如何利用JavaWeb构建一个动态网站。什么是JavaWeb?JavaWeb是使用Java技术开发Web应用程序的总称,通常包括动态网页、交互式功能和后端逻辑。它支持开发以
- 流量分析利器arkime的学习之路(二)---API接口
胖哥王老师
流量分析学习笔记网络协议学习arkimeAPI
前文回忆《流量分析利器arkime的学习之路(一)---安装部署》概述注意点Arkime对所有API调用都使用摘要身份验证,因此请确保在库或curl命令中启用摘要身份验证。学习如何进行API调用的最简单方法是打开浏览器的javascript控制台,观察ArkimeUI正在进行的调用,它使用所有相同的API。注意:许多API端点都需要一个数据库字段名称,这与您在搜索表达式中使用的名称不同。查看数据库
- Android应用开发入门:从Android Studio环境设置到Java编程基础
Python爬虫项目
移动开发精通教程androidandroidstudiojavagiteeide
目录介绍步骤一:设置AndroidStudio环境步骤二:了解AndroidStudio界面步骤三:学习Java编程基础变量和数据类型数组和集合控制流类和方法结论介绍Android应用开发是一个令人兴奋和有趣的领域。如果你对移动应用程序开发感兴趣,并且想要学习如何开始构建自己的Android应用,那么你来对地方了!本篇博客将带你从头开始,介绍如何设置AndroidStudio环境,学习Java编程
- JVM学习指南(41)-GC日志分析
俞兆鹏
JVM学习指南JVM
文章目录1.GC日志的重要性为什么需要分析GC日志?2.GC日志的基本格式示例GC日志格式3.如何启用和配置GC日志示例代码4.分析GC日志的关键指标5.案例分析案例1:频繁的MinorGC6.GC日志分析工具介绍GCViewerMAT(MemoryAnalyzerTool)7.最佳实践和注意事项常见陷阱8.总结1.GC日志的重要性GC(GarbageCollection)日志是Java虚拟机(J
- 2024最新版JavaScript逆向爬虫教程-------基础篇之JavaScript混淆原理
Amo Xiang
JS逆向爬虫开发语言js逆向
目录一、常量的混淆原理1.1对象属性的两种访问方式1.2十六进制字符串1.3Unicode字符串1.4字符串的ASCII码混淆1.5字符串常量加密1.6数值常量加密二、增加JS逆向者的工作量2.1数组混淆2.2数组乱序2.3花指令2.4jsfuck三、代码执行流程的防护原理3.1流程平坦化3.2逗号表达式混淆四、其他代码防护方案4.1eval加密4.2内存爆破4.3检测代码是否格式化一、常量的混淆
- Chapter Two:无限debugger的原理与绕过与断点调试
Amo Xiang
爬虫实战javascript前端无限debugger
目录1.无限debugger的原理与绕过1.1案例介绍1.2实现原理1.3禁用断点1.4补充:改写JavaScript文件2.断点调试1.无限debugger的原理与绕过1.1案例介绍debugger是JavaScript中定义的一个专门用于断点调试的关键字,只要遇到它,JavaScript的执行便会在此处中断,进入调试模式。有了debugger这个关键字,我们就可以非常方便地对JavaScrip
- 【强化学习】Mava框架
大雨淅淅
人工智能机器学习算法人工智能学习深度学习
目录一、选择框架二、学习框架基础三、深入框架高级特性四、实践项目五、参考文档和社区资源六、编写测试用例七、学习框架的生态系统八、持续学习和适应九、建立个人项目或工作项目十、反思和总结关于Mava框架的学习,首先需要明确的是,您可能是指Java框架的学习,因为“Mava”并非一个广为人知的特定Java框架名称。在Java开发领域,有多个知名的框架,如Spring、SpringBoot、Hiberna
- iMac电脑启动ideal跑Java项目报错(Class JavaLaunchHelper is implemented in both...One of the two will be used.)
学习时长两年半的小学生
开发的小坑小洼编辑器java
第一次在iMac上面跑ideal,启动一个main方法出现报错(objc[19374]:ClassJavaLaunchHelperisimplementedinboth/Library/Java/JavaVirtualMachines/jdk1.8.0_121.jdk/Contents/Home/bin/java(0x10d1cb4c0)and/Library/Java/JavaVirtualMa
- 页面雪花飘落(html、CSS、JS)
小姐姐呀~
htmlcssjavascript
*{margin:0;padding:0;}#box{width:100vw;height:100vh;padding:3px;position:absolute;background:black;}(function(){varscreenWidth=screen.availWidth;//获取屏幕宽度varscreenHeight=screen.availHeight;//获取屏幕高度vars
- 一句话就能回答的前端面试题(2024年10月最新版)
小姐姐呀~
前端javascriptvue
1、v-if和v-show的区别相同点:v-if和v-show都可以控制dom元素的展示和隐藏不同点:v-if的显示隐藏是将dom元素整个添加或删除而v-show的隐藏是为该元素添加CSS样式display:none,dom元素还在一般进入页面不需要频繁显示或隐藏就用v-if2、data()为什么是一个函数为了防止多个组件实例对象共用一个data,产生数据污染3、什么是闭包闭包就是内部函数定义一个
- 关于StringBuilder扩容机制的理解
司空怡瑾
java开发语言
一.为什么要用StringBuilder?在java中由于字符串的不可变性,即一旦创建就不能修改其内容,每次使用String类进行字符串拼接时,都会创建一个新的String对象,原有的String对象会被丢弃,为了解决这一问题,我们引入了StringBuilder类,StringBuilder是一个可变的字符序列,允许在原对象上进行修改,避免了创建大量的中间对象。二.StringBuilder的扩
- Java基础——String
白暮晚
Java八股java
Java基础——StringString是Java基础类型中较为特殊的一个类,我们这里着重探讨一下这个类。StringString底层使用一个char类型的数组来存储字符串,且该数组使用了private和final修饰为什么说String是不可变的final与private修饰该字符数组且未暴露修改方法,杜绝了从外部修改该对象的可能性由于final的使用导致子类无法继承该对象,进而导致子类不可能修
- ‘vite’ 不是内部或外部命令,也不是可运行的程序!
Vinca@
npmNodeJSvitenpmnode.js
项目背景包管理工具:pnpm提示‘vite’不是内部或外部命令,也不是可运行的程序!安装条件兼容性注意⚠️⚠️⚠️Vite需要Node.js版本18+,20+。然而,有些模板需要依赖更高的Node版本才能正常运行,当你的包管理器发出警告时,请注意升级你的Node版本。解决办法查看当前node版本是否满足安装vite#查看当前系统node版本node-vnode版本过低解决办法(一次就爽)如果您本机
- JSON数据格式转换
百事老饼干
前端积累json
在前端Vue3中,处理JSON数据通常涉及到从API获取JSON、解析JSON数据、或者将JavaScript对象转换为JSON字符串。这里是几种常见的JSON转换操作一、从JSON字符串解析为JavaScript对象如果你从API或其他地方收到一个JSON字符串,可以使用JSON.parse()来将它转换为JavaScript对象。letjsonString='{"name":"John","a
- VUE前端实现防抖节流 Lodash
百事老饼干
前端积累前端
方法一:采用Lodash工具库Lodash是一个一致性、模块化、高性能的JavaScript实用工具库。(1)采用终端导入Lodash库$npmi-gnpm$npmi--savelodash(2)应用示例:搜索框输入防抖在这个示例中,我们希望用户在输入框中停止输入500毫秒后才执行搜索操作,避免频繁请求.//假设这是一个执行搜索操作的函数functionperformSearch(query){c
- 学生作业-学生选课系统,后端SpringBoot + maven,前端vue。涉及管理员、学生和教师三个角色。教师可设置课程信息以及学生成绩录入;学生可选课和查看成绩。源码中包含MySQ数据表sql。
程序员WANG
vue.js前端springboot
1、学生作业-学生选课系统,后端SpringBoot+maven,前端vue。涉及管理员、学生和教师三个角色。教师可设置课程信息以及学生成绩录入;学生可选课和查看成绩。2、源码中包含数据表,sql文件,mysql数据库,可一键导入。3、管理员账号和密码root、root;学生和教师的账号请查看数据表,密码均为123456。4、Management是后端代码,vue是前端vue代码,按照正常启动(v
- minio免费文件管理器(windows版本),若依RuoYi-Vue-Plus框架使用,有需要的可以下载,因为官网下载特别慢
程序员WANG
工具windowsvue.js容器
MinIO是一款开源的对象存储系统,它提供类似AmazonS3的云存储服务,适用于各种规模的企业。MinIO设计为高性能、安全且易于使用,适合存储大量的非结构化数据,如图片、文档、视频以及大数据分析中的日志文件等。在本案例中,我们关注的是Windows版本的MinIO,它被集成到了若依RuoYi-Vue-Plus框架中,以实现文件管理功能。若依RuoYi-Vue-Plus是一个基于Vue.js的现
- Parcel打包探讨
Gavin13140
前端技术前端打包parceljsparcel
Parcel探讨卖点:1.极速打包时间Parcel使用worker进程去启用多核编译。同时有文件系统缓存,即使在重启构建后也能快速再编译。2.打包所有的资源Parcel具备开箱即用的对JS,CSS,HTML,文件及更多的支持,而且不需要插件。3.自动转换在需要时,代码使用Babel,PostCSS和PostHTML自动转换4.零配置代码分拆使用动态import()语法,Parcel将你的输出文件束
- 深入浅出:Tailwind CSS 详解
chenNorth。
csscss前端
TailwindCSS是一款功能强大的、低级的CSS框架,它与传统的CSS框架(如Bootstrap或Foundation)不同,它不提供具体的UI组件,而是通过实用工具类来帮助开发者更灵活、更高效地构建自定义的网页设计。TailwindCSS强调“原子化”CSS,这意味着它通过大量的小工具类(UtilityClasses)来定义网页元素的样式,而不是通过写大量的自定义CSS代码。这种方式让开发者
- 全面解析npm:功能、用途、命令和配置
阿吉的呓语
java开发知识npm
1.npm简介npm(NodePackageManager)是Node.js的官方包管理工具,用于安装、发布、管理JavaScript包和依赖关系。它是世界上最大的软件注册表之一,拥有数百万个包,每天处理数十亿次的下载请求。2.npm的功能和用途包安装和管理:通过npm可以方便地安装、更新、删除JavaScript包。依赖管理:npm能够管理项目的依赖关系,包括安装、更新和移除依赖。包发布和管理:
- 最新全开源IM即时通讯系统源码(PC+WEB+IOS+Android)部署指南
m0_74824823
开源前端android
全开源IM(即时通讯)系统源码部署是一个复杂但系统的过程,涉及多个组件和步骤。以下是一个详细的部署指南,旨在帮助开发者或系统管理员成功部署一个全开源的IM系统,如OpenIM。IM即时通讯系统源码准备工作1.选择合适的IM系统源码及演示:ms.jstxym.top在部署之前,首先需要选择一个合适的全开源IM系统,在演示站找到合适的源码。OpenIM是一个广泛使用的开源IM解决方案,它提供了IM服务
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,
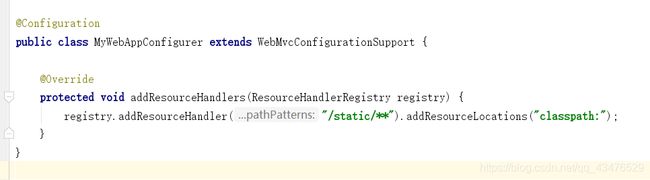
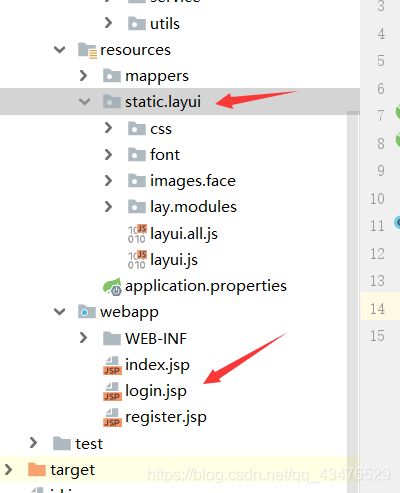
 这是项目结构。jsp页面要去访问layui资源,一定要先在Resource下创一个static的文件夹,再将静态文件放进去
这是项目结构。jsp页面要去访问layui资源,一定要先在Resource下创一个static的文件夹,再将静态文件放进去