Godot Engine:项目设置【视图 -- 多分辨率】
摘自Godot Engine文档
多分辨率
基本大小
A base size for the window can be specified in the Project Settings(项目设置) under Display → Window.

然而,它的作用并不完全明显; 引擎将不 尝试将显示器切换到此分辨率。 相反,将此设置视为“设计大小”,即您在编辑器中使用的区域的大小。 此设置直接对应于2D编辑器中蓝色矩形的大小。
通常需要支持具有与该基本大小不同的屏幕和窗口大小的设备。 Godot提供了许多方法来控制视区的大小调整和拉伸到不同的屏幕大小。
调整大小
市面上有着各种各样的设备, 拥有各种类型的屏幕, 依次有着不同的像素密度和分辨率。处理所有的类型工作量巨大, 所以Godot试图让开发者的生活变得更简单。 Viewport 节点提供了几个处理大小调整的函数, 而场景树的根节点始终是一个Viewport (场景将作为它的子节点被实例化, 并且始终可以通过调用get_tree().get_root() 或get_node(“/root”) 来访问它。
在任何情况下, 虽然更改根视区的参数可能是解决问题的最灵活方法, 但这样做的可能包含大量工作、大量代码和大量推测过程, 因此Godot在项目设置中提供了一组简单的参数来处理多分辨率问题。
拉伸设置
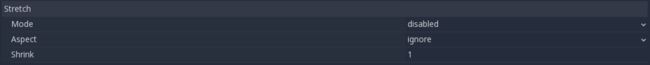
拉伸设置位于项目设置中, 它只是一系列提供多种选项的配置变量:

拉伸模式 (Stretch mode)
The Stretch Mode setting defines how the base size is stretched to fit the resolution of the window or screen.

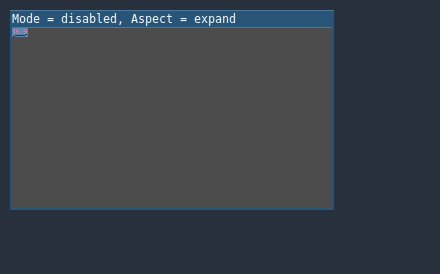
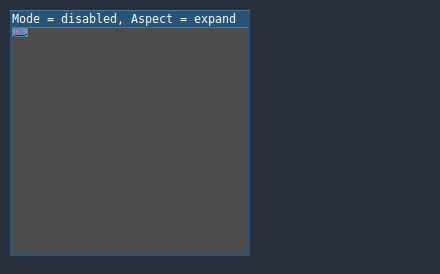
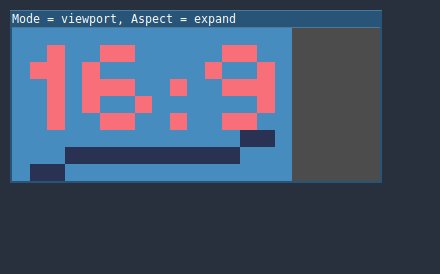
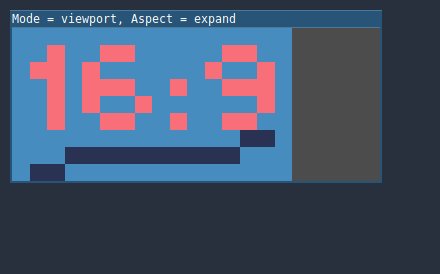
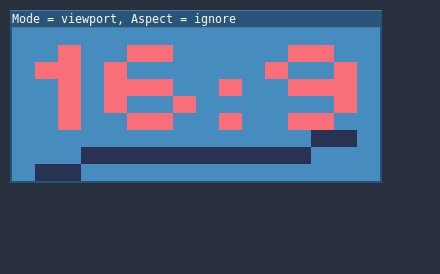
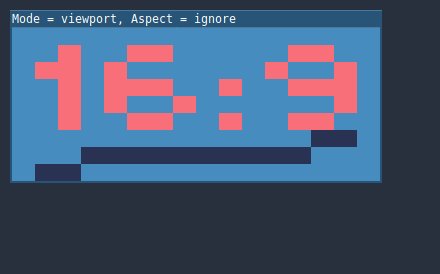
下面的动画使用仅16×9像素的“基本大小”来演示不同拉伸模式的效果。 单个精灵,大小也是16×9像素,覆盖整个视区,并在其上添加一个对角线 Line2D :

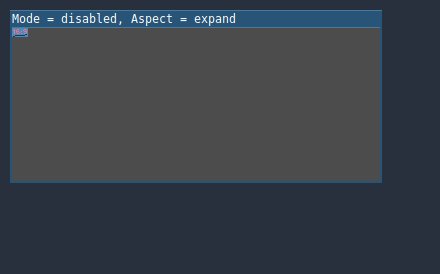
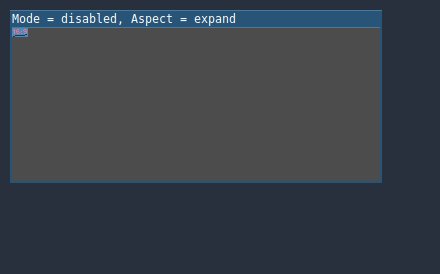
• Stretch Mode = Disabled (default): No stretching happens. One unit in the scene corresponds to one pixel on the screen. In this mode, the Stretch Aspect setting has no effect.
如果您想要完全控制每个屏幕像素,这是一个不错的选择,并且可能是3D游戏的最佳选择。

