- 飞算JavaAI:力臻开发之本真,破 AI 代码之繁琐,传统项目一键生成
微学AI
人工智能javajavaAI
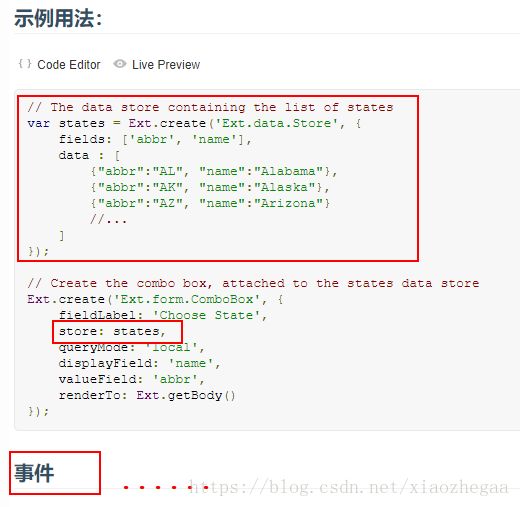
飞算JavaAI:力臻开发之本真,破AI代码之繁琐,传统项目一键生成文章目录飞算JavaAI:力臻开发之本真,破AI代码之繁琐,传统项目一键生成一、前言二、飞算JavaAI是什么?2.1背景与实力2.2飞算JavaAI的“独门绝技”三、飞算JavaAI实战体验3.1IDEA插件安装配置3.2Main中写一个简单的梯度下降算法3.3main函数搭建一个卷积神经网络网络3.4飞算JavaAI:需求分析
- 微电网系列之规划和运行控制
云纳星辰怀自在
微电网规划微电网运行控制
个人主页:云纳星辰怀自在座右铭:“所谓坚持,就是觉得还有希望!”微电网规划设计与经济运行微电网规划需紧密结合运行策略,基于当地资源优化配置分布式发电单元并设计网络结构,以实现可靠、安全、经济、环保的目标;其运行则依赖能量管理系统,通过灵活调度分布式电源、储能和负荷来实现动态优化分配,最终达成经济高效、绿色优质的供电。微电网规划设计的核心目标与内容目标:实现可靠性、安全性、经济性和环境友好性的多目标
- 谈钱
时间的好朋友
什么是先天?我们在娘胎时,那是先天,胎儿用的是胎息,直接吸收着天地间的灵气,刚出生时的婴儿,身体是那么的柔软可爱,抱着他时,感觉整个人都被温暖了,因为婴儿自带那个磁场,这是先天之气。比如当我们走进某个森林风景区,我们会感受到一种磁场,也不知道是什么原因,就感觉自己的心灵被净化了一样,好像马上就能平静下来,那个就是先天之气,它看不见、摸不着,但真实存在着,并且对人产生很大的影响。当下的修行一定是身心
- 小廌学论语(公孙长第五|九) :人与人比,远谈不上比智商,主要分界岭在于勤奋和朝气。
小廌
人与人比,远谈不上比智商,主要分界岭在于勤奋和朝气。【原文】宰予昼寝。子曰:“朽木不可雕也,粪土之墙不可圬也。于予与何诛!”子曰:“始吾于人也,听其言而信其行。今吾于人也,听其言而观其行。于予与改是。”【译文】宰我白日睡眠,孔子说:“烂木不能再雕刻,肮脏的土墙不能再粉饰,我对宰予,还能如何责备呀!”孔子又说:“以前我对人,听了他说话,便信他的行为了。现在我对人,听了他说话,再得看他的行为。这一态度
- 2023-02-28仿写
淡定的胡萝卜
原文:苏轼有言:“君子之所取者远,则必有所待;所就者大,则必有所忍。”一个人能吞下多少委屈,就能成就多大的功业。古往今来,真正的强者,无不能“忍”。人生一世间,不会万事顺遂,不可随心所欲,历经忍耐酸楚的过程,才能收获甜蜜的果实。元代学者吴亮与许名奎总结人生经验,著成《忍经·劝忍百箴》,旨在告诉世人“忍百忍者,百福之源”。人生不怕百个忍,人生只怕一不忍。忍,不是懦弱,不是退缩,而是一种以退为进的通达
- 中和(例二)
玄空的北
乾造:己酉,丙子,癸未,戊午大运:乙亥,甲戌,癸酉,壬申,辛未,庚午。图片发自App此王观察造,癸日子月,似乎旺相,不知财杀太重,旺中变弱,局中无木,混浊不清,阴内阳外之象。月透财星,其心意必欲爱之;时逢官杀,其心志必欲合之。所以权谋异众,才干过人,出生末微,心术不端。癸酉得逢际遇,由佐二至观察,奢华逢迎,无出其右;至未运不能免祸,所谓欲不除,似蛾扑灯,焚身乃止,如猩嗜酒,鞭血方休。图片发自App
- java中字符串的创建_Java学习之字符串的创建
weixin_39849127
