《Javascript高级程序设计》第十三章——事件学习笔记(待续)
一、事件流
事件流描述的是从页面中接收事件的顺序。
1.事件冒泡
事件冒泡是一种规定事件开始时由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到较为不具体的节点的事件流模型。
2、事件捕获
事件捕获是一种规定事件开始时由不太具体的节点接收,而最具体的节点最后接收到该事件的事件流模型。
3、DOM事件流
DOM2级事件规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。首先发生的是事件捕获,然后是实际的目标接收到事件,最后一个阶段是冒泡。可以在这个阶段对事件作出响应。
二、事件处理程序
删除DOM0事件处理程序:btn,onclick = null;
DOM2事件处理程序:addEventListener("event", function() {}, false); false代表冒泡阶段执行程序,true代表捕获阶段处理程序。
好累,直接这样好了。都是有用哒!:
DOM0级方法,事件处理程序在所属元素的作用域中运行;IE中使用attachEvent()添加的事件处理程序会在全局作用域中运行。使用attachEvent为同一元素统一事件绑定多个事件处理程序后,事件发生后事件处理程序会以相反的顺序被触发。而addEventListener是以相同的顺序触发处理程序。支持IE事件处理程序的浏览器有IE与Opera。
三、事件对象
在触发DOM上的某个事件是,会产生一个事件对象event, 这个对象中包含着所有与事件有关的信息。包括导致事件的元素、事件的类型以及其他与特定事件相关的信息。例如,鼠标操作导致的事件对象中,会包含鼠标位置的信息,二键盘操作导致的事件对象中,会包含与按下的键有关的信息。所有浏览器都支持event对象,但支持方式不同。
在事件处理程序内部,对象this始终等于currentTarget的值,而target则只包含事件的实际目标。
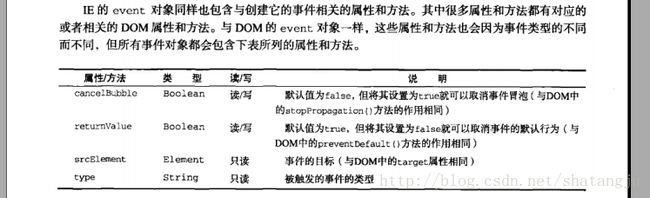
IE浏览器中,DOM0级方法,event是window对象的一个属性。访问时可以通过window.event的方法。如果通过attachEvent绑定事件处理程序,那么会有一个event对象作为参数传入事件处理程序中。
dom的event对象和ie的event对象有什么关系和区别?
event.returnValue = false 等同于event.preventDefault();
四、事件类型
mouseenter: 在鼠标光标从元素外部首次移动到元素范围之内时触发。不冒泡。
mouseleave: 在位于元素上方的鼠标光标移动到元素范围之外时触发。不冒泡。
mousemove: 当鼠标指针在元素内部移动时重复地触发。
mouseout: 在鼠标指针位于一个元素上方,然后用户将其移入另一个元素时触发。可以是子元素。
mouseover: 没看懂。
只有在同一个元素上相继触发mousedown和mouseup事件,才会触发click事件。触发顺序如下:
mousedown, mouseup, click, mousedown, mouseup, dblclick;
event.clientX 和 event.clientY属性保存鼠标事件发生时指针在视口的偏移位置。event.pageX, event.pageY属性保存鼠标事件发生时指针在页面的偏移位置。无滚动时两者相同。
offsetX, offsetY是IE提供的光标相对于目标元素边界的X坐标与Y坐标。
mousewheel:鼠标滚轮事件
keydown: 当用户按下键盘上任意键时触发,若按住不放,则重复触发;keypress:当用户按下任意字符键时触发。keyup: 当用户释放键盘上的键时触发。
触发顺序:keydown->keypress->keyup