- 大三学生面试经历(2)
无限大.
面试面试职场和发展
继续昨天的内容,我面试的是一个Java实习岗,但是居然也问了我前端(vue)相关的问题最大的感觉就是,现在真的越来越卷了,后端都把前端的东西卷完了,当时是线上面试,感觉答的不太好(因为确实没准备的太全),接下来的时间继续加强加强这些方面的学习愿与诸君共勉!具体如下1.请简述Vue.js的生命周期函数及其执行顺序2.Vue.js中的v-bind指令和v-model指令有什么区别?3.请简述Vue.j
- 深入Vue 3:从入门到精通
养军博客
vue.js前端javascript
深入Vue3:从入门到精通文章目录深入Vue3:从入门到精通一、Vue3的核心优势1.更快的性能:采用新的渲染器和优化策略,提高了渲染速度和内存效率。2.更轻量的体积:核心库更小,减少了加载时间,提高了网页性能。3.更灵活的CompositionAPI:使用函数式编程思想,可以更轻松地组织和复用代码。4.更强大的TypeScript支持:提供了更好的类型推断和代码提示,提高了开发效率和代码质量。5
- 【Springboot】——响应与分层解耦架构
Y小夜
架构springboot后端javaspring
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习、Springboot等主页链接:Y小夜-CSDN博客目录响应响应数据✨@ResponseBody✨G
- 基于微信小程序的个人健康管理系统
计算机学姐
微信小程序源码微信小程序小程序springbootjavavue.jsintellij-ideamybatis
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示基于微信小程序+Java+SpringBoot+Vue+
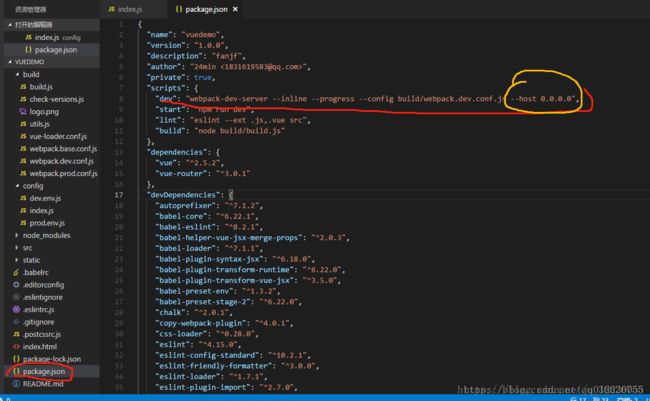
- yarn serve编译运行出错 error in ./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css
weixin_45508767
开发经验前端vue.jscss前端
yarnserve编译运行出错errorin./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css如下图:解决方案:使用postcssOptions:{}方法包裹住plugins,如下:module.exports={css:{loaderOptions:{postcss:{postcssOptions:{plugins:
- vue中对style样式的区别
星辰啊大海7857
CSS布局javascript
如果想要启用scss和sass,需要设置lang属性。使用less语法使用sass语法两种语法的区别(大部分摘自官网文档)lesssass(含两种语法格式)语法说明SCSS语法格式现在常用,扩展名一般为.scssSass语法格式早期使用的,使用“缩进”代替“花括号”表示属性属于某个选择器,用“换行”代替“分号”分隔属性,很多人认为这样做比SCSS更容易阅读,书写也更快速。拓展名是.sass1变量@
- 在Vue中使用Web Worker详细教程
m0_74825656
前端vue.jsjavascript
1.什么是WebWorker**WebWorker?**是2008年h5提供的新功能,每一个新功能都是为了解决原有技术的的痛点,那么这个痛点是什么呢?1.1JavaScript的单线程JavaScript为什么要设计成单线程?这与js的工作内容有关:js只是用来去做一些用户交互,并呈现效果内容。如果js是多线程,线程一将dom元素的背景色改成红色,线程二将dom元素的背景色改为绿色,那么,到底上红
- Vue 中插槽(Slot)用法
m0_74825656
vue.jsjavascript前端
Vue中插槽(Slot)用法(一)插槽用法概念(二)插槽的基本类型1.默认插槽(DefaultSlot)2.具名插槽(NamedSlots)3.作用域插槽(ScopedSlots)4.动态插槽名(DynamicSlotNames)5.插槽后备内容(SlotFallbackContent)6.Vue2.6.0之前与Vue2.6.0后的比对6.1默认插槽缩写(由不写变成v-slot)6.2具名插槽缩写
- 【工具】vscode 常用代码片段整理
沈梦研
vue.jsjavascriptreactjs
目录1、js2、react3、vue使用方法:js部分在.js文件中生效;react部分在.jsx文件中生效;vue部分在.vue文件中生效;prefix代码简写字符,body代表生成代码的全部,$1,$2代表代码生成后,光标自动所在的位置,按顺序,按tab键可以依次进行设置;以console.log为例,例如:输入ccg,按tab键,自动生成console.log(xx,'=====xx')1、
- 如何处理前端调用后端接口时的超时问题?