java中字符串的创建
Java字符串类(java.lang.String)是Java中使用最多的类,也是最为特殊的一个类,很多时候,我们对它既熟悉又陌生。一、从根本上认识java.lang.String类和String池首先,我建议先看看String类的源码实现,这是从本质上认识String类的根本出发点。从中可以看到:1、String类是final的,不可被继承。publicfinalclassString。2、St
- Python中的模块和作用域
全新的饭
模块的定义模块是写有python源代码的文件(其中定义了一组函数和其他对象)或c、c++编译的对象文件模块名称就是文件名模块存在的意义(使用模块的好处)可通过使用模块避免名称冲突(两个模块中可定义相同名称的函数)模块使python代码更易于管理(标准python函数位于特殊模块而非语言核心中,因此用户可根据需要加载目标模块)添加自己的模块将自己的模块添加到sys中使之可以通过使用import导入(
- 659、反者道之动,弱者道之用。
快乐_d0b5
常听晓平老师说到这句“反者道之动,弱者道之用。”有时候觉得一下子就明了了,有时候又觉模模糊糊,似懂非懂!今天百度了一下!此句出自于老子的《道德经》,原文为:“反者道之动,弱者道之用。天下万物生于有,有生于无。”意为:循环往复的运动变化,是道的运动,道的作用是微妙、柔弱的。天下的万物产生于看得见的有形质,有形质又产生于不可见的无形质。老子在《道德经》里,多次涉及到“事物的矛盾和对立转化是永恒不变的规
- 【剜我骨,挖我瞳?别怪我不客气】——叶尘叶狂(完本小说阅读)——剜我骨,挖我瞳?别怪我不客气!
妞妞爱读书1
奢华的大殿之中,高位上的中年不怒自威,浑身透露着可怕的气息,给人一种霸绝天下的感觉。旁边坐着身穿红袍的贵妇人,双眼时不时流露出凌厉气息,可怕的剑意时隐时现,似乎要冲破大殿一般。两人身边站着一名身姿飘逸的青年,目光炯炯看着下方少年,不知道在想些什么!叶尘看着周围陌生的环境,还有上方的几人,眼中露出疑惑之色。“什么鬼?”然后下一秒就头疼欲裂,脑海中多出一些零零碎碎的记忆,才明白自己是穿越到玄幻世界。修
- 一切顺利
之之说
复读十天过去了,一切顺利,都在往好的方向上发展,继续!在生活上之已经能照顾好自己,合理安排时间,昨天去之洗澡只用了十多分钟。这和以前比起来真的是进步太大了,前天之告诉我她下午时间太短,让我有时间去帮她洗洗收收,我答应了她。昨天下午去见到之,我有点累了躺她床上歇会儿,之说老妈辛苦你了,其实这句话有点太晚了,早就想说的。我都还有点没反应不过来,我啥都没说出来,望着她傻傻的笑。谁说她不懂的,其实她都知道
- 「RIA学习力」《少有人走的路》第2天,春暖花开
春暖花开_52a1
拆页二自律之承担责任—两种患者选自《第一部分:自律》P38神经官能症患者常常把“我本来可以”、“我或许应该”、“我不应该”挂在嘴边。不管做任何事,他们都觉得能力不及他人,他们缺少勇气和个性。人格失调症患者则强调“我不能”、“我不可能”、“我做不到”,他们缺少自主判断及承担责任的能力。心理学界有一种公认的说法:“神经官能症患者让自己活得痛苦,人格失调者却让别人活得痛苦。”也就是说,神经官能症患者把责
- 《九年凉薄》陆可可傅之寒完结版阅读_陆可可傅之寒完结版在线阅读_陆可可傅之寒《九年凉薄》全本免费在线阅读_(陆可可傅之寒)最新章节在线阅读_陆可可傅之寒(九年凉薄)全本免费在线阅读_陆可可傅之寒...
