ExtJs4 笔记(10) Ext.tab.Panel 选项卡
本篇讲解选项卡控件。
一、基本选项卡
首先我们来定义一个基本的选项卡控件,其中每个Tab各有不同,Tab的正文内容可以有三种方式获取:
1.基本方式:通过定义html和items的方式。
2.读取其他html的信息:通过设置contentEl就可以获取其他html的信息为当前tab正文。
3.读取服务端数据:通过定义autoLoad异步方式获取服务端数据。
另外,每个tab都可以设置是否可关闭,进入tab时的事件,以及tab是否可用,具体情况请看代码:
[html]|
1
2
3
4
5
6
7
8
9
10
|
<
h1
>基本选项卡
<
div
class
=
"content"
style
=
"height: 150px"
>
<
div
id
=
"tabPanel"
>
<
div
style
=
"display: none"
>
<
div
id
=
"oneTab"
>
<
p
>这个tab所展示的内容是读取至其他HTML标签
|
[Js]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
//1.基本的选项卡
var
tabs1 = Ext.createWidget(
'tabpanel'
, {
renderTo:
"tabPanel"
,
activeTab: 1,
//指定默认的活动tab
width: 600,
height: 120,
plain:
true
,
//True表示tab候选栏上没有背景图片(默认为false)
enableTabScroll:
true
,
//选项卡过多时,允许滚动
defaults: { autoScroll:
true
},
items: [{
id:
"tab1"
,
title:
'普通Tab'
,
html:
"这只是一个非常普通的Tab。"
,
items:[{xtype:
'button'
,text:
'按钮'
}],
closable:
true
//这个tab可以被关闭
}, {
id:
"tab2"
,
title:
'内容来至div'
,
contentEl:
'oneTab'
//指定了当前tab正文部分从哪个html元素读取
}, {
id:
"tab3"
,
title:
'Ajax Tab'
,
autoLoad: { url:
'AjaxTabContent'
, params: { data:
"从客户端传入的参数"
}, method:
'GET'
}
}, {
id:
"tab4"
,
title:
'事件Tab'
,
listeners: { activate: handleActivate },
html:
"带事件的Tab。"
}, {
id:
"tab5"
,
title:
'不可用Tab'
,
disabled:
true
,
html:
"不可用的Tab,你是看不到我的。"
}]
});
//单击tab4后触发的事件
function
handleActivate(tab) {
alert(tab.title +
': activated事件触发。'
);
}
|
我们查看一下生成的选项卡效果:
二、操作选项卡
选项卡生成后,我们可以通过js去操作它,比如动态新增、删除、插入选项卡,设置活动选项卡等,我们看看具体实现方法:
[html]|
1
2
|
<
h1
>操作选项卡
<
div
class
=
"content"
id
=
"content2"
>
|
[Js]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
var
index = 0;
//新增一个Tab
Ext.createWidget(
"button"
, {
text:
"新增一个Tab"
,
renderTo:
'content2'
,
handler:
function
() {
tabs1.add({
title:
'新Tab '
+ (++index),
id:
"newTab"
+ index,
html:
'选项卡文本部分 '
+ (index) +
'
,
closable:
true
});
}
});
//插入一个Tab
Ext.createWidget(
"button"
, {
text:
"在2号位置插入新Tab"
,
renderTo:
'content2'
,
handler:
function
() {
tabs1.insert(2, {
title:
'新Tab '
+ (++index),
id:
"newTab"
+ index,
html:
'选项卡文本部分 '
+ (index) +
'
,
closable:
true
});
}
});
//删除一个Tab
Ext.createWidget(
"button"
, {
text:
"删除2号位置的Tab"
,
renderTo:
'content2'
,
handler:
function
() {
tabs1.remove(2);
