Nodejs实现websocket 数据实时更新 适用h5(模拟数据,不需要数据库)
1.先建立一个node 后台服务
2. 建立socket项目;
实时通讯,而WebSocket无疑是最合适的。WebSocket相较于HTTP来说,有很多的优点,主要表现在WebSocket只建立一个TCP连接,可以主动推送数据到客户端,而且还有更轻量级的协议头,减少数据传送量。所以WebSocket暂时来说是实时通讯的最佳协议了。
至于服务器语言选择nodeJs,一是因为自己是做前端的,对javascript比较熟悉,相比于其他后台语言,自然会更喜欢nodeJs了,二是NodeJs本身事件驱动的方式很擅长与大量客户端保持高并发的连接。所以就选择NodeJs了。
服务器的实现很简单,先装一个nodeJs的模块,叫nodejs-websocket , 直接在nodeJs命令行中敲入:npm install nodejs-websocket回车就可以安装好了,然后就可以开始建立服务器了,因为有了nodejs-websocket模块,所以很多工作都不用我们自己做,直接调用别人封装好的方法就行了:
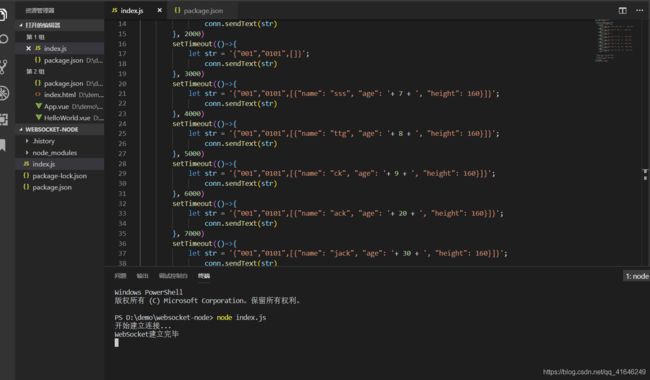
【服务端代码】,根据客户端传来的消息
var ws = require("nodejs-websocket");
console.log("开始建立连接...")
var server = ws.createServer(function(conn){
conn.on("text", function (data) {
console.log("收到的信息为:"+ data)
// let str = ''
setTimeout(()=>{
let str = '{"001","0101",[{"name": "jwbffbw", "age": '+ 2 + ', "height": 160}]}';
conn.sendText(str)
}, 1000)
setTimeout(()=>{
let str = '{"001","0101",[{"name": "nf", "age": '+ 4 + ', "height": 160}]}';
conn.sendText(str)
}, 2000)
setTimeout(()=>{
let str = '{"001","0101",[]}';
conn.sendText(str)
}, 3000)
setTimeout(()=>{
let str = '{"001","0101",[{"name": "sss", "age": '+ 7 + ', "height": 160}]}';
conn.sendText(str)
}, 4000)
setTimeout(()=>{
let str = '{"001","0101",[{"name": "ttg", "age": '+ 8 + ', "height": 160}]}';
conn.sendText(str)
}, 5000)
setTimeout(()=>{
let str = '{"001","0101",[{"name": "ck", "age": '+ 9 + ', "height": 160}]}';
conn.sendText(str)
}, 6000)
setTimeout(()=>{
let str = '{"001","0101",[{"name": "ack", "age": '+ 20 + ', "height": 160}]}';
conn.sendText(str)
}, 7000)
setTimeout(()=>{
let str = '{"001","0101",[{"name": "jack", "age": '+ 30 + ', "height": 160}]}';
conn.sendText(str)
}, 9000)
})
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
});
}).listen(3300)
console.log("WebSocket建立完毕")我本地入口文件是index.js
所以启动后台服务: node index.js
客户端代码:
效果图:点击按钮,内容就会自动实时更新
代码非常简单:很容易看懂,nodejs-WebSocket的调用也非常简洁明了,具体nodejs-websocket的API可以看https://www.npmjs.org/package/nodejs-websocket,里面都有介绍,自己测试一下,就很容易了,客户端的实现也是很简单,就通过onopen,onmessage等几个方法就可以实现了。
如果需要源码:请加作者微信(nieyingdong1)或者关注服务号:‘前端的那些事情’ 获取;