前端 栅格布局 表单验证 实现及表单数据存储
以下相关的插件可通过此链接下载:https://download.csdn.net/download/qq_40982347/11905094
遇到的问题:
1.ajax的请求出现404的情况
**解决方案:**请求出现404的情况有很多,我出现的情况是URL的编写出错,首先检查启动类是否与其他模块同级,查看属性文件配置是否出错,后台controller的@RestController RequestMapping的位置是否出错,检查后都没有错误,最后检查ajax请求方法是否出错。我的URL地址为 http://localhost:8080/test.json type:“JSON” 应该去除.json 具体原因未知
2.表单数据 后台获取 出现乱码(格式为UTF-8的转换码)
解决方案: 最后我加入了JQuery.form 插件 用ajaxsubmit() 方法,好处是不用写数据,后台接收数据为表单内有 name 的数据 ,后台数据接收为中文格式。 开始我用的是.serialize() 获取数据 可能是数据格式未转化,暂时没有解决
form数据提交出现乱码 代码
$.ajax({
type: "POST",
dataType: "JSON",
url: "http://localhost:8080/submit" ,
data:{
formData: $('#formSubmit').serialize()
},
success: function (result) {
alert("成功")
},
error : function() {
alert("错误");
}
});
正确代码:
$("#formSubmit").ajaxSubmit({
type: "POST",
dataType: "JSON",//服务器返回的数据类型
contentType: "application/x-www-form-urlencoded; charset=utf-8",//解决中文乱码问题
url: "http://localhost:8080/submit" ,
success: function (result) {
alert("成功")
},
error : function() {
alert("错误");
}
});
3.ajax请求出现过滤器过滤请求问题,请求失败
解决方案:f12 查看network 请求文件 请求头与拦截请求头是否符合,在过滤器中加上请求头
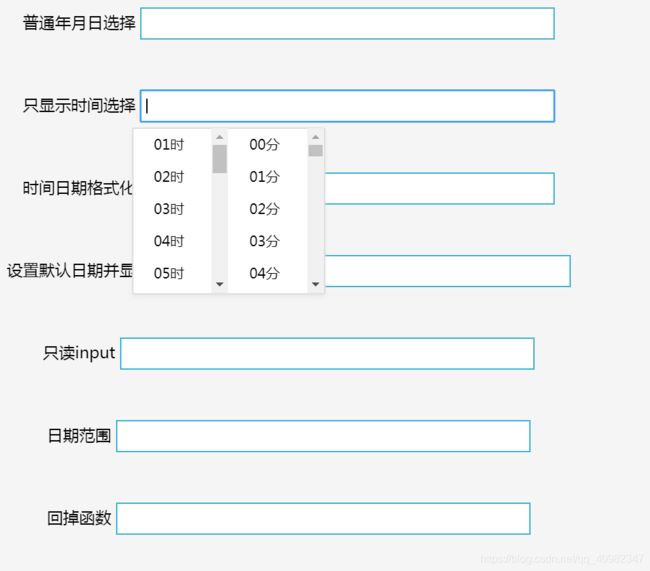
4.表单验证 对于时间插件 不能实时验证
解决方案:我的问题是当我不选择时间而按下提交按钮时,时间组件验证为不通过,而当我基于此选择时间时,不能触发bootstrapValidato的验证效果。其实这个问题的解决方法很简单。首先,因为bootstrapValidator插件默认情况下,不会重复校验一个已经标记为验证通过或验证不通过的字段,**或者说bootstrapValidator的验证先于时间组件的时间值更改。**所以,我们只要在时间值更改后再进行一次时间验证就可以了。先贴代码吧,这个方法也适用于其他时间插件
这里我就简洁body了,大概意思就是在你选择完日期后点击确定时,触发confirm 方法,对fromTime执行updateStatus 更新,将不通过状态变为通过状态,剩下的就是看看对时间值的验证有没有什么要求了
正确解决方法
<div class="form-group">
<input class="form-control" type="text" id="fromTime" name="fromTime" style="width: 100px;"/>
</div>
new Jdate({
el: '#fromTime',
format: 'hh:mm',
confirm: function (date) {
$("#fromTime").attr("value", date);
$('#formSubmit').data('bootstrapValidator')
.updateStatus('fromTime', 'NOT_VALIDATED', null)
.validateField('fromTime');
}
});
5.bootstrap中栅格布局的使用问题。
导入CSS
<!-- load CSS -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<!--前端框架 bootstrap-->
<link rel="stylesheet" type="text/css" href="css/all.min.css">
<!--css样式-->
<link rel="stylesheet" type="text/css" href="css/templatemo-style.css">
<!-- Template Mo style -->
<link rel="stylesheet"
href="https://cdn.bootcss.com/bootstrap-validator/0.5.3/css/bootstrapValidator.css"/>
<!--表单验证CSS-->
<link rel="stylesheet"
