响应式布局,流式布局与固定布局
一、什么是响应式布局
- 响应式布局就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
- 响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验。
二、响应式布局的优点和缺点有哪些呢
(1) 优点
- 面对不同分辨率设备灵活性强
- 能够快捷解决多设备显示适应问题
(2) 缺点
- 不能完全兼容所有浏览器,代码累赘,会出现隐藏无用的元素,加载时间加长
- 一定程度上改变了网站原有的布局结构,会出现用户混淆的情况。
三、实现原理
原理:简单点说响应式布局它是通过CSS中Media Query(媒介查询)@media功能,来判断我们的终端设备宽度在多少像素内,然后就执行与之对应的CSS样式。
四、用示例来实践一下
<html lang="en">
<head>
<meta charset="UTF-8">
<title>响应式布局title>
<style>
body {
background-color: #ccc;
}
@media screen and (max-width: 1000px) {
body {
background-color: red;
}
}
@media screen and (max-width: 800px) {
body {
background-color:green;
}
}
@media screen and (max-width: 600px) {
body {
background-color: skyblue;
}
}
@media screen and (max-width: 400px) {
body {
background-color: yellow;
}
}
style>
head>
<body>
这就是简单的响应式布局示例
body>
html>
- 看完我写的示例,你可以试着敲一下在浏览器里运行,然后缩小浏览器窗口,你就会发现网页的颜色会随着你的浏览器窗口宽度变化而变色,这就是css的媒体查询功能,根据浏览器视口宽度的不同来加载不同的css样式。
- 值得注意的是:在手机设备上,我们要禁止用户来缩放屏幕。不禁止的话,可能在显示上会造成错位,以及显示的不是手机网站的样式。所以,我们要通过代码来禁止用户在手机端上缩放屏幕,已达到正常的手机网站效果。
禁止代码如下:
(注意的是在页面的头部之间加上上面这句。meta viewport这个属性是在移动设备上设置原始大小显示和是否缩放的声明。)
参数设置∶
width – viewport的宽度
height – viewport的高度
initial-scale – 初始的缩放比例
minimum-scale – 允许用户缩放到的最小比例
maximum-scale – 允许用户缩放到的最大比例
user-scalable – 用户是否可以手动缩放
五、注意事项
响应式布局一定要注意以下两点:
- 一 是图片,在移动设备上,要做一些特定适合的小图片来匹配,如果单纯使用压缩的图片会失真,影响用户体验;
- 二 是在头部加入如下代码,目的是声明在移动设备上设置原始大小显示和是否缩放
最后说一下通过媒体查询来加载不同的css,这是响应式布局的核心,媒体查询的方法当然也有很多,如果有兴趣深入了解,大家也可以自行百度一下。
流式布局与固定布局
常见的面试题会让你聊一聊流式布局与响应式布局,我还没遇到过直接问他俩区别的面试官,都是根据我的项目(里面有用到流式布局+响应式布局)。
围绕这两点感觉网上大部分博客都长得差不多,那我就用自己粗浅的理解说一下由此展开的一点问题吧。
说起流式布局首先就要提到的是老掉牙的固定布局:浏览器大小不影响内部元素大小。
这不就是各大银行和国企的PO网站嘛 = = 无论屏幕多大网页都显示相同宽度。
在知乎上看到:在移动端开发中其实也可以采用固定布局(有两种方法)
点击打开链接
由此引入一个知识点viewport
用于移动端,用来设置页面的大小和缩放比例,没有为手机设计的网站,通常会使用桌面的宽度来渲染(通常是960px,980px),然后再改变字体的大小和对内容的缩放来使内容适应屏幕。然后你就要使劲拖拽页面难过 so bad
但如果设置一个简单的meta标签就可以解决这个烦人的问题:
<meta name="viewport" content="width=device-width; initial-scale=1.0; user-scalable=no;">
width=device-width:宽度等于当前设备宽(但会导致iphone、ipad横竖屏不分)
initial-scale=1.0:初始缩放值为1(会导致IE横竖屏不分)
这两条是为了互补,所以总是同时出现。
user-scalable=no:不允许客户手动缩放(不必须)
所以才会有这两种解决办法:
①在viewport meta标签上设置width=320(因为肾5的width是320),页面的各个元素也采用px作为单位。通过用JS动态修改标签的initial-scale使得页面等比缩放,从而刚好占满整个屏幕。
②设在viewport meta标签上设置content"width=640(手机宽度都是小于640的),user-scalable=no,页面的各个元素也采用px作为单位。由于640px超出了手机宽度,浏览器会自动缩小页面至刚好全屏。
接下来聊一聊流体布局
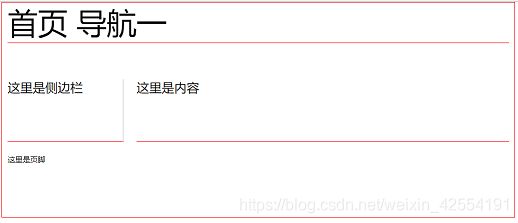
一个页面原本

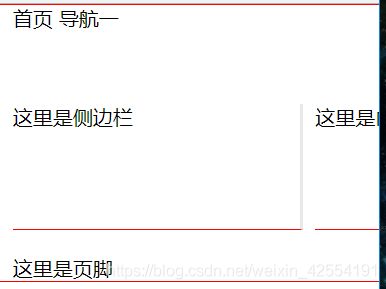
如果我们拽浏览器减小窗口宽度,固体布局时会是这种效果

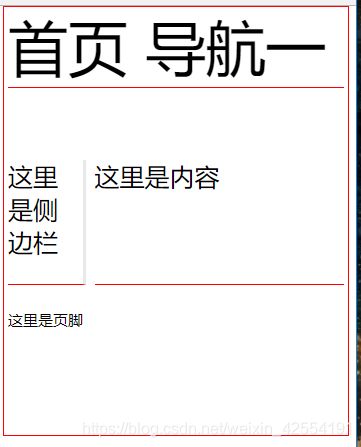
但流体布局,看出来有很大的不同了。

元素宽度并不是固定的,而是按照分辨率宽度进行调整,但是整体布局没有发生改变。
固定宽度布局使用的是像素,但是流体布局宽度使用的是百分比,但由于高度和文字大小神马还是使用的px所以会造成一旦两个分辨率差的有点大效果就差强人意。毕竟里面的文字是不会随着你窗口的减小跟着变小的(不然你让移动端用户眼要瞎死嘛)。这也是早期屏幕分辨率相差不大时最爱用的(有人能告知一下那是啥时代吗?)
插一波弹性布局:包裹文字的元素的尺寸采用em、rem做单位,而页面的划分区域还是百分数或px做单位。
在此处回顾下em和rem的区别:em是根据自己的font-size×em尺寸得到最终的像素值;rem指的根em,他统一随着html的font-size而不是元素本身的font-size,搭配媒体查询或js,动态改变html的font-size即可改变所有(而且咱们计算起来很容易)。
在此提到的媒体查询可以引出我们今天的重头:响应式布局
CSS3中的媒体查询,可以在不同分辨率下对元素重新设置样式(不只是尺寸),在不同屏幕下可以显示不同版式。
@media screen and (min-width:480px) 手机
@media screen and (min-width:768px) 平板
@media screen and (min-width:992px) 桌面显示器
@media screen and (min-width: 1200px){ 选择器{ 属性:值; } } 大于1200px时
这四个值是常用的,注意先后顺序,小的在前大的在后。