Launcher分析2
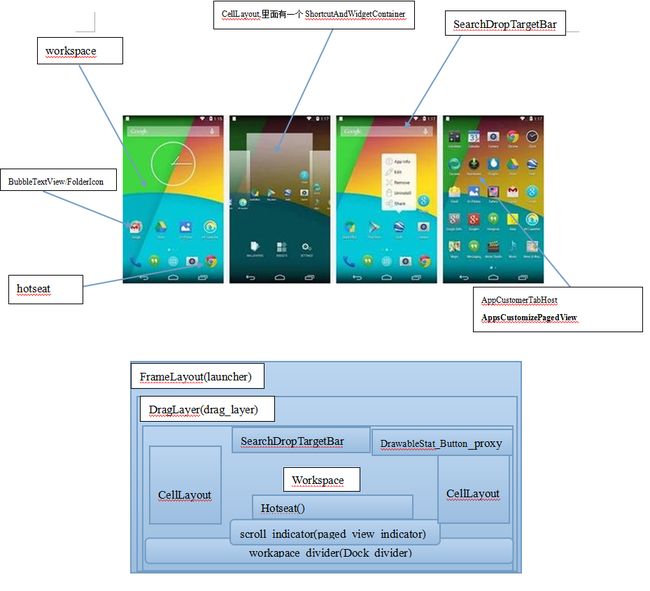
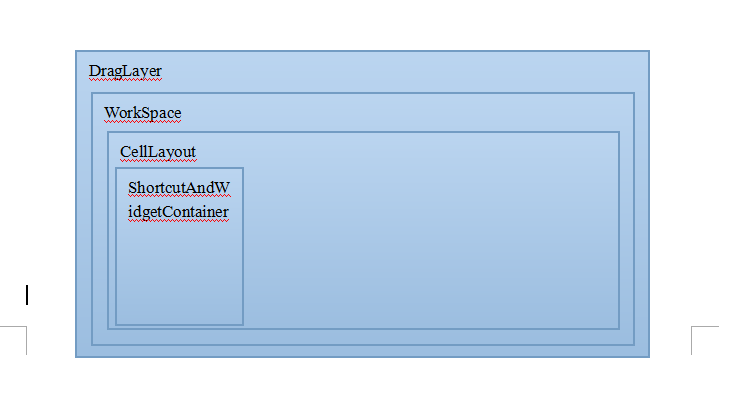
从上图看到有这么些主要的view,同还有一个Cling主要用于workspace,folder,allapps的向导
View的运行主要看Launcher怎样setup
1.Launcher onCreate:
a) 创建DragController,带入Launcher,
b) 加载DragLayer,Workspace,Hotseat,SearchDropTargetBar,AppsCutomizeTabHost,AppsCustomizePagedView
c) DragLayer带入Launcher和DragController
d) Hotseat带入Launcher
e) 设置Workspace没有触感反映,长按监听器,并setup带入DragController
OnLongClick:
Setup:
f) 把Workspace加入到DragController的DragListener去
onDragStart:
onDragEnd:
g) AppsCustomizePageView带入launcher,DragController
h) 设置DragController的DragScoller为Workspace
ScrollLeft:
ScrollRight:
OnEnterScrollArea:
OnExitScrollArea:
i) 设置DragController的ScrollView为DragLayer
j) 设置DragController的MoveTarget View为Workspace
k) 设置DragController的DropTarget为Workspace
l) SearchDropTargetBar带入Launcher,DragController
2.DragController
a) 构造函数DragController(Launcher launcher)
i. 带入Launcher
ii. 创建Handler
iii. 获取ScrollZone
iv. VelocityTracker获取
v. Vibrator
vi. 获取FlingToDelete的ThresholdVelocity
b) DragScroller为Workspace,Scroll view为DragLayer, MoveTarget View 为Workspace,DropTarget回调为Workspace
c) DragListener为workspace创建的DragTarget的DragEnforcer,还有Workspace
d)
3.DrayLayer,继承FrameLayout
a) 构造函数DragLayer(Context context, AttributeSet attrs) ,设置OnHierarchyChangeListener,left/right HoverDrawable
OnChildViewAdded:获取Workspace和SearchDropTargetBar子view的index
OnChildViewRemoved:
b) Setup:带入Launcher和DragController
c) OnLayout:只有当child为customposition为true时才child.layout
d)
4.Workspace:继承SmoothPageView,继承PagedView,继承ViewGroup
a) 构造函数
i. 创建DropTarget的DragEnforcer
ii. 设置data is ready
iii. 获取WallpaperManager
iv. 默认cellCountX和cellCountY为 4*4
v. 当是大屏时,获取到最大dims和最小dims,得出新的cellCountX,cellCountY
vi. 如果有配置默认的cellCountX和cellCountY和defaultpage,则重新赋值
vii. 设置OnHierarchyChangeListener
OnChildViewAdded:获取child CellLayout,并设置InterceptTouch listener
OnChildViewRemoved:
viii. LauncherModel的updateWorkspaceLayoutCells更新LauncherModel的cellCountX,cellCountY
ix. 初始化Workspace
1. 设置Launcher当前页
2. 获取IconCache,并设置会调用onDraw
3. 获取background图片,获取FlingToDelete的ThresholdVelocity
b) 涉及到的回调(来自DragController)
onDragStart:
onDragEnd:
ScrollLeft:
ScrollRight:
OnEnterScrollArea:
OnExitScrollArea:
DropTarget对象:
c) onInterceptTouchEvent:
d) OnLayout:如果当前页处于其中,那么需要更新wallpaper
e) OnDraw:更新background的x,y,并调用launcherModel的bindRemainingSynchronousPages,告诉launchermodel 在第一draw后finish binding
5.CellLayout继承ViewGroup,在workspace设置了onInterceptTouch listener
a) 构造函数创建DrapTarget DragEnforcer
i. 获取xml参数
ii. 创建EaseOuntInterpolator
iii. 获取fromAlpha和toAlpha
iv. 创建InterruptibleInOutAnimator
v. 创建ShortcutAndWidgetContainer,把其作为子view
b) OnDraw:更新background,画聚焦的BubbleTextView
c) onMeasure:ShortcutAndWidgetContainer设置大小,还有各个子view的measure
d) OnSizeChange:background,foreground,更改rect
e) OnLayout让每个子view layout
6.ShortcutAndWidgetContainer,继承ViewGroup
a) 构造函数:获取WallpaperManager
b) onLayout:当child不等于gone的时候才对child进行Layout,lp.dropped为true时,获取screen上的xy,让wallpapermananger迁移
c)
7.BubbleTextView:继承TextView
a) 画出Bubble阴影
8.AppWidgetResizeFrame,在DrawLayer里面
9.Hotseat
10.AppsCustomizePagedView
通过launcher的bindItem,如果是application或者shortcut会调用workspace 的addInScreen:
每个item都是一个BubbleTextview或者FolderIcon,把BubbleTextView或者FolderIcon加入到CellLayout的ShortcutsAndWidgets中
Touch机制:从上到下,看看Touch在launcher里面怎么处理
DrawLayer:(处理AppWidgetResizeFrame,其他交由DragController处理)
onInterceptTouchEvent:
ActionDown:
1.查看是否点中的xy值在AppWidgetResizeFrame区域内,如果是则代表子view不能得到touch事件
2.查看是否打开了folder,如果打开根据是否在编辑,停止编辑,并关闭folder,且其他子view也不能得到touch时间
3.其他都返回false,让子view能处理
onTouchEvent:
ActionDown:
查看是否点中的xy值在appWidgetResizeFrame区域内,则不给父view回调touch
ACTION_MOVE:
当前有要处理的appWidgetResizeFrame,则调用其visualizeResizeForDelta,进行位置的更改
ActionUp:告知appWidgetResizeFrame,触发了onTouchUp
其他由DragController处理
Workspace:(屏幕换页操作)
OnInterceptTouchEvent:
ActionDown:
获取xy值
ActionUp:
如果状态为TOUCH_STATE_REST,获取当前CellLayout,如果为occupiedCell,触发wallpaper的tap
其他为父类pageview的onInterceptTouchEvent
如果没有子view,调用默认的onInterceptTouchEvent
ActionDown:获取xy值,如果scroll没结束,则状态为 TOUCH_STATE_SCROLLING,如果点中的区域为上下一页,状态设置为TOUCH_STATE_PREV_PAGE或TOUCH_STATE_NEXT_PAGE,只要状态不为TOUCH_STATE_REST,则把touchevent事件截获,不传递给子view
ACTION_MOVE:
如果touchstate为TOUCH_STATE_SCROLLING,则也截获事件
不为TOUCH_STATE_SCROLLING时,判断scrolling是否要开始,开始则把状态置为TOUCH_STATE_SCROLLING
Action_Up:
状态设置为TOUCH_STATE_REST
OnTouchEvent:
不会给父view
ActionDown:
停止scroller,获取x,y
ACTION_MOVE:
如果状态为TOUCH_STATE_SCROLLING
根据x值,scrollBy界面
不是则判断是否开始scrolling start(状态是否设置为TOUCH_STATE_SCROLLING)
ACTION_UP:
如果状态在TOUCH_STATE_SCROLLING,那么得出滑动的x,调用Scroller.startScroll,跳到哪一页
如果状态为TOUCH_STATE_PREV_PAGE/TOUCH_STATE_NEXT_PAGE,算出大小,直接Scroller.startScroll跳到那一页
CellLayout:
onInterceptTouchEvent:(workspace设置了onInterceptTouchListener)
ActionDown:把CellInfo reset
其他:交给了workspace的onTouch listener,如果状态为 SMALL 或者SPRING_LOADED或者不是在switching state则并不传递给子view
如果没有onTouch listener,则把cellinfo值,从ShortcutsAndWidgets里面子view获取,设置到tag里面
DragController:
OnInterceptTouchEvent:
ACTIONDOWN:
记住点击区域
ACTIONMOVE:
ACTIONUP:
OnTouchEvent:
ACTIONDOWN:
判断是否在滑动区域,并记住点击区域,阻断父view的事件
ACTIONMOVE:
更改dragview(startDrag创建)的位置,检查scrollstate
ACTIONUP:
Engdrag
startDrag:在launcher long click调用workspace的startdrag
StartDrag获取被点中的view,把view(Cellayout里面的子view(ShortcutandWidget)的子view(BubbleTextView,FolderIcon))设置为invisible,并让celllayout准备drag,并把view clearfocus,setPress为false
创建Canvas,把view转化成带outline bitmap
调用DragController的startDrag,回调DragListener的onDragStart
创建DropTraget的DragObject,触发震动
创建DragView,根据x,y值移动dragview
DragView:放置bitmap的view,提供拖拽