一学就会微信小程序(二)——认识微信小程序示例
目录
文件分级
app.json文件内容
pages
window
tabBar
sitemapLocation
sitemap 配置
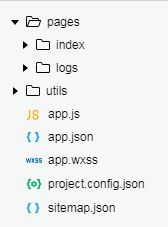
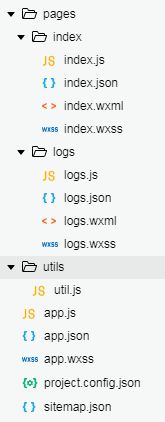
下载普通小程序开发者工具后,第一个示范示例的文件结构及展开图如下图:
引自:https://www.jb51.net/article/162632.htm
project.config.json: 小程序的配置文件,包含项目打包配置、上传代码自动压缩等等,是一些开发、打包之类的配置。
app.json: 当前项目的配置文件。包括项目的页面引入、导航条颜色、导航条标题 等等,是项目具体到代码开发上的配置。介绍几个配置:
pages: 包含的页面。每次新增页面都得在这里引入,否则新页面的json配置等无法生效。 注意pages中页面先写的先渲染,所以数组第一条也就是我们的首页。
window: 配置所有页面导航条字体、颜色、背景色等
app.js: 小程序入口文件。生成小程序实例,App({}), 通常在这获取用户信息、授权信息、定义全局变量等。
app.wxss: 小程序全局 style 文件。对整个项目页面生效。通常规定项目的 字体、基础颜色,定义一些公共样式。
utils: 工具函数目录。通常用来放一些公共的js方法。比如封装的request请求,一些别的处理数据什么的方法。
pages: 小程序的页面目录。所有的小程序页面,都写在这里面。
文件分级
注意到,第一级文件为pages文件夹、utils文件夹、app.js、app.json、app.wxss、project.config.json、sitemap.json
第二级文件为pages文件夹下的index和logs文件夹;utils文件夹下的util.js。
index文件夹和logs文件夹下面各有四个子文件。后面我的习惯是[文件夹名称].[文件格式]。
app.json文件内容
app.json是对微信小程序的全局配置。就相当于网页里面的index.html文件,但又不尽相同。有以下属性:
属性 类型 必填 描述 最低版本 pages string[] 是 页面路径列表 window Object 否 全局的默认窗口表现 tabBar Object 否 底部 tab栏的表现networkTimeout Object 否 网络超时时间 debug boolean 否 是否开启 debug 模式,默认关闭 functionalPages boolean 否 是否启用插件功能页,默认关闭 2.1.0 subpackages Object[] 否 分包结构配置 1.7.3 workers string 否 Worker代码放置的目录1.9.90 requiredBackgroundModes string[] 否 需要在后台使用的能力,如「音乐播放」 plugins Object 否 使用到的插件 1.9.6 preloadRule Object 否 分包预下载规则 2.3.0 resizable boolean 否 iPad 小程序是否支持屏幕旋转,默认关闭 2.3.0 navigateToMiniProgramAppIdList string[] 否 需要跳转的小程序列表,详见 wx.navigateToMiniProgram 2.4.0 usingComponents Object 否 全局自定义组件配置 开发者工具 1.02.1810190 permission Object 否 小程序接口权限相关设置 微信客户端 7.0.0 sitemapLocation String 是 指明 sitemap.json 的位置 style String 否 指定使用升级后的weui样式
注意:第一行,pages是指app.json里面的一个属性,和上文提到的pages文件夹同名。
pages
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置的
.json,.js,.wxml,.wxss四个文件进行处理。数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都需要对 pages 数组进行修改。
如开发目录为:
├── app.js ├── app.json ├── app.wxss ├── pages │ │── index │ │ ├── index.wxml │ │ ├── index.js │ │ ├── index.json │ │ └── index.wxss │ └── logs │ ├── logs.wxml │ └── logs.js └── utils则需要在 app.json 中写
{ "pages": ["pages/index/index", "pages/logs/logs"] }
- 注意,是"pages/index/index"而不是"pages/index/index.json";
- 注意不要遗漏 [ ];
- 注意,每条语句用英文逗号结束;
- 注意,这段语句要写在{ }里面;
- 注意,格式是"属性":[路径],;
- 注意,路径用/而不是\
- 注意,.json文件不可添加注释,容易引发错误
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
属性 类型 默认值 描述 最低版本 navigationBarBackgroundColor HexColor #000000 导航栏背景颜色,如 #000000navigationBarTextStyle string white 导航栏标题颜色,仅支持 black/whitenavigationBarTitleText string 导航栏标题文字内容 navigationStyle string default 导航栏样式,仅支持以下值: default默认样式custom自定义导航栏,只保留右上角胶囊按钮。参见注 2。微信客户端 6.6.0 backgroundColor HexColor #ffffff 窗口的背景色 backgroundTextStyle string dark 下拉 loading 的样式,仅支持 dark/lightbackgroundColorTop string #ffffff 顶部窗口的背景色,仅 iOS 支持 微信客户端 6.5.16 backgroundColorBottom string #ffffff 底部窗口的背景色,仅 iOS 支持 微信客户端 6.5.16 enablePullDownRefresh boolean false 是否开启全局的下拉刷新。
