遍地芝麻之CSS芝麻
CSS芝麻
- 设置div相对位置后不让其占用空间
-
- 位置定位
- 浮动定位
- css动画效果
-
- transition动画
- animation
-
- 打字特效
- 给div盒子加阴影凸显出来
- 使用max-width进行弹性布局
- 使用box-sizing自动计算功能
- css布局:position/float
- 媒体查询构建自适应布局
- 元素对其方式
- 让标签内的文本识别换行符并换行
设置div相对位置后不让其占用空间
情景:
当需要某个元素偏离原本位置一定位置时,又不希望其占用原来的位置空间。
分析:
使用绝对定位虽然可以不占空间但是不能相对于原来的位置,它是相对于已定位的父元素。使用相对定位虽然可以相对于原本位置,但是需要占用空间
解决:
经典解决方案:【子绝父相】。将当前需要改变的元素使用一个空div包裹,子元素绝对定位,不占用位置,而父元素为空div所以占用0位置,父元素采用相对定位,能让子元素以其作为锚点进行偏置,即相对于原本位置。
相关知识:
位置定位
position位置属性解释:
- static:默认
- relative:相对定位,如果不添加其他属性则效果同static
- fixed:固定定位,固定于浏览器窗口,脱离文档流
- absolute:绝对定位,类似于fixed,但是是参考父级非static定位元素定位
浮动定位
float浮动属性解释:left/right
clear清除属性解释:left/right/both
注意:若由于浮动的原因元素超过了父盒子,则可以使用overflow:auto来撑开父盒子。IE6需要再加zoom:1
css动画效果
参考网站:http://www.ruanyifeng.com/blog/2014/02/css_transition_and_animation.html
transition动画
这种动画要求有始有终。起始条件和终止条件中的过渡就是动画。
最简单的:
img{
height:15px;
width:15px;
}
img:hover{
height: 450px;
width: 450px;
}
伪类动画效果,瞬间展示,为了过渡可以使用属性transition
img{
transition: 1s;
}
动画可以设置延时效果,且可以设定动画作用属性:
img{
transition: 1s height, 1s 1s width;
}
此处高度先变化1s,然后宽度再变化1s
变化的速度可以设置:
img{
transition: 1s ease;
}
效果还有:
(1)linear:匀速
(2)ease-in:加速
(3)ease-out:减速
(4)cubic-bezier函数:自定义速度模式,可使用工具来定制
注意:transition需要明确知道,开始状态和结束状态的具体数值,才能计算出中间状态。比如,height从0px变化到100px,transition可以算出中间状态。但是,transition没法算出0px到auto的中间状态,也就是说,如果开始或结束的设置是height: auto,那么就不会产生动画效果。类似的情况还有,display: none到block,background: url(foo.jpg)到url(bar.jpg)等等
animation
相当于加强版的过渡动画,有很多可控制的内容,解除了很多限制,使用@keyframes关键字来建立动画
@keyframes rainbow {
0% {
background: #c00 }
50% {
background: orange }
100% {
background: yellowgreen }
}
div:hover {
animation: 1s 1s rainbow linear 3 forwards normal;
}
注意:0%可以用from代替,100%可用to代替,特殊的,动画可以分步过渡:div:hover {animation: 1s rainbow infinite steps(10);}
动画结束的效果:
- 可以是跳回无动画状态
- 可以跳回初始动画状态
- 可以为动画结束状态
- 可以为暂停状态
分别对应于:
animation-fill-mode还可以使用下列值。
(1)none:默认值,回到动画没开始时的状态。
(2)backwards:让动画回到第一帧的状态。
(3)both: 根据animation-direction(见后)轮流应用forwards和backwards规则。
(4)forward: 结束状态
//暂停
div {
animation: spin 1s linear infinite;
animation-play-state: paused;
}
div:hover {
animation-play-state: running;
}
打字特效
/**
* Typing animation with pure CSS.
* Works best in browsers supporting the ch unit.
*/
@keyframes typing {
from {
width: 0; } }
@keyframes blink-caret {
50% {
border-color: transparent; } }
h1 {
font: bold 200% Consolas, Monaco, monospace;
border-right: .1em solid;
width: 16.5em; /* fallback */
width: 30ch; /* # of chars */
margin: 2em 1em;
white-space: nowrap;
overflow: hidden;
animation: typing 20s steps(30, end), /* # of steps = # of chars */
blink-caret .5s step-end infinite alternate;
}
给div盒子加阴影凸显出来
主要是用到了一个属性:box-shadow
div{
box-shadow: 0px 0px 10px 5px #3b3b3b;
}
box-shadow属性具有以下几个常用的子属性:按照样例
box-shadow: 水平偏移 垂直偏移 模糊距离 阴影尺寸 阴影颜色
使用max-width进行弹性布局
当需要元素依据窗口大小进行改变时,使用max-width代替width是一个非常好的方法,在窗口小于max-width时,会进行宽度调整而不是出现滚动条!
使用box-sizing自动计算功能
传统的margin和padding会增加原始元素的width,即在设定尺寸上外张增加,而如果设置了box-sizing:border-box;后,则只会往内缩了。
为了保证所有元素都按照新标准来显示,可以这么做:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
注意:IE8+
css布局:position/float
使用position布局比较简单直接,就是设定各元素的定位,然后手动调整位置
使用float布局更为简单,由于会自动浮动,所以可以方便堆叠
媒体查询构建自适应布局
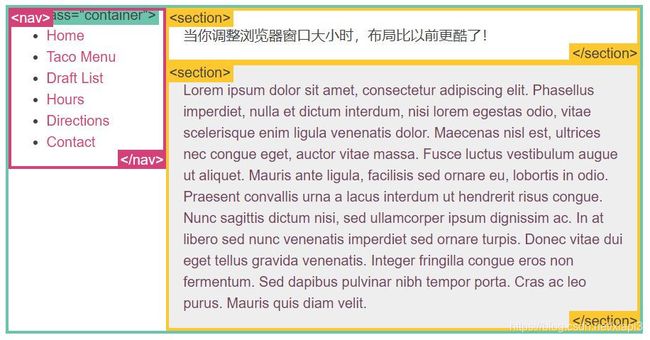
以下布局可以使得页面在宽度小于600px时的屏幕上显示不一样的效果:
@media screen and (min-width:600px) {
nav {
float: left;
width: 25%;
}
section {
margin-left: 25%;
}
}
@media screen and (max-width:599px) {
nav li {
display: inline;
}
}
元素对其方式
元素内部文本的水平对齐方式:text-aline:center|left|right
元素内部文本垂直居中:line-height:行高
设置当前元素垂直范围的与其他元素的对齐方式,常用于行内的文字和图片对齐:vertical-aline:top|text-top|middle|bottom|text-bottom
特殊的:如果display为flex的,可以设置aline-items,该属性设定flex子项在flex容器中的纵向上的对齐方式:
align-items: stretch|center|flex-start|flex-end|baseline|initial|inherit;
其他对齐可以使用:margin:0 auto等来解决
让标签内的文本识别换行符并换行
css有个属性,可以使得在输出标签内文本时,对空白字符进行解析,并确定是否换行:white-space
该属性包含以下几个值:
normal 默认。空白会被浏览器忽略。
pre 空白会被浏览器保留。其行为方式类似 HTML 中的 标签。
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到
标签为止。
pre-wrap 保留空白符序列,但是正常地进行换行。
pre-line 合并空白符序列,但是保留换行符。
inherit 规定应该从父元素继承 white-space 属性的值。
使用方法:
字符串字符串
此时,无论包含在该div内的所有标签都会作用!
参考:https://www.w3school.com.cn/cssref/pr_text_white-space.asp