}
});
//删除id为“tab1”的Tab
Ext.createWidget(
"button"
, {
text:
"删除id为“tab1”的Tab"
,
renderTo:
'content2'
,
handler:
function
() {
tabs1.remove(
"tab1"
);
}
});
//删除id为“tab1”的Tab
Ext.createWidget(
"button"
, {
text:
"设置第三个Tab为活动tab"
,
renderTo:
'content2'
,
handler:
function
() {
tabs1.setActiveTab(2);
}
});
|
效果:
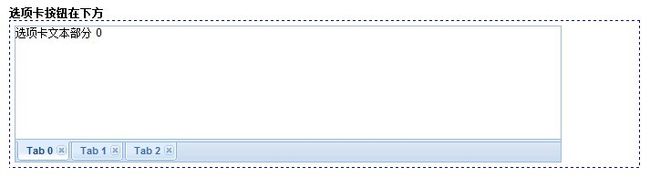
三、选项卡按钮在下方
默认的选项卡按钮在上方,我们可以随意定义选项卡按钮的位置,下面代码演示了具体的用法:
[html]|
1
2
|
<
h1
>选项卡按钮在下方
<
div
class
=
"content"
id
=
"content3"
>
|
[Js]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
//选项卡按钮在下方
var
tabs3 = Ext.createWidget(
'tabpanel'
, {
renderTo:
"content3"
,
activeTab: 0,
width: 600,
height: 150,
tabPosition:
'bottom'
//指定了选项卡的位置,left,right
});
for
(
var
i = 0; i < 3; i++)
tabs3.add({
title:
'Tab '
+ i,
id:
"Tabs3_"
+ i,
html:
'选项卡文本部分 '
+ (index) +
'
,
closable:
true
});
|
效果:
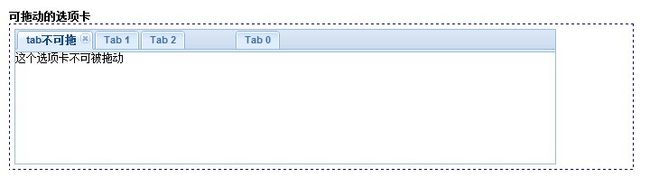
四、可拖动的选项卡
通过官方扩展包我们可以增强选项卡控件的易用性,比如现在我们可以实现一个可以拖动选项卡按钮的功能:
[html]|
1
2
|
<
h1
>可拖动的选项卡
<
div
class
=
"content"
id
=
"content4"
>
|
[Js]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
//首先要动态加载ux扩展的js
Ext.Loader.setConfig({enabled:
true
});
Ext.Loader.setPath(
'Ext.ux'
,
'/ExtJs/ux'
);
Ext.require([
'Ext.tip.QuickTipManager'
,
'Ext.tab.Panel'
,
'Ext.ux.TabScrollerMenu'
,
'Ext.ux.TabReorderer'
,
'Ext.ux.TabCloseMenu'
,
'Ext.ux.GroupTabPanel'
]);
//以下是功能代码
//可拖动的选项卡
var
tabs4 = Ext.createWidget(
'tabpanel'
, {
renderTo:
"content4"
,
activeTab: 0,
width: 600,
height: 150,
plugins: Ext.create(
'Ext.ux.TabReorderer'
),
items: [{
xtype:
'panel'
,
title:
'tab不可拖'
,
html:
"这个选项卡不可被拖动"
,
reorderable:
false
,
closable:
true
}]
});
for
(
var
i = 0; i < 3; i++)
tabs4.add({
title:
'Tab '
+ i,
id:
"Tabs4_"
+ i,
html:
'选项卡文本部分 '
+ (index) +
'
});
|
效果如下,可见一个tab已经被移动:
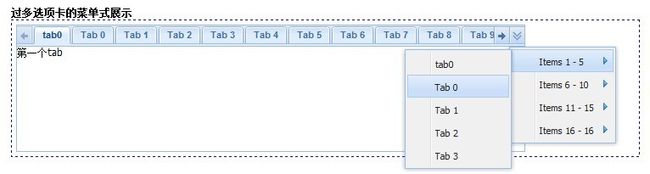
五、过多选项卡的菜单式展示
如果面板上的选项卡打开的过多而显示不下,那么需要对溢出的选项卡用菜单的方式展示出来,实现方式如下,注意要引入扩展的css样式:
[html]|
1
2
|
<
h1
>过多选项卡的菜单式展示
<
div
class
=
"content"
id
=
"content5"
>
|
[Js]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//选项卡过多溢出时菜单显示
var
tabs5 = Ext.createWidget(
'tabpanel'
, {
renderTo:
"content5"
,
activeTab: 0,
width: 600,
height: 150,
plugins: Ext.create(
'Ext.ux.TabScrollerMenu'
, {
maxText: 15,
pageSize: 5
}),
items: [{
title:
'tab0'
,
html:
'第一个tab'
}]
});
Ext.defer(
function
() {
var
myTabs = [];
for
(
var
i = 0; i < 15; i++) {
myTabs.push({
title:
'Tab '
+ i,
id:
"Tabs5_"
+ i,
html:
'选项卡文本部分 '
+ (index) +
'
});
}
tabs5.add(myTabs);
}, 1000);
|
效果:
六、选项卡的右键菜单
一般的应用程序都支持在选项卡按钮上面通过右键的方式去关闭多余的选项卡,在ext中也可以做到,实现方法如下:
[html]|
1
2
|
<
h1
>选项卡的右键菜单
<
div
class
=
"content"
id
=
"content6"
>
|
[Js]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
//选项卡的右键菜单
var
currentItem;
var
tabs6 = Ext.createWidget(
'tabpanel'
, {
renderTo:
"content6"
,
activeTab: 0,
width: 600,
height: 150,
plugins: Ext.create(
'Ext.ux.TabCloseMenu'
, {
closeTabText:
'关闭当前'
,
closeOthersTabsText:
'关闭其他'
,
closeAllTabsText:
'关闭所有'
,
extraItemsTail: [
'-'
,
{
text:
'可关闭'
,
checked:
true
,
hideOnClick:
true
,
handler:
function
(item) {
currentItem.tab.setClosable(item.checked);
}
}
],
listeners: {
aftermenu:
function
() {
currentItem =
null
;
},
beforemenu:
function
(menu, item) {
var
menuitem = menu.child(
'*[text="可关闭"]'
);
currentItem = item;
menuitem.setChecked(item.closable);
}
}
}),
items: [{
title:
'tab1'
,
html:
'第一个tab'
}, {
title:
'tab2'
,
closable:
true
,
html:
'第二个tab'
}, {
title:
'tab3'
,
closable:
true
,
html:
'第三个tab'
}]
});
|
效果:
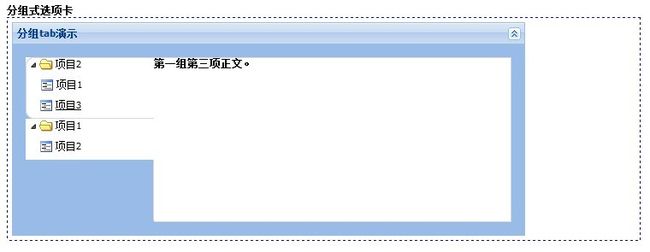
七、分组式选项卡
我们还可以对选项卡进行分组,具体实现如下:
[html]|
1
2
|
<
h1
>分组式选项卡
<
div
class
=
"content"
id
=
"content7"
>
|
[Js]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
//分组式选项卡
var
tabs7 = Ext.create(
'Ext.ux.GroupTabPanel'
, {
activeGroup: 0,
//设置当前活动的分组
items: [{
expanded:
false
,
mainItem: 1,
//设置主要的item,这个tab会在最上面,以文件夹方式展示出来。
items: [{
title:
'项目1'
,
html:
"第一组第一项正文。"
}, {
title:
'项目2'
,
border:
false
,
html:
"第一组第二项正文。"
}, {
title:
'项目3'
,
border:
false
,
html:
"第一组第三项正文。"
}]
}, {
expanded:
true
,
items: [{
title:
'项目1'
,
html:
"第二组第一项正文。"
}, {
title:
'项目2'
,
html:
"第二组第二项正文。"
}]
}]
});
Ext.create(
'Ext.Panel'
, {
renderTo:
"content7"
,
width: 600,
height: 250,
collapsible:
true
,
layout:
'fit'
,
title:
'分组tab演示'
,
items: tabs7
});
|
效果:
作者:李盼(Lipan)
出处: [Lipan] ( http://www.cnblogs.com/lipan/)
版权声明:本文的版权归作者与博客园共有。
出处: [Lipan] ( http://www.cnblogs.com/lipan/)
版权声明:本文的版权归作者与博客园共有。