小说全集全本阅读
《九年凉薄》陆可可傅之寒完结版阅读_陆可可傅之寒完结版在线阅读_陆可可傅之寒《九年凉薄》全本免费在线阅读_(陆可可傅之寒)最新章节在线阅读_陆可可傅之寒(九年凉薄)全本免费在线阅读_陆可可傅之寒全集在线阅读主角配角:陆可可傅之寒简介:女儿五周年祭日,我与老公提前约好一起扫墓我在墓园等到天黑都没有等到他的出现他的小秘书却在朋友圈晒出产检报告拿报告的那只手上还戴着我们的婚戒我在底下评论,“为什么要在今
- 《坛经》初鉴 其二
南川子
引:菩提本無樹,明鏡亦非台,本來無一物,何處惹塵埃。南川子曰:此偈颇有境界,吾幼时读之,亦颇震撼,惜乎吾无慧根,不能彻悟也。引:乃問曰:米熟也未?惠能曰:米熟久矣,猶欠篩在。南川子曰:一语双关,言六祖已悟,尚欠五祖首肯点化。引:祖以杖擊碓三下而去。惠能即會祖意。三鼓入室。南川子曰:《西游记》悟空学艺,菩提老祖击头三下,乃源于此乎?引:祖以袈裟遮圍,不令人見。為說《金剛經》,至應無所住而生其心,惠能
- 《白蛇2:青蛇劫起》
觅己者
1.镇江金山寺:白蛇为了救相公阿宣,法海被镇压雷峰塔,托孤给小青。2小青与法海激战,被打入无我无色的涅槃之境3.大宝积经:四恶道4.进去修罗城,遇上牛头马面,被孙姐救,危难之际被游侠救,孙姐介绍自己的来历,攀岩坠落,弱肉强食。孙姐告诉青蛇历史的标签,教导青蛇生活技能。5牛头马面激战司马官人,孙姐被杀,,奋起与牛头马面激战获胜,再次被游侠所救。6,天地变色,城市被幽灵怪物袭击。被司马官人所救。风火水
- 007品牌营百日精进Day23
杨蓉
2021.10.23品牌营百日精进打卡Day23一、早起听书之《领导力》:领导力就是一个人自我定义的能力。拆书稿先从作者开始,弗格森曼联前主教,执教26年,获38次冠军。作为一个领导者,要建立主人意识,把自己当作事业的所有者,并对这份事业持终身负责的态度。因此,要建立长远的目标,凝聚团队的共识,勇于探索未知。而领导力,就是在激烈的竞争环境中,在帮手和对手、在推力和阻力之间,保持自我定义的能力。在新
- 宝妈在家做哪些兼职副业能赚钱?分享六个赚钱软件让你在家创业
氧惠佣金真的高
宝妈们在家里没有收入来源,也没有工作可以维持自己的生活,只能靠着老公那些微薄的工资过日子,很多人开始尝试做一些兼职工作,其中也有不少做体力活兼职工作的,比如发传单,送外卖,做手工活等等。虽然这些也能解决一些燃眉之急,但是不长久,原因是比较累也没啥技术,所以还是做一些长期的网上能做的兼职工作比较好。小编推荐几个不错的给大家。1,头条创作,首推头条号,这是我目前为止,见过对创作者最友善的自媒体平台,变
- 梨花熊怎么填写邀请码?梨花熊官方邀请码是多少?梨花狗app邀请码怎么填?
如简导师
在互联网的广阔天地中,有一个独特而迷人的存在——梨花熊。那么,梨花熊究竟是什么呢?梨花熊是一个充满创意与活力的平台。它犹如一座奇幻的花园,绽放着无数绚丽多彩的想象之花。在这里,艺术与设计完美融合,为人们带来一场场视觉盛宴。从精美的插画到独特的手工艺品,梨花熊汇聚了众多才华横溢的创作者。他们用手中的画笔、工具,将内心的世界生动地展现出来。每一件作品都仿佛在诉说着一个故事,或温暖、或奇幻、或感人,触动
- UFS4.0 协议之简介
思无邪呢
UFSUFS存储技术JESD220F
通用闪存存储(UFS)是一种基于串行接口的简单、高性能大容量存储设备,主要用于移动系统的主机处理器与大容量存储设备之间的交互。以下是UFS设备的核心特性概述:4.1通用特性目标性能高速档位(GEARs)必须支持GEAR1至GEAR5的所有档位。目标主机应用手机、超便携个人电脑(UMPC)、数码静态相机(DSC)、便携式媒体播放器(PMP)、MP3播放器等需要大容量存储、可启动存储或外部卡的设备。目
- SQL之常用字符串函数
你有柿嘛
sqlsqlmysql数据库
1.LOWER():将字符串中的所有字符转换为小写。selectlower('HelloWorld');--输出:helloworld2.UPPER():将字符串中的所有字符转换为大写。selectupper('HelloWorld');--输出:HELLOWORLD3.CONCAT():将两个或多个字符串连接在一起。selectconcat('Hello','','World');--输出:He
- 《官场之美人为陷》徐凡(完结篇)全文免费阅读【笔趣阁】
兔子爱阅读
《官场之美人为陷》徐凡(完结篇)全文免费阅读【笔趣阁】主角:徐凡简介:你以为的美人计,是不是有个腰细腿长,肤白貌美的妹子上来就投怀送抱?而真正的美人计,却是你年少时求而不得的白月光。什么,你没有白月光?问题不大,给你量身打造一个.....----阅读全文小说内容请翻阅文章最底部---第5章接下来不用说,报复来得比想象中要快。不过是一个下午的时间而已,徐凡就收到了三条投诉,有说他税务咨询态度差的,甚
- Linux:线程同步之信号量
还下着雨ZG
Linux杂谈linux
信号量(1)What(什么是信号量)提供一种计数器的方式控制对共享资源的访问;当计数器大于0时,请求资源成功并计数器-1;当计数器小于0时,线程阻塞,等待其它线程执行signal(V操作)唤醒它(2)Why(信号量的作用)实现线程的同步与互斥:通过信号量的设计,可以实现对共享资源的串行访问实现线程的等待与通知机制:当信号量小于0时,当前线程将被阻塞;当信号量大于0时,会唤醒一个阻塞在信号量上的线程
- 碎碎念之2023-08-10
天马行空_806f
立秋过后,虽然白天天气还是有些燥热,晚间气温降的略微明显,以往早起到没有空调的房间,热浪袭人,瞬时把人吞没的节奏。而这两日,房间里的热度好像一下子降了好几个等级。打开房门,虽没小风徐徐,但让人感觉也甚是凉爽。怪不得古语有云:立了秋,把扇丢。昨日和朋友谈起立秋,顺口说到了这几个谚语,不由感叹咱们的古人、咱们的民族的伟大智慧。这几日懈怠的更明显了好像,有很多时候都感觉任务不能按时完成。这也说明,赶早不
- 低速信号设计之I3C篇
万花丛中一抹绿
服务器低速信号设计服务器硬件研发低速信号设计I3C
一、引言在电子系统设计中,随着芯片集成度的不断提高以及系统复杂度的增加,对片间通信总线的性能要求也日益严苛。传统的I2C总线在面对现代应用需求时,逐渐显露出其局限性,如速度瓶颈、功耗较高以及对多主设备支持不足等问题。I3C(ImprovedInter-IntegratedCircuit)总线应运而生,作为新一代的低速串行通信总线,它在兼容I2C的基础上,进行了诸多革新,旨在为系统提供更高效、更灵活
