Cocos2d-JS开发——第14章基于HTTP网络通信
未完待续。。。
网络结构大致有:客户端服务区(Client Server,C/S)结构网络和点对点(Peer to Peer,P2P)结构网络。考虑到跨平台需要,Cocos2d-JS引擎主要采用C/S结构网络。P2P结构网络一般采用蓝牙通信,特定平台一般提供了访问P2P的本地API,如iOS的Game Kit,但是这些API不能使用在具有跨平台特性的Cocos2d-JS引擎。
14.1 网络结构
网络结构是网络的构建方式,目前流行的有客户端服务器结构网络和点对点结构网络。
14.1.1 客户端服务器结构网络
客户端服务器(C/S)结构网络是一种主从结构网络。如图14-1所示,服务器一般处于等待状态,如果有客户端请求,服务器响应请求,建立连接,提供服务。服务器是被动的,而客户端是主动的。
事实上,身边的很多网络服务都采用这中结构,如Web服务、文件传输和邮件服务等。虽然他们的目的不一样,但基本结构是一样的。这种网络结构与设备类型无关,服务器不一定是计算机,也可能是手机等移动设备。
14.1.2 点对点结构网络
点对点结构网络也叫对等结构网洛,每个节点之间是对等的。如图14-2所示,每个节点既是服务器又是客户端。

14.2 HTTP和HTTPS
客户端服务器(C/S)应用层主要采用的是HTTP和HTTPS等传输协议。
- HTTP
HTTP是Hypertext Transfer Protocol 的缩写,即超文本传输协议。Internet的基本协议时候TCP/IP,目前广泛采用的HTTP、HTTPS、FTP、Archie Gopher等是建立在TCP/IP之上的应用层协议,不同的协议对应着不同的应用。
HTTP是一个属于应用层的面对对象的协议。由于其简捷、快速的方式,适用于分布式超文本信息传输。他于1990年提出,经过二十多年的使用与发展,不断地完善和扩展。HTTP支持客户端服务器网络结构,是无连接协议,即每一次请求时建立连接,服务器处理完客户端的请求后,应答给客户端,然后断开连接,不会一直占用网络资源。
HTTP/1.1共定义了8中请求方法:OPTIONS、HEAD、GET、POST、PUT、DELETE、TRACE和CONNECT。作为Web服务器,至少需实现GET和HEAD方法,其他方法都是可选的。
GET方法是向指定的资源发出请求,发送的信息显示在URL后面,GET方法应该只用在读取数据,如静态图片等数据。GET方法像是使用明信片给别人写信,“信内容”写在外面,接触到的人都可以看到,因此不安全。
POST方法是向指定资源提交数据,请求服务器进行处理。例如,提交表单或者上传文件等。数据被包含在请求体中。POST方法像是把“信内容”装入到信封中给别人写信,接触到的人都看不到,因此是安全的。 - HTTPS
HTTPS是Hypertext Transfer Protocol Secure,即安全超文本传输协议,是超文本传输协议和SSL的组合,提供加密通信及对网络服务器身份的鉴定。
简单地说,HTTPS是HTTP的升级版,与HTTPS的区别是:HTTPS使用https://代替http://,HTTPS使用端口443,而HTTP使用端口80来和TCP/IP进行通信。SSL使用40位关键字作为RC4流加密算法,这对于商业信息的加密是合适的。HTTPS和SSL支持使用x.509数字认证,如果需要,用户可以确认发送者是谁。
14.3 使用XMLHttpRequest 对象开发客户端
在Web前端开发中有一种异步刷新技术——AJAX(Asynchronous JavaScript and XML),AJAX的核心是JavaScript对象XMLHTTPRequest。该对象在Internet Explorer 5中首次引入,他是一种支持异步请求的技术。借助于XMLHttpRequest对象可以使用JavaScript语言向服务器提出请求并处理响应。
14.3.1 使用XMLHttpRequest 对象
由于在Web中使用XMLHttpRequest对象发出HTTP请求很普遍,可以在Cocos2d-JS引擎的Cocos2d-JS JSB本地平台和Cocos2d-html的Web平台中使用XMLHttpRequest对象。
XMLHttpRequest对象中常用的函数和属性如下:
(1)open()。与服务器连接,创建新的请求。
(2)send()。向服务器发送请求。
(3)abort()。退出当前请求。
(4)readyState属性。提供当前请求的就绪状态,其中4表示准备就绪。
(5)status属性。提供当前HTTP请求状态码,其中200表示成功请求。
(6)responseText属性。服务器返回的请求响应文本。
(7)onreadystatechange属性。设置回调函数,当服务器处理完请求后就会自动调用该函数。
其中,open和send函数,以及onreadystatechange属性是HTTP请求的关键。open函数有5个参数可以使用:
(1)request-type:发送请求的类型。典型的值是GET或POST,也可以发送HEAD请求。
(2)url:要请求连接的URL。
(3)asynch:如果希望使用异步连接,则为true,否则为false。该参数是可选的。默认为true。
(4)username:如果需要身份验证,则可以在此指定用户名。该可选参数没有默认值。
(5)password:如果需要身份验证,这可以在此指定口令。该可选参数没有默认值。
14.3.2
cc.loader.getXMLHttpRequest()函数创建XMLHTtpRequest对象,cc.loader.getXMLHttpRequest()函数能够根据不同的平台创建相应的XMLHttpRequest对象。
xhr.open(“GET”,data)使用open函数与服务器建立连接创建请求对象,第一个参数是设置发送请求类型为GET方式,第二个参数是请求的地址,发送给服务器的数据放在地址后面用“?”符号连接。
通过xhr.onreadystatechange属性指定回调函数。
通过xhr.readyState==4判断HTTP就绪状态。
XMLHttpRequest中有5种就绪状态:
(1)0:请求没有发出,在调用open()函数之前为该状态。
(2)1:请求已经建立但还没有发出,在调用send()函数之前为该状态。
(3)2:请求已经发出正在处理中。
(4)3:请求已经处理,响应中通常有部分数据可用,但是服务器还没有完成响应。
(5)4:响应已完成,可以访问服务器响应并使用它。
在xhr.status ==200判断HTTP状态码。常见的HTTP状态码如下:
(1)401:表示所访问数据禁止访问。
(2)403:表示所访问数据受到保护。
(3)404:表示错误的URL请求,表示请求的服务器资源不存在。
(4)200:表示一切顺利。
XMLHttpRequest对象的responseText属性获得从服务器返回的数据。
send()函数发送数据。
xhr.open(“POST”,data)通过POST方式请求服务器,与GET方式不同,不需要再data后面提供参数数据(URL中“?”之后内容)。这些数据是通过xhr.send(data)发送给服务器的。
PS:有些程序代码在通过Web浏览器运行时会出现如下错误,而采用JSB方式运行则没有问题。
错误是因为XMLHttpRequest不支持跨域调用所导致的。跨域调用是指程序在一个特定域下,如http://localhost:63342域下,去请求调用其他域资源,如http://ww.cocoagame.net/service/mynotes/WebService.php。
14.4 数据交换格式
数据交换格式主要分为CSV格式、XML格式和JSON格式。
CSV格式是一种简单的逗号分隔交换方式。当数据量很小时,是可以采用这种格式。但是随着随着数据量的增加,问题也会暴露出来。我们很容易弄乱他们之间的顺序。此时如果各个数据部分能有描述信息就好了。而XML格式和JSON格式可以带有描述信息,这叫做“自描述的”结构化文档。
XML格式如下:
14.5 JSON数据交换格式
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。所谓的轻量级,是与XML文档结构相比而言,描述项目字符少,所以描述相同的数据所需的字符个数要少,那么传输的速度就会提高而流量也会减少。
由于Web和移动平台开发对流量要求尽可能少,对速度要求尽可能快,而轻量级的数据交换格式——JSON也就成为理想的数据交换语言。
14.5.1 文档结构
构成JSON文档两种结构:对象和数组。对象是“名称/值”对集合,它类似于Objective -C中的字典类型,数组是一连串元素的集合。
对象是一个无序的“名称/值”对集合,一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号),“名称/值”对之间使用“,”(逗号)分隔。JSON对象语法结构构图如下所示:

下面是一个JSON的对象例子:
{
"name":"a.htm",
"size":345,
"saved":true
}
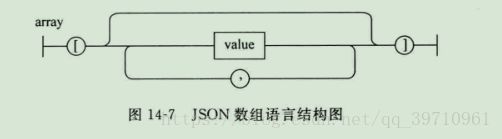
