Window对象的几个重要属性
一、Location 对象
Location对象包含有关文档当前位置的信息。
Location 对象的属性
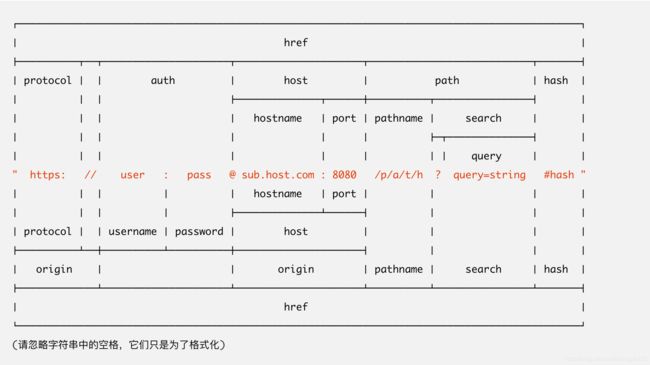
示例:http://www.home.com:8080/location/page.html?ver=1.0&id=timlq#love
1. 跳转到新页面(可返回)
window.location = 'https://www.baidu.com/'
等效于:window.location.href = 'http://www.baidu.com'
2. window.location.href:返回完整的 URL
3. window.location.protocol:返回协议部分,http:
4. window.location.host:返回网页的主机域名,www.home.com
5. window.location.port:返回端口号,8080(如果采用默认的80端口(即使添加了:80),那么返回值并不是默认的80而是空字符)
6. window.location.pathname:返回当前页面的路径和文件名,/location/page.html
7. window.location.search:返回查询参数,?ver=1.0&id=timlq
8. window.location.hash:返回 URL 的 hash 值(锚点),#love
- location.hash = ‘#home’,修改hash不会让页面刷新,但只会使它滚动到文档中元素的ID是“home”的位置,如果没有找到相对应的ID,它会让浏览器跳到文档开始处。开发中,单页应用经常会绑定 window.onhashchange 监听 hash 的改变来实现页面的局部刷新。
- location.hash = ‘#home?id=123’
这种跟在 hash 后面的“?id=123”不是search,而是属于 hash 的一部分。比如,"http://mysite.com/index.html#home?id=123",用 location.search 获取到的是空字符串,用 location.hash 获取到的是 #home?id=123。
其他
Location 对象的其他属性 —— protocol, host, hostname, port, pathname 和 search,被称为“URL分解”属性。
对 Location 的URL分解属性重新赋值会改变URL的位置,并且导致浏览器刷新(如果改变的是hash属性,则在当前文档中进行跳转)。
Location 对象的API
1. window.location.assign('https://www.baidu.com'):页面跳转(可返回)
等价于:window.location = 'https://www.baidu.com'
2. window.location.reload():重新加载当前页面
如果不传参数 true,就是会读取缓存(请求文档资源时,请求头会带过去 If-Modified-Since 判断文档资源是否更新),相当于普通刷新。如果传了参数 true,就会绕过缓存重新从服务器下载文档资源,相当于强制刷新。
3. window.location.replace('http://www.baidu.com'):页面跳转(不可返回)
例如,location.replace('home.html'),像这样如果传入 replace() 的是一个相对URL,相对URL是相对于当前页面所在的目录来解析的。
二、History 对象
History 对象是用来把窗口的浏览历史用文档和文档状态列表的形式表示。History对象的 length 属性表示浏览历史列表中的元素数量,但出于安全考虑,脚本不能访问已保存的URL(如果允许,则任意脚本都可以窥探你的浏览历史)。只能进行前进、后退等一些操作。
1. window.history.length:历史记录数量
2. window.history.back():返回
3. window.history.forward():前进
4. window.history.go(n):跳转。n 可选正数或负数,正数是前进,负数是后退。
5. window.history.pushState(null, '', '/home'):修改URL(追加)
6. window.history.replaceState():修改URL(替换)
三、Navigator 对象
Navigator 对象包含浏览器厂商和版本信息。这些信息具有一定的误导性,这是因为:
- 一些浏览器对测试站点会识别错误
- 浏览器无法报告晚于浏览器发布的新操作系统
Navigator 对象的属性
1. navigator.appName:返回浏览器全称(可能是不正确的)。
在IE中,这就是“Microsoft Internet Explorer”。在Firefox中,是“Netscape”。为了兼容现存的浏览器嗅探代码,其他浏览器通常也取值为“Netscape”。
2. navigator.appCodeName:返回浏览器的内部代码名称(可能是不正确的)。
3. navigator.appVersion:返回浏览器的版本号(可能是不正确的)。
返回的字符串前面的数字通常是 4.0 或 5.0,表示它是第4代或第5代兼容的浏览器。
4. navigator.userAgent:返回浏览器名及其版本号和操作系统及其系统版本号。
浏览器在它的 user-agent HTTP请求头部中发送的字符串。这个属性通常包含 appVersion 中的所有信息,并且常常也可能包含其他的细节。因此浏览器嗅探代码通常用它来嗅探。
为什么 Chrome 浏览器的 userAgent 包含 Safari?
这是浏览器演化的结果,后面开发出来的浏览器为了能够使用给之前浏览器准备的代码,所以在自己的 userAgent 加入特定字段冒充之前的浏览器。字段出现的先后顺序是:Mozilla -> KHTML ->AppleWebKit -> Safari -> Chrome。详解
5. navigator.platform:运行浏览器的操作系统("Win32", "Win16", "WinCE", "Mac68k", "MacPPC", "MacIntel", "HP-UX", "SunOS" 等)。
6. navigator.language:浏览器语言种类("zh-CN", "zh", "en")
7. navigator.onLine:表明当前浏览器是否连接网络。
8. navigator.connection:{Object},提供有关设备的网络连接信息。
- downlink:表示有效带宽的估计值,单位是M/s。
- rtt:表示有效的往返时间估计,单位是ms。
- effectiveType:当前的网络连接类型('slow-2g'、'2g'、'3g'、'4g'等)。
- onchange:网络状态发生改变后执行的函数。
- saveData:打开/请求数据保护模式。
9. navigator.cookieEnabled:当前浏览器是否启用了cookie。
10. navigator.geolocation:定义了用于确定用户地理位置信息的接口。
11. navigator.getBattery():获取设备的电池状态。(兼容性问题严重)
navigator.getBattery().then(battery => console.log(battery));
// 返回
{
charging, // 是否在充电
chargingTime, // 充满电所需时间
dischargingTime, // 当前电量可使用时间
level, 剩余电量
onchargingchange, // 监听充电状态变化
onchargingtimechange, // 监听充满电所需时间变化
ondischargingtimechange, // 监听当前电量可使用时间变化
onlevelchange // 监听电量变化
}12. navigator.vibrate():使设备进行震动(移动端支持)
// 震动一次
navigator.vibrate(100);
// 连续震动,震动200ms、暂停100ms、震动300ms
navigator.vibrate([200, 100, 300]);
四、Screen 对象
Screen对象提供有关屏幕显示的大小和可用的颜色数量的信息。
属性 width 和 height 指定的是以像素为单位的屏幕的大小。属性 availWidth 和 availHeight 指定的是实际可用的显示大小,它们排除了像桌面任务栏这样的特性所占用的空间。
五、window.onerror 错误处理
当未捕获的异常传播到调用栈上时就会调用它。
window.onerror 的第一个参数是描述错误的一条信息。第二个参数是引发错误的js代码所在的文档的URL。第三个参数是文档中发生错误的行数。 如果是Chrome浏览器,window.onerror 处理程序返回 true,它通知浏览器事件处理程序已经处理了错误,不需要其他操作。换句话说,浏览器不应该显示它自己的错误消息。
来看一个打印错误消息,但不超过三次的示例:
window.onerror = function(msg, url, line) {
if (onerror.num++ < onerror.max) {
console.log({msg, url, line});
return true;
}
}
onerror.max = 3;
onerror.num = 0;六、Window 的其他方法
1. window.open(url, name, features, replace)
在本窗口或新窗口打开链接,或用于查找一个已命名的窗口。会返回代表命名或新窗口的Window 对象。(一般用于简单的弹出页面,现在基本上都被屏蔽掉。)
在由 window.open() 方法创建的窗口中,opener 属性引用的是打开它的脚本的 Window 对象。在其他窗口中,opener 为 null。
参数:
- url:新链接地址
- name:{String} 声明新窗口的名字,如果该参数指定了一个已经存在的窗口,会直接使用已存在的窗口,该窗口会刷新。此时,features 无效。可选值:'', '_self', '_blank', '_search', 自定义名字。如果省略此参数,会使用指定的名字“_blank”打开一个新的,未命名的窗口。当且仅当窗口包含的文档来自相同的源或者是这个脚本打开了那个窗口,脚本才可以只通过名字来指定存在的窗口。还有,如果其中一个窗口是内嵌在另一个窗口里的窗体,那么在它们的脚本之间就可以相互导航。这种情况下,可以使用保留的名字“_top”(顶级祖先窗口)和“_parent”(直接父级窗口)来获取彼此的浏览上下文。窗口的名字可以作为和