第一步
安装JDK,本机如果带有1.7及以上版本的,则可忽略此安装步骤。
百度下载JDK,并配置环境变量 vim ~/.bash_profile
检查是否安装成功 java -version
第二步
检查brew的版本,brew -v(brew是mac os上的软件包管理工具)
如果Mac不带brew工具,则可以访问下载地址,根据官网操作安装即可。
下载地址:https://brew.sh/index_zh-cn.html
第三步
检查是否安装Git,git --version
如果没有git,则可以通过刚才安装的brew进行安装 brew install git,Mac自带Git可以不用更新。
第四步
安装node服务,brew install node
检查是否安装成功 node -v
第五步
安装Mac-Android-SDK
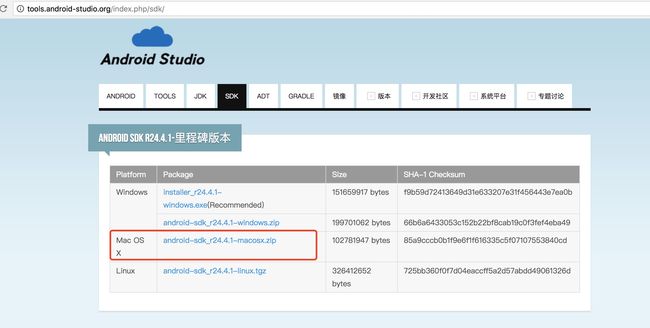
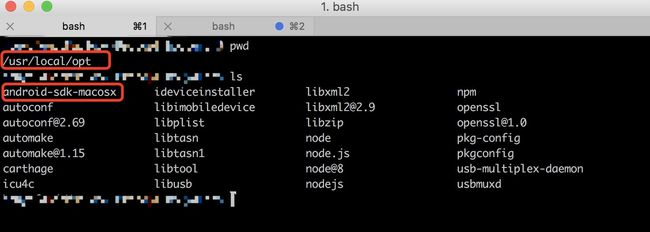
下载地址:http://tools.android-studio.org/index.php/sdk/ 选择对应操作系统下载,解压到/usr/local/opt
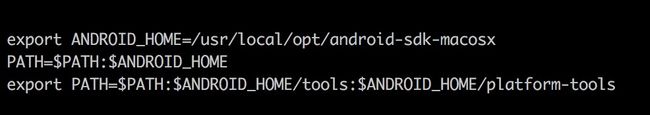
配置Mac-Android-SDK的环境变量, vim ~/.bash_profile
双击/usr/local/opt/android-sdk-macosx/tools目录下的Android,安装Android插件
同Windows安装插件相同,安装一个任意版本Android,和最新的tools工具即可。
第六步
安装appium-doctor命令,检测以上五步是否都以安装配置成功 npm install -g appium-doctor (appium与doctor之间不要有空格)
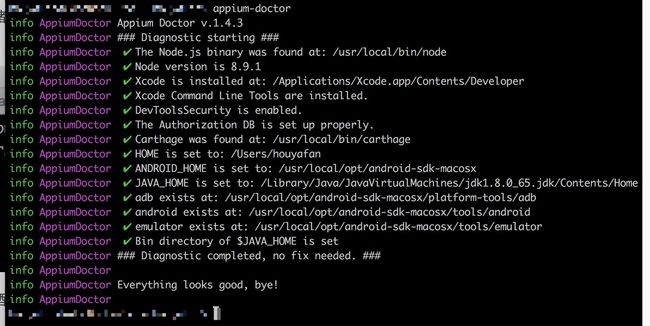
![]()
执行appium-doctor命令如果全部打对勾则为配置成功
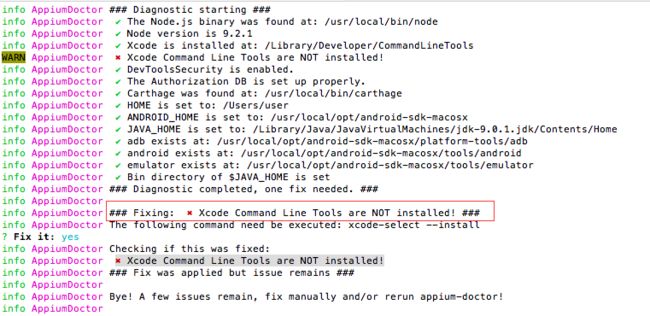
错误1:出现如下图错误
命令:xcode-select --install (通过命令安装xcode tools)
第七步
安装X-Code编译工具,百度或Appstore下载即可。(注:安装完成后,一定要打开Xcode,让其完整安装)
![]()
第八步
安装各种插件。(注:以下安装包多数需要在FanQiang情况下下载。)
1、brew install libimobiledevice or brew install --HEAD libimobiledevice
![]()
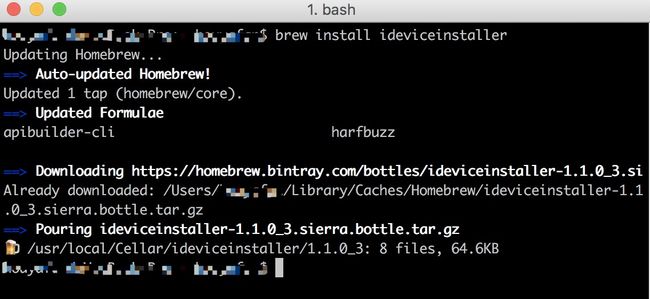
2、brew install ideviceinstaller
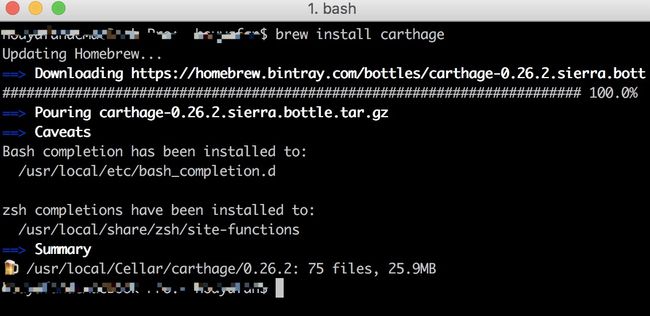
3、brew install carthage
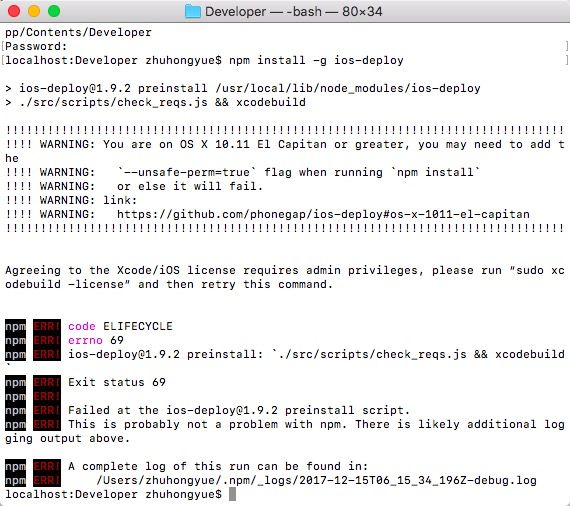
4、npm install -g ios-deploy
错误1:安装时如果报如下图错误
![]()
是由于xcode的目录存在异常,通过命令直接指定一个我们正在使用的xcode就可以了。
命令:sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer(这里路径要写自己正在使用的xcode路径,默认是这个路径)
错误2:安装时如果报如下图错误
命令:sudo npm install -g ios-deploy --unsafe-perm=true(通过这个命令安装ios-deploy)
5、sudo gem install xcpretty
![]()
6、npm install -g appium-android-driver
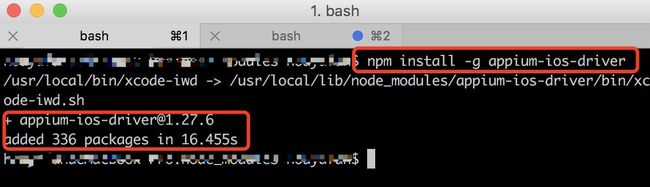
7、npm install -g appium-ios-driver
8、npm install -g appium
![]()
9、npm install -g wd
第九步
安装WebDriverAgent
默认目录/usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent
执行sudo ./Scripts/bootstrap.sh
IOS:
#安装wdaproxy
brew install openatx/tap/wdaproxy
brew install carthage
# 克隆WebDriverAgent源码
git clone https://github.com/facebook/WebDriverAgent
# cd到WebDriverAgent目录执行
./Scripts/bootstrap.sh
# 配置WebDriverAgent
参考文档:https://testerhome.com/topics/7220
#测试ios相关是否安装成功
cd到WebDriverAgent源码上一级目录,
控制台执行:wdaproxy -W WebDriverAgent -p 8100 -u e97d368fdbf1fbbf8addf384c322ca3aefb44196
p: 设置一个与设备通信的端口(以8100为例 )
u: ios设备号 可以通过 idevice_id -l命令查看
命令执行成功后,不要关闭进程,打开浏览器输入http://localhost:8100/status,
返回类似如下json,链接成功!
{
"value": {
"build": {
"time": "Oct 26 2017 09:49:21"
},
"ios": {
"ip": "10.66.0.89",
"simulatorVersion": "11.0.3"
},
"os": {
"name": "iOS",
"version": "11.0.3"
},
"state": "success",
"udid": "e97d368fdbf1fbbf8addf384c322ca3aefb44196"
},
"sessionId": "CBB0437F-B0FF-4990-827F-24A692B876ED",
"status": 0
}
第十步
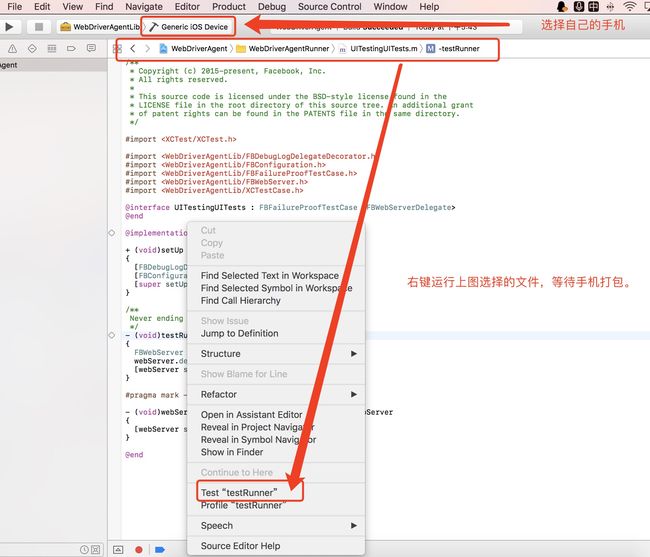
配置WebDriverAgent。向IOS终端打驱动包。
用X-Code打开npm安装的appium下的WebDriverAgent,默认目录/usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent,双击打开WebDriverAgent.xcodeproj
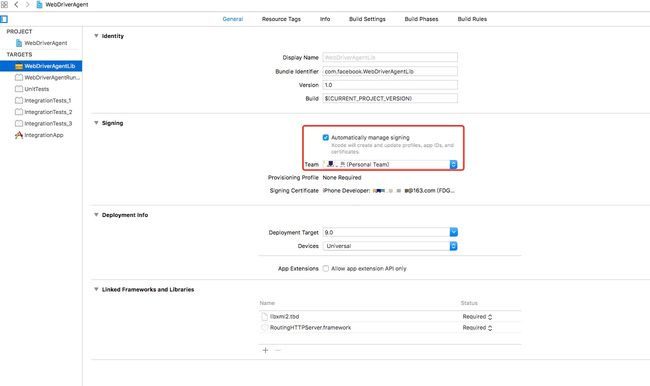
配置WebDriverAgentLib-General。
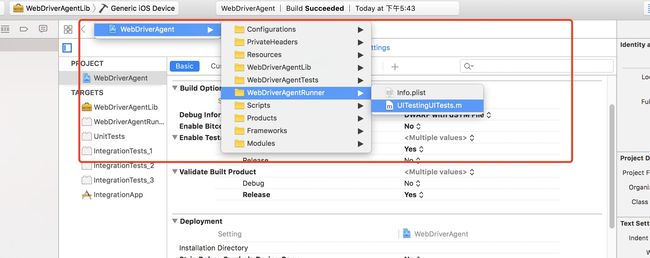
配置WebDriverAgentRunner-Build Settings,将红框中的两个字段配置成唯一字符串。
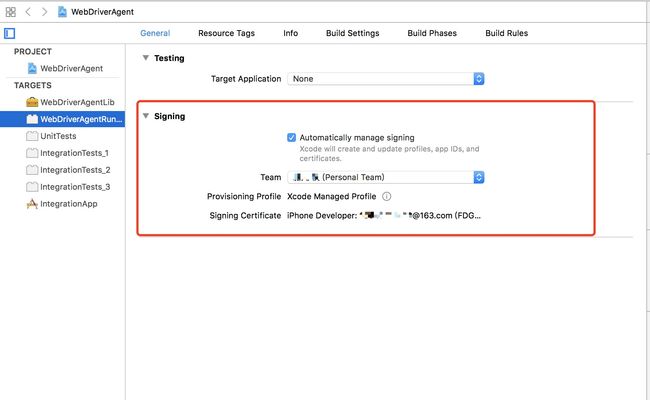
配置WebDriverAgentRunner-General。
向IOS手机打包,确保手机能够连接上电脑。
手机上出现下图则为安装成功。
![]()
第十一步
安装appium-desktop
下载地址:https://github.com/appium/appium-desktop/releases(下载最新版本)
安装成功后在/Applications/Appium.app/Contents/Resources/app/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent目录下
双击打开WebDriverAgent.xcodeproj,在执行一遍第十步(此步骤将为appium-desktop安装驱动,WebDriverAgentRunner-Build Settings中Product Bundle Identifier参数与ProductName参数设置与第十步相同。)
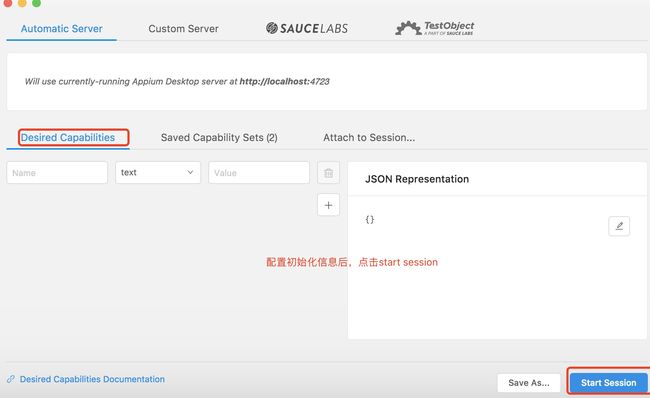
配置完成后,启动appium-desktop
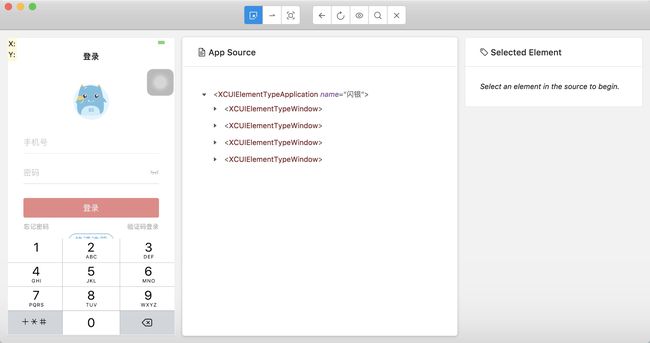
出现自己手机画面则为环境配置成功