详见 Page.onPullDownRefreshonReachBottomDistance number 50 页面上拉触底事件触发时距页面底部距离,单位为 px。
详见 Page.onReachBottompageOrientation string portrait 屏幕旋转设置,支持 auto/portrait/landscape
详见 响应显示区域变化2.4.0 (auto) / 2.5.0 (landscape)
- 注 1:HexColor(十六进制颜色值),如"#ff00ff"
- 注 2:关于
navigationStyle
- 客户端 7.0.0 以下版本,
navigationStyle只在app.json中生效。- 客户端 6.7.2 版本开始,
navigationStyle: custom对 web-view 组件无效- 开启 custom 后,低版本客户端需要做好兼容。开发者工具基础库版本切到 1.7.0(不代表最低版本,只供调试用)可方便切到旧视觉
如:
{ "window": { "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light" } }
- 注意,navigationBarTextStyle字段仅支持 black 或 white;
- 注意,backgroundTextStyle,下拉刷新功能,仅支持dark或light;
- 注意,navigationBarBackgroundColor颜色只能设置为十六进制颜色hexColor
window代码练练手
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor":"#FFB6C1",
"navigationBarTitleText":"微信商城",
"navigationBarTextStyle":"black"
},tabBar
多tab应用中设置tab栏(底部按钮)
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
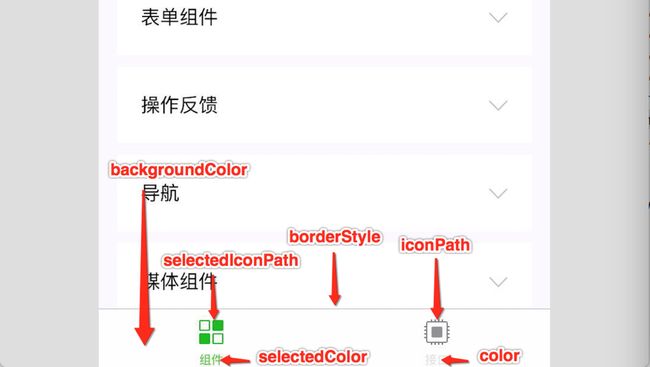
属性 类型 必填 默认值 描述 最低版本 color HexColor 是 tab 上的文字默认颜色,仅支持十六进制颜色 selectedColor HexColor 是 tab 上的文字选中时的颜色,仅支持十六进制颜色 backgroundColor HexColor 是 tab 的背景色,仅支持十六进制颜色 borderStyle string 否 black tabbar 上边框的颜色, 仅支持 black/whitelist Array 是 tab 的列表,详见 list属性说明,最少 2 个、最多 5 个 tabposition string 否 bottom tabBar 的位置,仅支持 bottom/topcustom boolean 否 false 自定义 tabBar,见详情 2.5.0 其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
属性 类型 必填 说明 pagePath string 是 页面路径,必须在 pages 中先定义 text string 是 tab 上按钮文字 iconPath string 否 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。
当position为top时,不显示 icon。selectedIconPath string 否 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。
当position为top时,不显示 icon。
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/square/square",
"pages/mine/mine"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar":{
"color":"##000000",
"selectedColor":"#f40",
"borderStyle":"white",
"backgroundColor":"#ffffff",
"list":[
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"images/home.png",
"selectedIconPath":"images/home_over.png"
},
{
"pagePath":"pages/square/square",
"text":"广场",
"iconPath":"images/square.png",
"selectedIconPath":"images/square_over.png"
},
{
"pagePath":"pages/mine/mine",
"text":"我的",
"iconPath":"images/mine.png",
"selectedIconPath":"images/mine_over.png"
}
]
},
"sitemapLocation": "sitemap.json"
}代码编译结果:
小技巧:在app.json的page下面写上路径,左侧的文件夹自动生成需要的文件。不需要先在左侧pages文件夹下添加文件夹,然后在app.json里面配置路径。
sitemapLocation
指明 sitemap.json 的位置;默认为 'sitemap.json' 即在 app.json 同级目录下名字的
sitemap.json文件sitemap 配置
小程序根目录下的
sitemap.json文件用于配置小程序及其页面是否允许被微信索引,文件内容为一个 JSON 对象,如果没有sitemap.json,则默认为所有页面都允许被索引;sitemap.json有以下属性: