Flutter之基础组件详解Widget、MaterialApp、Scaffold、Container、Text、Image、ClipOval、ListView...持续更新中
目录
目录
一、根组件Widget
二、顶层组件MaterialApp
三、基础布局组件Scaffold
四、容器组件Container
五、文字组件Text
六、图片组件Image
七、圆形裁切组件ClipOval
八、ListView组件
一、根组件Widget
简介:Widget是所有组件的基类 所有组件都继承自它
要想自定义组件必须继承下边两个类中的其中一个:
1️⃣ StatelessWidget:无状态组件,状态不可变。
2️⃣ StatefulWidget:有状态组件,持有的状态可能在widget生命周期改变。
二、顶层组件MaterialApp
简介:MaterialApp是一个方便的widget,它封装了应用程序实现Material Design所需要的一个Widget。
一般作为顶层的Widget用
常用属性:
home(主页)
title(标题)
color(颜色)
theme(主题)
routes(路由)
...
三、基础布局组件Scaffold
简介:Scaffold是Material Design布局机构的基本实现,此类提供了用于显示drawer、snackbar和底部sheet的API 一般和MaterialApp一起使用。
常用属性:
appBar(显示在界面顶部的一个AppBar)
body(当前界面所显示的主要内容 Widget)
Drawer(抽屉菜单控件)
...
四、容器组件Container
简介:Container是一个容器组件也叫布局组件(可以理解为前端的div,块级元素),负责布局、绘画、定位和大小
常用属性:
| 属性名 | 类型 | 说明 |
| key | Key |
Container唯一表示符,用于查找更新 |
| height | Double |
设置Container容器的高度,设置为double.infinity可以强制在高度上撑满 |
| width | Double |
设置Container容器的宽度,设置为double.infinity可以强制在宽度上撑满,不设置,则根据child和父节点两者一起布局 |
| decoration |
Decoration |
背景样式,一般可定义为BoxDecoration,里边有color属性,设置背景颜色;border:边框样式,里边有Border.all()方法,可以添加color设置边框颜色 |
| borderRadius |
BorderRadius |
可以设置Container边框圆角 BorderRadius.all(Radius.circular())方法; BorderRadius.circular()方法都可以来设置边框圆角 当然也可以设置圆角的图片(也可以使用ClipOval组件来实现圆角) BoxDecoration中有一个image的属性 使用方法: @override Widget build(BuildContext context) { return Center( child: Container( width: 500, height: 500, decoration: BoxDecoration( color: Colors.yellow, borderRadius: BorderRadius.circular(250), image:DecorationImage( image: NetworkImage(imageUrl), fit: BoxFit.cover ) ), ) ); } |
| margin | EdgeInsets |
外边距,调用EdgeInsets.all()方法或EdgeInsets.fromLTRB(left, top, right, bottom)方法来设置参数。 |
| padding | EdgeInsets |
内边距,调用EdgeInsets.all()方法或EdgeInsets.fromLTRB(left, top, right, bottom)方法来设置参数。 |
| transform |
Matrix4 |
位移:调用Matrix4.translationValues(x, y, z); 旋转:Matrix4.rotationZ(-0.5)//整数是顺时针? 负数是逆时针?; 缩放:Matrix4.diagonal3Values(x, y, z); |
| alignment |
Alignment |
元素显示位置: Alignment.center居中显示; Alignment.topRight 右上显示; ... |
五、文字组件Text
简介:Text是文本组件,顾名思义Text组件就是用来显示一串文字的。
常用属性:
| 属性名 |
类型 |
说明 |
| textAlign | TextAlign |
文本显示方式: textAlign.center 居中对齐; textAlign.right 右对齐; textAlign.left 左对齐; textAlign.justify 两端对齐; |
| overflow | TextOverFlow |
一行文字溢出到多行的时候的处理方式: TextOverflow.ellipsis:省略号; TextOverflow.clip:裁剪; TextOverflow.fade 渐隐; |
| maxLines | int | 文字最大行数限制 |
| textScaleFactor |
double | 字体显示倍率 |
| style | TextStyle |
字体样式: fontSize:double 字体大小; color:Colors.** 字体颜色; fontWeight:FontWeight.w800 字体加粗; fontStyle:FontStyle.italic 字体倾斜; decoration:TextDecoration.lineThrough 字体添加横线; decorationColor:Colors.** 字体横线颜色; decorationStyle:TextDecorationStyle.dashed 字体横线变虚线; letterSpacing:double 字间距
|
六、图片组件Image
简介:Image是照片组件,顾名思义Image组件就是用来显示图形的组件。
常用属性:
| 属性名 |
类型 |
说明 |
| Image.network Image.asset |
从网络加载图片 从本地加载图片 |
alignment:图片对齐方式: Alignment.center居中显示 ... |
| fit(常用) |
BoxFit |
