在app打开的时候,会先进入到启动图界面。在启动图界面中停留3s(或者直接跳过),然后判断是否已经登录。进入到登录页面或者是进入到主页面。
一 启动图界面
采用帧布局(framelayout),所有控件都在界面左上角,按代码顺序依次覆盖,所以先写背景图(image view),然后写一个倒计时的控件(appcompatTextview)。这样就可以使倒计时空间覆盖在背景图上。
1 <FrameLayout 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 7 //背景图 8 <ImageView 9 android:id="@+id/start_back_img" 10 android:layout_width="match_parent" 11 android:layout_height="match_parent" 12 android:scaleType="centerCrop" 13 android:background="@mipmap/start_back"/> 14 15 //底部app名 16 <ImageView 17 android:layout_width="match_parent" 18 android:layout_height="60dp" 19 android:layout_gravity="bottom" 20 android:background="@mipmap/start_back_bottom1"/> 21 22 //右上角倒计时图标 23 <android.support.v7.widget.AppCompatTextView 24 android:id="@+id/start_timer" 25 android:layout_height="50dp" 26 android:layout_width="50dp" 27 android:layout_marginTop="15dp" 28 android:layout_gravity="right" 29 android:layout_marginRight="15dp" 30 android:background="@drawable/circle_timer" 31 android:textColor="@android:color/white" 32 android:textSize="16sp" 33 android:gravity="center"/> 34 35 36
倒计时图标要单独写,要实现一个半透明的圆形图标来显示倒计时。
在main/res/drawable/中创建一个shape文件:circle_timer.xml。在其中写好圆形以及半透明属性。如下:
1"http://schemas.android.com/apk/res/android"> 2 "#64ffffff"/> 3 "1000dp"/> 4
在倒计时图标中的background调用这个shape文件就可以实现目标设计。
二 使用Timer控制定时关闭启动页面
1.工具准备
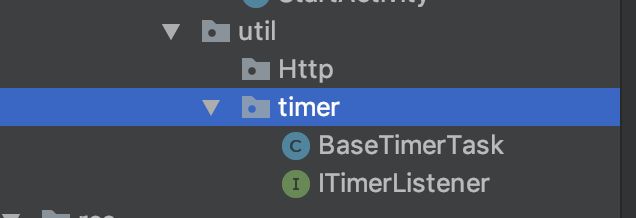
在app中创建一个util包,在util包中新建一个timer包来存放相关timer工具。
Timer是一种定时器工具,用来在一个后台线程计划执行指定任务。它可以计划执行一个任务一次或反复多次。
在timer中包括一个接口和一个基础TimerTask。结构如下:
TimerTask一个抽象类,它的子类代表一个可以被Timer计划的任务。具体的任务在TimerTask中run接口中实现。
通过Timer中的schedule方法启动定时任务。
在BaseTimerTask中,在构造方法中传入他的回调,在run接口中实现具体的任务。具体的执行在具体的activity中的实现run中。BaseTimerTask如下:
1 public class BaseTimerTask extends TimerTask { 2 3 //构造方法中传入他的回调 4 private ITimerListener mITimerListener = null; 5 6 public BaseTimerTask(ITimerListener timerListener){ 7 this.mITimerListener = timerListener; 8 } 9 10 @Override 11 public void run() { 12 if(mITimerListener != null){ 13 mITimerListener.onTimer(); 14 } 15 } 16 }
ITimerListener接口如下:
public interface ITimerListener { void onTimer(); }
2.具体实现
在startActivity中,新建一个Time类型mTimer,创建其初始化方法:
private void initTimer() { mTimer = new Timer(); final BaseTimerTask task = new BaseTimerTask(this); //第一个 第二个参数是延时开始,第三个是每隔1000ms(1s)执行一次 mTimer.schedule(task, 0, 1000); }
在初始化方法中新建一个Timer,并且创建一个time的task,使用mTimer的schedule方法进行执行。具体参数意义见上图注解。
在startActivity中要实现ITimerListener接口,所以要实现接口中的方法onTimer()。在onTimer()方法中就是执行具体的timer任务,在其中就实现一个倒计时具体的逻辑。具体代码如下:
