- 我的笔记管理体系(Typora+PicGo+坚果云+阿里云oss)
黄暄
笔记阿里云云计算编辑器
我的笔记管理体系(Typora+PicGo+坚果云+阿里云oss)前言现在是2024年7月28号,我快要上大二了,在上大学之前,我和几乎所有的高中生一样,有着各种各样的笔记本,三年下来也积累了不少的笔记。然而在上了大学以后,就很少就笔记了,原因大家都懂的哈哈,大一一次偶然的机会,我接触到了markdown语法,我才第一次认识到原来程序员都是那样记笔记的,我去,太tm帅啦,于是乎我便开始学习mark
- mermaid大全(语法、流程图、时序图、甘特图、饼图、用户旅行图、类图)
Le0v1n
奇奇怪怪的知识软件推荐面试题(InterviewQuestions)流程图甘特图
⚠️有些网站的mermaid可能不完整,因此下面教程中可能有些语法是无效的。亲测Typora软件均可以显示。1.介绍Mermaid是一个基于JavaScript的图表绘制工具,它使用类似Markdown的语法来创建和修改各种类型的图表。以下是关于Mermaid的详细介绍:1.核心功能文本驱动的图表生成:Mermaid允许用户通过简单的文本语法来创建流程图、序列图、甘特图、类图、状态图、实体关系图等
- Typora保姆级使用教程!!!
风茫
环境配置编辑器
文章目录markdown的使用说明一、标题这是二级标题二、段落1、换行2、分割线三、文字显示1、字体2、上下标四、列表1、无序列表2、有序列表3、任务列表五、区块显示六、代码显示1、行内代码2、代码块七、链接八、脚注九、图片插入十、表格十一、表情符号markdown的使用说明一、标题语法:#(一级标题)、##(二级标题)、###(三级标题)…代码:#这是一级标题##这是二级标题效果:这是二级标题快
- Obsidian 0x03:Obsidian 常用插件
Kevin骑熊猫打老虎
笔记工具其他
文章目录Obsidian常用插件设置附件文件夹路径删除笔记中不再使用的图片的遗留附件文件表格记录阅读位置在文件列表显示文件夹中包含的笔记数目最近打开文件格式转换样式全文检索绘图笔记特征检索其他常用插件Obsidian常用插件设置附件文件夹路径名称用途CustomAttachmentlocation像typora一样在路径中使用变量${filename}设置附件文件夹名直接写${filename}比
- markdown使用
小橞
编辑器经验分享学习方法
markdown使用文章目录markdown使用简介目录标题字显示代码块引用列表无序列表有序列表子集链接插入网址插入图片表格画图饼图流程图备忘录简介markdown是一种新兴的文本格式它有一点像是word与html的融合,它通过结合特殊符号的方式来实现字体变换连接导入等功能极大的提高了输入效率,本人一直用它来写博客,我自己用的编译器是Typora个人感觉接界面很友好跟不像市面上的都是一半代码一半效
- word转化为html操作步骤
NAMELZX
其他node.jsnpm
安装Typora软件下载地址:https://www.typora.io(下载完成后,默认安装即可)2、安装完毕后,打开Typora(软件打开后,操作界面如下图)3、将word转化为md格式(只需要将word中的内容,直接复制粘贴到该软件即可)查看转化后word中图片的存放位置。(点击图片,即可显示图片所在路径注意事项:将word内容复制过来之后,word的部分内容或排版会出现错乱,需要根据出错的
- Typora 软件介绍和利用
蚂蚱.top
开源软件
Typora软件介绍Typora是一款功能强大的Markdown编辑器,以简洁直观的设计和无缝的实时预览而著称。本文将详细介绍Typora的功能、优势以及使用体验。目录简介主要功能软件优势使用体验系统支持安装与设置简介Typora是一款由AbnerLee开发的Markdown编辑器,旨在为用户提供一种简洁高效的书写体验。与大多数Markdown编辑器不同,Typora通过无缝集成的所见即所得(WY
