springboot集成Ueditor(踩坑)
本人只是将平时的笔记心得与大家分享一下
项目需要用到富文本,本人选择百度的Ueditor,虽然功能很强大,但坑非常多,我们来慢慢踩。
1、下载ueditor jsp utf-8
我这里给出,我下载的地址https://ueditor.baidu.com/website/download.html
下载jsp utf-8版
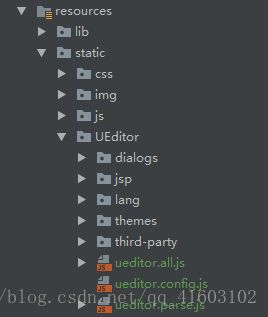
2、下载下来的文件目录:
3、为什么有说有很多坑呢?
因为springboot 与ueditor是两个独立的项目,互不相关
从ueditor的官网可以看见其相关文件都是放在WEB-INF/lib/目录下面的,所有ueditor自带的jar包里面的默认配置也都是按相关路径去加载的,所以对与像springboot这样结构的项目是加载不了配置文件的,
4、新建UEditor包
前后端分离 为本项目的核心思想!!!
但因为想偷懒,所以我在后端项目中写了前端页面,但可以很容易移植到vue项目中,问题不大
步入正题------->>>
将jsp版的文件考到resources下:
(新建UEditor包)
5、将index.html 考到static包下
同时修改index.html,将src=””换成如下图所示
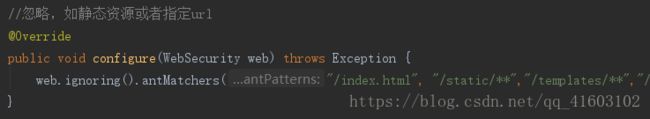
因为本项目采用了spring security安全框架,要在webSecurityConfig配置文件中,将“/static/**”添加到安全框架之外
现在项目找不到static目录下的资源
还要在springmvc配置中,增加static/**
又因为我没有用thymeleaf模板所以我直接用url,来跳转页面
注意此文件的注解为@Restcontroller,不是@Controller
此时运行程序:
如上图,表示资源加载成功
但点击上传图片按钮:
显示后端配置项没有正常加载。。
6、我们来解决上面的问题
接下来编写相关的后端代码:
可以借鉴学习:
https://www.jianshu.com/p/006e65711de0
我本次采用手动新建加载配置文件的类来实现加载的目的,直接将jar包导入项目
(1)新建PublicMsg类,创建静态变量存储resources/static/jsp/config.json中的内容:(新建ueditor的配置文件类,这也是替换原配置文件的关键,以后需要对配置文件的更改也将是在这里进行!!!)
package jit.hf.agriculture.domain;
public class PublicMsg {
public final static String UEDITOR_CONFIG = "{\n" +
" \"imageActionName\": \"uploadimage\",\n" +
" \"imageFieldName\": \"upfile\",\n" +
" \"imageMaxSize\": 2048000,\n" +
" \"imageAllowFiles\": [\".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\"],\n" +
" \"imageCompressEnable\": true,\n" +
" \"imageCompressBorder\": 1600,\n" +
" \"imageInsertAlign\": \"none\",\n" +
" \"imageUrlPrefix\": \"\",\n" +
" \"imagePathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
"\n" +
" \"scrawlActionName\": \"uploadscrawl\",\n" +
" \"scrawlFieldName\": \"upfile\",\n" +
" \"scrawlPathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"scrawlMaxSize\": 2048000,\n" +
" \"scrawlUrlPrefix\": \"\",\n" +
" \"scrawlInsertAlign\": \"none\",\n" +
"\n" +
" \"snapscreenActionName\": \"uploadimage\",\n" +
" \"snapscreenPathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"snapscreenUrlPrefix\": \"\",\n" +
" \"snapscreenInsertAlign\": \"none\",\n" +
"\n" +
" \"catcherLocalDomain\": [\"127.0.0.1\", \"localhost\", \"img.baidu.com\"],\n" +
" \"catcherActionName\": \"catchimage\",\n" +
" \"catcherFieldName\": \"source\",\n" +
" \"catcherPathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"catcherUrlPrefix\": \"\",\n" +
" \"catcherMaxSize\": 2048000,\n" +
" \"catcherAllowFiles\": [\".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\"],\n" +
"\n" +
" \"videoActionName\": \"uploadvideo\",\n" +
" \"videoFieldName\": \"upfile\",\n" +
" \"videoPathFormat\": \"/ueditor/jsp/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"videoUrlPrefix\": \"\",\n" +
" \"videoMaxSize\": 102400000,\n" +
" \"videoAllowFiles\": [\n" +
" \".flv\", \".swf\", \".mkv\", \".avi\", \".rm\", \".rmvb\", \".mpeg\", \".mpg\",\n" +
" \".ogg\", \".ogv\", \".mov\", \".wmv\", \".mp4\", \".webm\", \".mp3\", \".wav\", \".mid\"],\n" +
"\n" +
" \"fileActionName\": \"uploadfile\",\n" +
