从零开始的JavaScript入门-使用JS绘制地图上的热图
距离上一篇博客已经过去两年半了,这两年半发生了太多事了,一言难尽。曾经,我还有女朋友,现在,唉。8说了,都是泪。
18年年中到了TJU读硕士,依然是大家喜欢的软件工程(滑稽),到现在也有一年半了,毕业年限是2.5y,所以到了发论文的危急存亡之时,此时此刻应该怎么办呢?发博压压惊。
其实为什么做JS入门呢,因为我的论文内容使用到了这个,而我也是个初学者,所以既然如此,那不如大家一起来学一下吧,不过论文里的东西那肯定目前还是不能拿出来张扬滴,毕竟文章还是要发的。
长话短说(BB一大堆了),今天主题是教大家用JS绘制地图上的热图。
初次接触JS呢,了解到里面比较有名的工具,D3,echarts,等。D3呢比较难,我就不在这献丑了(日后在讲),我就教教echarts好了。
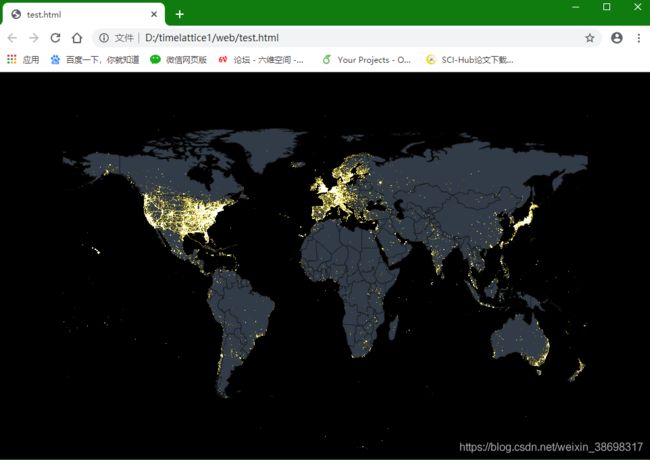
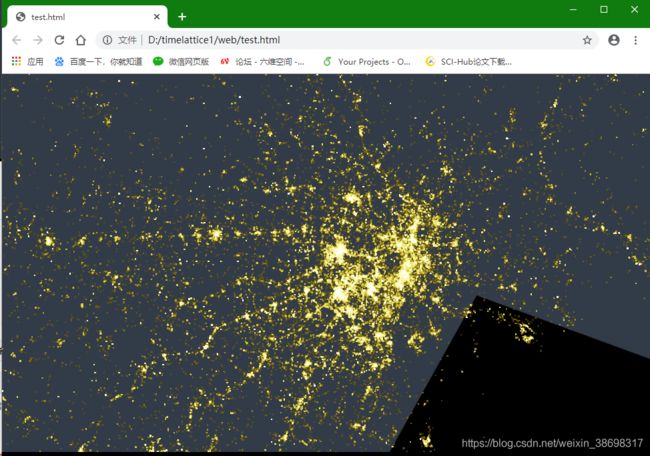
先上效果。
再上代码。
那么以上呢,就是本期节目的重点嘉宾。那是不是有了代码,小伙伴们就可以ctrl c + ctrl v 然后run了呢?那必然是不行的。这篇代码是引入了一个名为data.js的文件的。所以小伙伴们也需要在目录下放这样一个data.js文件。like this:
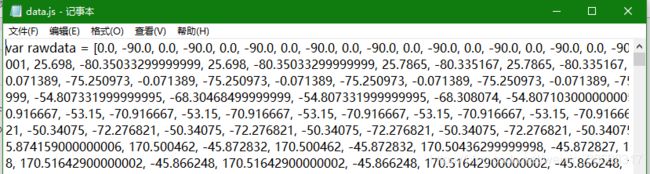
那么data.js需要注意的地方就是数据格式一定要和下面这样一模一样,是一个js数组:
然后小伙伴就可以拿着代码欢乐的运行了。不过既然是教学,那就得详细一点,讲一下本篇代码最重要的部分,有三点,第一点:
var dom = document.getElementById("container");
var myChart = echarts.init(dom);这两句呢,是给echarts控件一个容器(也就是大多数情况下的一个div的id)本篇使用的是id为container的div,当然这个div是在html中自己定义的,上面代码中有定义,你也可以起不一样的名字。
第二点:
option = {
backgroundColor: '#000',
title: {
text: '',
left: 'center',
textStyle: {
color: '#fff'
}
},
geo: {
map: 'world',
roam: true,
label: {
emphasis: {
show: false
}
},
silent: true,
itemStyle: {
normal: {
areaColor: '#323c48',
borderColor: '#111'
},
emphasis: {
areaColor: '#2a333d'
}
}
},
series: [{
name: '弱',
type: 'scatterGL',
progressive: 1e7,
coordinateSystem: 'geo',
symbolSize: 1,
zoomScale: 0.002,
blendMode: 'lighter',
large: true,
itemStyle: {
color: 'rgb(20, 15, 2)'
},
postEffect: {
enable: true
},
silent: true,
dimensions: ['lng', 'lat'],
data: data
}]
};这一段是定义option,也就是echarts控件的参数,这里面每一个参数各是什么含义,大家根据需要可以去参考官网的文献https://www.echartsjs.com/zh/option.html#title就是这里。
第三点:
if (option && typeof option === "object") {
myChart.setOption(option, true);
}这是让我们的echarts运行起来。这个 if 呢想不想加都可以,直接写 if 里面的语句也可以。到这里,恭喜你,大功告成啦。
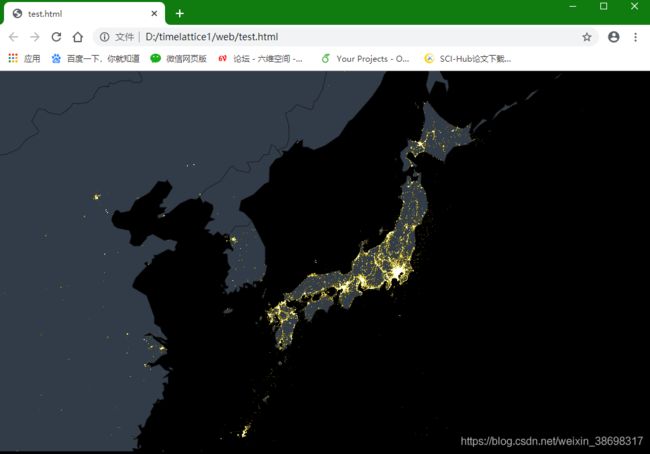
本篇使用的数据为公开数据集Brightkite,多达接近500万个数据点。而我们做成的这个热图,它当然也不是一张图片,他是可以zoom的,也就是放大~比如在这里,展示一下大家都喜欢的霓虹国(滑稽):
以及东京某街区: