ArcGIS Server服务部署到实际应用
ArcGIS map相关组件成为目前主流的地图显示软件,被国内外所广泛使用
目前项目中遇到的问题是:
为了数据的实时性更新,采用了WebGIS的方式,直接连接ArcGiS的Web服务
但是这样的开销就是WebGIS的服务一旦负荷过大,本地地图的显示就会非常卡顿,甚至几分钟显示不出来图像
因此,需要采用地图缓存(Map Cache)的方式进行管理,从本地Map Server中读取相应的地图信息。
但地图缓存方式,有实时性数据更新的局限,所以目前的探索思路是,用“地图瓦片”的概念,将局部范围内的数据更新,
以瓦片的形式更新地图缓存,从而在客户端高效的加载地图。
思路就是以上,现在开始实验。
ArcGIS简介
https://zhuanlan.zhihu.com/p/97740740
ArcGIS Desktop安装与破解
https://jingyan.baidu.com/article/acf728fd2514e3f8e510a3bc.html
第一步,安装ArcGIS map Server
https://blog.csdn.net/nominior/article/details/80211963
百度云盘下载了好久,还好没有冲动去充值SVIP
按照上述帖子中的安装说明,安装Map server管理网站,搞定!成功进入管理页面
第二步,配置Server 服务
参考:http://help.arcgis.com/zh-cn/arcgisserver/10.0/help/arcgis_server_dotnet_help/index.html
我们本次实验目的,
- 根本要做的就是将常规开发引用的WEBGIS的服务,改成引用本地的GISserver服务
- 常规的引用WEBGIS的JS和CSS,也替换成本地部署好ArcGIS的JS和CSS。
这样可以避免访问国外站点资源时,资源加载速度慢的问题。
实验继续。。。
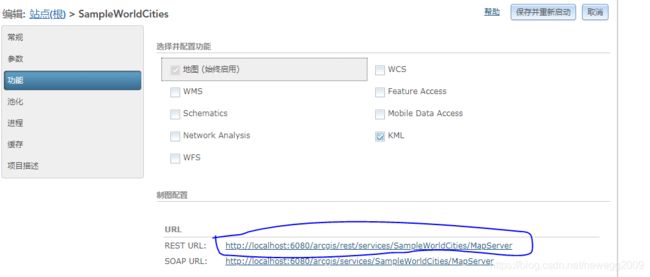
1. 暂时不用自己做地图当服务,利用默认安装后的地图Sample服务来做实验。
主要看下面的Rest服务的URL,即为本地GIS Server部署好的服务。
2.本地部署Arcgis API for js
参考:https://www.cnblogs.com/jerry-liuyu/p/12716405.html
PS:帖子中IIS不会搭建的,参考:https://www.cosxitong.com/tech/7418.html
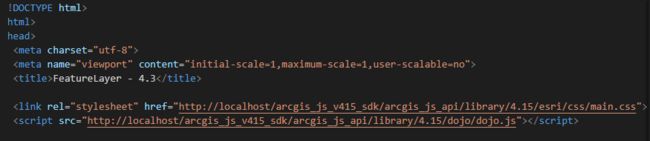
3.改变引用地址,从WEBGIS服务引用改成本地部署引用
Server服务的引用也改成本地部署好的服务
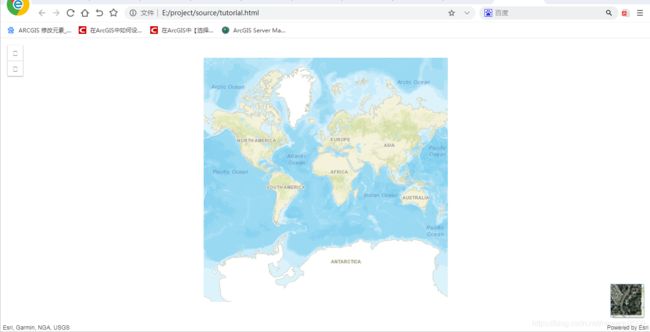
打开有地图的页面,地图很快加载显示出来,实验成功。
个人实验后,感觉速度比之前访问WEB的GIS服务要快很多。
具体能快多少,需要性能测试工具来做,后续慢慢补充。
PS:代码示例刚刚上传,审核中,0资源分,随意看。
https://download.csdn.net/download/newegg2009/12505535
第三步,基础知识掌握,绘制地图
1.arcGIS API for javascript
有WEB开发经验的同学,建议直接看网站中的Sample Code
2.ArcGIS desktop的安装
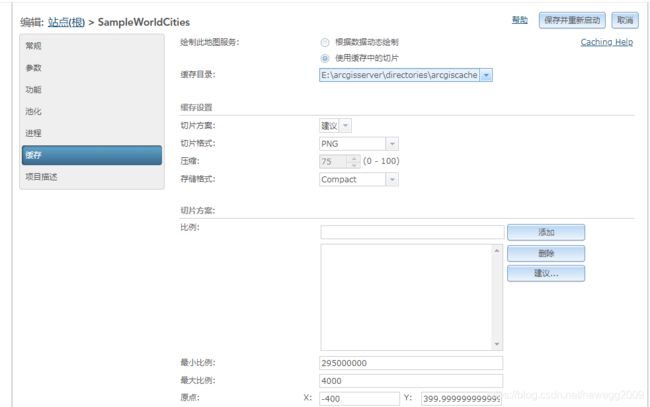
第四步,地图缓存方案实施
1,方案配置
如何设置的细节参考下面文章
https://blog.csdn.net/smilecoffin/article/details/54139567
arcGIS 本地部署后,常见错误整理
参考我的文章
https://blog.csdn.net/newegg2009/article/details/106853565