1
1
1
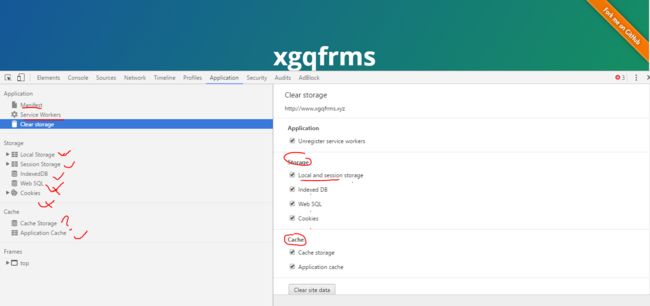
web 存储方式汇总:
旧的方式:
Cookies;
Session;
Web SQL;
新的方式 HTML5 :
Web Storage(LocalStorage ,SessionStorage);
IndexedDB;
Application Cache;
Cache Storage ?
1
1
1
Cookies
https://www.w3.org/TR/csp-cookies/
Content Security Policy: Cookie Controls
W3C First Public Working Draft, 15 December 2015
https://html.spec.whatwg.org/multipage/webstorage.html#storage
demo:
document.cookie = "key=value"; document.cookie = "key=value; domain=example.com"; document.cookie = "key=value; secure"; document.cookie = "key=value"; document.cookie = "key=value; domain=example.com; secure";
1
Session
https://html.spec.whatwg.org/multipage/browsers.html#dom-history-pushstate
HTML
Living Standard — Last Updated 1 September 2016
https://html.spec.whatwg.org/multipage/webstorage.html#storage
https://html.spec.whatwg.org/multipage/indices.html#event-pageshow
https://www.w3.org/TR/WD-session-id
Session Identification URI
W3C Working Draft WD-session-id-960221
demo:
//session demo ???
1
Web SQL
https://www.w3.org/TR/webdatabase/
Web SQL Database
W3C Working Group Note 18 November 2010
Beware.
This specification is no longer in active maintenance and the Web Applications Working Group does not intend to maintain it further.
demo:
function prepareDatabase(ready, error) { return openDatabase('documents', '1.0', 'Offline document storage', 5*1024*1024, function (db) { db.changeVersion('', '1.0', function (t) { t.executeSql('CREATE TABLE docids (id, name)'); }, error); }); } function showDocCount(db, span) { db.readTransaction(function (t) { t.executeSql('SELECT COUNT(*) AS c FROM docids', [], function (t, r) { span.textContent = r.rows[0].c; }, function (t, e) { // couldn't read database span.textContent = '(unknown: ' + e.message + ')'; }); }); } prepareDatabase(function(db) { // got database var span = document.getElementById('doc-count'); showDocCount(db, span); }, function (e) { // error getting database alert(e.message); });
1
1
out of date: ...
VS
new & fashion & popular: HTML5
1
1
Web Storage (LocalStorage ,SessionStorage)
https://www.w3.org/TR/webstorage/
Web Storage (Second Edition)
W3C Recommendation 19 April 2016
https://html.spec.whatwg.org/multipage/webstorage.html#storage
(LocalStorage)
demo:
function lStorage(){ //localStorage var ls = localStorage.getItem("ls"); if (ls === "localStorage") { console.log("localStorage.getItem success!"); } else { ls = localStorage.setItem("ls","localStorage"); console.log("localStorage.setItem success!"); } }; lStorage();
(SessionStorage)
demo:
function sStorage(){ //sessionStorage var ss = sessionStorage.getItem("ss"); if (ss === "sessionStorage" ) { console.log("sessionStorage.getItem success!"); } else { ss = sessionStorage.setItem("ss","sessionStorage"); console.log("sessionStorage.setItem success!"); } }; sStorage();
1
IndexedDB
https://www.w3.org/TR/IndexedDB/
Indexed Database API
W3C Recommendation 08 January 2015
demo:
var request = indexedDB.open("library"); request.onupgradeneeded = function() { // The database did not previously exist, so create object stores and indexes. var db = request.result; var store = db.createObjectStore("books", {keyPath: "isbn"}); var titleIndex = store.createIndex("by_title", "title", {unique: true}); var authorIndex = store.createIndex("by_author", "author"); // Populate with initial data. store.put({title: "Quarry Memories", author: "Fred", isbn: 123456}); store.put({title: "Water Buffaloes", author: "Fred", isbn: 234567}); store.put({title: "Bedrock Nights", author: "Barney", isbn: 345678}); }; request.onsuccess = function() { db = request.result; };
1
Application cache
https://www.w3.org/TR/html5/browsers.html#application-cache
Offline web applications
https://html.spec.whatwg.org/multipage/browsers.html#offline
demo:
CACHE MANIFEST /main/home /main/app.js /settings/home /settings/app.js http://img.example.com/logo.png http://img.example.com/check.png http://img.example.com/cross.png
more ...
https://www.w3.org/TR/html5/browsers.html#offline
5.7 Offline Web applications
https://www.w3.org/TR/html5/browsers.html#appcache
5.7.2 Application caches
https://www.w3.org/TR/html5/browsers.html#application-cache-api
An application cache is a set of cached resources consisting of:
https://www.w3.org/TR/html5/browsers.html#application-cache
5.7.9 Application cache API
https://www.w3.org/TR/html5/webappapis.html#webappapis
6 Web application APIs
1
Cache Storage ???
http://caniuse.com/#search=Cache%20Storage
0 results found.
https://www.w3.org/TR/offline-webapps/
Offline Web Applications
W3C Working Group Note 30 May 2008
1
1
1
1
1
1
1
1
1
1
1
w3c others
https://www.w3.org/TR/XMLHttpRequest/
XMLHttpRequest Level 1
W3C Working Draft 30 January 2014
https://www.w3.org/TR/websockets/
The WebSocket API
W3C Candidate Recommendation 20 September 2012
https://www.w3.org/TR/mobile-bp/
Mobile Web Best Practices 1.0
Basic Guidelines
W3C Recommendation 29 July 2008
https://www.w3.org/TR/cors/
Cross-Origin Resource Sharing
W3C Recommendation 16 January 2014
1
1
1