href="http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css"/>
<!--图标CSS-->
导入JS
<!--load JS-->
<script src="js/jquery-1.11.3.min.js"></script>
<!--JQuery-->
<script src="js/distpicker.data.js"></script>
<script src="js/distpicker.js"></script>
<script src="js/main.js"></script>
<!--省市区三级联动下拉选择框插件-->
<script src="js/jdate.js"></script>
<!--日期-时间 选择插件-->
<script type="text/javascript"
src="https://cdn.bootcss.com/bootstrap-validator/0.5.3/js/bootstrapValidator.js"></script>
<!--表单验证插件-->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/jquery.form.js"></script>
运用了插件:
1.日期时间选择插件:
jdate是个手机移动端的时间选择插件,比较好用,可以方便的获取选择后时间值
laydate 是电脑版的时间选择器插件
2.google字体的插件
3.bootstrap-validator 表单验证插件,与bootstrap兼容使用,无法使用可能是两者版本不符,bootstrap的版本为V3,插件我用的最新的
4.省市区三级联动选择插件 distpicker,网上还有其他的
5.表单数据提交插件 JQuery.form,采用ajaxsubmit的提交方法提交表单数据

时间选择插件
laydate:https://www.layui.com/laydate/
jaatedemo地址: http://www.jq22.com/demo/jqueryDate201803142250/
GitHub:https://github.com/weijhfly/rolldate
jdate使用:
new Jdate({
el: '#toTime',
format: 'hh:mm',
confirm: function (date) {
$("#toTime").attr("value", date);
}
});
表单验证插件使用方法
注意:表单验证的组件必须在 form-group 的样式里,就是将多个组件组合成一个group的意思,否则会无效。
资源地址地址:
http://bootstrapvalidator.votintsev.ru/api/
https://www.bootcdn.cn/bootstrap-validator/
$('#formSubmit').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'fa fa-check',
invalid: 'fa fa-ban',
validating: 'fa fa-refresh'
},
fields: {
parentSex: {
validators: {
notEmpty: {
message: '性别为必选项'
}
}
}
}
});
图标插件:font-awesome 或 glyphicon 怎么用自行了解
省市区三级联动插件
distpicker资源地址:https://fengyuanchen.github.io/distpicker/
引用js 和初始化就好了,具体看文档demo
前端栅格布局
学了一天的栅格布局,总结一下:
首先介绍下栅格布局,布局中有个container 容器,容器中可以嵌套 row行,行内可以嵌套 col 列,对于行的用法就是一般的同行,一行分为一个div ,而列的使用是栅格布局的重点,栅格布局默认一行div被分为 12列,
我们直接从样例中讲解:
首先结构如样例所示,这里值得提的就是 class=“col-lg-12 col-md-12 col-sm-12 col-xs-12”,什么意思呢?其实这是栅格布局针对显示屏幕大小不同而做的响应式布局样例,
大小规定.col-xs- 超小屏幕 手机 (<768px)
.col-sm- 小屏幕 平板 (≥768px)
.col-md- 中等屏幕 桌面显示器 (≥992px)
.col-lg- 大屏幕 大桌面显示器 (≥1200px)
而col-lg-* 后边的数字代表这个列占这个行的大小,后边为6 就是6/12,就是占行的一半,为4就是4/12 ,占行的1/3,,依此类推
每一列中也可以作为一个容器,在里边嵌套行,嵌套列,对于复杂的布局也有很好的兼容性。另外还有一些表单的class 有待探索
样例代码:
<div class="container">
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
<input type="text"/>
<button>按钮</button>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-6">
<p></p>
</div>
<div class="col-lg-6">
<p></p>
</div>
</div>
</div>