- Typora常用快捷键
去码头整点海鸥_
编辑器
一:菜单栏文件:alt+F编辑:alt+E段落:alt+P格式:alt+O视图:alt+V主题:alt+T帮助:alt+H文件新建:Ctrl+N新建窗口:Ctrl+Shift+N打开:Ctrl+O快速打开:Ctrl+P保存:Ctrl+S另存为:Ctrl+Shift+S偏好:Ctrl+,关闭:Ctrl+W编辑撤销:Ctrl+Z重做:Ctrl+Y剪切:Ctrl+X复制:Ctrl+C粘贴:Ctrl+V复
- day1-python基础语法总结
未醒的梦_19b0
1、未来五个月需要学习的东西(1)学会自己解决实际中遇到的问题(2)学会怎么更好的表达自己(3)学会怎么整理好文档资料2、学习python的环境搭建和辅助软件的学习(1)python安装(2)pycharm安装(3)vzc安装(4)Hbuilder安装(5)typora文件(6)的书写(7)macdown学习
- PicGo图床与Typora(PicGo+Typora+GitHub的完整设置)
CodeBull
PicGo图床与Typora(PicGo+Typora+GitHub的完整设置)如何更方便的用markdown写文章,接下来按照我的步骤来,你一定可以的,这个文章包含了GitHub图床配置、PicGO的安装与配置应用、Typora的配置,希望你可以通过我的文章安装成功。一、GitHub图床配置1、GitHub创建创建GitHub账号,新建GitHub库111.png根据图片上要求创建库image2
- Typora笔记突然空了如何恢复
星梦客
Typora笔记
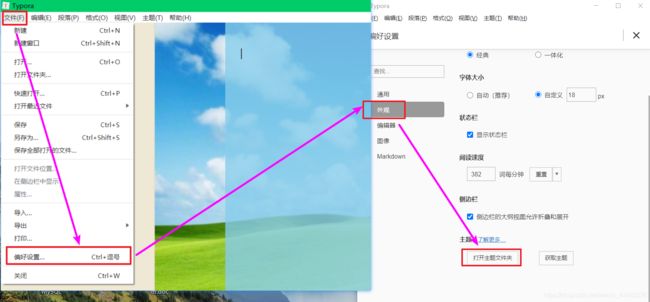
起因:工作时电脑突然死机了,重起不了,点击关机没反应,强制关机后笔记空了,显示11kb但是内容是空的。于是在设置里找,发现可以恢复以前没保存的记录,虽然最新的没了,但是大体都还在,不至于太难受。点击文件---偏好设置--通用--恢复未保存的草稿,会打开一个文件夹,里面保存了之前编辑未保存的草稿看了下,空白文件11kb,之前的草稿9kb,不知道什么情况,就很离谱
- Typora下载和安装
他҈姓҈林҈
java
Typora下载和安装Typora下载查找官网百度搜索Typora,找到官网进行下载。点击链接访问官网下载软件拉动导航条到如图位置或者点击上方的导航Download点击下载Windows操作系统版,进入下图页面我的电脑是64位,因此选择x64,大家根据自己电脑,进行相应的下载我把我下载好的软件放在D盘里,图中是我已经安装好的截图Typora安装双击打开typora-setup-x64.exe,点击
- Typora+PicGO+腾讯云COS做图床
凤凰战士芭比Q
Typora腾讯云TyporaPicgo
文章目录Typora+PicGO+腾讯云COS做图床一、为什么使用图床二、Typora、PicGO和腾讯云COS介绍三、下载Typora和PicGOTyporaPicGO四、配置Typora、PicGO和腾讯云COS腾讯云COS配置PicGO配置Typora配置Typora+PicGO+腾讯云COS做图床一、为什么使用图床为什么要使用图床?节约存储空间:将图片上传到图床后,可以节约你本地设备的存储
- typora插入图片
龙猫爱抓鱼
编辑器
typora插入图片笔者的一些废话至于为啥想起来写这么个玩意,纯粹的是因为偶尔写点文档,插入截图时,只能在本地电脑上查看,上传到远程git仓库或者分享给别人,又或者换台电脑图片就没法显示了,让人生气,就查了查怎么解决这个问题。本文思路:typora+gitee+picgo大抵有这么几个思路:使用网络图片,这样就不用担心换设备或者分享之后无法查看图片,当然没网了就算了markdown本身支持插入图片
- 如何 一键 将文章中所有的图片上传到图床?让你更方便地写文章!!!
