【HarmonyOS】集成开发工具:DevEco Studio
HarmonyOS开发者官网
https://developer.huawei.com/consumer/cn/ 开发者首页
https://www.harmonyos.com/cn/develop 开发者页面
https://www.harmonyos.com/cn/community 开发者社区
https://developer.harmonyos.com/cn/documentation 文档

https://developer.harmonyos.com/cn/docs/documentation/doc-guides/tools_overview-0000001053582387 工具文档
1. DevEco Studio简介
HUAWEI DevEco Studio(以下简称DevEco Studio)是基于IntelliJ IDEA Community开源版本打造,面向华为终端全场景多设备的一站式集成开发环境(IDE),为开发者提供工程模板创建、开发、编译、调试、发布等E2E的HarmonyOS应用开发服务。通过使用DevEco Studio,开发者可以更高效的开发具备HarmonyOS分布式能力的应用,进而提升创新效率。
作为一款开发工具,除了具有基本的代码开发、编译构建及调测等功能外,DevEco Studio还具有如下特点:
- 多设备统一开发环境:支持多种HarmonyOS设备的应用开发,包括智慧屏、智能穿戴,轻量级智能穿戴设备。
- 支持多语言的代码开发和调试:包括Java、XML(Extensible Markup Language)、C/C++ 、 JS(JavaScript)、CSS(Cascading Style Sheets)和HML(HarmonyOS Markup Language)。
- 支持 FA(Feature Ability)和 PA(Particle Ability)快速开发:通过工程向导快速创建FA/PA工程模板,一键式打包成HAP(HarmonyOS Ability Package)。
- 支持多设备模拟器:提供多设备的模拟器资源,包括智慧屏、智能穿戴等设备的模拟器,方便开发者高效调试。
2.下载
2.1 注册华为账号
https://id1.cloud.huawei.com/CAS/portal/userRegister/regbyemail.html
2.2 登录华为账号
https://developer.huawei.com/consumer/cn/
2.1 下载
https://developer.harmonyos.com/cn/develop/deveco-studio#download
补充说明:
还有一款“HUAWEI DevEco Device Tool”是用于嵌入式设备开发的工具集 https://device.harmonyos.com/cn/ide#download
3. 安装
具体详细的安装教程参看:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/tools_overview-0000001053582387 工具文档
3.1 安装系统要求
Windows
操作系统:Windows10 64 位
内存:8G 及以上
硬盘:100G 及以上
分辨率:1280*800 及以上
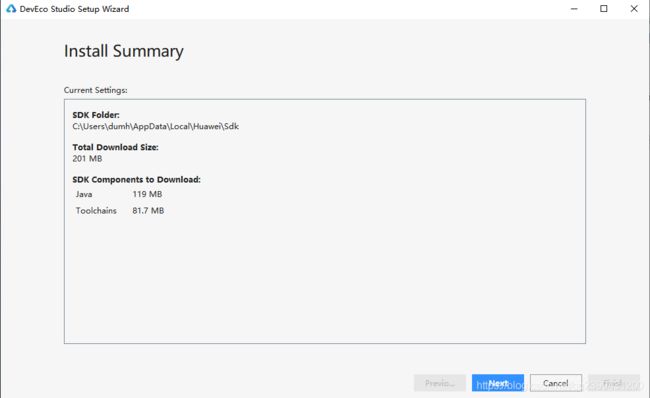
3.2 安装
解压“devecostudio-windows-tool-2.0.8.203.zip”得到“deveco-studio-2.0.8.203.exe”,双击安装。
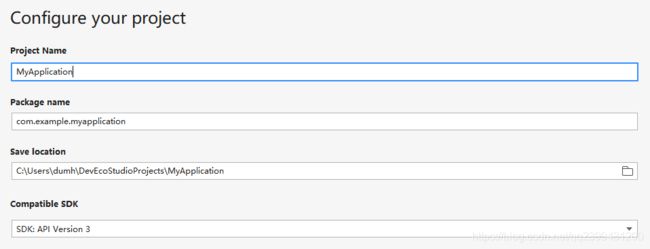
4.创建HarmonyOS工程
UI需要会Java或者JS语言,本人不会。看来只能用C/C++给这些应用写库了。看下Java的工程创建
会自动下载gradle
在DevEco Studio菜单栏,点击Tools > HVD Manager。首次使用模拟器,需下载模拟器相关资源,请点击OK,等待资源下载完成后,点击模拟器界面左下角的Refresh按钮。
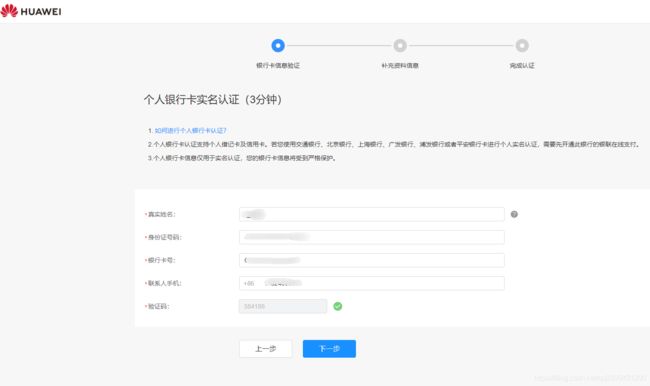
选择个人开发者,选择“是”
看下管理中心
浏览器登录开发者账号成功,但是DevEco Studio仍然提示上图“Please Login via the Opened Browser”
解决办法:
需要关闭浏览器,重新点击DevEco Studio -> HVD Manager -> refresh,会自动打开浏览器,然后重新登录开发者账号
在点击“Tools->HDV Manager”
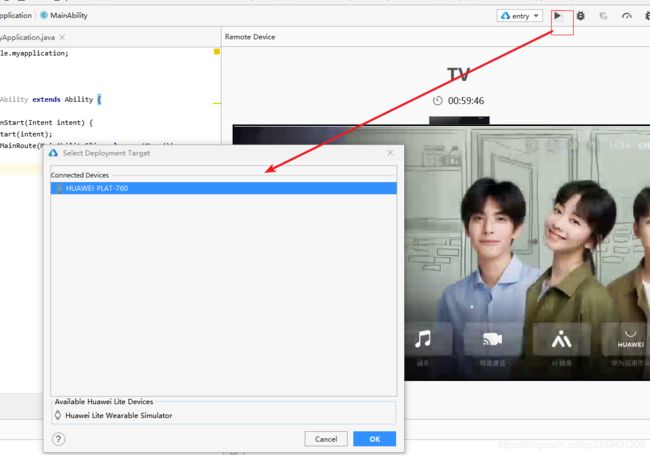
启动TV虚拟设备看下效果
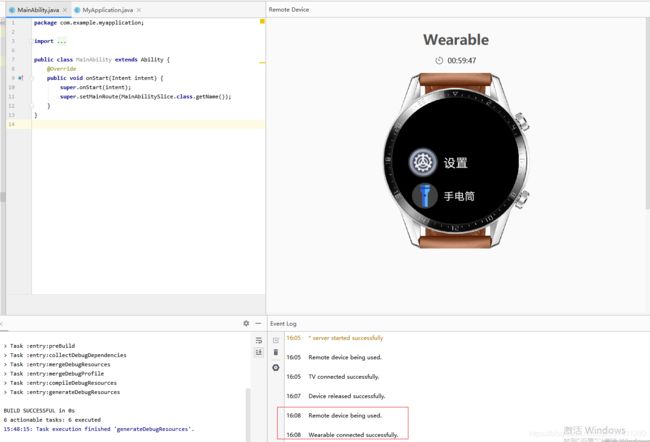
启动Wearable虚拟设备看下效果
因为创建的是TV设备App,HVD Manager管理页面启动TV虚拟是被,启动我们的Hello world
修改UI代码看下效果
API文档:https://developer.harmonyos.com/cn/docs/documentation/doc-references/button-0000001054358693
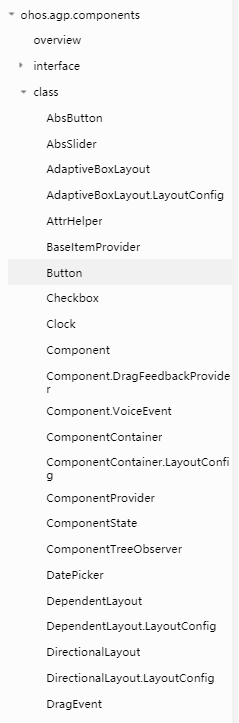
UI空间属于ohos.agp.components包下
参考:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/tools_overview-0000001053582387