• Stretch Mode = 2D: In this mode, the size specified in display/width and display/height in the project settings is stretched to cover the whole screen (taking the Stretch Aspect setting into account). This means that everything is rendered directly at the target resolution. 3D is largely unaffected, while in 2D, there is no longer a 1:1 correspondence between sprite pixels and screen pixels, which may result in scaling artifacts.
如果您的2D图稿具有足够高的分辨率并且不需要像素完美渲染,那么这是一个不错的选择。 考虑在2D纹理和字体上启用纹理过滤和mipmapping。

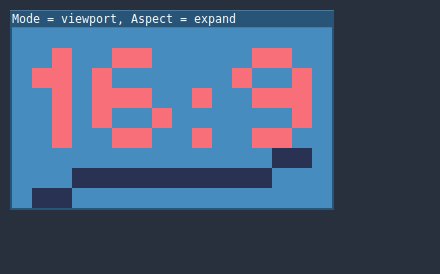
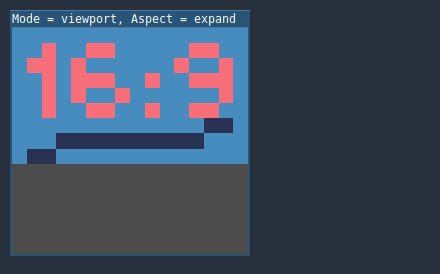
• Stretch Mode = Viewport: Viewport scaling means that the size of the root Viewport is set precisely to the base size specified in the Project Settings’ Display section. The scene is rendered to this viewport first. Finally, this viewport is scaled to fit the screen (taking the Stretch Aspect setting into account).
This mode is useful when working with pixel-precise games, or for the sake of rendering to a lower resolution to improve performance.

拉伸比例(Stretch aspect)
The second setting is the stretch aspect. Note that this only takes effect if Stretch Mode is set to something other than Disabled.
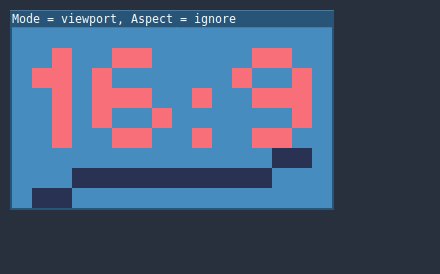
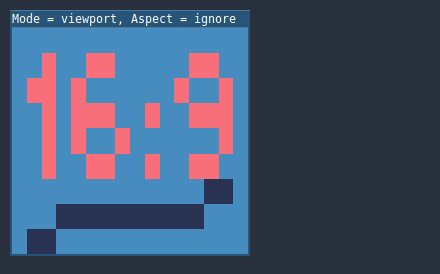
在下面的动画中,您会注意到灰色和黑色区域。 黑色区域由引擎添加,无法绘制。 灰色区域是场景的一部分,可以绘制。 灰色区域对应于您在2D编辑器中看到的蓝色框架外的区域。
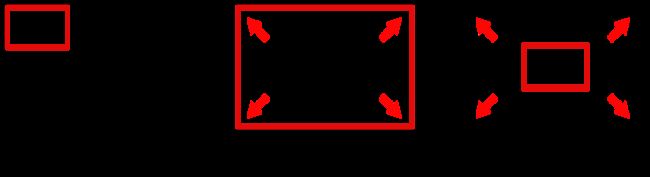
• Stretch Aspect = Ignore: Ignore the aspect ratio when stretching the screen. This means that the original resolution will be stretched to exactly fill the screen, even if it’s wider or narrower. This may result in nonuniform stretching: things looking wider or taller than designed.

• Stretch Aspect = Keep: Keep aspect ratio when stretching the screen. This means that the viewport retains its original size regardless of the screen resolution, and black bars will be added to the top/bottom of the screen (“letterboxing”) or the sides (“pillarboxing”).
如果您事先知道目标设备的宽高比,或者您不想处理不同的宽高比,这是一个不错的选择。

• Stretch Aspect = Keep Width: Keep aspect ratio when stretching the screen. If the screen is wider than the base size, black bars are added at the left and right (pillarboxing). But if the screen is taller than the base resolution, the viewport will be grown in the vertical direction (and more content will be visible to the bottom). You can also think of this as “Expand Vertically”.
这通常是创建可扩展的GUI或HUD的最佳选择,因此一些控件可以锚定到底部( 大小和锚定点)。

• Stretch Aspect = Keep Height: Keep aspect ratio when stretching the screen. If the screen is taller than the base size, black bars are added at the top and bottom (letterboxing). But if the screen is wider than the base resolution, the viewport will be grown in the horizontal direction (and more content will be visible to the right). You can also think of this as “Expand Horizontally”.
这通常是水平滚动的2D游戏的最佳选择(如跑步者或平台游戏者)。

• Stretch Aspect = Expand: Keep aspect ratio when stretching the screen, but keep neither the base width nor height. Depending on the screen aspect ratio, the viewport will either be larger in the horizontal direction (if the screen is wider than the base size) or in the vertical direction (if the screen is taller than the original size).
拉伸收缩
The Shrink setting allows you to add an extra scaling factor on top of what the Stretch options above already provide. The default value of 1 means that no scaling occurs.
If, for example, you set Shrink to 4 and leave Stretch Mode on Disabled, each unit in your scene will correspond to 4×4 pixels on the screen.
If Stretch Mode is set to something other than Disabled, the size of the root viewport is scaled down by the Shrink factor, and pixels in the output are scaled up by the same amount. This is rarely useful for 2D games, but can be used to increase performance in 3D games by rendering them at a lower resolution.