会飞的阿喵
经验分享开发语言github
在创建图床这一块网上教程很多,这里直接给链接。我亲测有效,使用的是Github图床,这里面也解决了访问速度慢的问题:快速提高写作生产力——使用PicGo+Github搭建免费图床,并结合Typora-掘金(juejin.cn)而本篇文章的重点是:将以前的没有使用图床的文章图片一键上传到图床,并自动替换原链接。在写文章的过程中,先将图片存在本地,最后再一键上传。这样既可以做到本地备份,也可以上传到图
- 解决Typora导出HTML不显示图片
Keven__Java
设置Settingshtmlpycharmpython笔记
解决Typora导出HTML不显示图片产生原因Typora导出HTML不显示图片,可能时图片存放在我们的硬盘中。我们可以将markdown中的图片转化为base64格式,嵌入到html中。解决步骤首先,下载TyporaToBase64.jar密码:45jq其次,将TyporaToBase64.jar文件移动到Typora的安装目录然后,打开Typora->偏好设置->导出->HTML->勾选并填入
- PicGo图床配置,搭配typora和Gitee使用
Fuuqiu
引言最近发现MacOS系统有很多比较赞的app,之前一直都没怎么发现,今天来分享下这款图床PicGo工具,以前就听说过,不过大多是需要结合github和一些租赁服务才能使用,和一些手动配置就一直搁置,直到最近想着每天分享一些内容这个想法出来以后呢,也逐渐关注相关工具。铁三角Gitee+typora+PicGoPicGo搭建采用了Gitee免费仓库和容量搭配Markdown神器typora这也组成铁
- 搭建Obsidian+picGo+Lsky Pro图床
Oops.
工具文档资料
搭建Obsidian+picGo+LskyPro图床0.前言去年心血来潮买了个小主机,搭建了家庭服务器。安装了PVE系统,散热拉胯,性能不足目前只创建了个黑群晖系统。搭建一个图床,方便日常笔记工作。1.软件1.1ObsidianObsidian用来替代typora下载地址1.2picGoPicGo:一个用于快速上传图片并获取图片URL链接的工具下载地址PicGo本体支持如下图床:七牛图床v1.0腾
- NAS如何成为生产力?使用绿联DX4600 Pro搭建图床并实现创作自由
Stark-C
其他
NAS如何成为生产力?使用绿联DX4600Pro搭建图床并实现创作自由哈喽小伙伴们好,我是Stark-C~关注我的小伙伴都知道,我之前有分享过我的创作过程与工具,其中介绍了我个人其实一直都是使用Markdown的编辑器来进行图文创作的。我使用的Markdown编辑器为Typora,使用的图床为七牛。Typora虽说付费,但是不到一百块钱的终身买断制倒是也能接受;至于七牛的图床虽说是收费的,但是如果
- 《了不起的Markdown》第三章
SinkingStone
第三章沉浸在写作之中——Typora Typora是一款功能全面、简洁高效,而且又非常优雅的Markdown编辑器。它把源码编辑和效果预览合二为一,在输入标记之后随即生成预览效果,提供了“所见即所得”的Markdown写作体验。3.1你好,Typora Typora是目前最受欢迎的Markdown编辑器之一。它的主要特性如下。实时预览:传统的Markdown编辑器都有两个窗口,左边是源码,右边
- 2021-05-18
某某一条俞
SomeThinkingsInTheseStudyingDays2021.5.18BeforeTheFirstDay今天是正式开班前一天晚上,此时此刻教室除了我以外空无一人,昨天晚上也是如此,前天晚上也是如此。这两天相对来说比较努力,基本是按照自己的看JavaCore1进度来的,一步一个脚印,每一页每段文字每句话都有在认真分析,积极在Typora上做笔记总结,把书上的东西总结成自己东西。不只是勤动
- 基于Chrome插件的Chatgpt对话无损导出markdown格式(Typora完美显示)
ALGORITHM LOL
chrome前端
刚刚提交插件到Chrome插件商店正在审核,想尝试的可以先使用:https://github.com/thisisbaiy/ChatGPT-To-Markdown-google-plugin/tree/main我将源代码上传至了GitHub,欢迎star,IssueGoogle插件名称为:ChatGPTtoMarkDownplus,等过一周应该会上线直接在Google插件试场搜索安装即可使用方法:
- 利用Gitee搭建免费图床(详细教程)
牛小小小婷~
