zTree.js 异步加载地区例子
后台实现可以参考我以前发表的文章 地区三级联动
zTree API js 下载 点击打开链接
一个效果demo
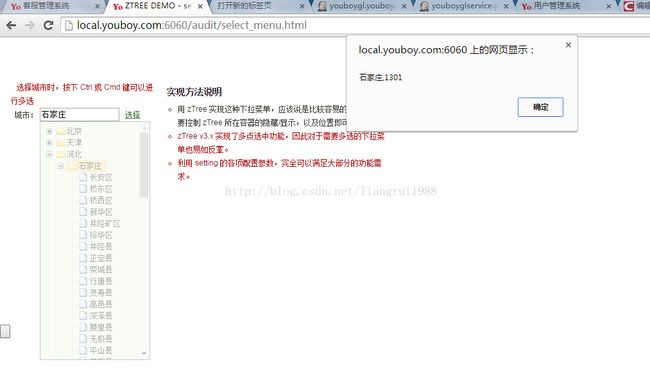
ZTREE DEMO - select menu
下拉菜单
[ 文件路径: super/select_menu.html ]
-
选择城市时,按下 Ctrl 或 Cmd 键可以进行多选
- 城市:
选择
实现方法说明
- 用 zTree 实现这种下拉菜单,应该说是比较容易的,你只需要控制 zTree 所在容器的隐藏/显示,以及位置即可。
- zTree v3.x 实现了多点选中功能,因此对于需要多选的下拉菜单也易如反掌。
- 利用 setting 的各项配置参数,完全可以满足大部分的功能需求。
实际应用中代码
地区:
var setting = {
async: {
enable: true,
url:"/area/getAreas.do",
autoParam:["id=code"],
//autoParam:["id", "name=n", "level=lv"],
//otherParam:{"otherParam":"zTreeAsyncTest"},
//dataFilter: filter,
type: "get"
},
view: {
dblClickExpand: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
beforeClick: beforeClick,
onClick: onClick
}
};
var zNodes;
function beforeClick(treeId, treeNode) {
//var check = (treeNode && !treeNode.isParent);
//if (!check) alert("只能选择城市...");
return true;
}
function onClick(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getSelectedNodes(),
v = "";
var code="";
nodes.sort(function compare(a,b){return a.id-b.id;});
for (var i=0, l=nodes.length; i 0 ) v = v.substring(0, v.length);//-1
var cityObj = $("#citySel");
cityObj.attr("value", v);
$("#areaCodeV").val(code);
}
//选 择
function showMenu() {
var cityObj = $("#citySel");
var cityOffset = $("#citySel").offset();
$("#menuContent").css({left:cityOffset.left + "px", top:cityOffset.top + cityObj.outerHeight() + "px"}).slideDown("fast");
$("body").bind("mousedown", onBodyDown);
}
function hideMenu() {
$("#menuContent").fadeOut("fast");
$("body").unbind("mousedown", onBodyDown);
}
function onBodyDown(event) {
if (!(event.target.id == "menuBtn" || event.target.id == "menuContent" || $(event.target).parents("#menuContent").length>0)) {
hideMenu();
}
}
$(document).ready(function(){
$.ajax({
url : "/area/getAreas.do",
type : "POST",
dataType : "json",
data : {
code : "P"
},
success : function(returnData, status) {
if (status = "success") {
//alert("returnData:"+returnData);
zNodes = returnData;
//zNodes=dataj;
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
}
}
});
//alert(JSON.stringify(zNodes));
//$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
//通过等级获取了菜单 , seleId
function getAreas(level) {
var dataj;
$.ajax({
url : "/area/getAreas.do",
type : "POST",
dataType : "json",
data : {
code : level
},
success : function(returnData, status) {
if (status = "success") {
alert("returnData:"+returnData);
var dataj = returnData;
zNodes=dataj;
}
}
});
return dataj;
}
//清空
function claclArea()
{
$("#citySel").val('');
$("#areaCodeV").val('');
} 版本2 显示全部地区
var setting = {
async: {
enable: true,
url:"/area/getAreas.do",
autoParam:["id=code"],
//autoParam:["id", "name=n", "level=lv"],
//otherParam:{"otherParam":"zTreeAsyncTest"},
//dataFilter: filter,
type: "get"
},
view: {
dblClickExpand: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
beforeClick: beforeClick,
onClick: onClick
}
};
var zNodes;
function beforeClick(treeId, treeNode) {
//var check = (treeNode && !treeNode.isParent);
//if (!check) alert("只能选择城市...");
return true;
}
function onClick(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getSelectedNodes(),
v = "";
var code="";
nodes.sort(function compare(a,b){return a.id-b.id;});
for (var i=0, l=nodes.length; i 0 ) v = v.substring(0, v.length);//-1
var cityObj = $("#citySel");
cityObj.attr("value", v);
$("#area_h_3").val(code);
}
//选 择
function showMenu() {
var cityObj = $("#citySel");
var cityOffset = $("#citySel").offset();
$("#menuContent").css({left:cityOffset.left + "px", top:cityOffset.top + cityObj.outerHeight() + "px"}).slideDown("fast");
$("body").bind("mousedown", onBodyDown);
}
function hideMenu() {
$("#menuContent").fadeOut("fast");
$("body").unbind("mousedown", onBodyDown);
}
function onBodyDown(event) {
if (!(event.target.id == "menuBtn" || event.target.id == "menuContent" || $(event.target).parents("#menuContent").length>0)) {
hideMenu();
}
}
$(document).ready(function(){
$.ajax({
url : "/area/getAreas.do",
type : "POST",
dataType : "json",
data : {
code : "P"
},
success : function(returnData, status) {
if (status = "success") {
//alert("returnData:"+returnData);
zNodes = returnData;
//zNodes=dataj;
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
}
}
});
//alert(JSON.stringify(zNodes));
//$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
//通过等级获取了菜单 , seleId
function getAreas(level) {
var dataj;
$.ajax({
url : "/area/getAreas.do",
type : "POST",
dataType : "json",
data : {
code : level
},
success : function(returnData, status) {
if (status = "success") {
alert("returnData:"+returnData);
var dataj = returnData;
zNodes=dataj;
}
}
});
return dataj;
}
//清空
function claclArea()
{
$("#citySel").val('');
$("#areaCodeV").val('');
}