零基础学习Web开发(13)——table标签(下)
文章目录
-
-
- 官方资料
- 学习正文
-
注:学习笔记基于小甲鱼学习视频,官方论坛: https://fishc.com.cn/forum.php
官方资料
鱼C课程案例库:https://ilovefishc.com/html5/
html5速查手册:https://man.ilovefishc.com/html5/
css速查手册:https://man.ilovefishc.com/css3/
学习正文
colgtoup标签:https://man.ilovefishc.com/pageHTML5/colgroup.html
修改 th 元素属性:
<html>
<head>
<title>复仇者联盟主要成员技能表title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="小甲鱼,Web开发,HTML5,CSS3,Web编程教学">
<meta name="description" content="《零基础入门学习Web开发》案例演示">
<meta name="author" content="小甲鱼">
<style>
table {
border: 1px solid black;
border-collapse: collapse;
}
/* 将 th 元素的背景色设置为 grey */
th {
background: grey;
color: white;
}
th, td {
border: 1px solid black;
padding: 5px;
}
caption {
padding: 10px;
}
style>
head>
<body>
<table>
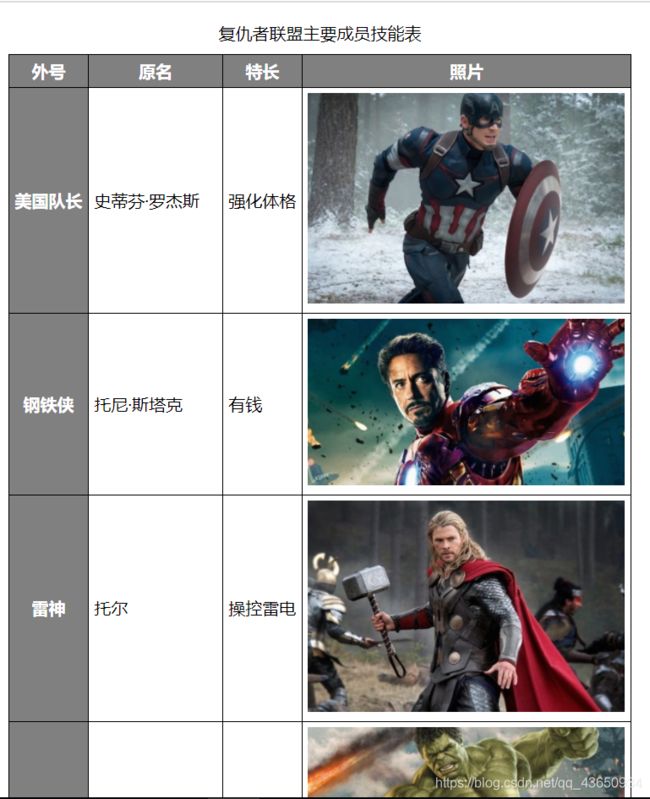
<caption>复仇者联盟主要成员技能表caption>
<thead>
<tr>
<th>外号th>
<th>原名th>
<th>特长th>
<th>照片th>
tr>
thead>
<tbody>
<tr>
<th>美国队长th>
<td>史蒂芬·罗杰斯td>
<td>强化体格td>
<td><img src="./CaptainAmerica.jpg" alt="美国队长" width="300">td>
tr>
<tr>
<th>钢铁侠th>
<td>托尼·斯塔克td>
<td>有钱td>
<td><img src="./IronMan.jpg" alt="钢铁侠" width="300">td>
tr>
<tr>
<th>雷神th>
<td>托尔td>
<td>操控雷电td>
<td><img src="./Thor.jpg" alt="雷神" width="300">td>
tr>
<tr>
<th>绿巨人th>
<td>布鲁斯·班纳td>
<td>变大变强td>
<td><img src="./Hulk.jpg" alt="绿巨人" width="300">td>
tr>
<tr>
<th>黑寡妇th>
<td>娜塔莎·罗曼诺夫td>
<td>性感td>
<td><img src="./BlackWidow.jpg" alt="黑寡妇" width="300">td>
tr>
tbody>
table>
body>
html>

使用 thead 元素和 tbody 元素设置标有样式和主体样式:
<html>
<head>
<title>复仇者联盟主要成员技能表title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="小甲鱼,Web开发,HTML5,CSS3,Web编程教学">
<meta name="description" content="《零基础入门学习Web开发》案例演示">
<meta name="author" content="小甲鱼">
<style>
table {
border: 1px solid black;
border-collapse: collapse;
}
/* 分别设置 thead 元素和 tbody 元素 */
thead th {
background: grey;
color: white;
}
tbody th {
background: lightgrey;
color: white;
}
th, td {
border: 1px solid black;
padding: 5px;
}
caption {
padding: 10px;
}
style>
head>
<body>
<table>
<caption>复仇者联盟主要成员技能表caption>
<thead>
<tr>
<th>外号th>
<th>原名th>
<th>特长th>
<th>照片th>
tr>
thead>
<tbody>
<tr>
<th>美国队长th>
<td>史蒂芬·罗杰斯td>
<td>强化体格td>
<td><img src="./CaptainAmerica.jpg" alt="美国队长" width="300">td>
tr>
<tr>
<th>钢铁侠th>
<td>托尼·斯塔克td>
<td>有钱td>
<td><img src="./IronMan.jpg" alt="钢铁侠" width="300">td>
tr>
<tr>
<th>雷神th>
<td>托尔td>
<td>操控雷电td>
<td><img src="./Thor.jpg" alt="雷神" width="300">td>
tr>
<tr>
<th>绿巨人th>
<td>布鲁斯·班纳td>
<td>变大变强td>
<td><img src="./Hulk.jpg" alt="绿巨人" width="300">td>
tr>
<tr>
<th>黑寡妇th>
<td>娜塔莎·罗曼诺夫td>
<td>性感td>
<td><img src="./BlackWidow.jpg" alt="黑寡妇" width="300">td>
tr>
tbody>
table>
body>
html>
<html>
<head>
<title>复仇者联盟主要成员技能表title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="小甲鱼,Web开发,HTML5,CSS3,Web编程教学">
<meta name="description" content="《零基础入门学习Web开发》案例演示">
<meta name="author" content="小甲鱼">
<style>
table {
border: 1px solid black;
border-collapse: collapse;
}
/* 分别设置 thead 元素和 tbody 元素 */
thead th {
background: grey;
color: white;
}
tbody th {
background: lightgrey;
color: white;
}
th, td {
border: 1px solid black;
padding: 5px;
}
caption {
padding: 10px;
}
style>
head>
<body>
<table>
<caption>复仇者联盟主要成员技能表caption>
<thead>
<tr>
<th>外号th>
<th>原名th>
<th>特长th>
<th>照片th>
tr>
thead>
<tbody>
<tr>
<th>美国队长th>
<td>史蒂芬·罗杰斯td>
<td>强化体格td>
<td><img src="./CaptainAmerica.jpg" alt="美国队长" width="300">td>
tr>
<tr>
<th>钢铁侠th>
<td>托尼·斯塔克td>
<td>有钱td>
<td><img src="./IronMan.jpg" alt="钢铁侠" width="300">td>
tr>
<tr>
<th>雷神th>
<td>托尔td>
<td>操控雷电td>
<td><img src="./Thor.jpg" alt="雷神" width="300">td>
tr>
<tr>
<th>绿巨人th>
<td>布鲁斯·班纳td>
<td>变大变强td>
<td><img src="./Hulk.jpg" alt="绿巨人" width="300">td>
tr>
<tr>
<th>黑寡妇th>
<td>娜塔莎·罗曼诺夫td>
<td>性感td>
<td><img src="./BlackWidow.jpg" alt="黑寡妇" width="300">td>
tr>
tbody>
<tfoot>
<tr>
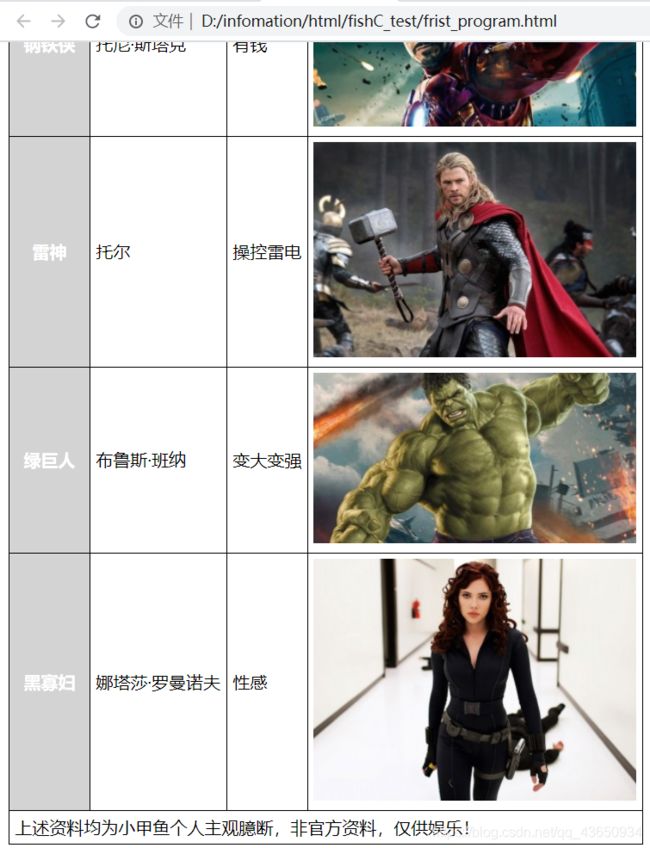
<td colspan="4">上述资料均为小甲鱼个人主观臆断,非官方资料,仅供娱乐!td>
tr>
tfoot>
table>
body>
html>
<html>
<head>
<title>第十四节课title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="小甲鱼,Web开发,HTML5,CSS3,Web编程教学">
<meta name="description" content="《零基础入门学习Web开发》案例演示">
<meta name="author" content="小甲鱼">
<style>
table {
border: 1px solid black;
border-collapse: collapse;
}
td {
border: 1px solid black;
padding: 5px;
style>
head>
<body>
<table>
<tr>
<td>1td>
<td rowspan="3">2td>
<td>3td>
tr>
<tr>
<td>4td>
<td>6td>
tr>
<tr>
<td>7td>
<td>9td>
tr>
table>
body>
html>
<html>
<head>
<title>第十四节课title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="小甲鱼,Web开发,HTML5,CSS3,Web编程教学">
<meta name="description" content="《零基础入门学习Web开发》案例演示">
<meta name="author" content="小甲鱼">
<style>
table {
border: 1px solid black;
border-collapse: collapse;
}
td {
border: 1px solid black;
padding: 5px;
style>
head>
<body>
<table>
<colgroup>
<col style="background: red">
<col span="2" style="background: green">
colgroup>
<tr>
<td>1td>
<td rowspan="3">2td>
<td>3td>
tr>
<tr>
<td>4td>
<td>6td>
tr>
<tr>
<td>7td>
<td>9td>
tr>
table>
body>
html>