Fit属性用来控制图片的拉伸和挤压,这都是根据父容器来的。 BoxFit.fill:全图显示,图片会被拉伸,并充满父容器; BoxFit.contain:全图显示,显示原比例,可能会有缝隙; BoxFit.cover(常用):显示可能拉伸,可能裁切,充满(图片要充满整个容器,还不变形。); BoxFit.fitWidth:宽度充满(横向充满),显示可能拉伸,可能裁切; BoxFit.fitHight:高度充满(竖向充满),显示可能拉伸,可能裁切; BoxFit.scaleDown:效果和contain差不多,但是此属性不允许显示超过源图片大小,可小不可大。 |
| color colorBlendMode |
Color BlendMode |
用来设置图片背景颜色,通常和colorBlendMode一起使用,这样可以是图片颜色和背景色混合。 |
| repeat | ImageRepeat |
平铺照片: ImageRepeat.repeat:横向和纵向都进行重复,知道铺满整个画布 ImageRepeat.repeatX:X轴平铺 ImageRepeat.repeatY:Y轴平铺 |
| width | double | 一般和ClipOval一起使用才能看到效果 |
| hight | double | 一般和ClipOval一起使用才能看到效果,就是下边这个组件。? |
PS:Image组件引用本地图片方法:
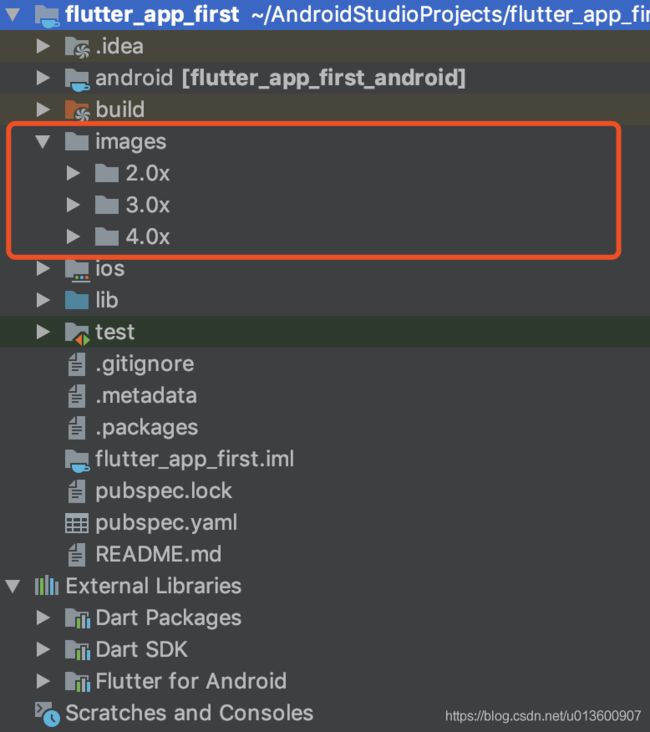
1️⃣:在根目录创建文件夹images->2.0x&3.0x&4.0x 如图:
2️⃣:在pubspec.yaml文件引入当前图片
3️⃣:在项目中引入:ps:这里使用了插件flutter-img-sync,直接引入r.dart文件(这个文件里封装好了路径)
import 'package:flutter/material.dart';
import 'r.dart';
void main()=>runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text('flutter title'),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Center(
child: Container(
width: 300,
height: 300,
decoration: BoxDecoration(
color: Colors.yellow,
image: DecorationImage(image: AssetImage(R.assetsImg1),fit: BoxFit.cover),
borderRadius: BorderRadius.circular(150)
),
),
);
}
}
r.dart文件:
class R {
/// 
static final String assetsImg1 = 'assets/img/1.gif';
}
七、圆形裁切组件ClipOval
简介:ClipOval是对一个图片进行圆形裁切,是单独的一个组件。
使用方法:
import 'package:flutter/material.dart';
void main()=>runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('flutter title'),
),
body: ClipOvalContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
//var imageUrl = 'https://ss.csdn.net/p?https://mmbiz.qpic.cn/mmbiz_jpg/Pn4Sm0RsAujRyMUicjmNR904HzriaGfMm8SCx6HElpRJFcQYH6ruzlnFnft8qNePzXxp3kbowN5NWpialTfibHWIow/640?wx_fmt=jpeg';
final imageUrl = 'https://tvax4.sinaimg.cn/large/006Xzox4ly1g18bru6qhbg309u09kgnb.gif';
@override
Widget build(BuildContext context) {
return Center(
child: Container(
width: 500,
height: 500,
decoration: BoxDecoration(
color: Colors.yellow,
borderRadius: BorderRadius.circular(250),
image:DecorationImage(
image: NetworkImage(imageUrl),
fit: BoxFit.cover
)
),
)
);
}
}
//圆形裁切
class ClipOvalContent extends StatelessWidget {
final imageUrl = 'https://tvax4.sinaimg.cn/large/006Xzox4ly1g18bru6qhbg309u09kgnb.gif';
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: ClipOval(
child: Image.network(
imageUrl,
height: 300,
width: 300,
fit: BoxFit.cover,
),
),
),
);
}
}
八、ListView组件
简介:列表布局使我们项目开发中最常见的一种布局方式,Flutter中我们通过ListView来定义列表项,支持垂直和水平方向展示。通过一个属性就可以控制列表的显示方向。列表有以下几类:
-
1、垂直列表
-
2、垂直图文列表
-
3、水平列表
-
4、动态列表
-
5、矩阵式列表
1️⃣:ListView常用参数:
| 属性名 |
类型 |
说明 |
| scrollDirection |
Axis |
Axis.horizontal水平列表 Axis.vertical垂直列表 (默认垂直列表) |
| padding | EdgeInsetsGeometry |
内边距 |
| resolve | bool | 组件反向顺序 |
| children | List |
列表元素 |
2️⃣:ListTile常用参数:
简介:ListTile通常用于在Flutter中填充ListView。一般实例化一个ListView都会在children中实现多个ListTile
例如:
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
children: [
ListTile(
title: Text('小标题'),
subtitle: Text('二级小标题'),
leading: Image.network(
'https://tvax4.sinaimg.cn/large/006Xzox4ly1g18bru6qhbg309u09kgnb.gif',
fit: BoxFit.cover,
),
trailing: Icon(Icons.keyboard_arrow_right),
dense: true,
contentPadding: EdgeInsets.all(0),
selected: true,
//点击事件 onTap 为单击,onLongPress 为长按
onTap: (){
print('123');
},
onLongPress: (){
print('456');
},
),
ListTile(
title: Text('标题'),
subtitle: Text('二级标题'),
leading: Image.network(
'https://tvax4.sinaimg.cn/large/006Xzox4ly1g18bru6qhbg309u09kgnb.gif',
fit: BoxFit.cover,
),
onTap: (){
print('131313');
},
trailing: Icon(Icons.keyboard_arrow_up),
),
ListTile(
title: Text('标题'),
subtitle: Text('二级标题禁用'),
leading: Image.network(
'https://tvax4.sinaimg.cn/large/006Xzox4ly1g18bru6qhbg309u09kgnb.gif',
fit: BoxFit.cover,
),
trailing: Icon(Icons.keyboard_arrow_up),
onTap: (){
print('123');
},
enabled: false,
),
],
);
}
} 效果:
| 属性名 |
类型 |
说明 |
| title | Widget |
title:标题,可接受任何组件参数,一般为文本小部件 |
| subtitle | Widget |
subtitle:副标题,功能同上 |
| dense |
bool |
可以使文字变的更小,可参考图上第一个和第二个列表的区别 |
| leading | Widget |
在列表的开头添加一个组件。这通常是一个图标或者是图像。如上图 |
| trailing |
Widget |
在列表的末尾添加一个组件。如上。一般可以放一个箭头来做点击事件等等~ 如上图 也可以使用flutter内置的Icon组件 |
| contentPadding |
EdgeInsets |
设置内容内边距,默认是16。 |
| selected |
bool | 在item中设置为true的时候,那么文本颜色将设置为app主体的主颜色 |
| onTap(){}; |
GestureTap |
点击事件,onTap为单击item要触发的事件 |
| onLongPress(){}; |
GestureLongPress |
点击事件,onTap为长摁item要触发的事件 |
| enable | bool | 设置为false:禁用点击事件 同时item置灰 |
| Icon |
StatelessWidget |
内置图标组件:一般在leading或trailing中使用。 如trailing: Icon(Icons.tag_faces) 常用属性: color:设置图标颜色; size:设置图标大小 |
1️⃣:垂直列表demo
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
import 'r.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Container(
child: Text(
'设置',
style: TextStyle(
fontSize: 25.0,
color: Colors.black,
fontWeight: FontWeight.bold,
),
),
padding: EdgeInsets.fromLTRB(0, 0, 320, 0),
),
backgroundColor: Colors.white,
),
body: SettingContent(),
),
theme: ThemeData.light(),
debugShowCheckedModeBanner: false,
);
}
}
class SettingContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
scrollDirection: Axis.vertical,
children: [
Image.asset(R.assetsImg2,fit: BoxFit.cover,),
ListTile(
title: Text(
'王洪川',
style: TextStyle(fontSize: 20),
),
subtitle: Text('Apple ID、iClound、iTunes与App Store'),
leading: ClipOval(
child: Image.asset(R.assetsImg1),
),
trailing: Icon(Icons.chevron_right),
),
Image.asset(R.assetsImg2,fit: BoxFit.cover,),
ListTile(
title: Text(
'飞行模式',
),
leading: Icon(Icons.flight,color: Colors.green,),
trailing: Icon(Icons.airplanemode_inactive),
),
ListTile(
title: Text(
'Wi-Fi',
),
leading: Icon(Icons.wifi,color: Colors.blueAccent,),
trailing: Icon(Icons.chevron_right),
),
ListTile(
title: Text(
'蓝牙',
),
leading: Icon(Icons.bluetooth,color: Colors.blueAccent),
trailing: Icon(Icons.chevron_right),
),
ListTile(
title: Text(
'蜂窝移动网络',
),
leading: Icon(Icons.signal_cellular_connected_no_internet_4_bar,size: 25,color: Colors.amber,),
