SpringMVC整合Ueditor出现的问题与解决方法
一、SpringMVC 整合 Ueditor
项目中需要使用到富文本编辑器,故搜索了之后决定使用百度富文本编辑器Ueditor,以下记录一些遇到的坑吧。
首先在官网上下载我们需要的源码和jar包:
把最新的1.4.3.3 —Jsp — UTF-8 版本以及完整源码都下载下来备用。
项目使用的是Maven构建,其中央仓库中是没有Ueditor需要的ueditor-1.1.2 jar包的,其他所需要的jar是有的,写好其他的jar包的依赖。既然仓库中没有ueditor-1.1.2 jar,那我们从刚下载的完整源码中找到ueditor-1.1.2 jar的源代码,直接拷贝到项目中去。
之后的话,将解压之后的ueditor1_4_3_3-utf8-jsp里的utf8-jsp文件夹改个名吧,我改成了ueditor,然后将ueditor目录下的jsp目录下的lib目录删了。再将整个ueditor文件夹复制到项目的根目录下,放到其他目录下也可以,但在根目录下接下来的操作方便一点。
这样之后,Ueditor富文本编辑器基本能用了。可以写个页面测试一下,然后在浏览器直接访问页面应该能出现一个富文本编辑器了。
下面的代码是Ueditor官网提供的测试代码,就直接用了,只是根据你自己的路径改一下script文件的src地址.
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>ueditor demotitle>
head>
<body>
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
script>
<script type="text/javascript" src="/ueditor/ueditor.config.js">script>
<script type="text/javascript" src="/ueditor/ueditor.all.js">script>
<script type="text/javascript">
var ue = UE.getEditor('container');
script>
body>
html>二、后端配置项没有正常加载,上传插件不能正常使用!
首先要知道的是,我们的项目是SpringMVC项目,其中没有配置JSP解析器这些东西,项目中没有任何的jsp页面。
上述测试页面出现富文本编辑框之后,试了下多图上传,但是直接提示:后端配置项没有正常加载,上传插件不能正常使用!
了解一下Ueditor的工作流程:
在ueditor目录下有一个ueditor.config.js文件,里面定义了一个服务器统一请求接口路径:serverUrl: URL + “jsp/controller.jsp”,即当页面开始实例化富文本编辑器时,即访问controller.jsp。而controller.jsp里面有什么呢?里面只有一段Java代码,即使用request和rootPath实例化一个ActionEnter 实例,并执行了其exec()方法。
我们再看一下ActionEnter实例化时做了什么工作:
public ActionEnter ( HttpServletRequest request, String rootPath ) {
this.request = request;
this.rootPath = rootPath;
this.actionType = request.getParameter( "action" );
this.contextPath = request.getContextPath();
this.configManager = ConfigManager.getInstance( this.rootPath, this.contextPath, request.getRequestURI() );
}这是ActionEnter实例化代码,可以看到其中ConfigManager.getInstance(…)这行代码是得到一个配置管理器。转到其中去看一下,可知也是实例化一个ConfigManager实例,看一下实例化方法:
/*
* 通过一个给定的路径构建一个配置管理器, 该管理器要求地址路径所在目录下必须存在config.json文件
*/
private ConfigManager ( String rootPath, String contextPath, String uri ) throws FileNotFoundException, IOException {
rootPath = rootPath.replace( "\\", "/" );
this.rootPath = rootPath;
this.contextPath = contextPath;
if ( contextPath.length() > 0 ) {
this.originalPath = this.rootPath + uri.substring( contextPath.length() );
} else {
this.originalPath = this.rootPath + uri;
}
this.initEnv();
}这里面有四个路径我们应该是都知道的:
rootPath :这个路径从前面的代码传回来的可知是项目的实际路径,即
D:/git/person/spring-ueditor/current/
contextPath : 这个是从request中得到的,有还是没有并不影响
空
uri:得到的是访问url的后一部分。
/ueditor/jsp/controller.jsp
originalPath:由rootPath 和uri组成
D:/git/person/spring-ueditor/current//ueditor/jsp/controller.jsp
实例化最后执行了initEnv()方法:
private void initEnv () throws FileNotFoundException, IOException {
File file = new File( this.originalPath );
if ( !file.isAbsolute() ) {
file = new File( file.getAbsolutePath() );
}
this.parentPath = file.getParent();
String configContent = this.readFile( this.getConfigPath() );
try{
JSONObject jsonConfig = new JSONObject( configContent );
this.jsonConfig = jsonConfig;
} catch ( Exception e ) {
this.jsonConfig = null;
}
}可以看出这里就是关键的地方了,首先是根据实例化配置管理器时得到的originalPath实例化一个File对象,然后从这个file对象的父目录得到parentPath:D:\git\person\spring-ueditor\current\ueditor\jsp
,然后是this.getConfigPath(),组成了config.json所在的实际路径:
D:\git\person\spring-ueditor\current\ueditor\jsp\config.json
,这些工作都是为了读取到config.json中的配置参数。
工作原理就是这样,接下来解决实际问题:
首先由上述分析可知,加载编辑器时访问的是controller.jsp,这在项目中首先是通不过的,你直接访问它就和访问一个txt文件一样得到的是源代码,而不执行任何东西。
故而首先我们需要使用spring的方式写一个控制器去实现controller.jsp所实现的功能。
@Controller
@RequestMapping("ueditor")
public class UeditorController {
private static final Logger logger = LoggerFactory.getLogger(UeditorController.class);
@RequestMapping("/ueditorConfig")
public void ueditorConfig(HttpServletRequest request, HttpServletResponse response) {
response.setContentType("application/json");
String rootPath = request.getSession().getServletContext().getRealPath("/");
try {
request.setCharacterEncoding( "utf-8" );
String exec = new ActionEnter(request, rootPath).exec();
PrintWriter writer = response.getWriter();
writer.write(exec);
writer.flush();
writer.close();
} catch (IOException e) {
logger.warn("UeditorController#ueditorConfig exception:",e);
}
}
}控制器的代码基本和jsp文件的代码一致,功能相同。现在问题是如何使编辑器加载时访问这个url呢。上述分析也告知我们在ueditor目录下有一个ueditor.config.js文件,里面定义了一个服务器统一请求接口路径:serverUrl: URL + “jsp/controller.jsp”,这个URL就是相对于根目录的路径,在这里就是/ueditor/。
故而我们可以直接修改这个serverUrl,将之改为 —– > serverUrl: URL + “ueditorConfig”,这个url组合起来就是/ueditor/ueditorConfig ,就是控制器的访问路径了。
但这样改了之后重新加载编辑器还是出现相同的问题,打了断点之后一步一步瞧了瞧,发现是配置管理器没有实例化成功。最后想了下,我们执行控制器的初衷是加载config.json的配置参数,而根据/ueditor/ueditorConfig这个控制器的访问路径最后组合出来的路径是:
D:\git\person\spring-ueditor\current\ueditor\config.json
所以,我们将config.json上移一级目录。将之放到ueditor目录下就可以了。
三、请求后台配置项http错误,上传功能将不能正常使用!
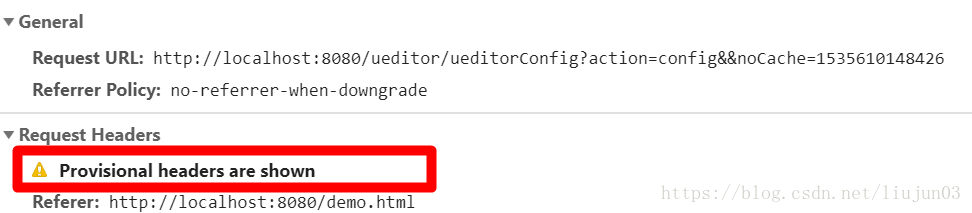
今天在调试百度的富文本编辑器时突然出现的一个问题:provisional headers are shown。
可见富文本编辑器Ueditor 报错: 请求后台配置项http错误,上传功能将不能正常使用
并且 查看请求时出现 上述标注的错误: provisional headers are shown
这里这种情况的出现是由于在客户端发出请求后,服务端由于一些原因迟迟未返回响应结果,导致客户端长时间未收到响应才出现这种报错。
而我调试时出现这种问题,是因为我调试打了断点在一行行查看代码,导致迟迟未给客户端响应,故报错!我去掉了断点顺利执行。