(本文只针对Android、Ios、WP三种流行的智能机系统)
最近由于项目需要,着手移动设备的web开发。在此之前从未做过mobile web开发的我也考虑到与PC web开发考虑的因素将会有所不同。
PC web开发要考虑浏览器兼容:IE6,7,8,9、Chrome、Firefox、Opera、Safari(也就这几款浏览器),除了IE以外,其余浏览器只需要兼容最新版即可,基本上无需考虑系统平台。
Mobile web开发要考虑的可不像PC web那样简单明了,下面将说说我在做mobile web开发的时候遇到的问题以及解决办法:
1、关于页面尺寸,先说一下PC web的两种布局,一般的网页如果用固定布局都会定义好整个页面的宽度,常见的宽度是980px,当屏幕分辨率的宽度大于980px的时候,如:1024*768,页面就居中,两边留白;如果屏幕分辨率小于980px的时候,如:800*600,页面就会出现横向的滚动条,这应该是所有前端开发人员都不希望出现的,所幸的是目前大多数显示器的屏幕分辨率都是1024*768以上的,所以宽度为980px的固定布局是安全又放心的。而如果用流动布局做网页的话一般要自应适不同的分辨率满屏显示以让内容区域达到最大化,流动布局的例子有很多,如邮箱、博客园等等。
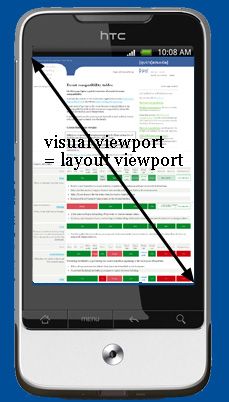
接下来说说手机上打开一个PC web页面,用手机打开一个宽度为980的固定布局页面,页面会默认缩放到刚好满屏显示,并不会出现横向滚动条,这个现象并不让我感到奇怪,我认为这是手机厂商的一些设定造成的,但关键是做了什么“手脚”,后来网上查阅了很多资料知道这是因为浏览器的两个viewport:
简单的说就是页面本身有一个viewport——layout viewport,以及手机浏览器有一个viewport——visual viewport,手机浏览器将自己模仿成一个与layout viewport同样宽度的屏幕,令layout viewport=visual viewport,让本来只有320px宽的屏“变身成”980像素宽的屏。
面对固定布局的页面尚且如此,但流动布局又如何,手机浏览器会模拟成一个多宽的屏幕呢,原来不同的系统及浏览器有不同的值:
Opera Mobile 是 850px,iPhone Safari 是 980px,Android 是 800px,Windows Phone 7 是 1024px。
虽然在手机浏览器上页面会自适应屏幕大小,但仍然不满足需求,为什么?因为被缩放的页面就连文字也一并缩放了,基本上是无法看清文字,文字太小了。虽然可以手动放大页面,但又会出现横向滚动条,无论如何体验也不佳。
于是,Apple发明了一个标签:。这个标签用于定义页面的layout viewport。
width=320表示页面的layout宽度,说得白一点就是手机浏览器里满屏显示的将会是页面中间部份的320宽的区域。
initial-scale=1.0是页面初始的缩放比例,1.0则是不缩放。
minumum-scale=1.0是页面可以缩放的最小比例。
maximum-scale=1.0是页面可以缩放的最大比例。
(其实还有一个参数:userscalable = no/yes,是否允许用户缩放页面,不过我就不加了。)
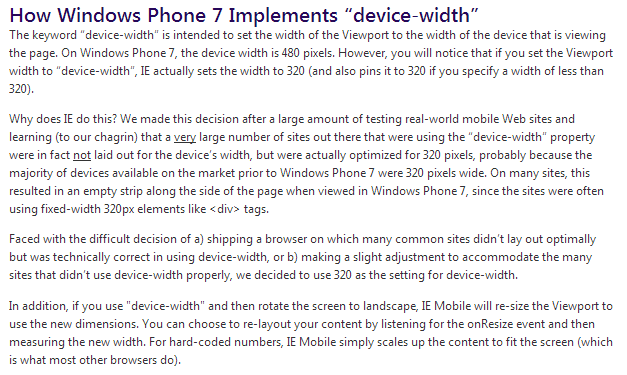
接下来有个问题就是width=320,如果是这样设定那么在不同尺寸的手机里都只是显示页面的320区域,这也是我不希望的,所幸的是width参数不只设定固定的数值,还可以设定为:width=device-width,layout宽度定义为设备的宽度。理论上如果手机屏幕的宽度为640的话,width=device-width的设定将会使页面的layout宽度为640才对,但事实并不一定是如此。众所周知iphone 4s的分辨率是640*960,经我测试在竖屏情况下,也只是显示了页面的320px的layout宽度,这个事实把以上的理论完全打破了,后来找到找到了msdn上的一篇博客:The IE Mobile Viewport on Windows Phone 7,其中一段这样写:
这里的意思大概就是Windows Phone 7的设备宽度是480宽,但当设定width=device-width的时候,实际上只有320的layout宽度。这是因为微软做了大量的实际调查后发现绝大多数的网站设定width=device-width都是为了适应320的layout宽度。于是微软决定用320的宽度作为device-width。至于Iphone 和 Android 我也测了一下发现都有类似的情况,这可能是英雄所见略同吧。可是我的4.3寸的HTC G17测试是显示的可不只有320的layout宽度,但无伤大雅,内容区域更宽了体验也更好,这也许不同版本的系统还是会有差别的。纵然如此,width=device-width存在的风险还是很低的。我最终决定viewport用:。
2、Mobile web 开发是用固定布局还是选用流动布局?我个人选用流动布局,这样无论是竖屏还是横屏都可以满屏显示,而且目前很多手机站点都是用流动布局。
3、设计页面UI的时候就应该用320的宽度,事实上如果设计的时候UI宽度大于320,存在的风险之一就是如果里面用到的图片元素宽度大于320,在输出页面的时候图片就会显示不完整被截断或者你需要缩小图片才可以完全显示,所以我觉得设计页面UI应该用320的宽度,但输出网页的时候就用流动布局。
4、关于页面的缩放,即使我的viewport已经设定了initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0,但不同的浏览器里还是有不同的表现,Android下UC浏览器里面不能缩放(属于情理之中了),但系统自带的浏览器却仍然可以放大(有点意料之外),不过也无伤大雅,个人认为影响不大。
5、关于CSS,目前手机似乎对部份CSS属性并不支持,我尝试用position:fixed把导航固定在顶部,却做不到,原来目前的手机浏览器并不能很好的支持position:fixed,后来找到了ISCROLL,可以模拟这个缺失的功能,但并不完美,滚动的时候并不像原生的那样流畅,而且存在着高风险,在Android系统下测了几款流览器基本上没大问题,但WP7的IE下就掉链子了,整个页面都变得无法滚动,看来兼容性还不是很好。
6、关于字体大小,个人手机浏览器里正文的字体用16px-18px大小较为合适。
7、关于测试页面兼容性,文章开头所列举的浏览器也就8种,PC web兼容性测试情况也就只有这8种。可是Mobile web的兼容性测试却并不这么简单,如果要数,估计得有至少20种,即使同一款浏览器,不同的系统里面还是有所不同。在此直接分享一篇腾讯MXD的手机网站重构经验分享,写得相当详细,有兴趣的同学可以参照一下。
最后,写一下个人的感言:所拥有的技术只是现在,学习能力才是将来,即便是菜鸟,三五年后也会赶超你曾认识的大牛,只要有信心学好。