- HarmonyNext实战:基于ArkTS的跨设备3D游戏开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨设备3D游戏开发引言随着移动设备和智能终端的普及,3D游戏开发已成为开发者关注的热点领域。HarmonyNext作为新一代操作系统,提供了强大的分布式能力和高效的图形渲染支持,结合ArkTS语言的灵活性和性能优势,为开发跨设备3D游戏提供了全新的可能性。本文将详细讲解如何基于HarmonyNext和ArkTS开发一款跨设备的3D游戏,涵盖从项目搭建到核
- 「手把手教学」Monorepo项目搭建与管理——实战案例
lifire_H
Monorepo实战前端
Monorepo项目搭建与管理文章目录Monorepo项目搭建与管理@[TOC]实战案例第一部分:Vue组件库搭建1.1创建Vue组件库子包1.2安装Vue相关依赖1.3创建组件示例1.4配置Vite构建实战案例第二部分:创建NestJS后端服务2.1创建NestJS子包2.2安装NestJS核心依赖2.3生成NestJS项目骨架2.4基础服务代码示例2.5配置跨域支持(为前端联调准备)实战案例第
- React+Vite从零搭建项目及配置详解
一朵好运莲
react.js前端前端框架
相信很多React初学者第一次搭建自己的项目,搭建时会无从下手,本篇适合快速实现功能,熟悉React项目搭建流程。目录一、创建项目react-item二、调整项目目录结构三、使用scss预处理器四、组件库AntDesign五、配置基础路由六、配置别名路径一、创建项目react-itemnpmcreatevitereact-item二、调整项目目录结构-src-apis项目接口函数-assets项目
- K8S Calico网络插件
u012804784
android网络flaskpython计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统目录0.前言1.Calico概述1.1.Calico组件1.2.Calico网络实现1.3.了解Calico对CIDR子网
- 【搞机】黑群晖SA6400安装笔记
菜萝卜子
NAS服务器linux
环境介绍注意事项:本次使用rr项目搭建黑群晖,项目地址:https://github.com/RROrg/rr前提知识:1.rr引导系统必须占用一个存储设备,不管是硬盘还是U盘,所以得准备至少两个存储设备!一个用作RR的刷入(可u盘或者sata硬盘),一个SATA硬盘用作数据盘(必须sata),安装完成后不能取走刷入RR的存储设备(比如U盘中装RR引导,那么U盘以后都要一直插到电脑,当作黑群晖启动
- DevOps落地实践点滴和踩坑记录-(1)
xuhss_com
计算机devops运维计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统记录初衷本人一直在从事企业内DevOps落地实践的工作,走了不少弯路,也努力在想办法解决面临的问题,期间也经历过不少人和事
- MyBatis-Plus开发流程:Spring Boot + MyBatis-Plus 实现对 book_tab 表的增删改查及Redis缓存
Darling &you&
mybatis缓存springboot
前言MyBatis-Plus是一个MyBatis的增强工具,旨在简化开发、减少工作量。本文将介绍如何使用SpringBoot集成MyBatis-Plus来操作数据库,并结合Redis实现数据的缓存功能。1项目搭建1.1创建SpringBoot项目可以通过SpringInitializr快速创建一个新的SpringBoot项目,选择必要的依赖如SpringWeb,MyBatisPlus,MySQLD
- 一文读懂Spring Boot启动原理
亭子下的李子
面试源码springboot
概述开发过SpringBoot项目的小伙伴都知道springboot项目搭建简单,一个启动类就能运行起来项目,那么它是如何运行的?通过什么方式去实现自动装配呢,今天就一起看看springboot启动时都做了哪些事情。如果你已经使用SpringBoot很久了,那么你可能知道我们需要在Application类或Main类中注解相当多的注解才能开始使用,比如说@Configuration,启用基于Jav
- 微服务效率工具 goctl 深度解析(上)
u012804784
android微服务flaskmicroservices计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统前言本文根据安前松的视频分享整理而来,视频回放地址如下:https://www.bilibili.com/video/BV
- 狂赞!海量数据迁移方案,免费送给你
无意摘花
java经验积累mysql数据迁移
一、背景在创业初期,为了快速把项目搭建运行起来,往往不会过多地去考虑系统是否可以支持未来更大的数据吞吐量,所以往往不会分表或分库。可当项目真正运行了一年两年之后,会发现原来的单表已经存储不了更多的数据了,或者查询性能受到影响,此时就要考虑分库或分表了。一般涉及到分库分表,数据迁移是必须要做的一个工作。那么接下来,笔者就以自己亲身实践过的一次数据迁移经验为依据,向大家介绍一下,当数据量过亿时,进行数
- 基于 MetaGPT 自部署一个类似 MGX 的多智能体协作框架
Just_Paranoid
技术流ClipMetaGPTMGXAgentAIGCDeepSeek
MGX(由MetaGPT团队开发的mgx.dev)是一个收费的多智能体编程平台,提供从需求分析到代码生成、测试和修复的全流程自动化功能。虽然MGX本身需要付费,但您可以通过免费服务和开源项目搭建一个类似的功能。以下是一个分步骤的实现方案,充分利用开源工具和免费云服务,模拟MGX的多智能体协作开发体验。目标是实现“一次性输入需求,自动生成完整项目代码”的功能,同时尽量减少人工干预。文章目录一、目标与