m0_74824044
前端
处理前端调用后端接口时的超时问题,可以从以下几个方面进行:全局或单独设置超时时间:可以通过全局设置或单独为某个请求设置超时时间来避免超时问题。例如,在Vue项目中,可以在配置文件如config/index.js中调整axios的超时时间。此外,也可以使用axios全局设置网络超时,或者针对特定请求单独设置超时时间。使用递归和Promise.race():当数据量较大时,使用递归加then方式处理请
- 使用腾讯云AI代码助手快速实现一个办公AI助手
星释
编程实践腾讯云AI代码助手
使用腾讯云AI代码助手快速实现一个办公AI助手作品简介这是一个基于Vue.js和TDesign的AI聊天演示项目,旨在为用户提供便捷的办公交流体验。技术架构本项目采用了前端框架Vue.js结合TDesign组件库进行开发,同时集成了相关的AI聊天功能模块。实现过程开发环境、开发流程开发环境:Node.js版本v18+开发流程:克隆项目代码。在项目根目录下运行npmi安装依赖。运行npmrundev
- vue2和vue3组件传值——父传子
MvemiZ
javascriptvue.js前端经验分享笔记
****近期学习vue3的组件传值,发现和之前的vue2版本并没有什么区别,实现的思路都是一样的,文章底部我会用大白话叙述一下vue组件传值的思路过程。下面就一起学习vue的组件传值吧,不足之处大家多批评指正!**vue2-父传子//父组件中通过v-bind绑定了list这个自定义的属性,并赋了一个值dateimportSonViewfrom'@/components/SonView.vue';e
- 关闭vue项目中Uncaught runtime errors弹窗
qx09
vue.js前端javascript
module.exports=defineConfig({//关闭eslinelintOnSave:false,transpileDependencies:true,publicPath:'./',//关闭弹窗devServer:{client:{overlay:false}}})
- vue项目报错取消页面红色遮罩(Uncaught runtime errors)
菜鸟许良个人笔记
vue.jsjavascript前端
1.取消前2.vue.config.js里面添加overlay:falseconstpath=require("path");constresolve=(dir)=>{returnpath.join(__dirname,dir);};module.exports={publicPath:"./",transpileDependencies:[],chainWebpack:(config)=>{co
- FLASK+VUE--前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆
begefefsef
前端htmlcsscss3前端
FLASK+VUE–前后端分离(一)-Flask基础讲解之路由、视图函数及代码实现FLASK+VUE–前后端分离(二)-VUE基础安装及项目的简易介绍FLASK+VUE–前后端分离(三)-VUE+Element-UI搭建登陆页面且能够正常登陆FLASK+VUE–前后端分离(四)-VUE+Element-UI简单搭建主页布局FLASK+VUE–前后端分离(五)-VUE测试/线上/开发环境地址配置+拦
- uniapp vite+vue3+ts微信小程序项目 组合式Api自动导入
懒人的烦恼
uniapp微信小程序uni-appvue前端框架微信小程序
相信很多新手(博主也是菜鸡,不喜勿喷!),在公司都喜欢自己创建新的项目,搭建自己项目框架。都会遇到vue3组合式Api导入的问题而感到烦恼!这里教大家怎么简单的配置1.安装需要的插件unplugin-auto-import在项目根目录运行:如下代码npminstall-Dunplugin-auto-import2.安装成功后,修改项目的tsconfig.json文件主要时在inclue里面末尾添加
- 使用VUE的axios解决调用百度地图api的跨域访问问题
知忆_IS
vuehtmlnpmjavascriptchrome
在构建一个vue前后端分离的项目时候,需要用到百度地图提供的web服务,但是在使用axios方式发送get请求的时候,web页面不显示相应结果,在Google中按F12进入开发者模式之后,发现提示如下:XMLHttpRequestcannotloadOriginhttp://localhost:8080isnotallowedbyAccess-Control-Allow-Origin.根据网上的搜
- vue项目打印网页功能-vue-print-nb
九情丶
vue.js前端javascript
Printtheentirepage描述:支持两种打印方式,直接打印页面HTML、打印URL简单易用,支持兼容Vue的浏览器版本在线Demo:测试DEMO地址安装:Vue2版本npminstallvue-print-nb--saveVue3版本npminstallvue3-print-nb--savev-printAPI使用方法打印整个页面:Printtheentirepage打印指定范围:Pri
- 第八篇:监视`ref`定义的【基本类型】数据 和对象类型
小画家~
前端vue.js
一:【watch】监视`ref`定义的【基本类型】数据作用:监视数据的变化(和Vue2中的watch作用一致)特点:Vue3中的watch只能监视以下四种数据:ref定义的数据。reactive定义的数据。函数返回一个值(getter函数)。一个包含上述内容的数组。我们在Vue3中使用watch的时候,通常会遇到以下几种情况,在一定情况下,停止监控:stopWatchwatch(第一个参数,第二个
- vue+arcgis api for js实现地图经纬网格显示
小小弯_Shelby
地图知识点vue.jsarcgis
vue代码调用:import{gridLineLatLng}from'./js/mapGrids.js'exportdefault{mounted(){//显示经纬网格gridLineLatLng.currentMap=this.mapAndView//gridLineLatLng.isGetMapPageXmax=falsegridLineLatLng.init()},beforeDestroy
- hadoop图书数据分析系统 Springboot协同过滤-余弦函数推荐系统 爬虫1万+数据 大屏数据展示 + [手把手视频教程 和 开发文档]
QQ-1305637939
毕业设计大数据毕设图书数据分析hadoopspringboot爬虫
hadoop图书数据分析系统Springboot协同过滤-余弦函数推荐系统爬虫1万+数据大屏数据展示+[手把手视频教程和开发文档]【亮点功能】1.Springboot+Vue+Element-UI+Mysql前后端分离2.Echarts图表统计数据,直观展示数据情况3.发表评论后,用户可以回复评论,回复的评论可以被再次回复,一级评论可以添加图片附件4.爬虫图书数据1万+5.推荐图书列表展示,推荐图
- Vue3轮播图的实现:vue3-carousel的使用和配置
闲人陈二狗
html5vue.js
目录一、安装vue3-carousel二、引入三、轮播全局样式修改一、安装vue3-carousel官方文档:Gettingstarted|Vue3-carouselnpminstallvue3-carousel二、引入在Vue3项目中添加,这是一个简单的轮播demo://IfyouareusingPurgeCSS,makesuretowhitelistthecarouselCSSclassesi
- 游戏陪玩源码盈利点,基于Vue+thinkPhP6前后端分离的陪玩小程序管理系统
mysqlvue.jsphp
游戏陪玩源码还能通过哪些方式获得收益呢?1、通过轮播图广告、首页广告位、开屏广告等多种方式获得平台游戏活动广告收益。2、通过普通礼物、豪华礼物等多种打赏方式获得礼物抽成收益。3、通过不同的聊天室类型、派单聊天等方式增加主播的曝光量,刺激用户的消费欲望获得收益。4、通过用户之间相互邀请赚钱,平台抽取相应手续费的方式获得收益。源码获取地址!!!请点击优化陪玩平台源码性能性能是用户留存的关键,如果陪玩平
- 04商品详情
敲啊敲9527
vue3项目javascript开发语言ecmascript