trailing: Icon(Icons.chevron_right),
),
ListTile(
title: Text(
'个人热点',
),
leading: Icon(Icons.wifi_tethering,color: Colors.green,),
trailing: Icon(Icons.chevron_right),
),
ListTile(
title: Text(
'VPN',
),
leading: Icon(Icons._key,color: Colors.purple,),
trailing: Icon(Icons.chevron_right),
),
Image.asset(R.assetsImg2,fit: BoxFit.cover,),
ListTile(
title: Text(
'通知',
),
leading: Icon(Icons.info,color: Colors.red,),
trailing: Icon(Icons.chevron_right),
),
ListTile(
title: Text(
'声音与触感',
),
leading: Icon(Icons.volume_up,color: Colors.red,),
trailing: Icon(Icons.chevron_right),
),
ListTile(
title: Text(
'勿扰模式',
),
leading: Icon(Icons.airline_seat_individual_suite,color: Colors.blue,),
trailing: Icon(Icons.chevron_right),
),
ListTile(
title: Text(
'屏幕使用时间',
),
leading: Icon(Icons.access_time,color: Colors.blue,),
trailing: Icon(Icons.chevron_right),
),
Image.asset(R.assetsImg2,fit: BoxFit.cover,),
ListTile(
title: Text(
'通用',
),
leading: Icon(Icons.settings_applications,color: Colors.grey,),
trailing: Icon(Icons.chevron_right),
),
ListTile(
title: Text(
'控制中心',
),
leading: Icon(Icons.tune,color: Colors.grey,),
trailing: Icon(Icons.chevron_right),
),
ListTile(
title: Text(
'显示与亮度',
),
leading: Icon(Icons.slideshow,color: Colors.blue,),
trailing: Icon(Icons.chevron_right),
),
ListTile(
title: Text(
'墙纸',
),
leading: Icon(Icons.wallpaper,color: Colors.lightBlue,),
trailing: Icon(Icons.chevron_right),
),
],
);
}
}
效果图:
1️⃣:水平列表demo
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
import 'r.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Container(
child: Text(
'水平列表',
style: TextStyle(
fontSize: 25.0,
color: Colors.black,
fontWeight: FontWeight.bold,
),
),
),
backgroundColor: Colors.white,
),
body: SettingContent(),
),
theme: ThemeData.light(),
debugShowCheckedModeBanner: false,
);
}
}
class SettingContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
height: 300,
padding: EdgeInsets.fromLTRB(0, 15, 0, 0),
child: ListView(
scrollDirection: Axis.horizontal,
children: [
Container(
child: Image.network(
"http://pic.rmb.bdstatic.com/f54083119edfb83c4cfe9ce2eeebc076.jpeg",
fit: BoxFit.cover,
),
width: 600,
),
Container(
child: Image.network(
"http://www.leawo.cn/attachment/201404/16/1433365_1397624557Bz7w.jpg",
fit: BoxFit.cover),
width: 600,
),
Container(
child: Image.network(
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1567069501095&di=45d8007235a116c3bebd7000642dbefb&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fblog%2F201503%2F27%2F20150327133834_JQWKZ.jpeg",
fit: BoxFit.cover),
width: 600,
),
Container(
child: Image.network(
"http://img02.tooopen.com/Downs/images/2010/7/14/sy_20100714115734724071.jpg",
fit: BoxFit.cover),
width: 600,
),
Container(
child: Image.network(
"http://static01.lvye.com/portal/201604/28/093110pb7151d134r1rvet.jpg",
fit: BoxFit.cover),
width: 600,
),
],
),
);
}
}
效果图:
图片太大了。。转存了
https://www.chuanzigeblog.com/upload/2019/7/bbb20190829145343279.gif