gitnode.jsnpm
我为什么要搭建图床呢???我的typora能写笔记,能插入图片,为啥要费劲搭图床呢?你可以尝试将插入图片的md文件发给别人,对,他看不到图片,那咋办?方法一:md文件+对应路径图片打包;方法二:搭建图床,gitee免费托管你的图片那必然要搭建图床啊!!!(xd,这点思想觉悟还是要有滴!次要原因:完全免费!)Typora+PicGo+Gitee实现图片上传功能抓紧时间步入正题,Go!第一步拥有自己的
- 我的docker随笔43:问答平台answer部署
李迟
虚拟化-dockerdocker容器运维
本文介绍开源问答社区平台Answer的容器化部署。起因笔者一直想搭建一个类似stackoverflower这样的平台,自使用了Typora,就正式全面用Markdown+Typora+git来积累自己的个人知识库,但没有做到web化,现在也还在探索更好的方法。无意间看到了Answer项目,觉得可能满足需求。其实这个项目早在2022年就已经由SegmentFault团队开源了,去年就进入了Apach
- Typora 图床配置 gitee
归隐小赵
配置Typora图床下载PicGo并在偏好设置里设置软件image-20211214112437855配置Picgo新版会自动开启server,所以不用配置别的,端口默认安装插件image-20211214112942383配置Gitee配置图床image-20211214113550047owner你的用户名repo仓库名称token刚刚生成的token设为默认图床并确定系统配置防止文件名重复,
- cmd常用命令
发渐稀
电脑使用&个人头脑风暴前端
一、启动cmd的方式用户启动,Win+r输入cmd,Enter管理员启动,Win+r输入cmd,Ctrl+Shift+Enter二、修改窗口背景色和文字颜色在打开的cmd窗口顶部空白区右击点击属性,进行设置即可设置成这样不是美汁汁嘛三、文件夹命令进入文件夹cdD:\typora\file返回上一级cd..跳转到根目录cd\跳转指定路径(假设现在在D:\typora跳转到D:\网页下载)cdD:\网
- 【VsCode】使用vscode编写markdown,并预览效果
pull_future
vscodevscodegithubgit
实现预览方法:方法1:vscode内,按crtl+shift+v,显示markdown预览效果方法2:vscode中按F1,输入markdown:在侧边打开锁定的预览0.引言很多地方已经讲了markdown是什么以及它的语法markdown一般用typora软件比较多,vscode也支持markdown。但是之前装好插件,好像并不不能预览。1.vscode安装插件三个插件:MarkDownAlli
- Pandoc+Typora文件格式转换
CoderJia程序员甲
软件工程编辑器
前言上一期写了一篇名为体验PicGo+GitHub+jsDelivr搭建免费图床的文章,介绍了如何用Github作为图床,并使用了jsDelivr提供的免费CDN加速,配合markdown来写文章本地使用起来还不错,但是在把.md格式文章上传其他平台的时候遇到了问题,其他平台可能不支持markdown格式或者不支持所有markdown语法,于是希望找到能把markdown格式文本导出成其他格式(如
- Typora导出html文件图片自动转换成base64
良辰美景好时光
Typorapycharm
Typora导出html文件图片自动转换成base64一、出现问题二、解决方案三、编码实现3.1.创建Java项目3.2.代码3.3.打包成Jar包四、如何使用endl一、出现问题typora导出html的时候必须带有原图片,不方便交流学习,文件太多显得冗余,只有将图片转化为base64格式,一个html文件。本文档下载链接:https://www.lanzv.com/i0XYv1myf3ne密码
- 安利Markdown文档编写利器Typora
道听真说
安利Markdown文档编写利器Typora又到了愉快的周末时间,我们聊点轻松的吧,今天给大家安利一款写Markdown文档的好工具Typora。这几年来Markdown越来越受技术达人们的钟爱,甚至许多内容平台都直接支持Markdown进行编写,包括但不限于CSDN、等等。Markdown能让我们更专注于内容而不是花里胡哨的排版,并且内容是文本格式,方便技术文档提交到代码仓库的时候进行版本内容对
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt