creat-react-app 从npm start 跟npm run build后走过了那些文件
npm install creat-react-app后,大家比较关心的就是package.json,还有webpack.config(这个文件是在根目录下找不到)。至于为什么找不到呢?那是因为creat-react-app想让你有一种拎包入住的感觉,什么配置,什么参数之类的都不用管,你只要去开发逻辑代码就行了。所以他把所有的配置项都给藏起来了。找肯定是能找到的。所有的配置项什么加载规则,路径问题,webpack的插件等等都在node-modules下的react-scripts这个文件中。
首先来看package中的东西都有那些。其实package是npm init后出来的项目日志,里面肯定会包括项目名称,作者等等,那么这些不重要,重要的是里面的'dependencies','devDependencies'和'scripts'这三个对象;
dependencies对象中方的是打包后的项目依赖(比如react, react-dom等等);
devDependencies对象中则放入的是我们在开发环境中所要用的一些依赖;
那么问题来了怎么在npm install的时候把对应的依赖放入对应的模式中,可能大多数人都熟悉你npm install 'xxxx' --save。那么执行你npm install 'xxx' --save会把依赖放哪儿呢?是放在dependencies这个对象中,那么怎么把依赖放在devDependencies中呢?npm install 'xxx' --save-dev
要说明的是没有的依赖不要加在devDependencies中不然打包出来的项目会比较大,尤其是移动端的项目。
说完了devDependencies了跟dependencies这两个模块那接下来说说scripts,其实这个才是重点 ,什么npm start, npm run build ,npm run test这些命令都是在scripts下控制的,
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject",
"flow": "flow; test ? -eq 0 -o ? -eq 2"
},有细心的朋友可能会想为什么start可以直接npm start,而除了start之外的命令都是npm run 'XXX',确实是这样的如果你非要npm build 那么很不幸,命令行会直接报错。总而言之你就当start是亲妈生的,其他命令是后妈生的。
那我们接下来看看start这几个命令
"start": "react-scripts start",这句话的意思就是当运行npm start 的时候去调运node_modules下的react-scripts 中的start.js文件"build": "react-scripts build",这个命令的意思也是一样的同上,调用了build.js至于其他几个命令很少用,如果有想了解的朋友可以去githup去看看 点击打开链接。
上面说了这么多很多都跟react-scripts这个东西有关,那让我们来看看这个让人家故意隐藏起来的东西
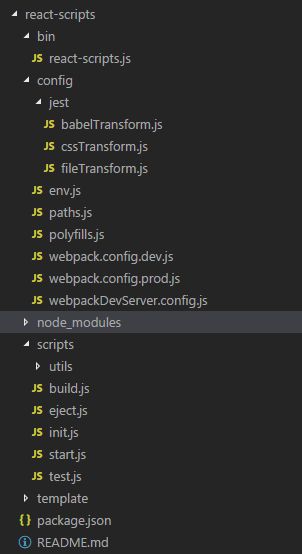
图中就是整个react-scripts的结构目录
这里大概说说当运行npm start的时候走了那些文件,第一个走的文件就是根目录下的package.json ,根据start命令react-scripts start的指示接下来进入了react-script中,然后走到了react-scripts下bin文件中的react-scripts.js 而且传进来了参数start 那么根据react-scripts.js 中的逻辑接着会进入到scripts 下的start.js文件。在starts.js中后会调用webpack.config.dev.js,会去调用一些webpack的加载规则肯还有webpack的本地server。
当运行一个命令后大概就执行了这么多,其实在webpack.config.dev.js中还调用了其他的文件,比如对css,js,文件名,的一些规则的文件和插件。这些准备回单独出一篇,如何使用webpack的常用插件,以及加载编译打包的规则。
有一个问题需要注意的是打包后的文件路径问题,我们只需要找到react-scripts下的path.js文件中把
改成