00.JavaScript与HTML之间的交互是通过事实实现的。事件,就是文档或浏览器窗口中发生一些特定的交互瞬间。可以使用处理程序来预定事件,以便事件发生时执行相应的代码。
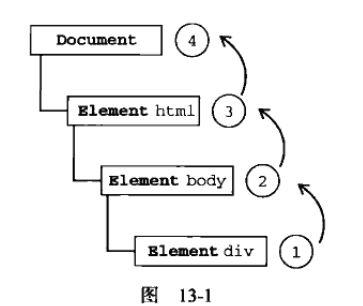
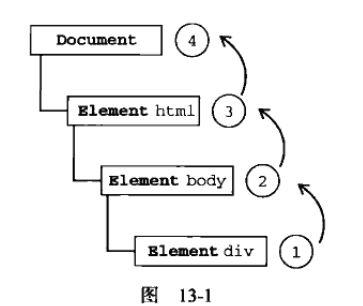
01.事件冒泡(event bubbling),即时间开始时由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上创博到较为不具体的节点(文档)

02.事件捕获
事件捕获的西乡是不太具体的节点应该更早接收到事件,而最具体的节点应该最后接收到事件。事件捕获的泳衣在于在时间到达预定目标之前捕获它。

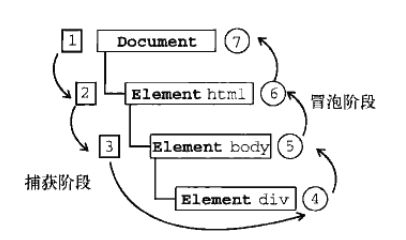
03.DOM事件流
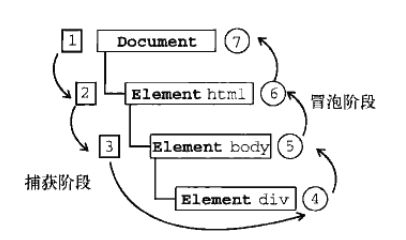
DOM2级时间规定时间刘包括三个阶段:时间捕获阶段、处于目标阶段和时间冒泡阶段。首先发生的是时间捕获,为截获时间提供了机会。然后是实际的目标接收到事件。最后一个阶段是冒泡阶段,可以在这个阶段对事件做出相应。

04.事件:事件就是用户或浏览器自身执行的某种动作
事件处理程序:响应某个事件的函数。事件处理程序的名字以on开头,因此click事件的时间处理程序就是onclick,load事件的时间处理程序就是onload.
这样指定事件处理程序具有一些独到之处。首先,这样会创建一个封装着元素属性值的函数。这个函数中有一个局部变量event,也就是时间对象。
05.DOM0级事件处理程序,每个元素(window和document)都有自己的时间处理程序属性,这些属性通常全部小写,使用DOM0级方法指定的时间处理程序被认为是元素的方法。因此,这时候的事件处理程序是元素的作用域的中原型。所有DOM节点中都包含这两个方法,并且他们都接收3个参数:要处理的时间名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,表示捕获阶段调用事件处理程序,如果是false,表示冒泡阶段调用事件处理程序
例如:var btn = document.getElementById(""myBtn);
btn.onclick = function() {};
btn.onclick = null;删除事件
06.DOM2级事件处理程序
addEventListener()和removeEventListener();
attacheEvent和detachEvent().这两个方法接收相同的两个参数:时间处理程序名臣与实践处理程序函数。
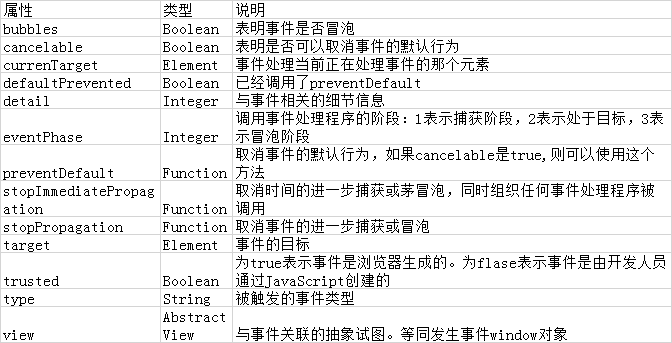
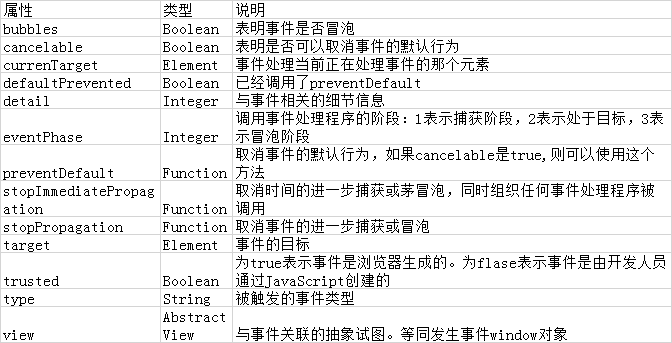
07.事件对象:在出发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息。包括导致事件的元素、事件的类型以及其他与特定时间相关的信息。

08.事件对象eventPhase属性,可以用来确定事件当前正位于事件流的那个阶段。如果是捕获阶段调用的事件处理程序,那么eventPhase等于1;如果事件处理程序处于目标对象上,则eventPhase等于2;如果是冒泡阶段调用的事件处理程序,eventPhase等于3.
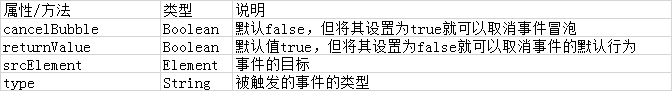
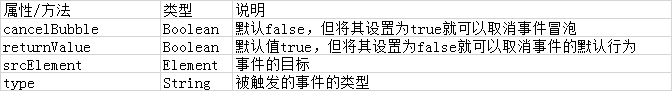
09.IE的event对象同样也包含与创建它事件相关的属性和方法。其中很多属性和方法都有对象的或者相关的DOM属性和方法。

10.事件类型
web浏览器中可能发生的事件很多类型。
*UI(User Interface,用户界面)事件,当用户也页面上的元素交互时出发
*焦点事件,当元素获得或失去焦点时触发
*鼠标事件,当用户通过鼠标的页面上执行操作时触发
*滚轮事件,当使用鼠标滚轮时触发
*文本事件,当在文档中输入文本时触发
*键盘时间,当用户通过键盘在页面上执行操作时出发
*合成事件,当为IME(Input Method Editor,输入法编辑器)输入字符时触发
*变动事件(mutation),当底层DOM结构发生变化时出发
*变动名称事件,当元素或属性名变动时触发。此类事件已经被废弃,没有任何浏览器实现他们。
11.UI事件
*UI事件事件指的是那些不一定与用户操作有关的事件。
load:当页面完全加载后在window上面出发,当所有框架都加载完毕时在框架集上面出发,当突刺昂加载完毕时在img元素上面出发,或者当嵌入的内容加载完毕时在