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录详情页-热榜区域在Detail文件夹中新建组件接口导入调用渲染模版适配不同标题title图片预览sku组件(商品的一些规格)把components文件中的组件注册为全局组件,方便共享总结详情页-热榜区域在Detail文件夹中新建组件src\views\Detail\components\DetailHot.vue周日榜单一双鞋
- 前端框架vue和react
前端虫
#前端提升vue.jsjavascript前端react学习
vueVue能力的提升是一个综合性的过程,涉及多个方面的学习和实践。以下是一些具体的例子和策略,可以帮助你提升Vue开发能力:1.深入理解Vue的核心概念1.1响应式系统:深入理解Vue的响应式原理,包括数据绑定、依赖追踪和视图更新机制。Vue的响应式系统是其核心,它允许Vue组件响应数据的变化。这是通过Vue的内部机制实现的,包括使用ES5的Object.defineProperty(Vue2.
- Vue:现代前端开发的首选框架-【应用篇】
行动π技术博客
vue.js前端javascript
引言在现代前端开发中,Vue.js以其轻量、灵活和易学的特性成为开发者的热门选择。本文将深入探讨Vue.js的核心优势,与React和Angular的比较,前端工程化的最佳实践,性能优化的关键策略,测试驱动开发(TDD)的实施方法,以及Vue.js生态系统的强大工具和资源。Vue.js与React和Angular的深度比较Vue.js的核心优势学习曲线:Vue.js的设计哲学使得新手能够快速上手,
- 多种vue前端框架介绍
灵魂清零
其他前端javascript
学如逆水行舟,不进则退。在现今的软件开发领域,Vue.js凭借其高效、灵活和易于上手的特性,成为了前端开发的热门选择。对于需要快速搭建企业级后台管理系统的开发者而言,使用现成的Vue后台管理系统模板无疑是一个明智之举。本文我为大家分享几款开源、免费开源、开箱即用的开源免费的Vue3开源管理后台,它们可以帮助你在项目中快速起步!专注于业务逻辑的开发。01.vue-element-adminGithu
- vue3+typeScript+vite3+vscode+eslint+prettiter+element-plus+vue-router+pinia+cryptoJs+tailwindcss
高梅飞花
vuetypescriptvite编辑器vscodeide
项目实战windows环境搭建nodeJs安装vite3安装+项目新建配置tsconfig.json配置vite.config.tspackage.jsontailwind.config.cjs配置.eslintrc.cjs配置vscode配置vscodeeslintsettings.jsonmain.ts入口pinia配置路由配置windows环境搭建nodeJs安装nodeJs官网:https
- vue3+ ts 全局数据加密实现
typescript前端
bootCryptoDecryptuseDesensitise//是否全局进行表格字段脱敏useDesensitise:{type:Boolean,default:true},constdesensitiseField=Object.keys(desensitiseFields).map((k)=>desensitiseFields[k]).flat();定义脱敏constdesensitiseF
- [@vuecompiler-sfc] defineProps is a compiler macro and no longer needs to be imported
m0_67403143
前端htmlvue.jsjavascript前端
VueVite项目启动后,控制台报错:[@vue/compiler-sfc]definePropsisacompilermacroandnolongerneedstobeimported.具体报错提示如:终端使用npmrundev启动项目$npmrundev>
[email protected]>vitePre-bundlingdependencies:vue(thiswillberunon
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen