实现 select中指定option选中触发事件
11111,例1
我们在用到下拉列表框select时,需要对选中的,其实
当我们触发select的双击事件时,用ondblclick方法。
当我们要取得select的选中事件时,用document.all['name'].value来获取,其中name是select的名称。
如果我们要得到select的全部的值就用一个for循环来实现。代码如下:
var vi = document.all['list'].length;
for(var i=0;i document.form2.list(i).value; //form2是
}
下面介绍一个特殊情况的解决,由于option本身没有事件,所以我们不能给每个option都添加一个onclick事件。如果需要实现点击不同的option,实现不同的函数时,要怎么办,从value里取值在分析是一种办法,但如果value里的值不确定,我们又不想从value里取值怎么办呢?可以这样解决,给每个option添加一个属性,然后在赋一个值,我们在函数里取到这个属性的值就可以判断执行了。
---------------------------------------------------------------------------------------------
-------------------------------------------------源代码------------------------------------
![]() 搞定!
搞定!
22222,例2
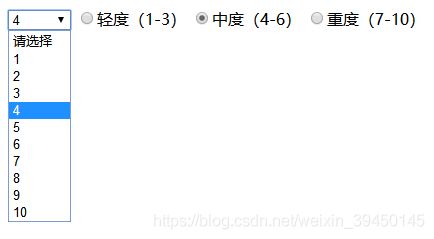
执行效果如下:
选择下拉菜单的4,右边对应的的单选按钮会被选中。