1 //倒计时任务 2 @Override 3 public void onTimer() { 4 runOnUiThread(new Runnable() { 5 @Override 6 public void run() { 7 if (mTvTimer != null) { 8 //使用MessageFormat来做字符串拼接 9 mTvTimer.setText(MessageFormat.format("跳过\n{0}s", mCount)); 10 mCount--; 11 if (mCount < 0) { 12 if (mTimer != null) { 13 mTimer.cancel(); 14 mTimer = null; 15 checkAccount(); 16 } 17 } 18 } 19 } 20 }); 21 }
在这个方法中,因为在initTimer中实现了每一秒执行一次run()方法。mTvTimer绑定在试图中的倒计时控件,mCount则是定义好的倒计时时间,这里定为3s,每次执行run()时候对mcount进行减1。
在mTvTimer中使用MessageFormat.format来做字符串拼接,其中内容显示“跳过”和 ’mCount‘s。
如果mCount减到0以后,清空mTimer,并且停止Timer任务。在这时倒计时结束时候也开始执行checkAccout()方法,来进行判断登录状态相关。
3.绑定控件
因为使用了butterknife第三方库,所以使用butterknife来进行注入绑定。
1 //butterknife绑定倒计时的view和click 2 @BindView(R.id.start_timer) 3 AppCompatTextView mTvTimer = null; 4 5 @OnClick(R.id.start_timer) 6 void onClickTimerView() { 7 if (mTimer != null) { 8 mTimer.cancel(); 9 mTimer = null; 10 checkAccount(); 11 } 12 }
如上,将mTvTimer和倒计时控件绑定,并且做一个点击事件,点击即是“取消”。所以执行倒计时结束逻辑。
三 StartActivity具体代码
1 public class StartActivity extends AppCompatActivity implements ITimerListener { 2 3 private Timer mTimer = null; 4 private int mCount = 3; 5 private ImageView bingPicImg; 6 7 @Override 8 protected void onCreate(Bundle savedInstanceState) { 9 super.onCreate(savedInstanceState); 10 11 //隐藏actionBar 12 final ActionBar actionBar = getSupportActionBar(); 13 if(actionBar!=null){ 14 actionBar.hide(); 15 } 16 17 setContentView(R.layout.activity_start); 18 ButterKnife.bind(this); 19 initTimer(); 20 21 } 22 23 //butterknife绑定倒计时的view和click 24 @BindView(R.id.start_timer) 25 AppCompatTextView mTvTimer = null; 26 27 @OnClick(R.id.start_timer) 28 void onClickTimerView() { 29 if (mTimer != null) { 30 mTimer.cancel(); 31 mTimer = null; 32 checkAccount(); 33 } 34 } 35 36 //判断登录状态 37 private void checkAccount() { 38 39 } 40 41 private void initTimer() { 42 mTimer = new Timer(); 43 final BaseTimerTask task = new BaseTimerTask(this); 44 //第一个 第二个参数是延时开始,第三个是每隔1000ms(1s)执行一次 45 mTimer.schedule(task, 0, 1000); 46 } 47 48 49 //倒计时任务 50 @Override 51 public void onTimer() { 52 runOnUiThread(new Runnable() { 53 @Override 54 public void run() { 55 if (mTvTimer != null) { 56 //使用MessageFormat来做字符串拼接 57 mTvTimer.setText(MessageFormat.format("跳过\n{0}s", mCount)); 58 mCount--; 59 if (mCount < 0) { 60 if (mTimer != null) { 61 mTimer.cancel(); 62 mTimer = null; 63 checkAccount(); 64 } 65 } 66 } 67 } 68 }); 69 } 70 71 }