数组是值的有序集合,一个数组以“[”(左中括号)开始,“]”(右中括号)结束,值之间使用“,”(逗号)分隔。JSON数组语法结构图如下所示:
["text","html","css"]
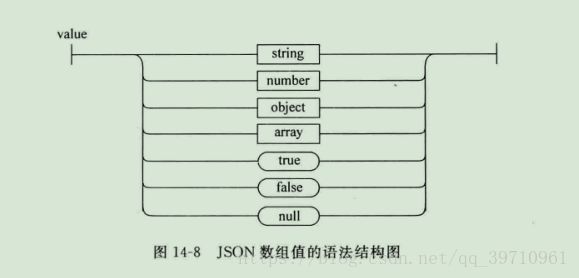
在JSON对象和数组中值可以用双引号括起来的字符串、数值、true、false、null、对象或者数组,而且这些结构可以嵌套。JSON值语法结构图如下所示:

14.5.2 JSON解码与编码
JavaScript与JSON能够很多地配合,JavaScript本身提供了JSON解码与编码的相关函数。
1.JSON解码
JSON解码主要是通过JSON.parse(jsonStr)函数实现的,由于JSON有对象那和数组之分,因此解码JSON字符串时,返回的结果有可能是JSON对象或JSON数组。下面的代码是解码JSON字符串返回JSON对象的实例:
var jsonStr = '{"ID":"1","CDate":"2012-12-23","Content":"发布 iOSBook0"}';
var jsonObj = JSON.parse(jsonStr); //1
cc.log("JSON Object :" + jsonObj);
日志输出结果如下:
JS : JSON Object :[object Object]
这说明代码第一行成功地解码jsonStr字符串,返回JSON对象。
下面的代码是解码JSON字符串返回JSON数组的实例:
jsonStr = '[{"ID":"1","CDate":"2012-12-23","Content":"发布 iOSBook0"},
{"ID":"2","CDate":"2012-12-24","Content":"发布 iOSBook1"}]';
var jsonArray = JSON.parse(jsonStr); //1
cc.log("JSON Array:"+jsonArray);
日志输出结果如下:
JS:JSON Array:[object Object],[object Object]
这说明第一行成功地解码jsonStr字符串,返回JSON数组。
2.JSON 编码
JSON编码是将JSON对象或JSON数组转变为JSON字符串解析,以便于存储和网络中数据的传输。JSON编码主要是通过JSON.stringify(jsonObj)函数实现的。下面的代码是JSON对象编码,返回JSON字符串示例:
var jsonObj = {"ID":"1","CDate":"2012-12-23","Content":"发布 iOSBook"};
cc.log("JSON Objent :"+jsonObj); //1
var jsonArray = [{"ID":"1","CDate":"CDate":2012-12-23","Countent":"发布 iOSBook"}
{"ID":"2","CDate":"2012-12-24",Content":"发布 iOSBooke1"}],;//2
cc.log("JSON Array :"+jsonAttay);
var jsonStr = JSON.stringfy(jsonObj); //3
cc.log("JSON String :"+jsonStr);
第一行是创建并初始化JSON对象,注意与下面代码的区别,下面代码的右值是在单引号之间的,这说明下面代码jsonStr是字符串变量,而上述代码第一行右值没有在单引号之间,前后使用{···}括起来,这说明jsonObj表示的是JSON对象。
jsonStr = '[{"ID":"1","CDate":"2012-12-23","Content":"发布 iOSBook0"},
{"ID":"2","CDate":"2012-12-24","Content":"发布 iOSBook1"}]';
与上述代码第一行类似,第二行代码的jsonArray变量表示的是JSON数组,它的右值前后使用[···]括起来,这是JSON数组与JSON对象的区别。无论JSON数组还是JSON对象编码都是使用var jsonStr = JSON.stringify(jsonObj)语句实现的。
日志输出结果如下:
JS:JSON Object:[object Object]
JS:JSON Array:[object Object],[object Object]
JS:JSON String:[“ID”:“1”,“CDate”:“2012-12-23”,“Content”:“发布 iOSBook0”]
从日志输出结果可以看出,JSON对象和JSON数组与JSON字符串的区别。