- Spring Boot笔记(3)日志
弹钢琴的崽崽
三、日志1、日志框架小张;开发一个大型系统;1、System.out.println("");将关键数据打印在控制台;去掉?写在一个文件?2、框架来记录系统的一些运行时信息;日志框架;zhanglogging.jar;3、高大上的几个功能?异步模式?自动归档?xxxx?zhanglogging-good.jar?4、将以前框架卸下来?换上新的框架,重新修改之前相关的API;zhanglogging
- 服务网关面试题分类整理
jarenyVO
面试题中间件面试
服务网关面试题分类整理文章目录服务网关面试题分类整理一、基础概念类1.什么是服务网关?它解决了什么问题?2.服务网关和负载均衡器有什么区别?二、核心功能类1.服务网关的五大核心功能是什么?2.动态路由是如何实现的?三、技术实现类1.主流网关技术选型对比2.网关如何实现高性能?四、高可用设计类1.如何保证网关自身的高可用?2.网关如何避免成为单点瓶颈?五、安全防护类1.网关如何实现API安全?2.如
- 用一段浏览器控制台脚本实现选中kimi全部历史会话的功能
脚本如下:constcheckboxes=document.querySelectorAll('#appdiv.group-listinput[type="checkbox"]');checkboxes.forEach(checkbox=>{checkbox.checked=true;checkbox.dispatchEvent(newEvent('change',{bubbles:true}))
- 深入探究众小二 - 微易购:从界面功能到销售策略的全方位解析
浮沉导师
在当今数字化与平台化交相辉映的时代画卷中,内容电商如同一股澎湃的洪流,深度融入千行百业,为社会民生注入了强大的动力与活力。三只羊,作为优质内容的生产者,始终怀揣着“有家的地方有工作”的崇高使命,砥砺前行。众小二-微易购小程序的应运而生,便是这一使命的生动实践。众小二-微易购的出现,绝非偶然,而是对社会就业需求的精准回应。它致力于在五年内帮助四万人实现年收入显著增长的目标,为人们提供了一种全新的、灵
- 夸克网盘快速下载文件全攻略:轻松提升下载效率
nntxthml
网络githubwindows
夸克网盘快速下载文件全攻略:轻松提升下载效率在当今数字化时代,云存储服务已成为我们日常生活和工作中不可或缺的一部分。夸克网盘作为其中的佼佼者,凭借其强大的云存储、高清看剧、文件在线解压等功能,赢得了众多用户的青睐。然而,对于许多用户来说,如何快速下载夸克网盘中的文件仍然是一个亟待解决的问题。本文将为大家详细介绍夸克网盘快速下载文件的方法,帮助大家提升下载效率。一、夸克网盘简介夸克网盘是一款集云存储
- 淘宝购物有返利的app?淘宝返利app哪个佣金高
日常购物小技巧
今天有朋友问莉莉:淘宝购物有返利的app?淘宝返利app哪个佣金高目前市面上出现越来越多的淘客返利APP,比如花桃、粉象生活、花生日记、好省、高佣联盟、美逛、芬香、蜜源、果冻宝盒、悦拜等等。据不完全统计,可能已经多达上千家了。那面对众多的返利软件,作为用户,我们该如何选择呢?其实返利APP的主要功能就是查券和返利,而券可以说每个平台也都是一样的,如果有那都有,如果没有,那么都没有。所不同的就是返利
- 【Hugging Face全面拥抱LangChain:全新官方合作包】
文末有福利!❝最近HuggingFace官宣发布langchain_huggingface,这是一个由HuggingFace和LangChain共同维护的LangChain合作伙伴包。这个新的Python包旨在将HuggingFace最新功能引入LangChain并保持同步。通过HuggingFace官方包的加持,开发小伙伴们通过简单的api调用就能在langchain中轻松使用HuggingFa
- 使用fiddler搭建弱网环境
测试只只只
APP测试的时候少不了要做网络切换测试,弱网状态下去验证功能往往能发现正常网络状况下不能发现的问题,那怎样做弱网测试,将网络传输数据限定在一定的值,是一个值得考量的问题。我上次做的一个项目里就遇到,网络环境较差时应用发生crash的概率极高,后续我在复现,验证bug的时候,开始使用的是一台手机开热点,并用三方应用限速热点数据来做的一个比较粗糙,这种做法经不起考量,因为没有具体的数据支撑,也很容易给
- 返利APP市场新宠儿:前十名应用全面盘点
优惠券高省
返利APP新宠儿:探索那些被低估的省钱神器在返利APP的海洋中,总有一些宝藏应用因为种种原因而未能广泛为人知。这些应用或许在营销上不够张扬,但它们在功能、返利比例或是用户体验上却有着不俗的表现。今天,我们就来一起探索那些被低估的返利APP新宠儿,看看它们是如何在不经意间成为省钱达人的得力助手的。或许,你正需要的省钱神器就隐藏在其中。高省:返利最高的电商导购平台高省作为杭州长孚科技有限公司旗下的电商
- 有机酸:结构解析、生物功能
优宁维生物
经验分享
有机酸是指分子结构中含有可解离羧基(-COOH)或磺酸基(-SO₃H)等酸性官能团的一类有机化合物。其中羧酸类(R-COOH)作为最典型的有机酸家族,其酸性特征直接源于羧基中羟基氧的质子解离能力。除羧酸外,磺酸(R-SO₃H)、亚磺酸(R-SOOH)、硫醇酸(R-SH)等含硫含氧酸类也属于重要的有机酸衍生物。在有机合成领域,羧酸可通过酯化反应与醇类生成特征性酯类产物。从结构特征分析,羧酸可视为烃基
- 逆转录:遗传密码的逆向流动与现代生物学的划时代意义
优宁维生物
经验分享
反转录是生命系统中一种独特的遗传信息逆向流动机制,指以RNA分子为模板,在逆转录酶(亦称RNA依赖型DNA聚合酶,RDDP)的催化作用下,遵循碱基互补配对原则合成双链DNA的非经典途径。该过程突破了传统中心法则对遗传物质传递方向的限定,成为基因工程技术体系中获取目的基因的核心策略:通过分离特定mRNA并逆转录生成互补DNA(cDNA),实现了从转录本到遗传蓝图的精准追溯,为功能基因组学研究和遗传操
- 如何通过视频进度条打点守护视频安全?
菜包eo
教育视频polyv视频安全音视频安全
文章目录前言一、什么是视频进度条打点?二、实现视频进度条打点的技术原理三、如何实现视频进度条打点?总结前言人们对视频内容的获取越来越追求效率,尤其是在教育培训、企业直播、知识付费等场景中,用户希望能够快速定位重点内容。视频进度条打点功能应运而生,不仅提升了用户体验,更成为视频安全管理的重要一环。本文将带你深入了解打点技术的原理与应用,一起看看它如何为视频安全加上一道“智能防线”。一、什么是视频进度
- Edraw MindMaster 8.1.0安装教程
微新功重好A酷君
EdrawMindMasterPro8.1.0是一款思维导图(脑图)设计软件,头脑风暴、思维整理、项目策划、团队协作,多场景提升您的效率,功能齐全,个人觉得比xmind好用上手,文章手把手教你安装并激活所有功能。不用再看网络其他文章,根本不可用,骗点击的行为,不要浪费时间。只看这一篇即可永久激活MindMasterPro8.1.0。该pojie启动器只能pojieEdrawMindMasterPr
- 镁与情绪:为什么它如此关键?
净逮着一个嘬
经验分享笔记
镁与情绪:为什么它如此关键?1.镁在大脑中的「多面手」角色生理环节镁的作用对情绪的潜在影响神经递质合成作为300+种酶的辅因子,参与色氨酸→5-HT(血清素)的转化血清素充足有助于舒缓焦虑、提升愉悦感NMDA受体调控以“塞栓”形式嵌入NMDA受体通道,防止过度兴奋性谷氨酸刺激减少神经毒性和情绪波动GABA功能支持镁可提高GABA受体亲和力加强“刹车”神经递质,促进放松、改善睡眠HPA轴(压力轴)制
- Qt中的QProcess类
追烽少年x
Qt基础qt
Qt中的QProcess类QProcess是Qt框架中用于启动和控制外部进程的类,它属于QtCore模块。这个类提供了执行外部程序并与它们交互的功能。一、主要功能启动外部程序:可以启动系统上的其他可执行程序进程通信:通过标准输入、输出和错误流与子进程通信进程控制:可以终止、杀死或等待进程完成状态监控:能够检测进程的运行状态和退出状态二、常用方法2.1进程控制start():启动一个进程startD
- 微信小程序的创新应用将体现在教学中 ――2019兴成长培训学习有感
长白山085李春玲
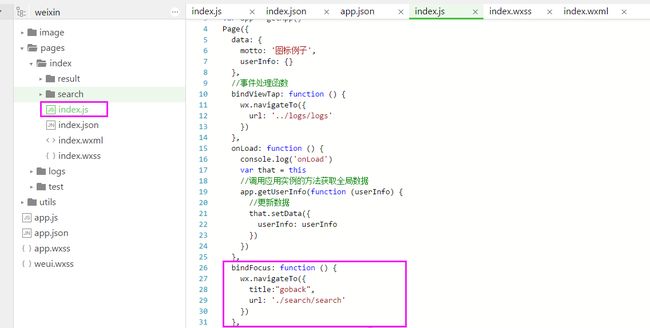
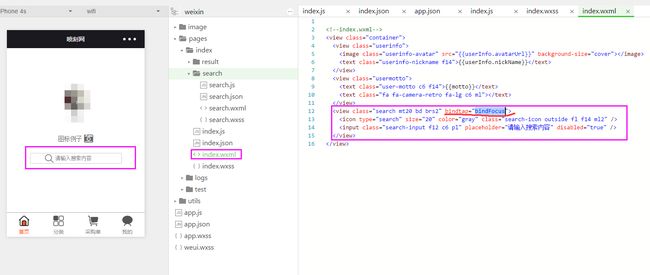
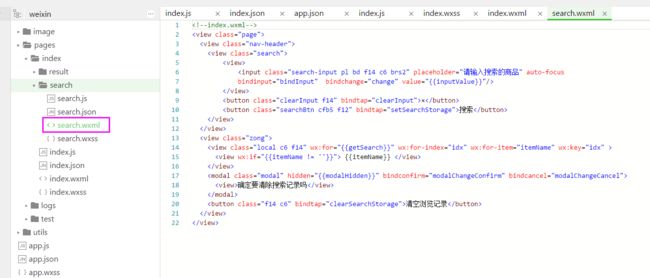
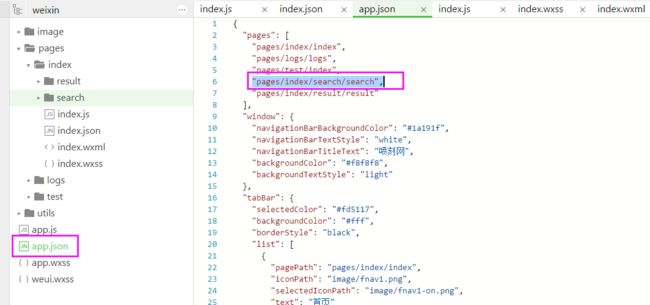
假期过得好快啊!同时过得又很充实。每周四我都按要求认真听课,能在暑期里听到老师们的精彩讲解,很是荣幸。第一课是由何其钢主任讲的微信小程序创新应用案例。他向我们介绍了小程序创新应用,在信息技术发达的今天,用很简单的技术就可以满足一些高大上的展示,而这些极简技术可以让我们搭上这班信息化教育的列车,实属不易,所以格外珍惜。王子老师为我们带来各种微信小程序的创新应用案例在教学中都非常实用,满满的都是干货,
- 基于 vue+Cesium 实现军事标绘之钳击箭头绘制实战
效果图在地理信息系统(GIS)开发中,军事标绘是一个重要的应用场景,其中箭头类标绘(如攻击箭头、钳击箭头)是常用的战术符号。本文将基于Cesium引擎,详细讲解如何实现可交互的钳击箭头绘制功能,支持动态跟随鼠标调整、固定部分标绘区域及自动清理临时标记等特性。一、技术背景与实现目标Cesium简介Cesium是一款开源的3D地理信息引擎,支持高精度全球地形、影像加载及矢量数据可视化,广泛应用于数字地
- 第1章:微服务架构概述
liangxh2010
架构微服务云原生
1.1传统单体架构vs微服务架构文字讲解在软件开发的早期阶段,单体架构(MonolithicArchitecture)是最主流的架构模式。在这种模式下,一个大型应用程序的所有功能模块(如用户界面、业务逻辑、数据访问层)都被打包在一个独立的单元中,通常是一个WAR或JAR文件。单体架构的优点:开发简单:所有代码都在一个项目中,易于管理和调试。部署直接:只需将单个应用包部署到服务器即可。单体架构的缺点
- “AI多模态视频解析引擎:毫秒级智能解构视听内容,生成结构化语义图谱。“
产品介绍在数字化浪潮席卷全球的当下,视频数据以前所未有的速度爆发式增长,社交媒体、安防监控、交通管理等各个领域每天都在产生海量视频信息。这些视频数据如同蕴藏丰富宝藏的深海,蕴含着巨大价值,但如何高效挖掘其中关键信息,成为横亘在各行业面前的一道难题。多模态视频结构化系统,正是为解决这一痛点而生,凭借其强大的功能、前沿的技术和创新的架构,成为视频数据处理领域的革新者与引领者。一、核心功能详解(一)音频
- 分销系统开发:从架构设计到核心功能实现全解析
ywyy6798
推客分销系统分销系统分销系统开发短剧分销系统聚合分销系统聚合分销系统开发系统开发
一、分销系统概述与市场价值分销系统作为现代电商生态的重要组成部分,已成为企业拓展销售渠道、实现裂变增长的关键工具。根据最新市场研究数据,2023年全球分销电商市场规模已达到1.2万亿美元,预计未来五年将保持18.7%的年复合增长率。1.1分销系统的商业价值分销系统的核心价值体现在三个维度:渠道拓展:通过多级分销网络快速覆盖目标市场成本优化:相比传统广告投放,分销模式具有更高的ROI(平均可达1:5
- vue3实现可视化大屏布局
程序猿的杂货店
前端VUE3开发笔记可视化大屏vue3vue3页面布局
实现功能:1实现4x3宫格布局,2自定义设置跨行,跨列自动隐藏对应列,比如setAreaSpanAndUpdateVisibility(2,3,2);表示设置区域2,跨3行,跨2列,然后区域3,6,7,10,11自动隐藏3内容自动剧中1效果图代码数据可视化大屏-顶部区域{{item.id}}-{{item.title}}测试区域1跨2行2列-->importGridCellfrom"./compo
- 进程线程,并发并行的基本概念以及线程的初步使用
还得是乖乖
java服务器jvm
今天分享一个关于线程的编写以及制作一个简单的小动态。首先了解并区分一下进程/线程并发/并行这几个概念:进程:在操作系统中,进程是程序的一次动态执行过程。它不仅仅是一个静态的程序代码,还包括程序在执行时所涉及的数据和资源。更精确地说,进程是一个具有独立功能的程序在一个数据集合上运行的过程,它是系统进行资源分配和调度的独立单位。线程:线程是操作系统中程序执行的基本单位,是进程内部的独立执行路径。每个进
- 【三 Coze营销案例】【3.1 Coze商业实战案例——销售话术脚本全解析】
再见孙悟空_
Coze扣子智能体销售智能体营销智能体智能体开发人工智能
一、引言在当今竞争激烈的商业环境中,销售团队面临着巨大的挑战。如何快速、精准地与客户沟通,提供有价值的解决方案,并最终促成交易,成为了销售成功的关键。Coze作为一款强大的智能工作流平台,为销售话术脚本的构建和优化提供了高效的解决方案。本文将深入探讨如何利用Coze打造销售话术脚本,通过实际案例分析展示其强大功能,并分享核心代码片段和知识点。二、Coze简介Coze是一个低代码的智能工作流平台,它
- CR/DR多功能检测模体,助力提升影像诊断水平
gaoshengdainzi
CR/DR多功能检测模体
CR/DR多功能检测模体是医学影像质量控制领域不可或缺的专业工具,专为评估计算机X线摄影(ComputedRadiography,CR)和数字X线摄影(DigitalRadiography,DR)系统的成像性能而设计。在精准医疗时代,影像设备的稳定性和图像质量的可靠性直接影响临床诊断的准确性。该模体通过集成多种测试模块,可全面检测设备的空间分辨率、对比度灵敏度、均匀性、线性度等关键参数,确保成像系
- 9、AutoCAD 2009:块、插入与文件格式全解析
老板来份香菜
AutoCAD2009:从入门到精通AutoCAD2009块创建插入块
AutoCAD2009:块、插入与文件格式全解析在AutoCAD2009中,块和插入功能以及不同的文件格式是提高绘图效率和实现多样化绘图需求的重要工具。下面将详细介绍这些功能的使用方法和相关操作。1.块的创建块是可以插入到其他绘图中的图形,它们包含在创建它们的绘图数据中。创建块的步骤如下:1.绘制图形:以1:50的比例绘制建筑符号,如双床符号。2.打开块定义对话框:左键单击“主页/块”面板中的“创
- [硬件电路-64]:模拟器件 -二极管在稳压电路中的应用
文火冰糖的硅基工坊
硬件电路单片机嵌入式硬件跨学科融合架构电路
二极管在稳压电路中的应用主要基于其单向导电性和特定类型二极管(如稳压二极管)的电压稳定特性。以下是详细解释:一、普通二极管的稳压作用(有限场景)正向导通压降的利用:原理:普通二极管在正向导通时,两端会保持一个相对稳定的压降(硅管约0.6-0.7V,锗管约0.2-0.3V)。应用场景:在低电压、小电流的电路中,可通过串联多个二极管来分压,实现简单的稳压功能。例如,用3个硅二极管串联可获得约1.8-2
- [硬件电路-66]:模拟器件 - 运算符放大器内部组成与工作原理
文火冰糖的硅基工坊
硬件电路嵌入式硬件架构电子跨学科融合
运放放大器(运算放大器,OperationalAmplifier,简称运放)是一种具有高电压增益、高输入阻抗、低输出阻抗的直流耦合多级放大电路,其核心功能是对输入信号进行线性放大,并通过外部反馈网络实现多种数学运算和信号处理功能。以下是运放的详细解析:一、运放的核心特性高开环增益运放的开环电压增益通常高达105至107倍(即80dB至140dB),能将微小的输入电压差放大为显著的输出电压变化。虚短
- [硬件电路-63]:模拟器件 - 二极管的种类、各自的内部组成、工作原理、主要应用
文火冰糖的硅基工坊
硬件电路嵌入式硬件架构电子跨学科融合电路
一、二极管的种类与内部组成二极管的核心结构为PN结,即P型半导体(空穴主导导电)与N型半导体(自由电子主导导电)的交界区域。根据功能与结构差异,模拟电路中常见的二极管类型及内部组成如下:整流二极管:大电流内部组成:面接触型PN结,结面积大,允许通过较大电流(如1N4007系列)。特点:正向压降约0.7V(硅管),反向恢复时间较长,适用于低频整流。稳压二极管(齐纳二极管)内部组成:高掺杂PN结,反向
- 碰一碰发视频源码搭建:支持OEM
18538162800于
音视频
在短视频交互场景日益丰富的当下,“碰一碰发视频”作为一种创新的近距离内容分享模式,正逐渐成为社交、营销、线下互动等场景的新载体。相较于标准化解决方案,定制化开发能让源码更好地适配特定业务场景,实现功能、性能与体验的精准匹配。本文将从技术架构、开发流程、核心定制方向等维度,详解碰一碰发视频源码搭建的定制化开发要点,为开发者提供实践参考。一、定制化开发的核心价值:从“能用”到“好用”碰一碰发视频的核心
- 抖音团购的开通方法是怎么样的?
古楼
随着移动互联网和社交媒体的发展,短视频成为了人们日常生活中必不可少的一部分。为了满足用户的需求,抖音推出了团购功能,让用户可以在抖音上方便地进行团购活动。那么,如何在抖音上开通团购功能呢?本文将为您详细介绍抖音团购的开通方法。高省只是一个导购的优惠平台!不卖产品!它对接淘宝天猫,京东,拼多多,唯品会等电商平台,在原传统电商的基础上,加入了分享经济的元素,也就是传说中的自用省钱,分享赚钱。零成本创业
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1