- 低速信号设计之 RMII
万花丛中一抹绿
服务器低速信号设计服务器硬件研发低速信号设计RMII
一、引言在服务器的信号设计中,高速信号往往是关注的焦点,但低速信号的稳定运行同样是保障服务器整体可靠性的关键。RMII(ReducedMediaIndependentInterface,简化的媒体独立接口)作为一种常用于低速以太网通信的接口标准,在服务器的低带宽通信场景中发挥着重要作用。本文将从RMII总线在服务器中的应用场景、工作原理、关键参数、设计及布局布线注意事项、典型应用案例等方面进行详细
- 低速信号设计之 PECI 篇
万花丛中一抹绿
网络服务器服务器硬件研发低速信号设计PECI
一、PECI原理介绍PECI,即PlatformEnvironmentControlInterface(平台环境控制接口),由Intel提出,是一种用于处理器与其他芯片或系统稳定性监控设备之间通信的专用单线型双向总线。从物理连接上看,它采用单线连接方式,极大地简化了硬件设计,减少了布线复杂度和引脚数量。在电气特性方面,主从机接口内均采用强上拉方式,主机还配备弱下拉,使得总线在默认状态下为0伏。信号
- 精神明亮的人 阅读答案(2017德州中考)
想逢一笑
精神明亮的人王开岭(1)十九世纪的一个黎明,在巴黎乡下一栋亮灯的木屋里,居斯塔夫•福楼拜在给最亲密的女友写信:“我拼命工作,天天洗澡,不接待来访。不看报纸,按时看日出(像现在这样)。我工作到深夜,窗户敞开,不穿外衣,在寂静的书房里……(2)“按时看日出”,我被这句话碎然绊倒了。(3)一位以“面壁写作”为誓志的世界文豪一个如此吝惜时间的人,却每天惦记着“日出”,把再寻常不过的晨曦之降视若一件盛事,当
- 2019-05-16
海牙kyogre
前端优化动画性能之requestAnimationFrame@(技术分享)在前端做动画很多人第一人的反应是用定时器,比如setInterval、setTimeout,除此之外css3可以使用transition和animation来实现。而编写动画循环的关键是要知道延迟时间多长合适。一方面,循环间隔必须足够短,这样才能让不同的动画效果显得平滑流畅;另一方面,循环间隔还要足够长,这样才能确保浏览器有
- [Python] -项目实战8- 构建一个简单的 Todo List Web 应用(Flask)
踏雪无痕老爷子
Pythonpython开发语言
一、为什么选Flask?轻量上手快:仅需几行代码就能跑一个可用的Web应用。灵活扩展:可接入数据库、身份认证、前端框架等。教育性强:涵盖前后端交互基础,适合入门全栈开发。二、项目结构建议flask_todo/├──app.py├──templates/│└──index.html├──static/│└──style.css├──todo.db└──requirements.txtapp.py:后
- 低速信号设计之 RGMII 篇
一、引言在服务器的信号接口设计中,高速信号固然是性能的核心,但中低速信号的稳定运行同样是保障系统可靠性的基础。RGMII(ReducedGigabitMediaIndependentInterface,简化的千兆媒体独立接口)作为一种兼顾速率与简化设计的以太网接口标准,在服务器的中低速千兆以太网通信场景中扮演着重要角色。本文将从RGMII总线在服务器中的应用场景、工作原理、关键参数、设计及布局布线
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&