" \"fileFieldName\": \"upfile\",\n" +
" \"filePathFormat\": \"/ueditor/jsp/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"fileUrlPrefix\": \"\",\n" +
" \"fileMaxSize\": 51200000,\n" +
" \"fileAllowFiles\": [\n" +
" \".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\",\n" +
" \".flv\", \".swf\", \".mkv\", \".avi\", \".rm\", \".rmvb\", \".mpeg\", \".mpg\",\n" +
" \".ogg\", \".ogv\", \".mov\", \".wmv\", \".mp4\", \".webm\", \".mp3\", \".wav\", \".mid\",\n" +
" \".rar\", \".zip\", \".tar\", \".gz\", \".7z\", \".bz2\", \".cab\", \".iso\",\n" +
" \".doc\", \".docx\", \".xls\", \".xlsx\", \".ppt\", \".pptx\", \".pdf\", \".txt\", \".md\", \".xml\"\n" +
" ],\n" +
"\n" +
" \"imageManagerActionName\": \"listimage\",\n" +
" \"imageManagerListPath\": \"/ueditor/jsp/upload/image/\",\n" +
" \"imageManagerListSize\": 20,\n" +
" \"imageManagerUrlPrefix\": \"\",\n" +
" \"imageManagerInsertAlign\": \"none\",\n" +
" \"imageManagerAllowFiles\": [\".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\"],\n" +
"\n" +
" \"fileManagerActionName\": \"listfile\",\n" +
" \"fileManagerListPath\": \"/ueditor/jsp/upload/file/\",\n" +
" \"fileManagerUrlPrefix\": \"\",\n" +
" \"fileManagerListSize\": 20,\n" +
" \"fileManagerAllowFiles\": [\n" +
" \".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\",\n" +
" \".flv\", \".swf\", \".mkv\", \".avi\", \".rm\", \".rmvb\", \".mpeg\", \".mpg\",\n" +
" \".ogg\", \".ogv\", \".mov\", \".wmv\", \".mp4\", \".webm\", \".mp3\", \".wav\", \".mid\",\n" +
" \".rar\", \".zip\", \".tar\", \".gz\", \".7z\", \".bz2\", \".cab\", \".iso\",\n" +
" \".doc\", \".docx\", \".xls\", \".xlsx\", \".ppt\", \".pptx\", \".pdf\", \".txt\", \".md\", \".xml\"\n" +
" ] \n" +
"\n" +
"}";
/**
* Ueditor的返回状态类型
*/
public enum UeditorMsg{
SUCCESS("SUCCESS"),ERROR("上传失败");
private String v;
UeditorMsg(String v){
this.v =v;
}
public String get(){
return this.v;
}
}
}
(2)
修改ueditor.config.js文件的后台请求路径:
后台controller;这里需要说明的是ueditor向后台请求的路径格式是:/ueditor/action=?,这里的?表示页面所提交的文件类型,例如对图片进行上传,则?所对应的就是配置文件中的uploadimage,如果是视频上传,则为uploadvideo,所以在后台则需要通过对action参数的判断来区分是上传的什么类型如下我只对图片上传做了处理,其他类似
(3)在UeditorController中添加获得初始化ueditor的方法:
初始化时,让PublicMsg替换原配置文件config.json
(4)在index.html中添加下面一端代码:
进行图片,视频,文件上传配置
他会调用后端接口;
(5)在UeditorController中添加相应的接口:
其中有几点要注意:
result格式必须要这样,遵循ueditor规则
C:\\agriculture\\agriculture_z\\src\\main\\webapp\\这个为我图片服务器的根目录
http://127.0.0.1:8088/为我图片服务器的url,
通过文件(图片)服务器来访问我之前上传的资源,这样不用再给tomcat配置虚拟路径。
其实因为我一旦配置虚拟路径,会让我项目找不到index.html。她会覆盖我之前springmvc映射的路径
关于nginx服务器,可以看我之前的文章
最终结果:
但有几个bug,
但图片上传,会报错
可以参考:
https://www.cnblogs.com/ocean-sky/p/7132319.html
但我没成功。
所以我将单图片按钮删掉,不影响实际操作
别急,打成jar包试试:
没问题了,nice!!!
补充:
测试 前后端交互:
https://www.cnblogs.com/libo0125ok/p/8127049.html
-->我的springboot系列教程
参考文章:
https://blog.csdn.net/jfh389987366/article/details/79296983
https://blog.csdn.net/qq_33745799/article/details/70031641
https://www.jianshu.com/p/231e83c13610
https://www.jianshu.com/p/006e65711de0
https://www.cnblogs.com/ocean-sky/p/7132319.html
https://www.cnblogs.com/libo0125ok/p/8127049.html