- nestjs+mysql+prisma + swagger项目搭建
哆啦咪唏
mysqljavascriptprismanestjs
nestjs学习(一)项目地址1.基础操作安装nestyarnadd-g@nestjs/cli创建项目nestnewproject-name启动服务器yarnrunstartyarnstart:dev监听文件变化,自动重启服务使用nest-cli快速创建service/controller,会自动引入Module中nestg[文件类型][文件名][文件目录(src目录下)]详细过程可以参考nest
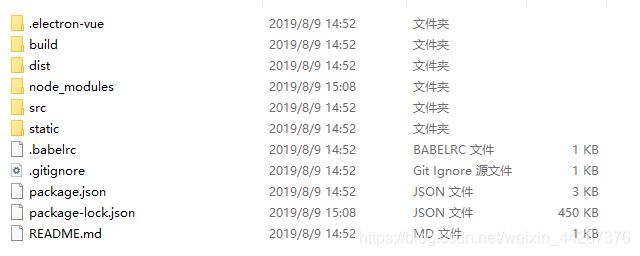
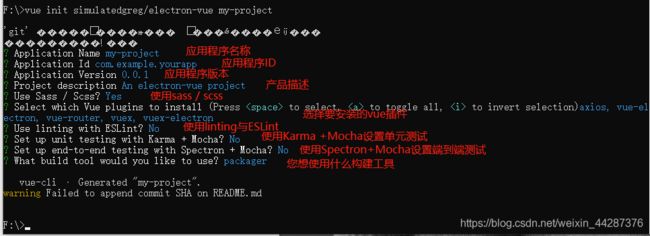
- 将Vue工程打包为Electron:vue-cli-plugin-electron-builder
超频化石鱼
ElectronVueElectronVuebuilderelectron-vue
介绍vue-cli-plugin-electron-builder插件的作用是将一个Vue工程打包为Electron程序。官网:https://nklayman.github.io/vue-cli-plugin-electron-builder/与electron-vue对比作用目标作用方式更新维护electron-vueelectron-vue工程编译工程中的Vue代码不及时vue-cli-pl
- Django项目 - 全栈开发 - 基于Django+DRF+Vue+ElementUI的企业级项目开发流程 - 后台主页模块设计
UysqOperands
djangovue.jselementui
在本篇文章中,我们将详细介绍如何使用Django、DRF、Vue和ElementUI进行全栈开发,重点是设计和实现后台主页模块。我们将从项目的搭建开始,逐步展示相关的源代码和实现过程。项目搭建首先,我们需要搭建Django项目的基本结构。打开终端(或命令提示符),执行以下命令:$django-adminstartprojectbackend$cdbackend接下来,我们创建一个名为"home"的
- 运用先进的智能算法和优化模型,进行科学合理调度的智慧园区开源了
AI服务老曹
开源人工智能安全运维音视频
智慧园区场景视频监控平台是一款功能强大且简单易用的实时算法视频监控系统。它的愿景是最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,从而大大减少企业级应用约95%的开发成本。充分利用现有的摄像头设备,无需大规模更换,降低成本同时提升系统的实施效率。用户只需在界面上进行简单的操作,就可以实现全视频的接入及布控。项目搭建地址基础项目搭建地址:本项目基于AI场
- vuecli项目实战--管理系统
团团kobebryant
项目前端框架javajavascript前端vue.js
一、项目搭建HBuider直接:新建--项目--填项目名称、选地址、下拉选vue项目(2.6.10)项目结构这个样子:二、前端配置1.路由配置(地址)在src文件夹下创建router文件夹在router文件夹下面创建js文件index.js---配置组件的地址还有导航守卫、路由嵌套也配在这里1.组件路由2.组件路由嵌套3.路由导航记得跟vue对象关联还有导出路由嗷importVuefrom'vue
- .NET 6应用程序适配国产银河麒麟V10系统随记
虚幻私塾
python.net计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统最近想在麒麟系统上运行.NET6程序,经过一番折腾最终完成了,简单记录一下。目标系统:CPU:aarch64架构(ARM6
- 可对画面进行平台传输,实时查看监控的智慧交通开源了
AI服务老曹
开源人工智能大数据物联网
智慧交通视觉监控平台是一款功能强大且简单易用的实时算法视频监控系统。它的愿景是最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,从而大大减少企业级应用约95%的开发成本。用户只需在界面上进行简单的操作,就可以实现全视频的接入及布控。项目搭建地址项目开源地址:yihecode-server本项目基于ai场景而开发,提供算法模型管理、摄像头管理、告警管理、数
- 实现能源高效利用、优化能源结构、降低碳排放的智慧能源开源了。
ai产品老杨
音视频人工智能安全开源vue.js
简介AI视频监控平台,是一款功能强大且简单易用的实时算法视频监控系统。愿景在最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,减少企业级应用约95%的开发成本,用户仅需在界面上简单操作,即可实现全视频的接入及布控。基础项目搭建地址参考:yihecode-server:本项目基于ai场景而开发,提供算法模型管理、摄像头管理、告警管理、数据统计等功能。系统根
- 实现能源高效利用、优化能源结构、降低碳排放的智慧能源开源了
AI服务老曹
能源开源人工智能大数据自动化云计算
简介AI视频监控平台,是一款功能强大且简单易用的实时算法视频监控系统。愿景在最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,减少企业级应用约95%的开发成本,用户仅需在界面上简单操作,即可实现全视频的接入及布控。基础项目搭建地址参考:yihecode-server:本项目基于ai场景而开发,提供算法模型管理、摄像头管理、告警管理、数据统计等功能。系统根
- electron-vue 安装环境、构建+打包(mac和windows)这一篇就够了
阿毛sky
electronvue前端
由于公司需要,下一个项目需要做CS开发,技术选型分析后,选择了electron(Electron是一个使用JavaScript,HTML和CSS等Web技术创建原生程序的框架)研究发现,electron与vue-cli3.0脚手架做了很好的融合,对于我们这种用惯了vue,以及elementUI这些UI框架的Web前端开发工程师来说,实在太友好了,不过,这是一门国外框架技术,不仅是环境搭建、安装、文
- Blazor 组件库 BootstrapBlazor 中Editor组件介绍
虚幻私塾
python计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统组件介绍Editor组件是对Summernote组件的二次封装。组件分为div模式和editor模式。默认状态下edito
- Python Web 开发案例解析
伤我者亡
课程讲解python前端开发语言
一、Flask基础应用案例(一)项目搭建与初始化环境准备安装Python解释器,确保版本符合Flask要求,如Python3.6及以上。使用pip安装Flask库,命令为pipinstallflask。可以创建虚拟环境,如python-mvenvvenv,激活虚拟环境后再进行项目开发,避免依赖冲突。项目结构规划创建项目根目录,如my_flask_project。在根目录下创建app.py作为Fla
- react 前端项目搭建
weixin_44254297
前端react.jsjavascript
安装node全局安装react框架npminstall-gcreate-react-apppnpmcreatereact-app项目名称--templatetypesctiptoryarncreatereact-app项目名称--templatetypescriptcd项目名称进入项目安装eslint和prettier进行代码规范管理pnpmadd-Deslintprettiereslint-pl
- web前端Vue项目搭建流程
sulu_all is well
项目搭建前端vue.jsjavascriptnode.js
Node.js安装教程一、安装环境node.js下载官网:nodejs官网.二、安装步骤1、双击安装包,一直点击下一步。2、点击change按钮,更换到自己的指定安装位置,点击下一步(不修改默认位置也是可以的)。3、一直点击下一步,最后安装成功即可。三、验证安装在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面进入命令提示符窗口,分别输入以下命令,显示版本号,则安装成功node-v显
- 博客项目-day01
小袁拒绝摆烂
javaspringboot开发语言
项目使用技术springboot+mybatisplus+redis+mysql项目搭建数据库以下是具体的sql建表结构CREATETABLE`blog`.`ms_article`(`id`bigint(0)NOTNULLAUTO_INCREMENT,`comment_counts`int(0)NULLDEFAULTNULLCOMMENT'评论数量',`create_date`bigint(0)N
- 软件工程教育的革命:AI辅助学习与实践
前端
软件工程教育正面临着巨大的挑战。传统的教学模式往往以理论讲解为主,实践机会不足,导致学生难以将理论知识转化为实际技能。此外,繁琐的代码编写和项目搭建过程也常常耗费学生大量时间和精力,影响学习效率。为了解决这些问题,AI写代码工具应运而生,并正在深刻地改变着软件工程教育的模式。本文将以ScriptEcho为例,探讨AI辅助学习与实践如何革新软件工程教育。AI赋能软件工程教育:变革与机遇AI技术的快速
- 论文解读(MGAE)《MGAE: Masked Autoencoders for Self-Supervised Learning on Graphs》
虚幻私塾
pythonpython开发语言
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统论文信息论文标题:MGAE:MaskedAutoencodersforSelf-SupervisedLearningonG
- 第十七章 webpack5项目搭建Vue-Cli(开发模式)
天界程序员
Webpack5vue.jsjavascriptwebpackvue-cli
step1–创建项目目录创建一个目录用来搭建vue-cli的项目mkdirvue-clicdvue-clistep2–初始化项目初始化项目,生成一个package.json文件npminit-ystep3–编写vue-cli的开发模式配置新建目录/|-config||--webpack.dev.js||--webpack.prod.js我们这里的webpack.dev.js采用复用react-cl
- Vue项目搭建
yxmanyxman
vuevue-cli脚手架npmwebpack
好吧,很久没碰过这个blog。有什么笔记我都是记在现实的笔记本上面,无奈有时候记得乱,找不到,这边markdown。最近在做Vue项目,搭建环境避免不了。一开始学习的时候,还是先学webpack的基本知识,一步一步配置入口文件等等。后面当然就嫌麻烦了,尤大大的vue-cli打遍天下无敌手。命令vueinitwebpack有两种版本,一个simple版vueinitwebpack-simple,si
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理