实用vscode插件,chrome插件,有趣的github开源项目分享
VScode实用插件分享
1.HTMLHint
2.代码检查工具ESLint
ESLint是一个语法风格和代码风格的检查工具,确保写出的代码能写出语法风格统一的代码(协同开发必备),有相关的配置文件,多人协作开发时,可共用一套配置文件,保证代码风格语法统一

3.Auto Rename Tag
Auto Rename Tag是一款自动补全标签名的插件,例如你写一个

4.Live Server
Live Server 是一款能再本地部署一台服务器,以服务器方式打开HTML页面的软件,并且支持动态修改,你在这边修改了你的HTML(或css,或js)代码,则浏览器那边会帮你刷新一次,省的自己刷新

5.vscode-icons
6.Codelf(变量命名神器)
Codelf是一款能让你在命名变量的时候轻松很多的插件
当你不知道自己的变量该怎样命名的时候,安装此插件
在你的编辑器中输入中文,选中,右击codelf


然后在弹出的网页中选择你喜欢的变量名吧

点击标签,然后copy(复制);
7.background(vscode背景图)
感觉vscode的背景单调无光?这款插件可以拯救你

使用后需要在settings.json中配置
配置代码如下:
"editor.mouseWheelZoom": true,
"workbench.statusBar.feedback.visible": false,
"window.zoomLevel": 0,
//background 的相关配置
"update.enableWindowsBackgroundUpdates": true,
"background.customImages": [
"file:///D:/XiongMao/timg1.jpg" //图片地址修改此地址
],
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute", //图片位置
"width": "100%",
"height": "100%",
"z-index": "99999",
"background.repeat": "no-repeat",
"background-size": "100%,100%", //图片大小
"opacity": 0.2 //透明度
},
"background.useFront": true,
"background.useDefault": false,
"files.autoSave": "afterDelay", //是否使用默认图片
"editor.wordWrap": "on",
8.vue常用工具Vue 2 Snippets
Vue 2 Snippets

等用到vue的时候你就会体验到这款插件的好处了
9.不务正业的vscode(VSC Netease Music)
vscode的强大之处在哪里?就在于它的插件,vscode只能写代码?
一款能让你在vscode上面听网易云音乐的插件 VSC Netease Music

用法很简单打开vscode 按F1输入网易云音乐:启动即可使用此插件
10.听说写代码的都应该要有鼓励师?(坤坤鼓励师)
chrome实用插件分享
首先在学会科学的上网之后一大波实用的chrome插件就可以用了
1.Infinity 新标签页(Pro)
设置你的chrome浏览器首页为Android风格的图片样式
清晰明了的页面能提高不少的工作效率
右下角风车点击可以切换壁纸

2.浏览器广告太多?还你一个干净的浏览器(Adblock Plus - 的免费广告拦截程序)
chrome商店里面好评率最高的浏览器插件,某度的竞价排名广告统统屏蔽

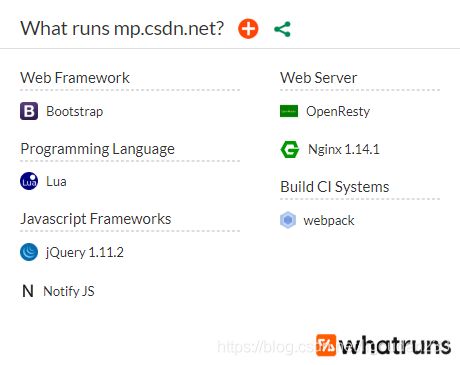
3.这个页面使用什么做的?(WhatRuns)
小伙伴可能经常好奇一个页面使用什么做的,vue?jquery?不用看源码,点开插件就知晓


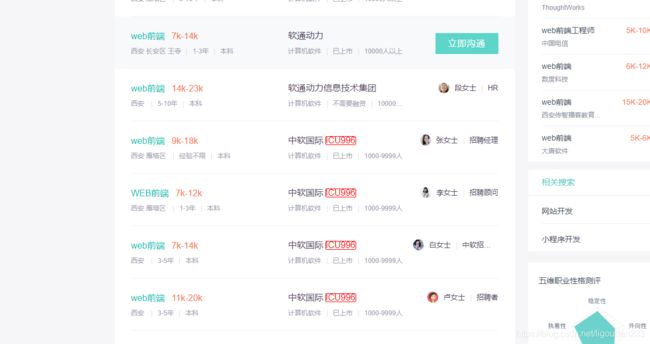
4.上班996,生病ICU,哪家公司996(Natasha)
Natasha取自复仇者联盟中黑寡妇名字,意味着广大程序员对996公司的第一次讨伐
现已支持boss直聘,智联,前程无忧job
此插件会直接将996公司标红


5.vue的chrome调试工具chrome(Vue.js devtools)
github有趣的开源项目
1.kbd-audio
根据你的键盘声音来确定你敲的啥, github地址:[Kbd-audio](https://github.com/ggerganov/kbd-audio)
2.Machine-Learning-Flappy-Bird
还记得前几年把你逼疯的Flappy-Bird,github有大佬做出了后代可以学习的Flappy-Bird(再次证明了基因的强大性)
github地址:Flappy-Bird





